今天给大家分享的是由图老师小编精心为您推荐的浅谈网页用户体验中的表单设计技巧,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
网上挤满了各种各样的UI设计方案,事实上我们已经有一套套的方案可遵循。但!设计永无止境!哪怕是一个注册表单,也值得再细心研究。下面给出注册表单设计5个小技巧:
1、别让用户重复填写相同的内容
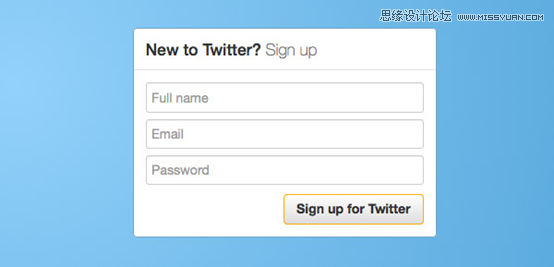
几乎每个人都经历过这样一个事实:注册时被要求填写邮箱地址两次或重复输入密码。但是这其实是没有必要的。仅填写一次,因为用户一般都记得自己常用的邮箱地址和密码。假设哪天用户忘记密码了可以通过邮箱找回,再多此一举填写两次反而更加容易导致用户流失。

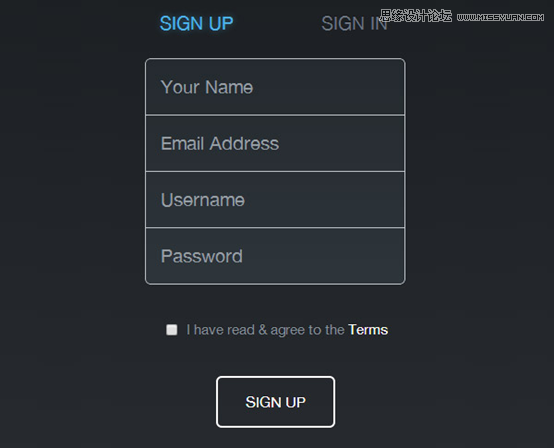
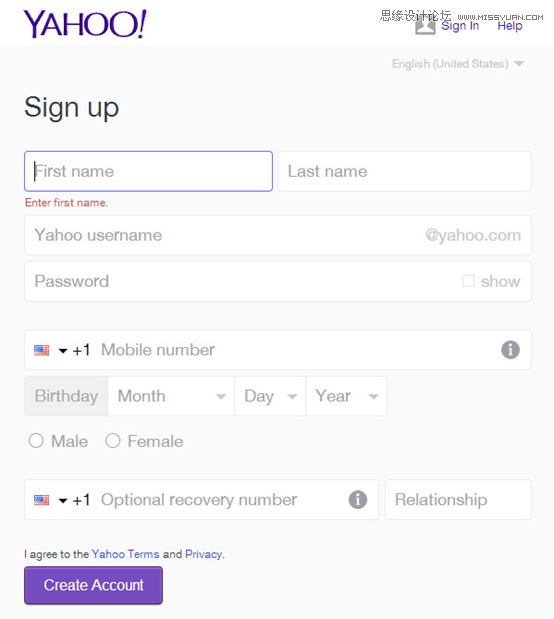
下面是一些非常值得参照的表单设计:



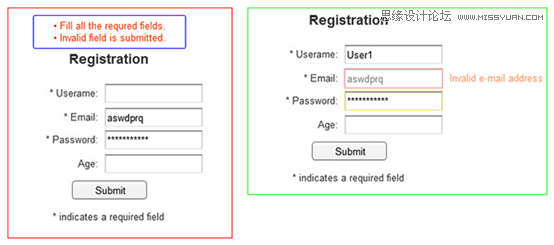
2、突出必填字段
从用户体验的角度来看,最好是没有可选字段,不需要去做假设。如果一块信息毫无意义,那么只会浪费用户的时间。不过对于商家就不同了,搜集必要的信息更能促进业务成功。

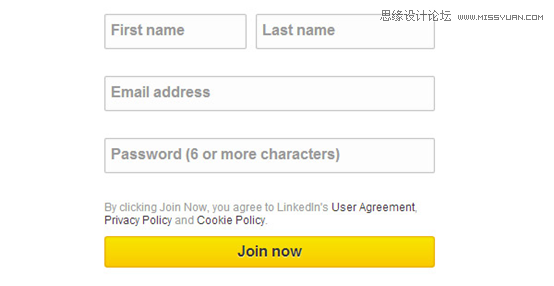
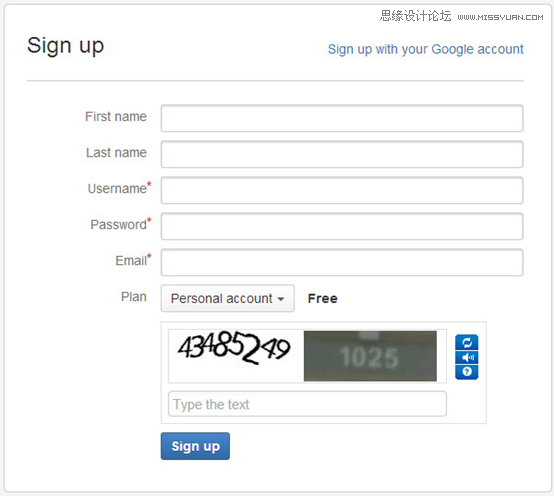
如果在注册表单里面有可选字段,那么我们就要强调必填字段。通常一个小标志例如星号(*)就足够了。它可以让用户自觉发现并填写必须填的字段。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)看看下面这些例子:


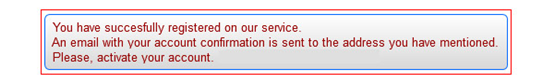
3、不要强迫用户在使用我们的服务前进行邮箱验证
换位思考一下:通常为了更好地使用数字产品和服务我们往往被要求需要先验证注册邮箱,另一方面商家也好确认用户。但是这对我们来说有什么好处呢?这些流程只会让我们产生厌烦情绪罢了!难道就不能先玩一玩再考虑是否要验证?

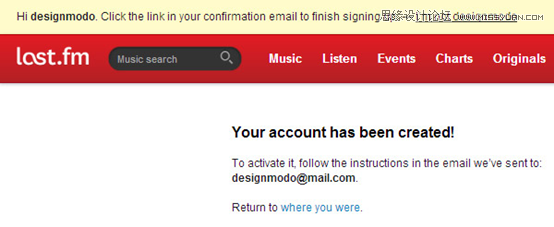
好了,回过来。为什么不让用户先看看网站再考虑是否要注册呢?如果一封电子邮件的确认确实是非常重要的,那么至少也要事先提供给用户一些有用的服务,不然很容易赶跑用户。
4、确保用户在登记信息时处于登录状态
另一个常见的问题就是让用户在登录后就马上做登记,然而登记完还需要另外再登录一次。同样也发生在许多电子邮件确认链接里。

这是为了安全起见吗?用户一般只填写一次信息,如果忘记密码就通过邮件找回。
所以最好就是用户在登记的时候保持登录状态,使整个用户体验流程更流畅。

Dropbox在这一方面做得很好。用户在创建账户是自动重定向到dropbox安装助理。

5、提供引导,但不强制推动
出于安全考虑,您的密码必须在8-12字符之间,包含至少一个大写字母,数字和符号。这是一个典型的密码输入要求,但密码的长度并不能保证安全。有时候一个5字符的密码已经足够强悍,而有些8字符的密码却可以简单到它仅仅只是一个密码(不带有安全性质)。
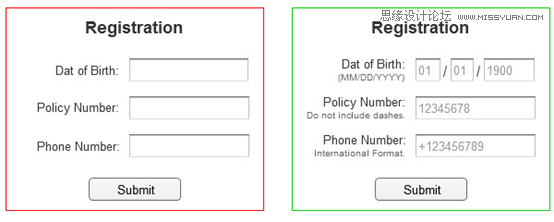
建议显示提示用户输入格式的字段,减少用户的猜测时间。

使用额外的提示为用户提供错误解决指引。类似于您务必填写完所有表单才能注册是一个很糟糕的设计,特别是在用户根本不知道自己在哪里犯错时。
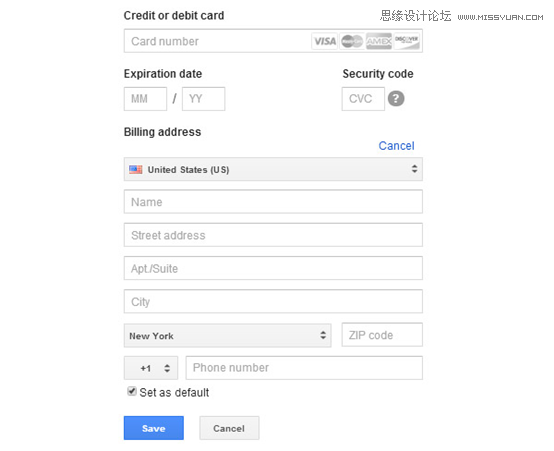
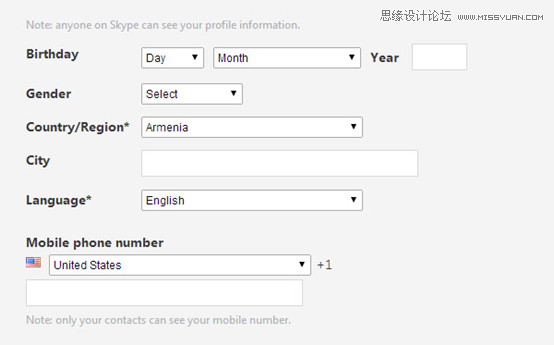
针对这一问题有一个很好的解决方案就是实时数据验证。验证完毕马上提醒用户需要修改。

谷歌在用户为其谷歌钱包添加信用卡时,所用的表单设计就做得非常好。Skype也是如此。


来源:https://www.tulaoshi.com/n/20160216/1576311.html
看过《浅谈网页用户体验中的表单设计技巧》的人还看了以下文章 更多>>