岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的详解深色在网页设计中使用实例,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
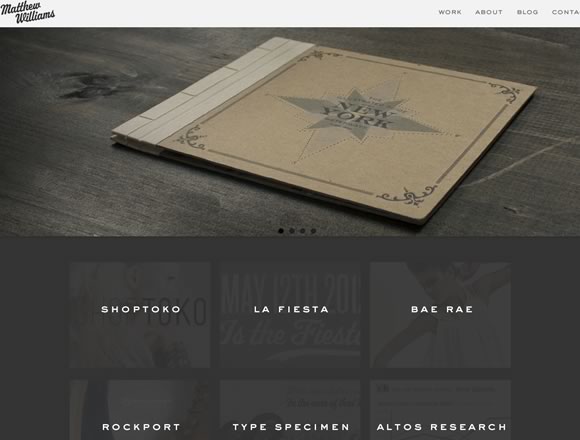
Williams

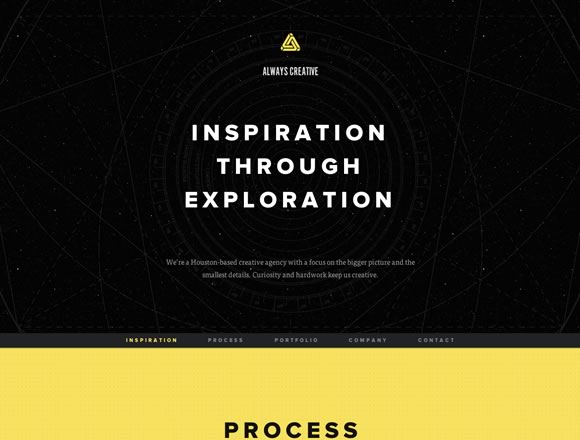
Always Creative

O3

guest’d

The Ordinary

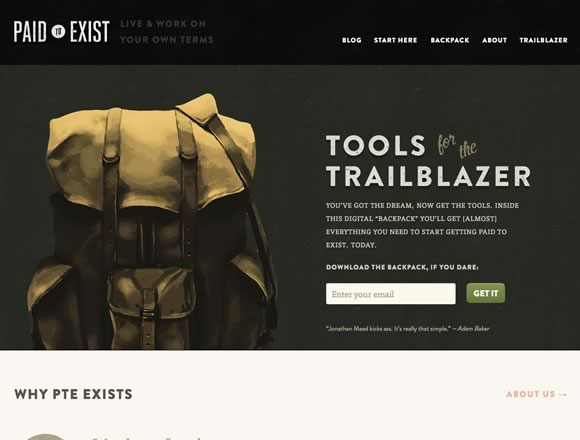
Paid to Exist

Barcamp

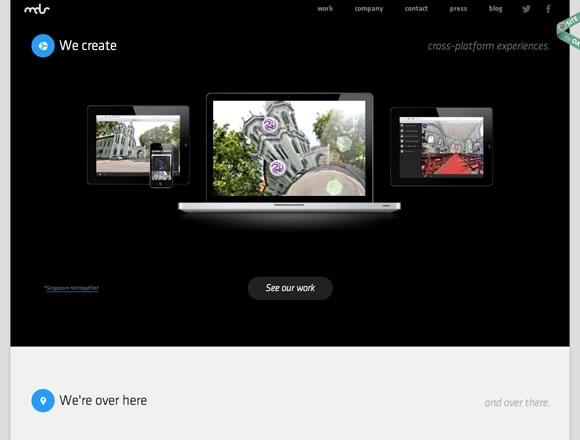
Studio MDS

RED

Legendary

Rule of Three

Joint London

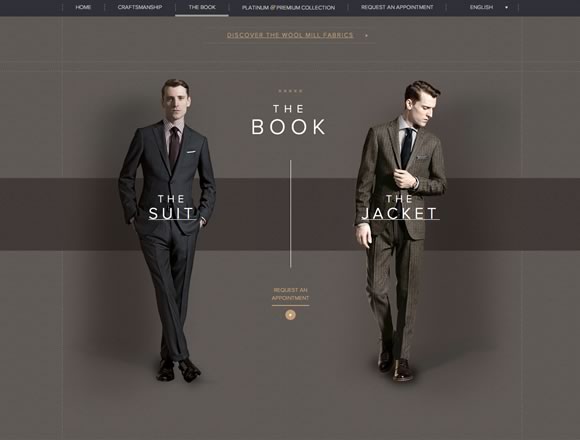
Ermenegildo Zegna

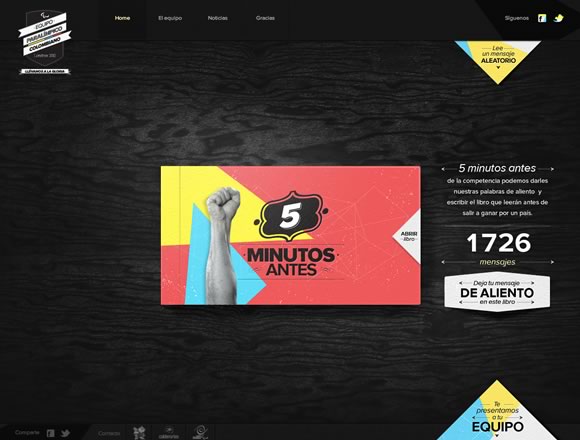
5 Minutos Antes

Ocean Health Index

Me We

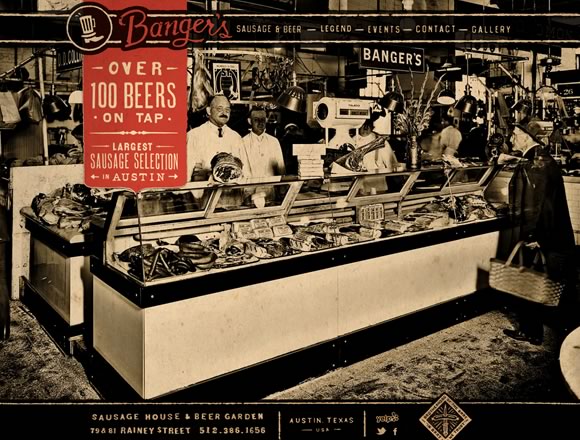
Banger’s

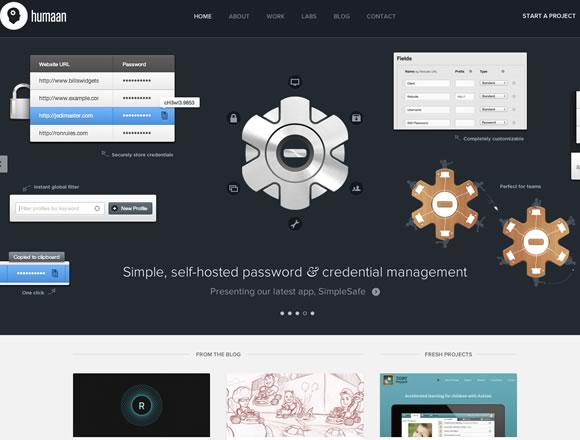
humaan

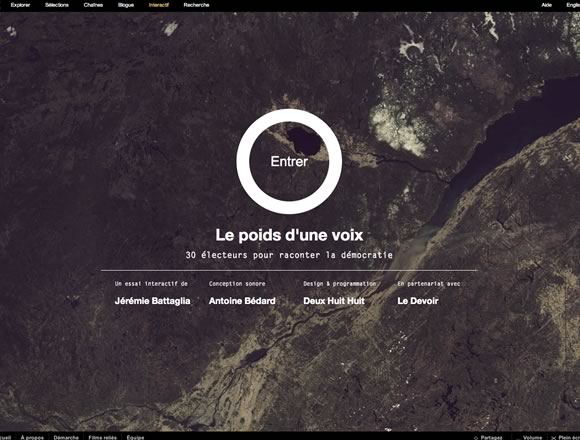
30electeurs

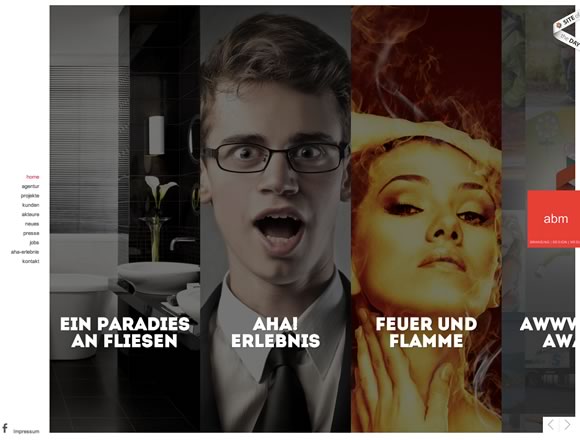
abm

Kreathink

来源:https://www.tulaoshi.com/n/20160216/1574121.html
看过《详解深色在网页设计中使用实例》的人还看了以下文章 更多>>