今天图老师小编给大家展示的是40个简洁灰色系网页设计欣赏,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
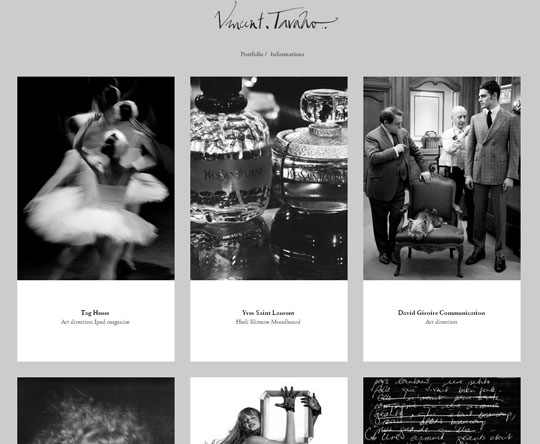
Vincent Tavano

Serious Situtations

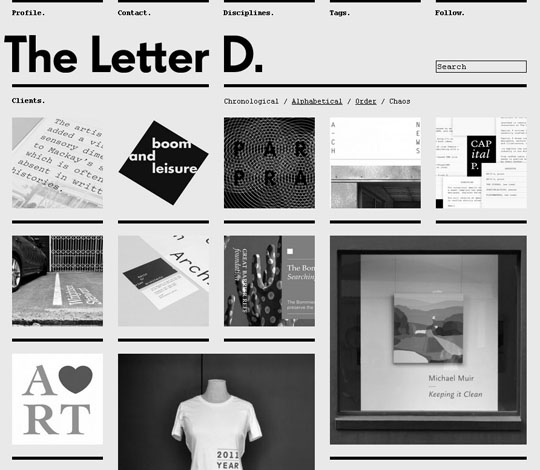
The Letter D.

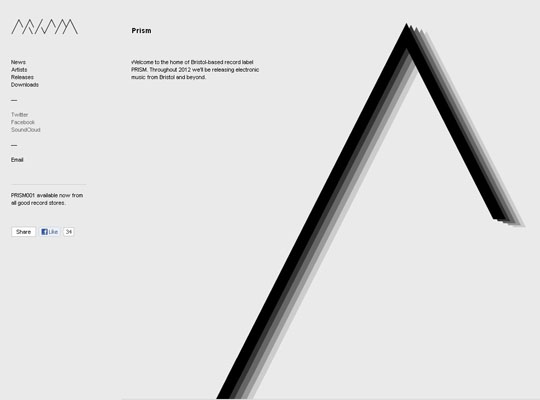
Prism Tracks

Bloom

dn&co

Curtis Flanagan

Touch

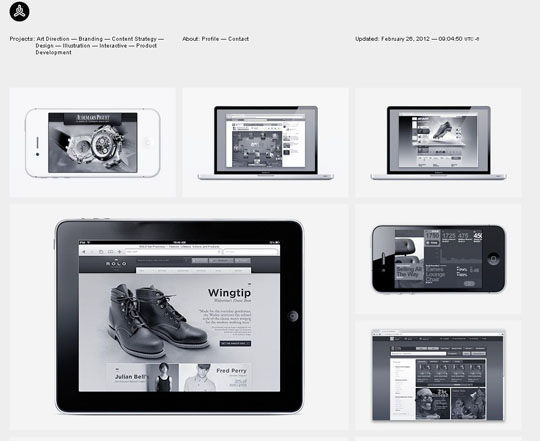
Atlason

Allan Yu

We Love Noise

NoFavorite

Hauser Lacour

DeltaInc

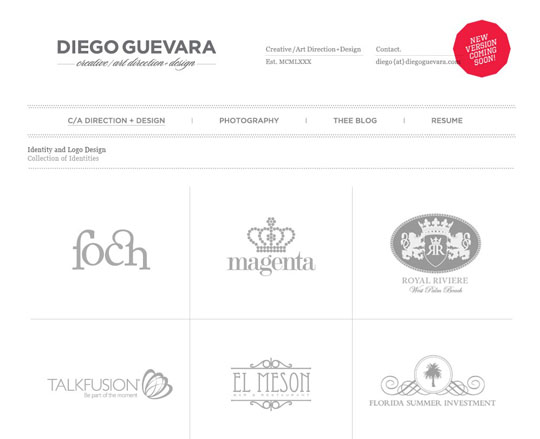
Diego Guevara

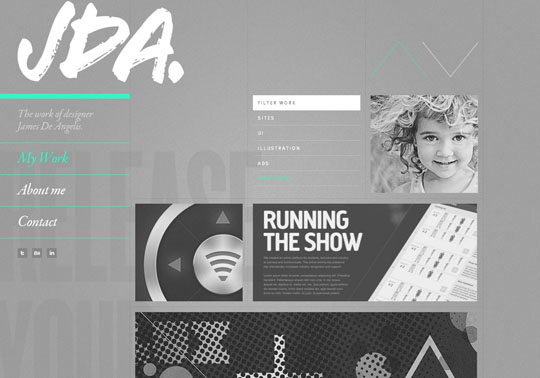
JDA

No Leath

Dotmick

Gonzalves

Rule Of Three

Noble Bank

Jaye Adams

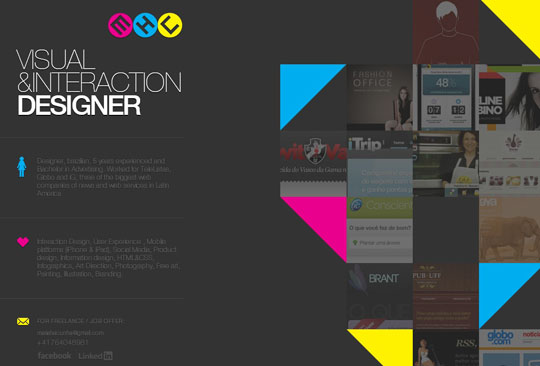
Maria Helena Cunha

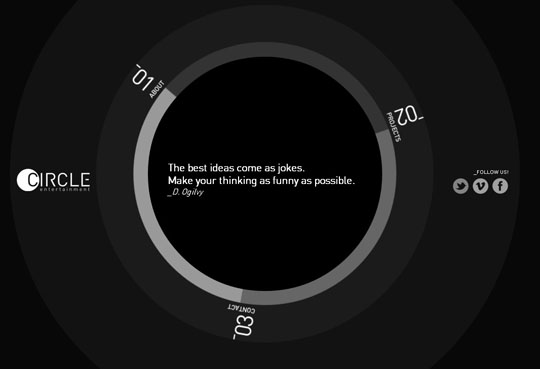
Circle Ent.

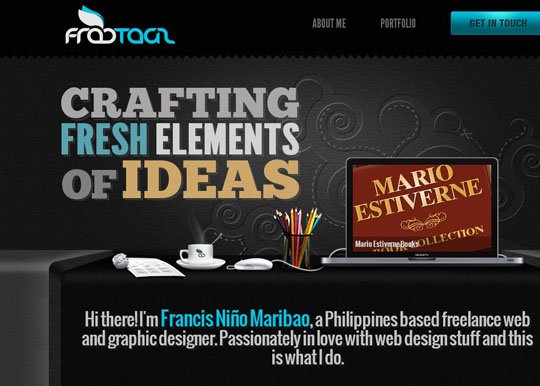
Fradtags

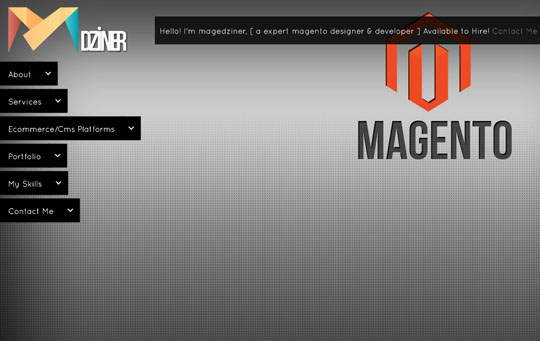
Magedziner

100 Dollar Design

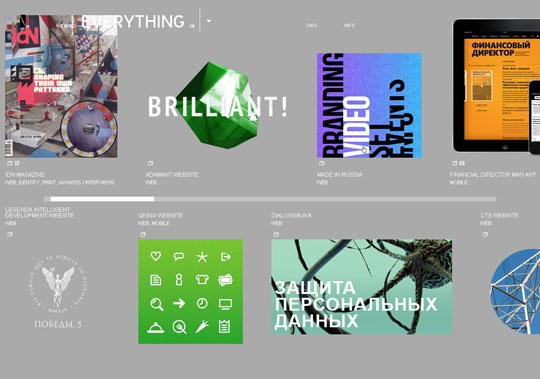
Niketo

Lead Motion

Syg315
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
Flamboya

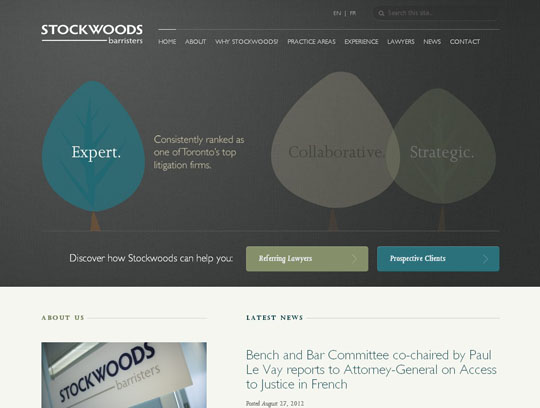
Stockwoods

Worstprod

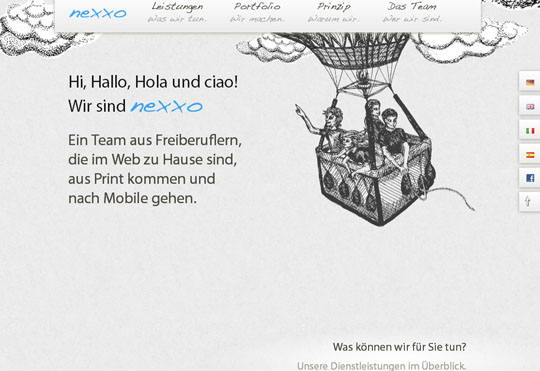
Nexxo

Joint London

AXT

Nerisson

Mark Lawrence

PixFX
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
One to Four

访问网站
来源:https://www.tulaoshi.com/n/20160216/1574177.html
看过《40个简洁灰色系网页设计欣赏》的人还看了以下文章 更多>>