想要天天向上,就要懂得享受学习。图老师为大家推荐浅谈2013年网页设计趋势预测,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
2012年12月21日那天就要来临,不过我们还是很有机会跨入2013年。智者说:未雨绸缪,所以,现在就应该为2013年做准备了。那么,网页设计师应该做什么准备?答案是时代精神!设计行业日新月异,设计师和开发人员都需要紧跟潮流。
但有些时候,要不断接纳新的潮流有点难,因为每当我们抓住潮流,潮流又变了。我们能做的只有加快速度,预测下一个趋势是什么。可惜的是,未卜先知在我们这行不太容易成功,所以我们不得不依靠分析技能,但好在总会有一些迹象帮我们描绘未来的蓝图,我们所要做的就是把点点滴滴连结起来。今天,我就把这些点连起来,试图搞清楚要在2013年获得成功,我们现在需要关注什么。
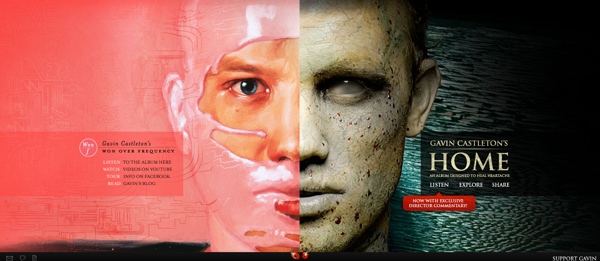
整页背景
网页背景经常遭到忽视。当然,它们本身也不应该太受关注,否则前景中的东西也就不那么显眼了。但有时,当设计师灵感迸发时,也会把背景做成网页中最显著的部分。

Gavin Castleton的这个专辑需要的不仅仅的文字!
这个技巧最近比较流行。当设计师没有很多内容可以展示的时候,他们就会这么做。
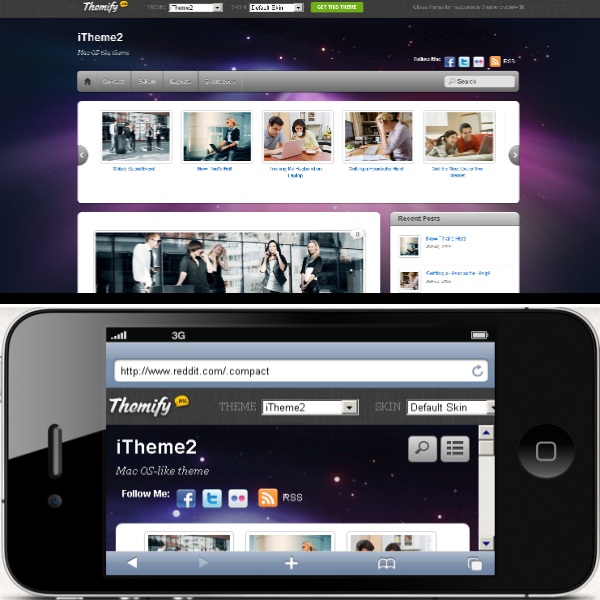
响应式网页设计
如果你现在还不知道什么是响应式网页设计,这里就简要描述一下:响应式网页设计就是要让网站能够适应所有分辨率。不管你使用什么分辨率,网站的要素都能够重新组织以形成良好的视觉效果。同样的网站在大屏幕显示器上和在手机上都能很好地显示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
iTheme2是一个著名的Wordpress主题(模板)。
CSS3几乎能将所有网页设计转变为响应式网页设计。为此你应该熟悉CSS3代码,例如min-width和max-width。
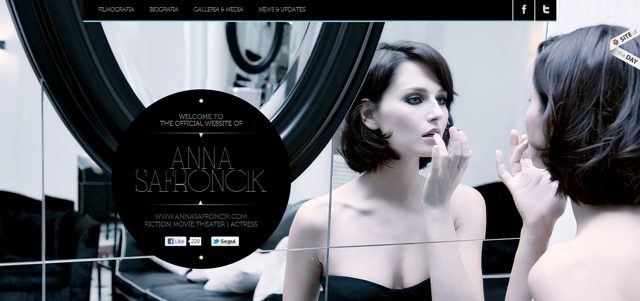
单页布局
和CSS3一样,HTML5也带来了很多变化。其中一项最大的变化就是,其所支持的jQuery几乎要把Flash淘汰。HTML5能带来绝佳的动画,这种动画能力让我们能设计动态的单页布局。

模特Anna Safroncik的主页。
尽管单页网站看起来很酷,我还是怀疑它们会成为公司部门的首选。不过它们会成为作品集和个人页面的首选。
结论
我们所做的不是一项简单的工作。我们就跟医生一样,需要不断学习,和市场保持同步。如果医生不能诚实地工作,就相当于把病人的生命置于危险之中。如果我们不诚实地工作,就会把我们自己的生活置于危险之中。所以,关注未来,时刻准备着。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)不断学习和适应行业的最新潮流,因为新的很快就会变成旧的,而现在正在变成过去。
来源:https://www.tulaoshi.com/n/20160217/1577399.html
看过《浅谈2019年网页设计趋势预测》的人还看了以下文章 更多>>