今天图老师小编要跟大家分享国外WEB经典的网页应用界面设计欣赏,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
为了赶上互联网发展的步伐,我们所开发的Web应用要具有优良的品质,充当着用户界面的角色,及捕获企业所提供特殊服务、产品的目标用户的责任。只有它的设计满足客户的基本需求,具有简单、响应式、易使用的界面才能满足上述的目标。因此,设计者必须使用最好的Web开发与设计技巧,同时要注意几个注意事项,比如空白区域、UI加载速度优化、信息与说明的恰当展示等。
无论专业人士还是初学者都会用到Web应用界面,所以近距离研究每个UI元素对于设计师来说十分重要。为了帮助设计师们完成任务,本文列举了一些优秀的Web应用界面设计。或许你可以从中获得设计自己Web应用界面的灵感。
Web应用界面设计案例
Jamiq、FreshBooks、CrazyEgg、Donor Tools、Wufoo、Freckle、Pulse、Mint、Harvest、iPlotz、PollDaddy、Campaign Monitor、Designer Pages、OneHub和Wistia的Web界面设计都是很好的案例。
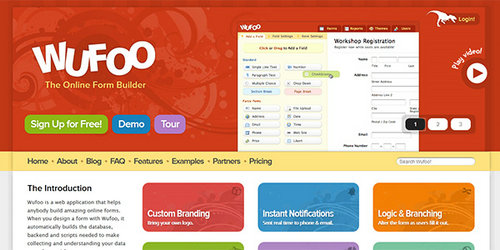
Jamiq是一款监测工具,用来跟踪具有高排名的搜索引擎和所有语言的社交媒体平台。而FreshBooks是一款在线发票服务软件,用来帮助小企业和自由职业者进行时间追溯和发票跟踪。CrazyEgg可以帮助用户了解点击发生在网站的哪些地方。相似的,Donor Tools是一款帮助非营利组织和福利员寻找捐款与筹资目标的应用。Wufoo可帮助设计者用更快、更有趣的方式设计Web表单,它可以帮助你创建注册表单、邀请函、在线调查及联系方式表单。
总而言之,每个案列都反应了不同的需求与目标。你需要一一分析它们的设计细节,以发现哪些元素可以完美地应用到你自己的产品设计中。这个过程可能需要花费一些时间,但是值得的。
为了进一步帮助你,本文还将展示更多十分酷的Web应用设计。所有有案例具有设计简单、配色方案完美、整体设计和可用性好等特点。
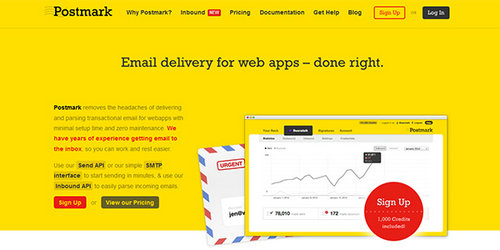
Postmark

Buffer

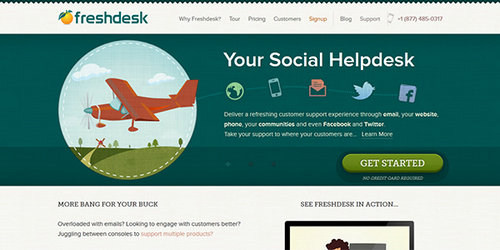
Freshdesk

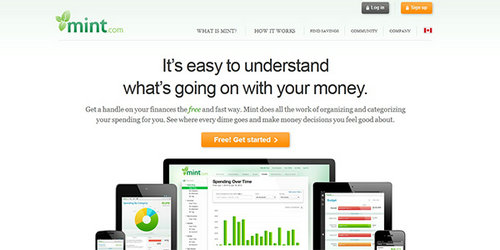
Mint

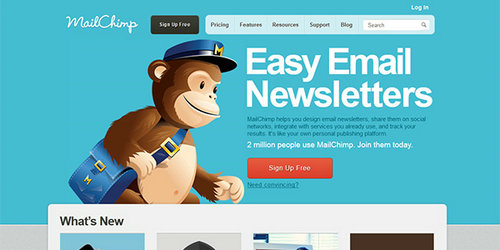
MailChimp

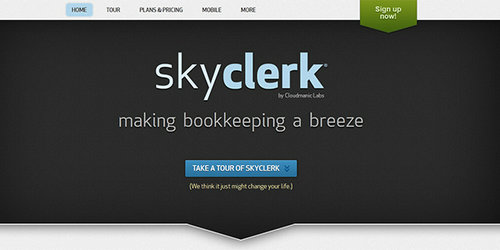
Skyclerk

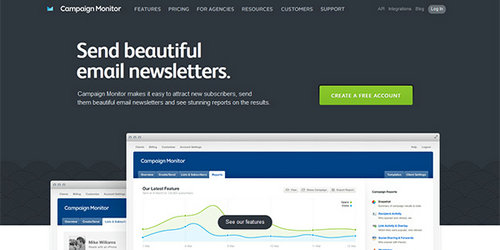
Campaign Monitor

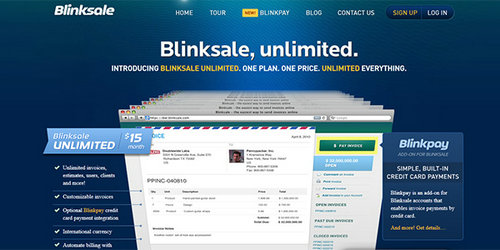
Blinksale

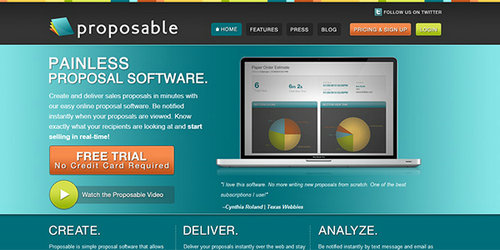
Proposable

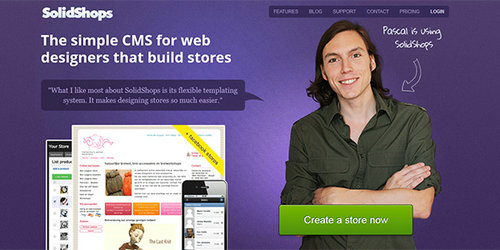
SolidShops

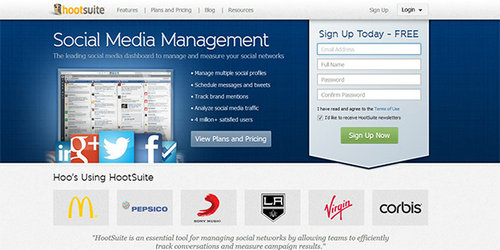
HootSuite

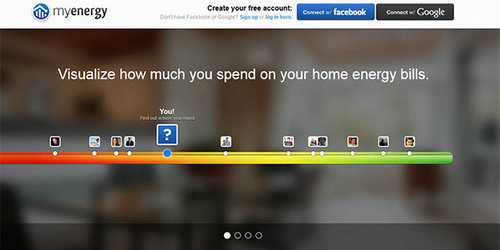
MyEnergy

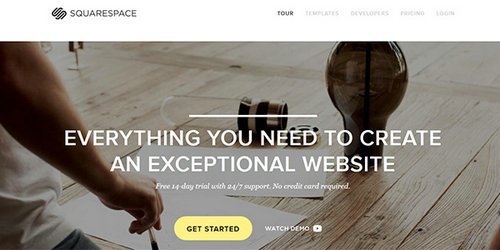
Squarespace

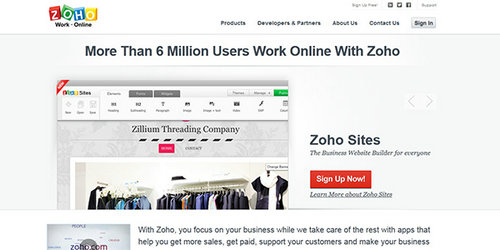
Zoho
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
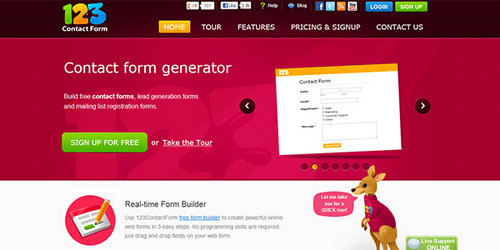
123ContactForm

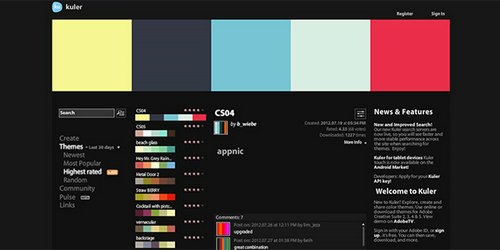
kuler

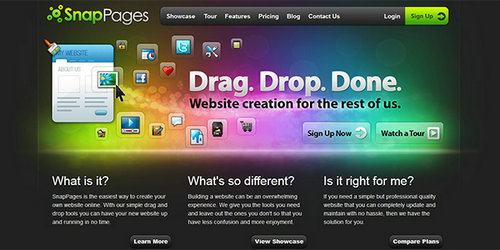
SnapPages

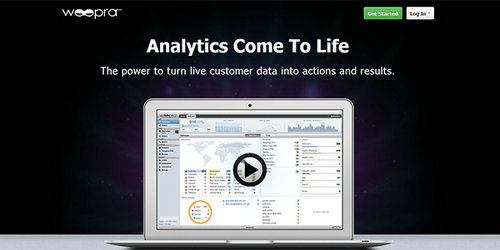
Woopra

CrazyEgg

Wufoo

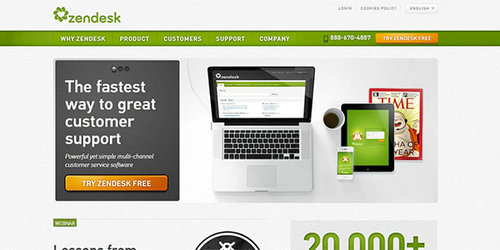
Zendesk

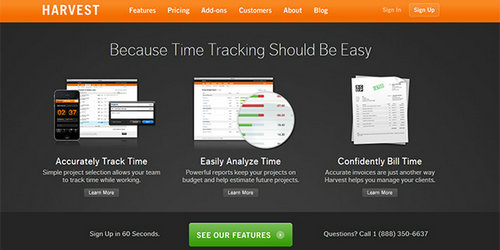
Harvest

来源:https://www.tulaoshi.com/n/20160216/1574206.html
看过《国外WEB经典的网页应用界面设计欣赏》的人还看了以下文章 更多>>