图老师小编精心整理的2014年网页设计趋势预测全分析解析希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
年尾总结年初预测已经成为了多数人的习惯。2013年很多人以为世界真的会末日,我们真的看不到2014年的日出,但是事情并没有发生, 我们顺利的活到了2014年,那么今年的网页设计领域又有什么新的发展呢?是延续经典还是推陈出新?通过大师的预测,我们发现了一些蛛丝马迹,那么今天我们就来给大家分享一下这些宝贵的信息!如果你有什么想法记得在下方的评论里告诉我们。
01. 先进的杂志式布局

纽约时报的文章《蓝色圣女果》(www.nytimes.com)向我们证明了一件事情,那就是网络文章的表现形式可以千变万化,只有你想不到的,没有你做不到的。
随着HTML5的问世、CSS3和javascript的进步,网页制作将会越来越精细,并朝着会讲故事的网页方向继续发展。
虽然有人进步,但也有人决定将经典进行到底,不少出版公司拒绝面对现实,不承认现在是数字化时代,还是沿用旧有的版本。老人常说儿孙自有儿孙福,我认为公司自有公司福,如何发展就看他们的造化吧。
02. 更多种类的字体
在2014年,博客主们不仅仅会青睐灵活的响应式、杂志布局网页,还会发现或设计更多的字体。如今浏览器中的字体是一天比一天好看,紧凑却不失美感,我们希望2014年能在网页里看到更好的字体,同时也希望设计师能发现字体的新用处。
03. 纯代码打造酷炫的视觉效果

谷歌网页设计工具,让HTML5动画更简单。选谷歌,没错的。
这一年,大家对前端的探索将继续推动网页设计的发展。 Codepen 就是一个非常好的例子,它让HTML5/CSS与javasript结合变的可能。2014我们希望它们能结合的更好,让各种性能更优越。
04. 扁平化的界面
尽管2013年扁平化界面大热,但是其中不乏一些亮瞎你钛合金狗眼的瑕疵。这些瑕疵还有待改进,不过这种设计的大方向是不会变的,我们有理由相信它会越来越好。
05. 视频将会大热
看过视频型主页的盆友请举起你们的双手好吗,我要奖励你们一朵大红花!随着多媒体数字信号编解码器的逐渐强大,视频越来越适应各种设备。在不远的过去,视频是非常强大的可视型说故事工具,在咫尺的将来,它还会继续发光发热!
06. 自然语言和根据环境而变化的交互界面

在不同的设备浏览网页仅仅是个开始。
设计师逐渐变成了用户的贴心小棉袄,尽最大努力站在你的角度看问题。聪明的公司都知道,2014年根据环境而自动改变的应用将会占领高地。
我相信你可能已经注意到这一点了,因为现在很多网站的亮度都是根据用户所处的环境和电池电量自动改变;导航中的颜色根据白天和夜晚而改变;通过填写你的身份信息和偏好,浏览器能够提供更适合你的服务。这些都是预兆,只有用心领悟,才能灵活运用。
07. 人们的领悟能力更强
有针对性的登陆页面一直是品牌最大的转换载体。在过去,这个页面产生的原因是主页存放的信息过多 数据太多,阅读太多,选择太多。
如今,一切都变得‘最小化’,以减少用户的认知负担。我们的行动更简单,认知更简单,操作更更更简单。此类应用永远占据各大排行的榜首,他们殚精竭虑的为你省力,让你只需轻轻一点,万事大吉。
这种无摩擦的体验也有助于提高用户的幸福感,是用来衡量品牌价值的一个关键指标。想想看:你愿意去Best Buy还是苹果商店买苹果的东西呢?我们可以肯定你会去苹果商店,为嘛呢?因为百思买销售的是苹果产品,既然有了苹果商店,我们还需要这个间接的渠道干嘛呢?需要我再解释吗?
08.视差滚动效果和触摸式体验

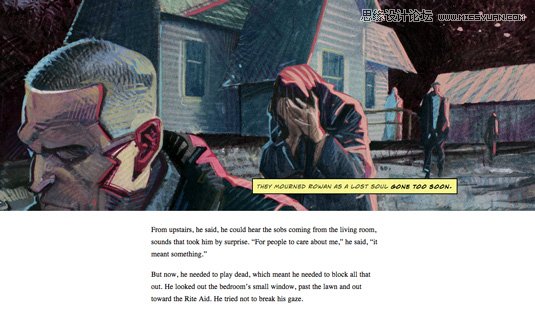
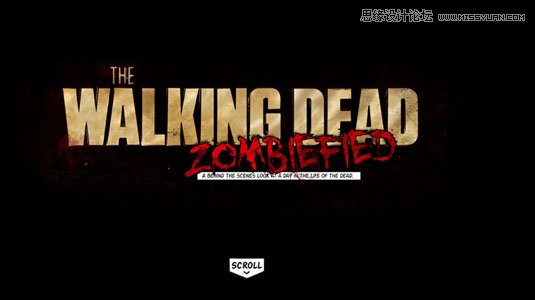
不知道是否有同志浏览过《行尸走肉》的网站(www.cabletv.com/the-walking-dead),它使用视差滚动效果将人们拉进了一个血腥世界。
有人说,未来不在我们的手中,未来就是我们的手。第一次听这话的时候我愣了半天,想破脑袋终于弄清楚它是什么意思。自七十年代末,终端输入模块进入大家的视野,也决定了我们今后的发展方向。
自ipad问世,很多商家都看到了这种触摸式电脑的商机,于是越来越多的触摸式设备铺天盖地而来,逐渐改变了人们的使用习惯。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)09. 内容至上
这个内容至上不是指推特上的陈词滥调,而是让用户看到他们想要的东西,然后让杂乱无章的元素以有序的形式排列,使它们能够提供更好的用户体验。
我们将看到更多以卡为基础的设计,这是一件好事。单纯的显示用户想得到的信息而没有附加内容可以说是所有用户都希望的设计。
10. 永生的JavaScript

恩贝尔框架让JavaScript在当今的网页设计中无处不在
Flash曾经是互联网上大家公认的大V,它能制作出令人拍案叫绝的动画,不过光辉日子已经一去不复返了。 现在它能做的JavaScript都可以,甚至能更好。JS的功能已经渗透到前端和后端,它几乎为每一个平台或API提供了普遍可用的桥梁和库。所以我们预测JS将继续流行。
11. 快速
用户的耐心像一滴躺在马路上的水,而且还是大夏天,跐溜一下就蒸发了。所以现在的网页必须快速反应才能留住用户,如果你打算让用户等待,必须保证他们的等待是值得的。所以无论发生什么事,请不要让用户等待十分钟然后看到的是该网站的自我介绍,我相信他一定会把网站拖到黑名单的。
来源:https://www.tulaoshi.com/n/20160216/1576315.html
看过《2019年网页设计趋势预测全分析解析》的人还看了以下文章 更多>>