下面是个40例深色系网页界面设计欣赏设计作品,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
JustDot

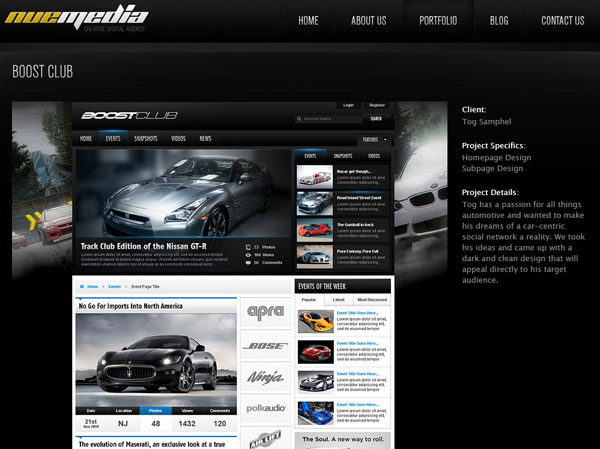
Nue Media

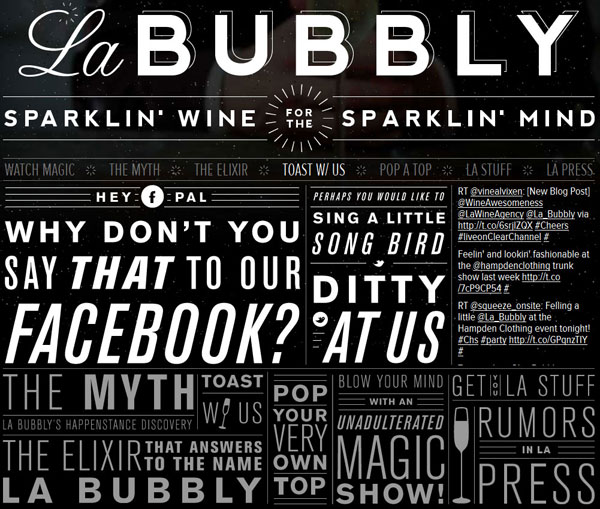
La Bubbly

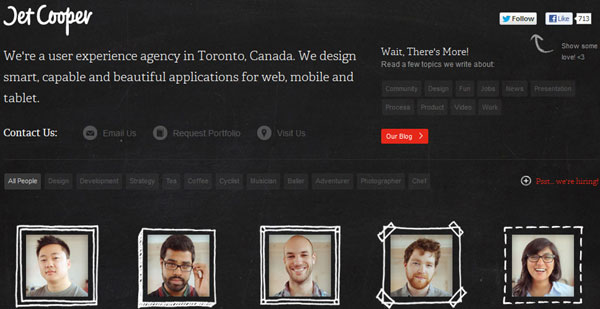
Jet Cooper

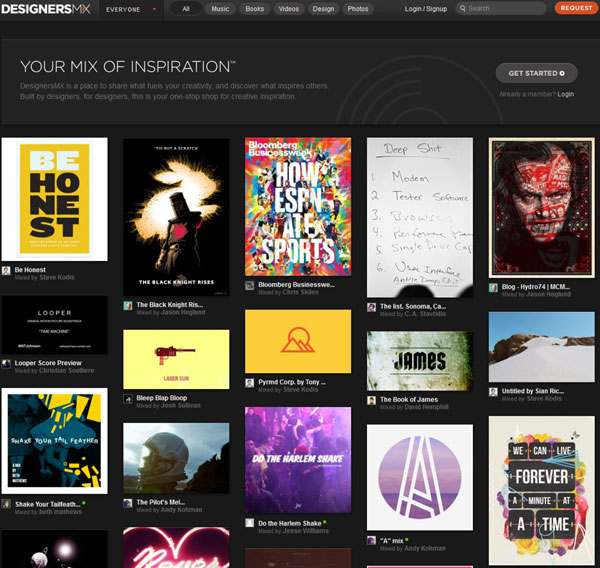
Designers MX

2 Pitch

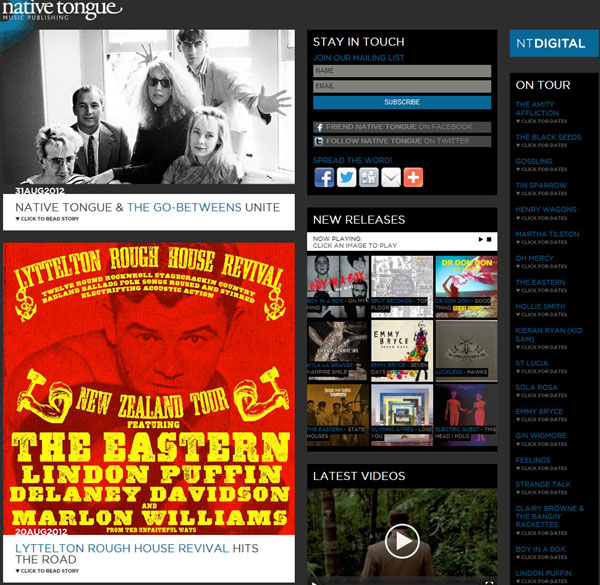
Native Tongue

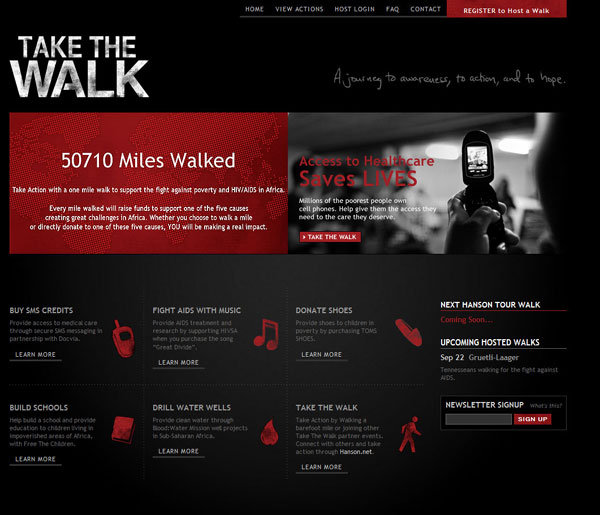
Take The Walk

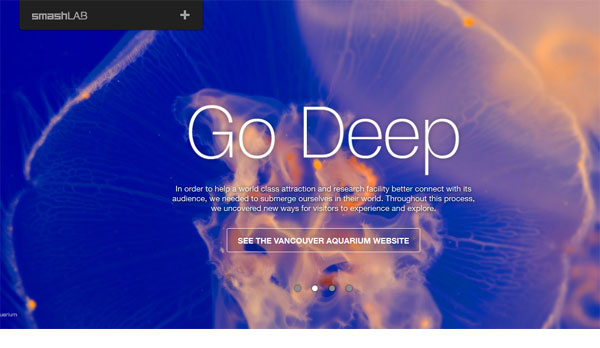
Smash LAB

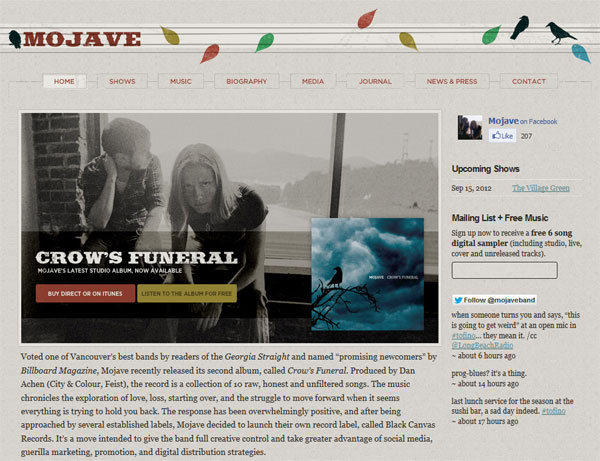
Mojave Music

Kansas City CreepFest

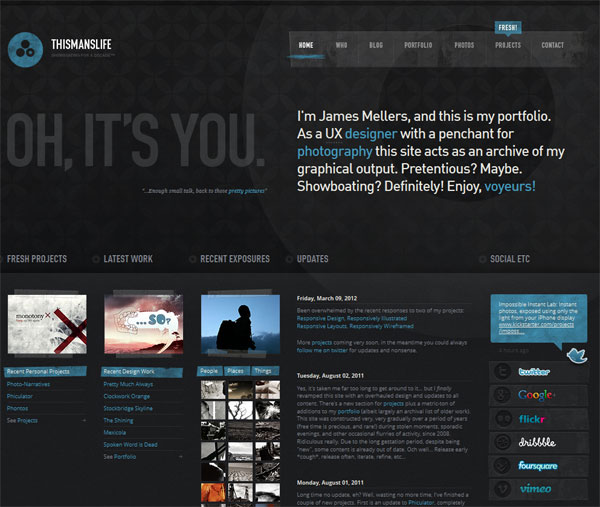
This Mans Life

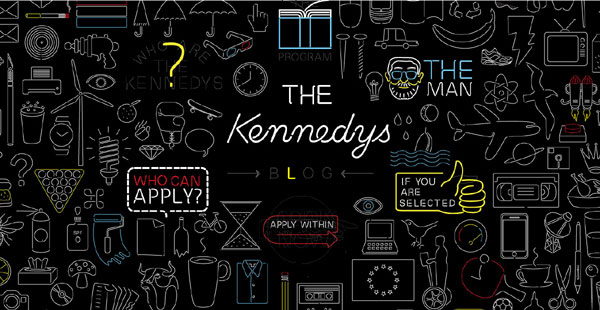
The Kennedys

Michael Korstick

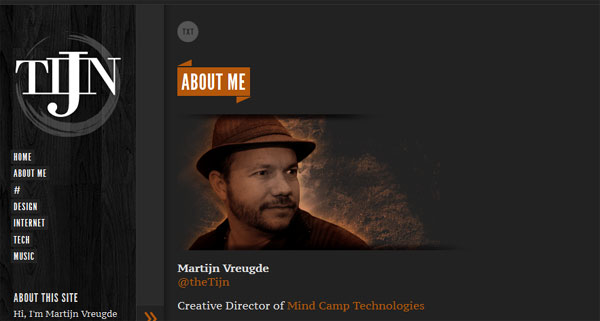
Martijn Vreugde

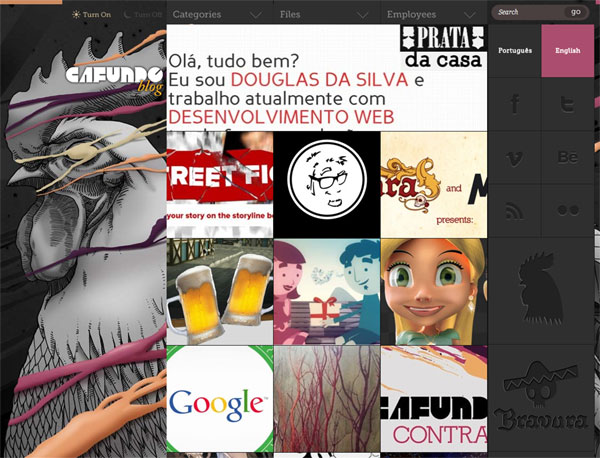
Cafundo

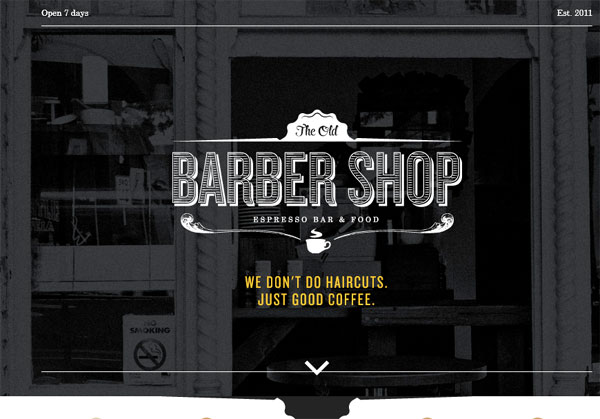
The Old Barber Shop

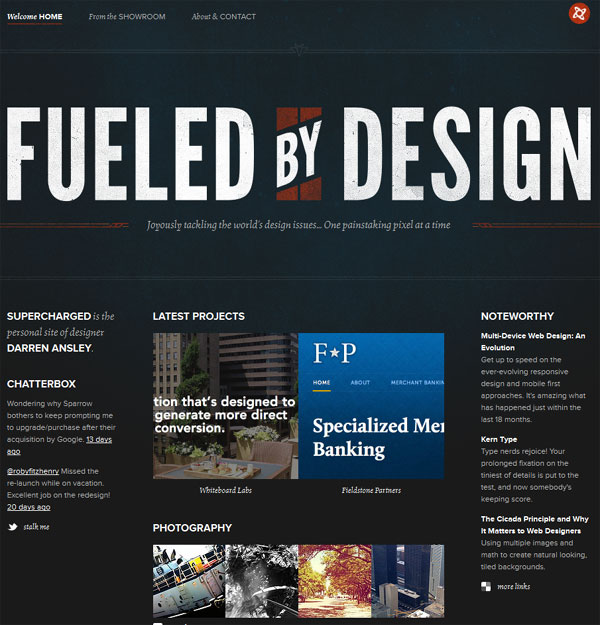
Fueled by Design

Larsluan

76 Synthesizer

Handsome Copy

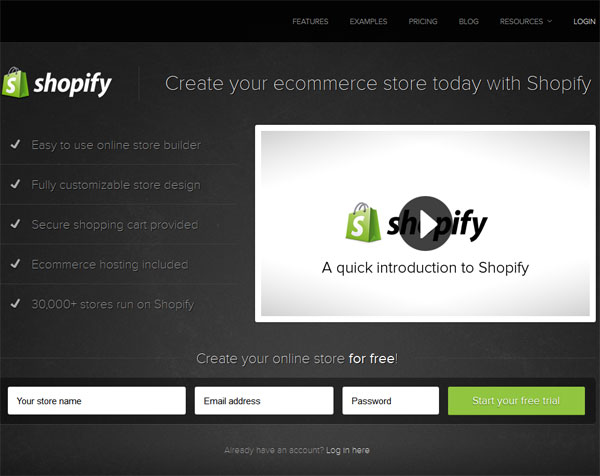
Shopify

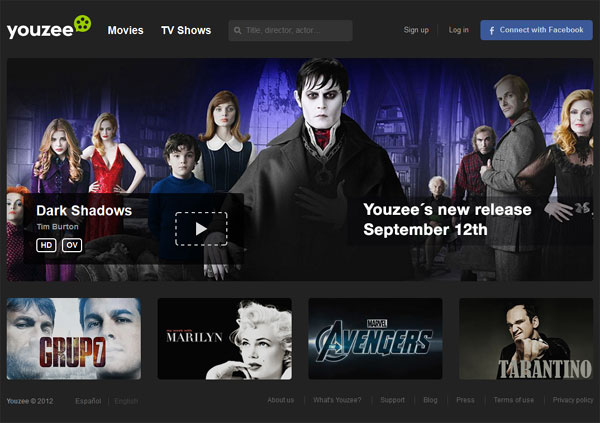
Youzee

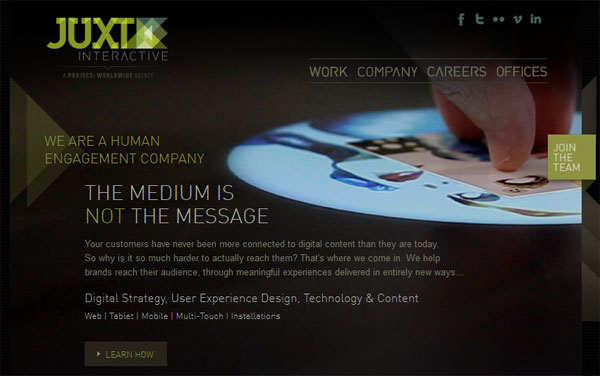
JUXT Interactive

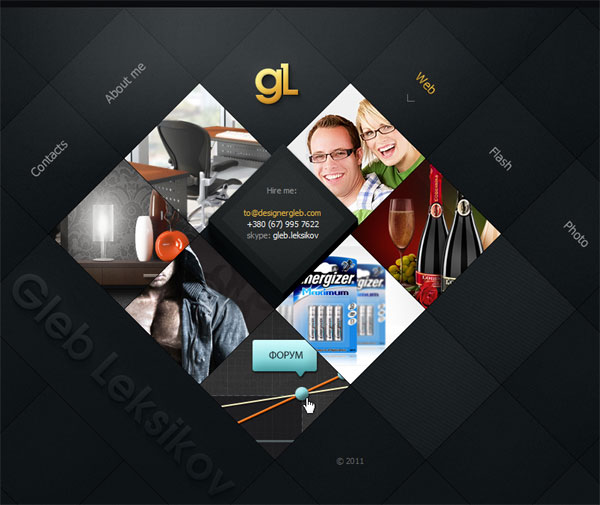
Designer Gleb

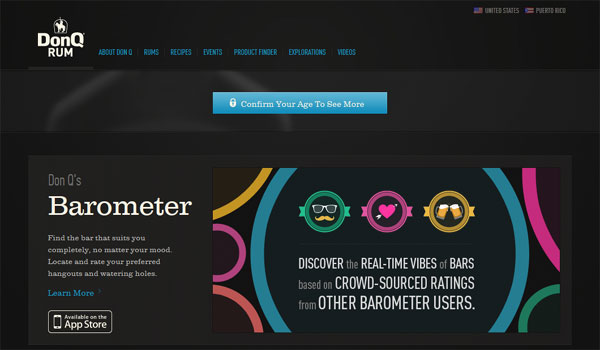
DonQ Rum

Alien Bikes

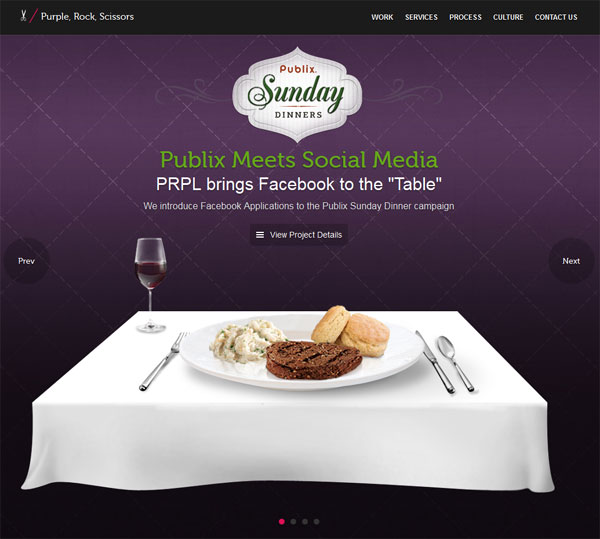
Purple, Rock, Scissors

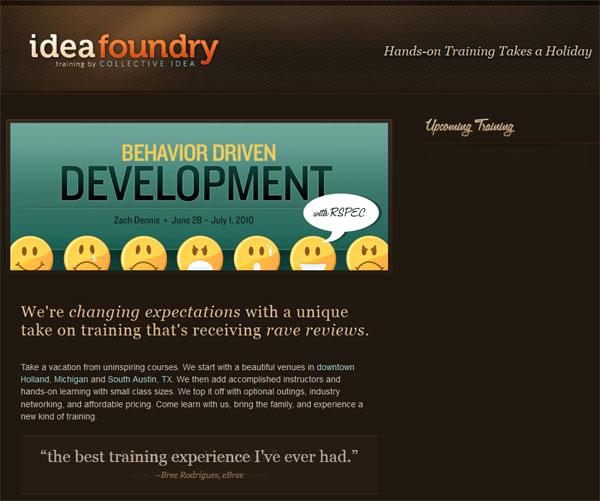
Idea Foundry

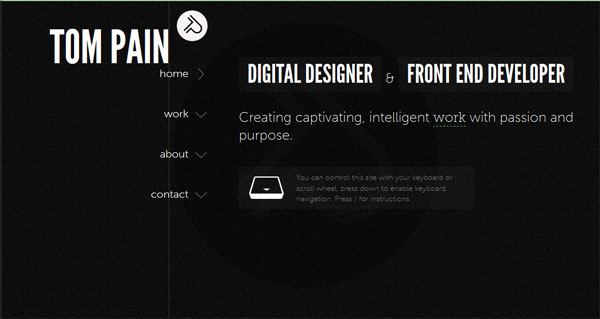
Tom Pain

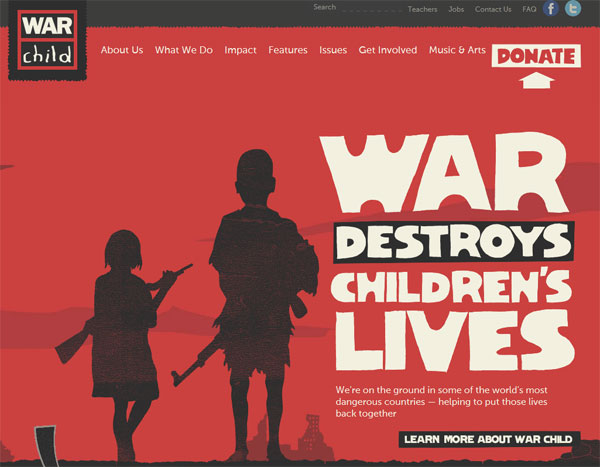
War Child

DesignWise

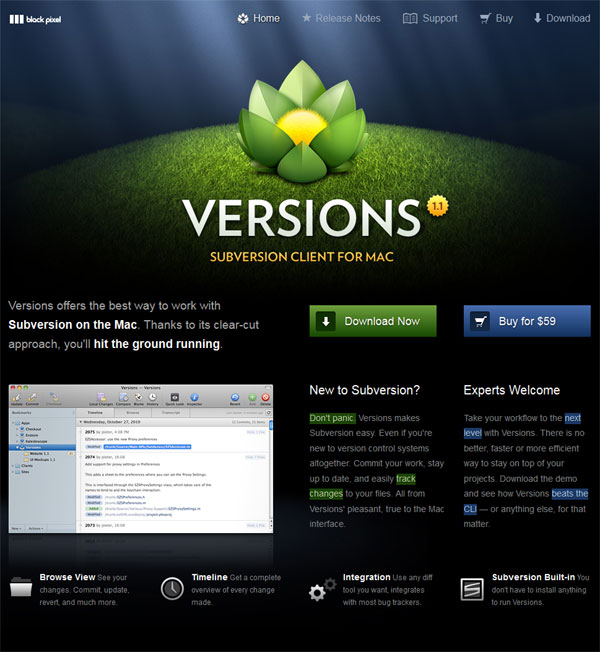
Versionsapp

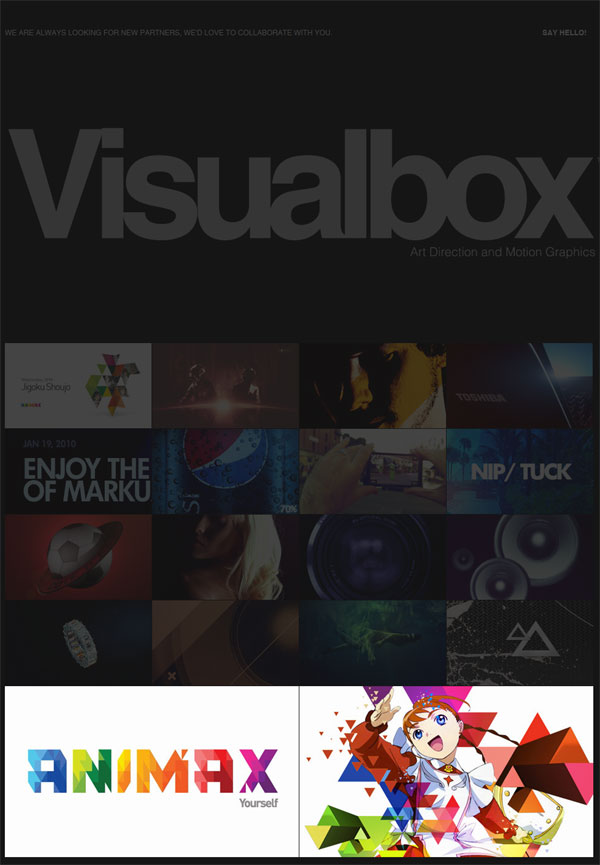
Visualbox

Cuban Council

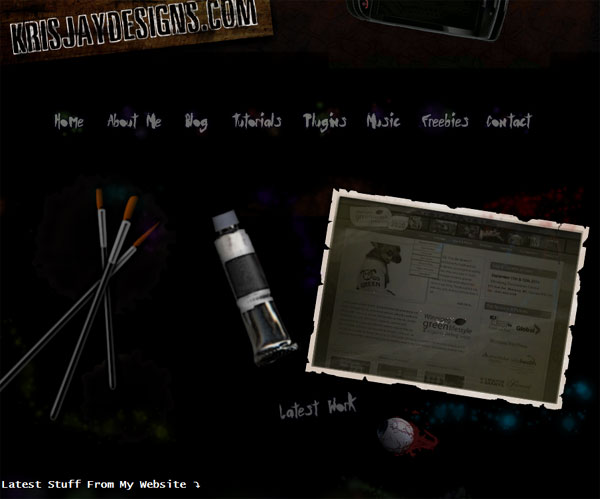
Kris Jay Designs

Kid Koala

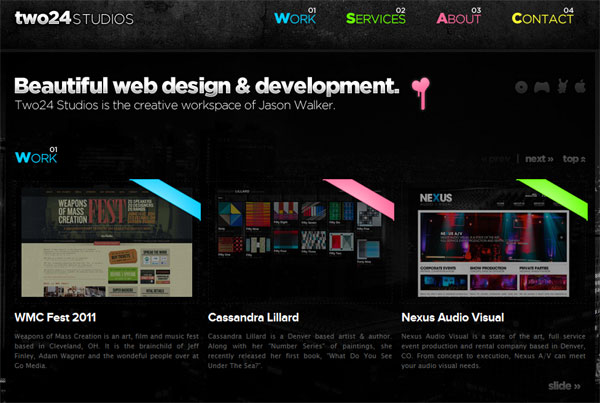
Two24 Studios
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
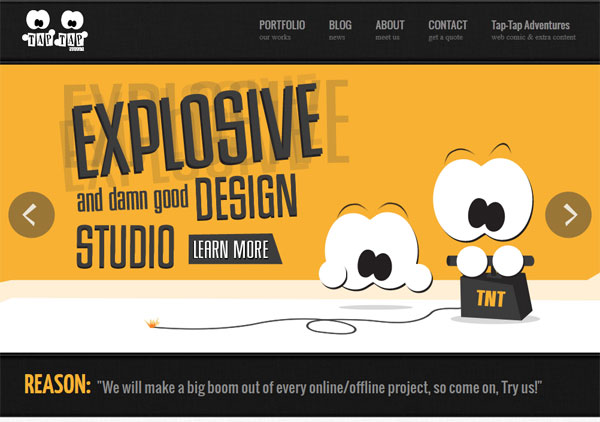
Tap-Tap Design

Madfrog Designs

来源:https://www.tulaoshi.com/n/20160216/1574056.html
看过《40例深色系网页界面设计欣赏》的人还看了以下文章 更多>>