下面请跟着图老师小编一起来了解下浅谈网页设计的思考和答复,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
一、作品积累(无常于2012年9月3日星期一)
群主,您好!我的问题其实就一句话:在工作量不足的情况下如何积累属于自己的作品? 我所在的公司很安逸,福利啥的都还不错,这也是我的家人始终不让我换工作的一个主要原因吧,可是我已经毕业两年了,一直在这一家公司做美工的工作,记得工作满一年的时候,我特别开心,啥都没有想过,还搞庆祝呢。可是眼下我已经工作两年了,尤其是今年,自从春节以来我几乎没有做过什么,一直是在混日子,我强烈的感觉到我不能再继续在这家公司呆下去了,否则肯定废掉了,所以我想要换工作,我必须要换工作了,可是我平时做的东西又都是些零零散散的东西,没有一套完整属于自己的作品,从现在开始我想要做东西,静下心来大量的做东西,积攒属于自己的作品,请群主帮助我,不甚感激!!!!
答复:我想你的问题其实你自己已经非常清楚答案了。从现在开始我想要做东西,静下心来大量的做东西,积攒属于自己的作品,对啊,就这么简单,抓紧时间开始做啊,除了自己约束自己,用功做东西,再没有别的途径。如果你想提高做事情的效率,改善自己拖沓的毛病,我推荐你看看时间管理方面的东西,我的博客上就有这方面的内容,网上关注时间管理的博客也很多,比如褪墨、GTDLife等,学习学习时间管理,更好地安排自己的时间,也许对你会有帮助。当然,如果你有任何设计上的问题,随时可以给我发邮件,我会尽我的能力帮助你,感谢你的来信。
二、设计方面的一些困惑(黑妹于2012年9月4日星期二)
博主您好!我想知道做平面设计的时候,用到的素材,还有构图都需要理由吗?有时候客户问我这个素材表示什么意思,为什么这样构图,我自己没有合理的理由解释给客户,因为制作时候,跟着感觉走,(简单的说就是不能吧自己的想法推介出去)您有什么关于这方面的书籍或者网站或者资料推荐吗?期待您的回复。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)答复:你的问题提得非常好,常听有些设计师出题这个疑问。我个人认为,在给客户解释作品中没话说的原因不仅仅是因为在推介自己想法方面能力欠缺,也不是说以后我们要在推销自或者锻炼口才方面下功夫,根本的原因在于你的确在设计中考虑的不够充分,客户提出问题是正常的,而我们作为设计师无话可说却是不正常的。对于作品中的每一个素材的使用、布局的方法、色彩的搭配,作为设计师来说是要先问自己为什么要用这个素材,为什么这么布局、构图,为什么要用这几种颜色这几个问题的,因为它直接关系到设计作品的好坏。设计的过程当然需要直觉的参与,但并非不需要理论和理性的思考。举个设计作品的例子来说明可能客户会问到的问题,而我们再设计中需要怎样的思考和答复:

上面是一个关于吸血鬼狩猎者漫画的主页设计,假如我们是客户,当这个作品呈现给我们,我们想要问下面的几个问题,你觉得作为设计师该如何回答?
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1、在色彩方案方面,我们非常清楚你用到类似于鲜血的红色的想法,这和吸血鬼的主题相吻合,但是能否给我们解释一下你使用其它色彩时的考虑,例如背景的蓝色?
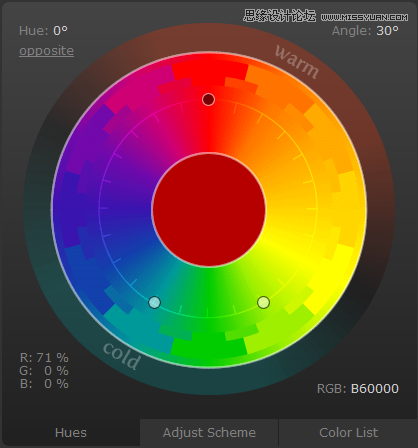
有关夜晚的阴郁的场景的创建决定了背景的冷色调,主要是想和偏暗的红色形成冷暖的对比,让主要信息,例如漫画书名、剧场上映时间及按钮在视觉上更为醒目和突出。背景的蓝色在色环上稍微靠向绿色,和红色的搭配是典型的分割互补色彩方案,视觉上的感受是和谐舒服的。看看下图就可以明白这种色彩搭配。首先我们取主色暗红色,然后在红色的补色绿色两边各30度取色,就得到了我们目前的色彩方案。只是我们这个场景里只用了其中的两个颜色而已,但已经足够满足我们的设计了。


2、用暗红色的血迹效果做主信息区域的背景色有哪些考虑在里面?
首先是功能上的考虑。这部分的内容是漫画第三集的标题和故事摘要,横向网页布局的操作说明和方向指示按钮以及前两集的下拉菜单,这三部分的信息都是围绕着剧集的信息,可以算作是一个大的信息区域。所以考虑在视觉上将它们放在一起,做成一个整体,背景的应用让这三部分信息在视觉上有了关联,从3个视觉点变成1个,显得有序而不破碎,并且让这部分重要信息在视觉上有所突出。用血迹的视觉效果来做目的是要平衡冷暖色之间的比重,并且吻合整个的关于吸血鬼的设计主题和气氛。
3、主要的文字为什么使用了衬线体?
我想这个问题可以留给大家来回答,如果是你来做这个页面,你会有怎么样的考虑呢?就这个设计来说,客户可以提非常多而且是不同角度的问题,我想作为设计师来说,只能是比他们想得更多,而不能更少。因此,在我们个人的设计中,对于每一个细节,也应当有很多的想法在里面,目的不是为了应付客户的刁难,而是为了保证我们设计作品的水准。因为没有优秀的思想贯穿于作品中,怎么可能有优秀的作品出自我们之手?
三、关于flash建站 (ds于2012年9月5日星期三)
您好! 老师, flash建站对于现在网页设计师来说是一门必不可少的技能,我现在有flash制作元件的基础,但是AS不是很会。那么我想请教一下老师对于我这样的情况如何去学习flash建站。
答复:对于网页设计中的Flash应用来说,AS是必须要掌握的,虽然相对于Flash元素的创建来说AS是比较枯燥和有些难度的,但是我们需要的不单单是让客户被动接受信息,更多的是面向交互的设计。如果你要掌握Flash建站,建议你深入的学习脚本语言。
四、利用图案组成形状(weison于2012年9月6日星期四)
早上好,今天我发现有很多类似这样的图片,这些设计都很有趣,我想知道是怎么样做的,谢谢!


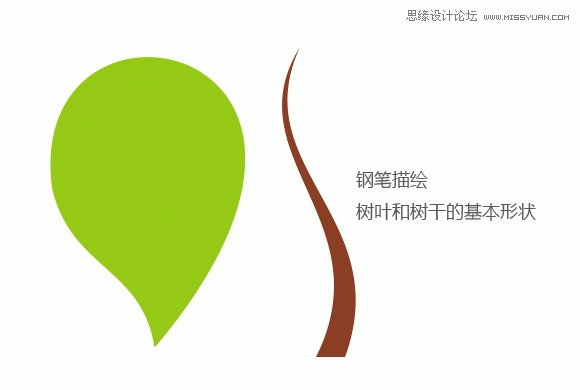
这样的图片线条并不复杂,完全可以用钢笔工具来绘制。关键是要对钢笔工具熟练掌握。树叶的话如下图绘制出基本形状,通过自由变换调整成不同大小、不同形状的矢量图层,在一个正圆的范围内进行安排布置就可以完成,树干同样用钢笔绘制即可。下图是我个人绘制在Photoshop中绘制的树叶和树干的基本形状

这个插画也是同样的道理,有现成图标素材的话直接在空姐制服的图片内进行安排布置,没有素材而图案不那么复杂的话,直接用钢笔绘制矢量图,文字敲上去调整字体和大小就可以完成。难度并不大,只是需要耐心和时间,你自己可以试着做一下。
来源:https://www.tulaoshi.com/n/20160217/1577402.html
看过《浅谈网页设计的思考和答复》的人还看了以下文章 更多>>