今天图老师小编给大家精心推荐个浅谈2015年流行的网页设计趋势分享教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
这一年快结束了,年底特别忙,但也别只顾工作,忘了给自己充电呦,今天特意分享一篇好文,聊聊明年将流行的设计趋势,希望能给那些奋战之余不忘充实自己的设计师们一点有价值的参考,每点趋势后都有相关文章帮你理解,不担心跟不上咯。
1. 响应式在继续

OK,也许你不打算打道回府。也许你有一个很好的理由不用响应式网页设计?在过去的几年里,响应设计快速巩固了自己作为网页设计的新标准。当然,也有争论,但是没人说,让我们摆脱响应式设计吧。实际上,越来越多的网站选择响应式的方向。2014年确实如此,2015年也还会继续。这已经不是种趋势,而是常态了。
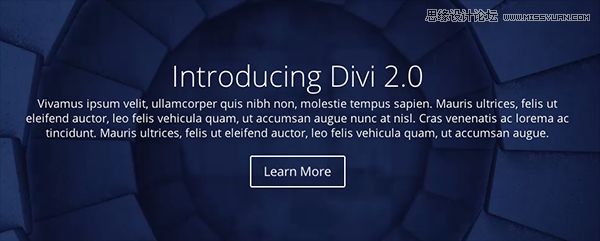
2. 幽灵按钮
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
幽灵按钮凭借简洁时髦,及微妙的动画招人喜欢。2015年幽灵按钮将继续,特别是用在大背景和背景视频上更适用。
3. 更强调字体

传统的一些Web字体价格昂贵,意味着网站排版需要更多的预算。如今,这种情况在改变,设计师只要更少的预算甚至免费(如Google Fonts)的字体集就能在网页上自由设计。
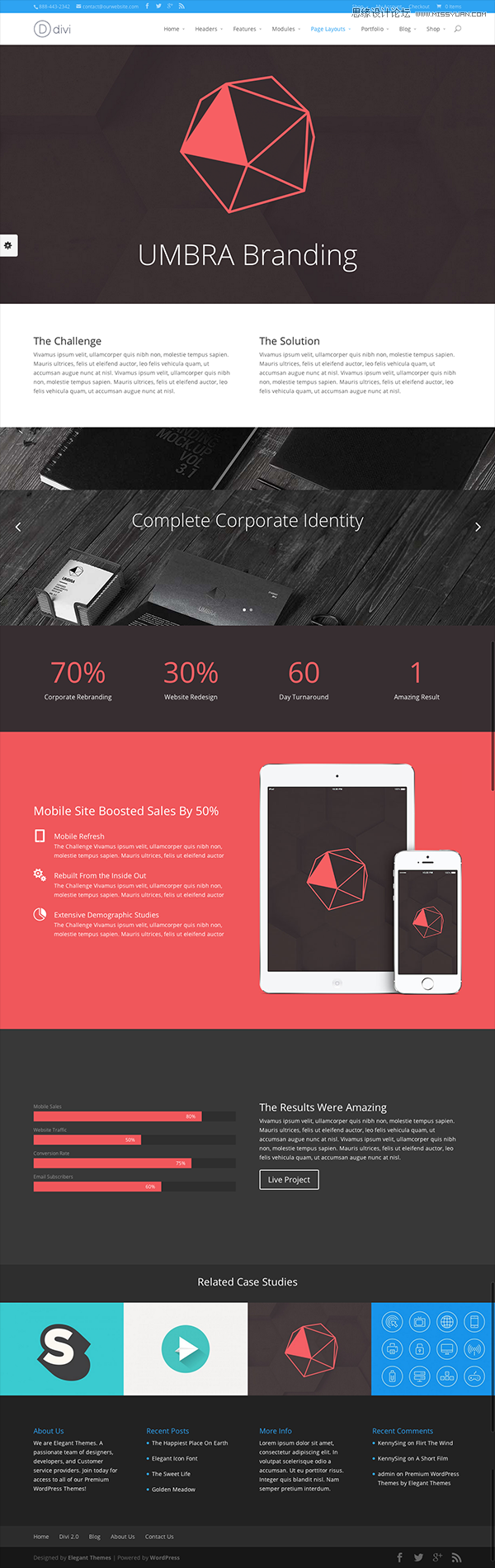
4. 比大比更大的图片,视频背景

一个让网站脱颖而出的简单方式是突出关键的内容,这种趋势需要以美妙的方式来完成,强调设计哲学,优雅有力量,而非只是噱头。
5 . 滚动主导点击

得益于移动互联网的发展,网页设计更偏向移动化,因此会带来更有效和愉悦的移动体验,如滚动主导点击。这种方式更直观,易于实现,减少加载时间,允许网站与用户之间更多的交互。
6. 卡片式设计继续

卡片式设计,不算新颖,却是响应式网页设计的最佳实践。卡片式设计很好的一个方式是模块化,重新编排栏目也不会草率或紊乱,在浏览器中能浏览大量数据,但是要提示用户深入了解。总之,卡片设计干净简单,具备多功能性。正是网络的需求,2014和2015年你将能看到更多卡片式风格设计。
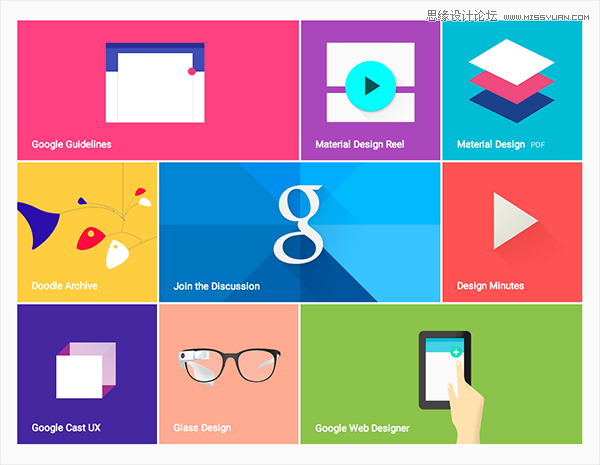
7. 扁平化继续(或者Material Design设计语言崛起)

扁平化设计在过去两年里势头迅猛,2015年在持续。然后,对于扁平化而言或许只是个概念,也许是Material Design (材料设计),那么什么是Material Design呢?
Material Design是 Google今年新推出的移动设计方向,Material(材料)是种隐喻:空间的合理化及系统动效的统一。Material源自现实的感知,灵感来自纸张和油墨,尚未开启的想象力和神奇。
很多设计师说,材料设计语言在扁平化上作了微妙的渐变,层次感和动画保留了意义上的有形世界(物理空间和物体),同时实现了扁平化的所有优点。有些人可能不同意,但我个人觉得,这就是扁平化设计的整体领导,我们期待看到更多的企业和个人在2014年及以后采取该策略。
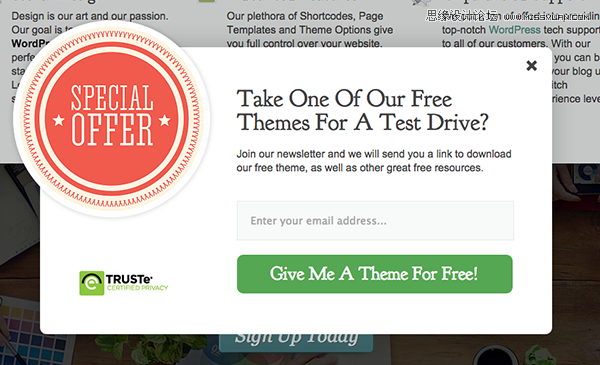
8. 微交互

谈论完材料设计,微交互也是个很好的势头。 它们通常用在产品的体验和瞬间,网站简单的用户任务处理也会用到。一个简单的例子是注册的时候弹出框效果。微交互促进了用户的参与,这种趋势在未来几年将进一步渗透到网页设计中。
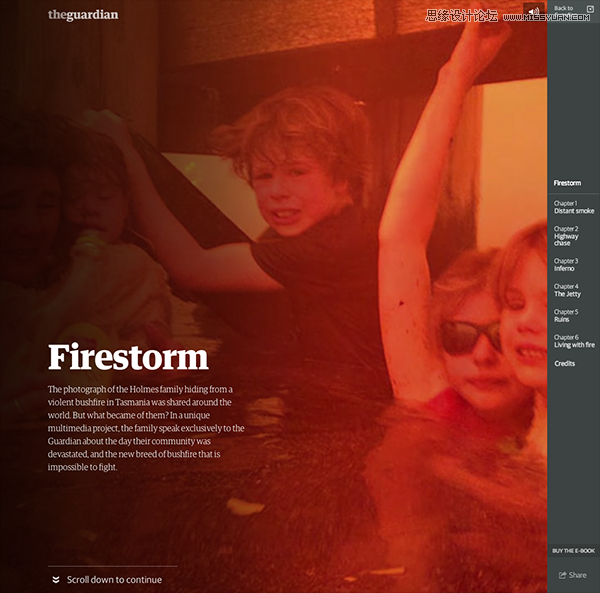
9. 交互式故事

你想把所有的内容聚在一起吗?当然,不是每个页面都适合讲一个仙女的故事的。如果你的品牌由一系列概念或价值(优雅、创造力,简约等),从页面布局到字体选择,你都能通过页面元素和交互性故事来阐述品牌和理念。如特斯拉的官网:http://www.teslamotors.com/
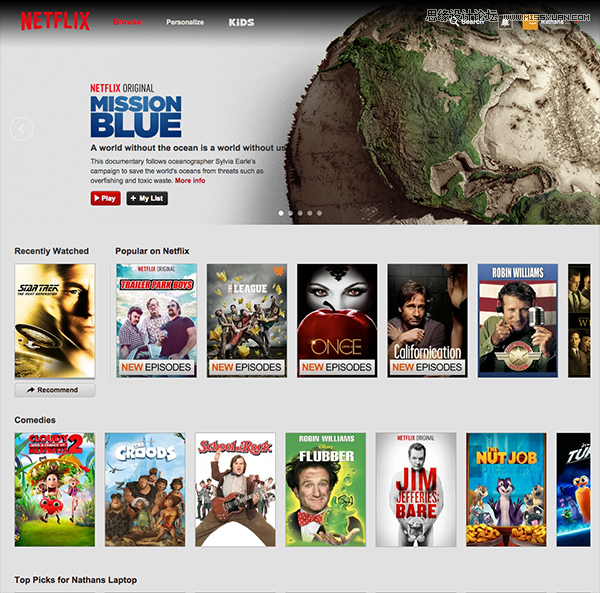
10. 个性化用户体验

使用cookies技术向用户展示相关内容不是什么新鲜事。然后,某些垃圾做法(如弹出选择),现在有了更好的设计和最佳实践,使用cookies显示特定的内容给用户比垃圾邮件和无耻的销售有效的多。Netflix 会记住你最近看的,YouTube也如此。难道这些传统的大网站只会使用侧边栏小工具,以便你快速访问你喜欢的内容或评论的文章?或者突出查看过的内容或高亮帖子?我不这么认为,未来更会出现更优雅的技术。
极好的例子
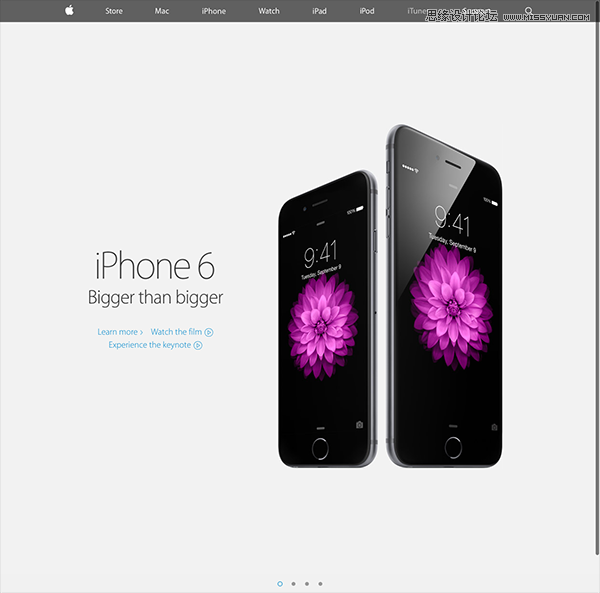
Apple

你不必是个苹果迷才能欣赏这么好的网页设计。苹果总是设法让它们的商标保持简单,继续设法挤出显著数量的当前和未来的设计趋势。如果你想学习但不想模仿它,不是你必须创建一个站点酷似他们,而是复制其显著的微妙之处,避免故意使用趋势的噱头。
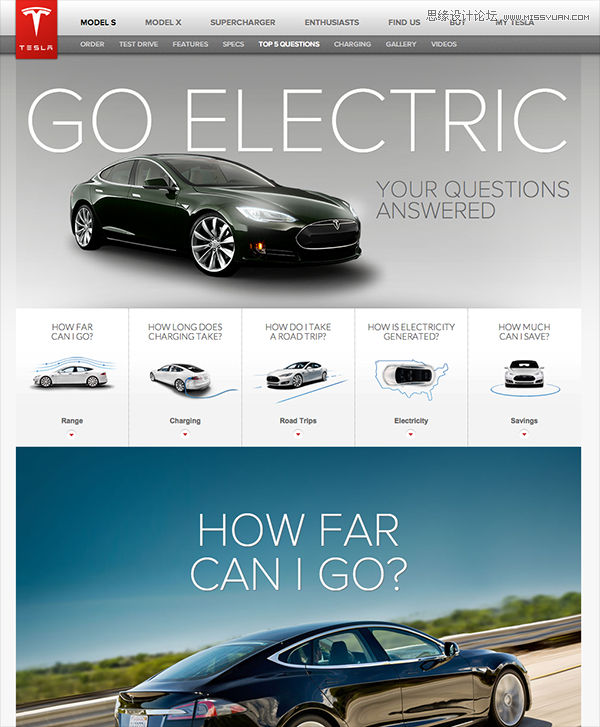
Tesla

Go Electric page 这个页面使用了大图片,长滚动和嵌入式信息图和交互式故事解释了他们产品的常见5大问题,这是个相当聪明的设计,相比传统枯燥无味的网站,这是个令人惊叹的展示。趋势预测对了,实力记得跟上呦,来练手吧。
来源:https://www.tulaoshi.com/n/20160216/1574828.html
看过《浅谈2019年流行的网页设计趋势分享》的人还看了以下文章 更多>>