岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的详解完成简单网页的设计上传和发布,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
这是一篇由 Chris Kellett 为大家带来的教程,只需利用Ai CC 以及Muse CC,就可以在一行代码都不写的情况下,完成简单的网页设计和发布。

不过本文仅仅简单的介绍了大体的操作流程,更多细节还需诸位仔细研究一下。
01. 用AI进行基本布局

工作流程的第一步是使用AI CC,进行基本的布局,并且创建基本的矢量图标。完成后,在图层面板中选择释放到图层(顺序)。这样就能将设计导出,以供PS编辑。
02.用PS完成设计

根据AI导出的图层,用PS进行视觉设计。
03. 命名图层

用PS完成设计时,要保持良好的习惯,例如:正确命名图层、充分利用CC的生成器工具、确保在命名图层和图层组中不要有空格(可用下划线和连字符代替)。
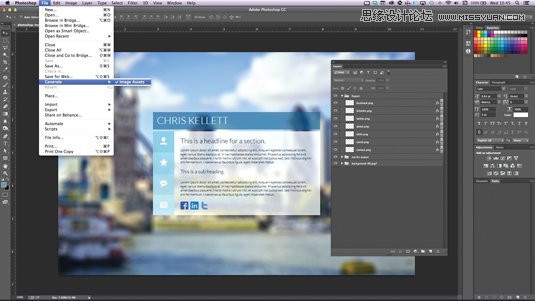
04. 导出图像资源

所有图层和图层组命名完成后选择文件生成器图像资源(FileGenerateImage Assets)。保存为PSD文件,即可实现动态导出图像资源为单独文件。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)05. 导入到Muse CC

导入到Muse CC,在平面图中,选择浏览器填充选项(Browser Fill),选择保存的PSD文件;下一步,在选项中选择组合,不设置填充颜色并且去掉边框。
《神器:Adobe网页设计软件缪斯Muse 下载》
06. 添加微件

回到平面图,打开主页。选择Featured News Composition widget(抱歉哦,图老师小编无Muse CC,应该是特殊新闻组件),然后便添加了一个组件。
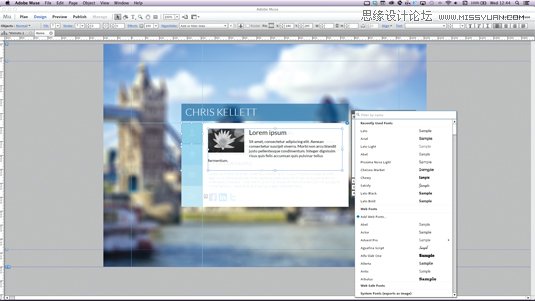
07. 选择字体

触发组件目标。选择文本字体。可在控制面板和文本面板发现字体菜单,选择Web Fonts并且添加字体。
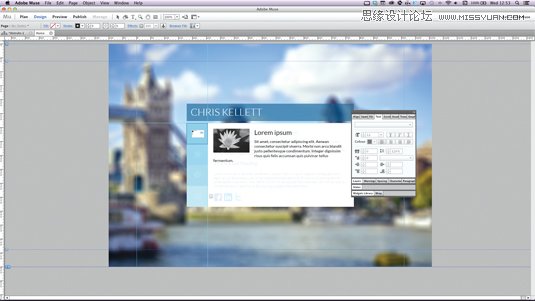
08. 添加图标

组件的模板如图所示。现在需要加入步骤1中设计的图标。选择文件置入,选择图标和Logo。
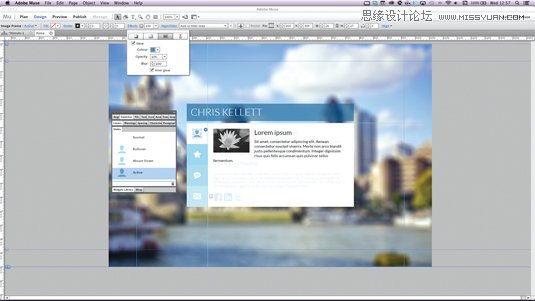
09. 改变状态

使用状态(State)面板为组件的每个触发器(Trigger)选择正常、翻转、激活状态。可以通过效果工具改变PNG图标的颜色.
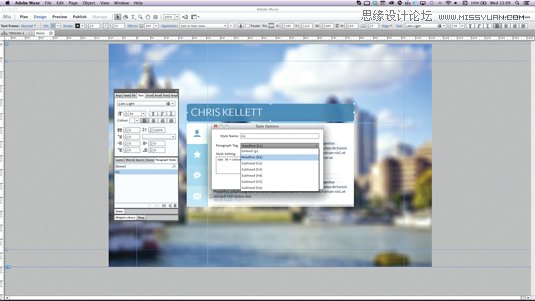
10.标题样式

标题呢?画一个合适尺寸的矩形框,然后使用字体工具输入标题。在段落样式面板中点击新样式图标。在列表中选择H1
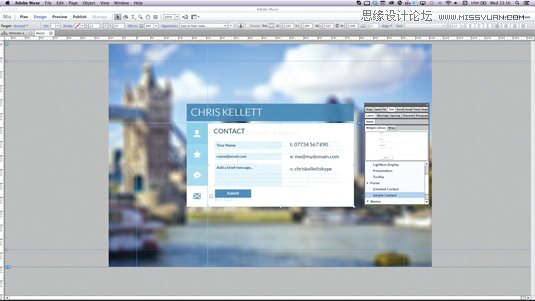
11. 为组件添加简单的表单

在这里进行保存。选择触发器(Trigger),在对象(Target)面板中删除内容。打开组件面板拖出一个简单的填表组件,放在合适的位置。使用状态面板,修改表单区域的具体样式。
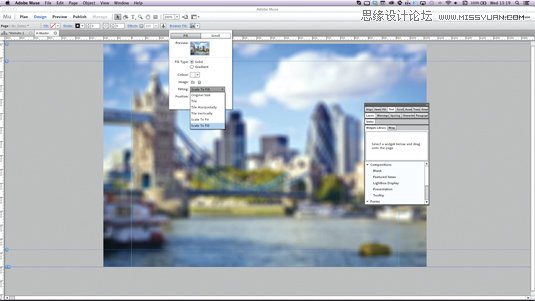
12. 选择背景图像

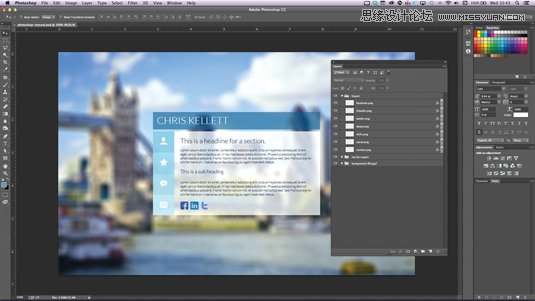
回到平面视图中,选择Browser Fill,丢弃图像。但仍处于Broswer Fill面板模式,载入一张背景图像,居中,调整比例,确保图像填充入其中。
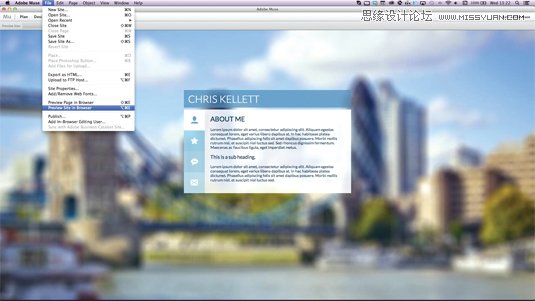
13. 本地预览

利用 Muse的built-in(内置)浏览器预览来检测。选择预览标签来测试。当然,用浏览器测试一下也好。
14. 发布

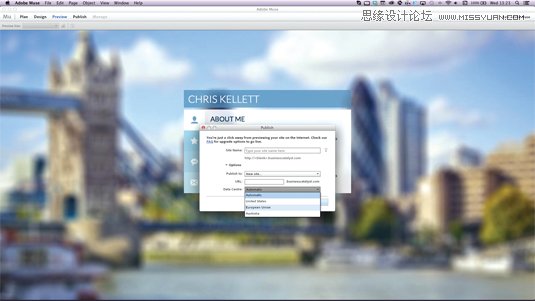
利用Business Catalyst 服务发布网站,点击发布(Publish)。输入测试网站的名称,选择一个想要做主机的地址,选择OK。网站便会上传,完成后,打开浏览器。
15.在线编辑

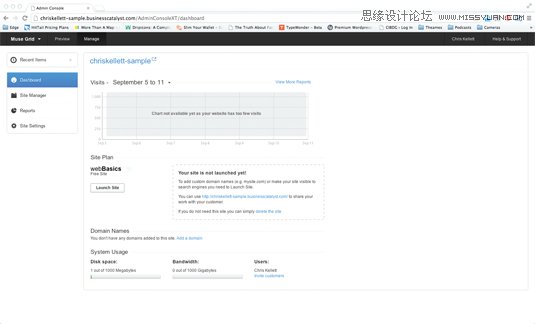
若有改动,便在改动后,再次点击发布按钮,这样会自动上传改动部分(而不会上传未改动部分)。点击管理按钮,打开Business Catalyst后台,这样可以实时在线编辑内容。
16. 利用其他工具上传

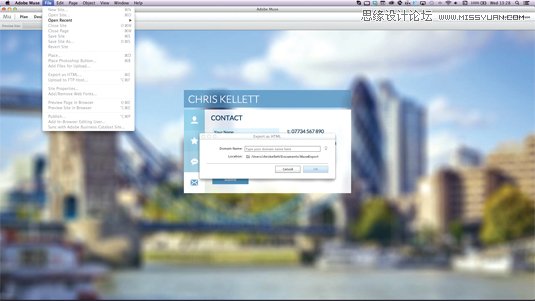
如果想要用其他FTP应用上传文件,选择文件导出为HTML选项,这样便可以继续用FTP工具上传了。
17. 完成

好了,我们通过使用CC版的PS、MUSE、AI、Business Catalyst,完成了一个没有写一行代码的网页设计与搭建。
来源:https://www.tulaoshi.com/n/20160216/1576509.html
看过《详解完成简单网页的设计上传和发布》的人还看了以下文章 更多>>