今天图老师小编给大家精心推荐个在网页设计中使用不对称设计心得教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
不对称设计技术可以非常直观有趣和创建不同的焦点。下面是一些鼓舞人心的例子和关于如何使用不对称设计的技巧。

不对称仅仅是缺乏对称性,但不对称并没有缺乏平衡与和谐。
不对称和对称的设计都可以创造一种活力和紧张的感觉,但也某种意义上的和谐取决于使用的比例。虽然大多数人往往首先能想到的是对称性,因为这是一种很常见的自然现象想想达芬奇的维特鲁威人或动物的脸的样子;但不对称也是一种自然现象,只是不同的方式出现,例如人类往往会出现左或者右撇子居多。
不对称设计的用途非常广泛。通常被用于创造出一种混乱或混淆但充满美感和艺术的技巧。不对称可以强调运动或行动,它是拥有最常用于创造出一种活力或屏幕上的焦点的巨大优势。一些网站如果没有正确或错误的使用不对称或对称设计,会导致网站的元素错乱杂混。
不对称的设计使用





什么样的项目适合于使用不对称设计?简单地说,几乎所有的都可以使用。
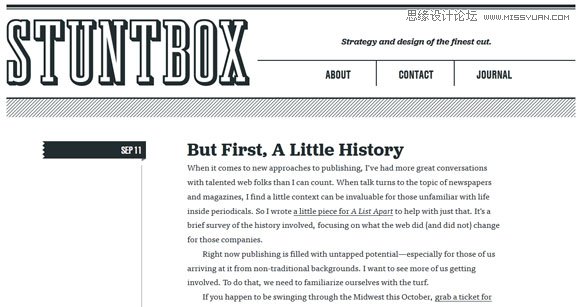
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)在执行好的一个项目,添加了一些很大的对比和维度元素的时候,往往关键是结构,以便创建一个很好的平衡。如果你不想让你的页面有一个不平衡的感觉,那么你要特别注意安排元素、项目的匹配色调等等,这些平衡与否。在网页设计中,大部分所说的对称术语,是指网站上的水平对称或者网站上出现滚动的不对称部分。但不对称的设计可以有平衡感或运动感。最常用的非对称设计技术中组合使用的元素,也是具有对称性的。想想一个网站,例如一个350像素的侧边栏,你很快就能立即完成创建一个非对称的轮廓,因为网站的主体部分和侧边栏是不同的宽度;还有照片经常发生偏离中心位置,创建一个元素的不对称。
图像和文本





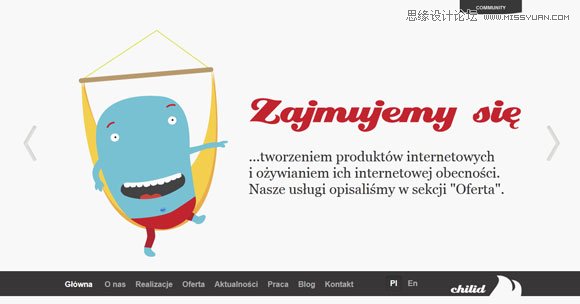
创造出一种平衡的方法之一是使用不同的元素搭配,如图像和文字。这是众多设计师常用的一种技术。关键技巧就在于你如何把二者结合起来。往往只是需要一张图片和几句话,抒发情感的图片和文字(字体)必须是互补的,互相呼应的。
这种技巧的关键要素是文本和图片之间的无缝合作,如何让文字和图片都是在表达同一个主题,说的是同样的一件事?如何将文字和图片紧紧的联系在一起?如何衡量文字和图片之间的着重点和平衡点?
图像和空间




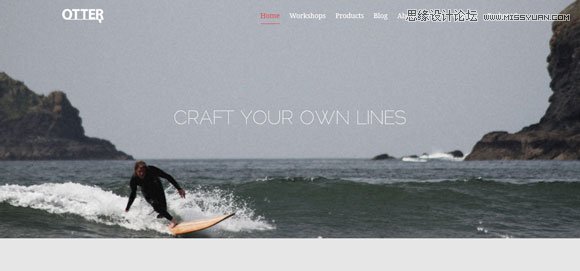
空间是搭配了重要元素(图片或文字)来创建的重量感或运动感。在空荡荡的空间与丰满的页面的留白部分,看看物品在图像中指出方向,是否有一张脸向左看?这创造了一个运动的感觉;用户在页面上由左到右,是否有一个山峰吗?那定向点将访问者的眼睛从下到上。另一种方法来创建不对称是隐藏部分的可视区域,侧边栏和简单的色块就能做到这一点。 (通常在使用这个概念时,总体看是不对称的,但这样的设计使网站的每个部分都具有鲜明的对称感)
颜色


不对称也可以用颜色(色块)来表现。鲜明的对比色调例如白色和黑色,坐落在色轮上对立的位置,可以感觉到失去平衡,甚至是混乱的。非对称的彩色图案也是自然界中的一种,他们也有一种奇怪的平衡感。在许多物种中,雄性动物颜色图案将几乎完美对称的而雌性却很少。(人们认为这种是自然界发生的自然现象,这是帮助更有吸引力的男性引走掠夺者,让掠夺者远离女性和后代)平衡的配色方案是基于色轮的原则,结合并充分对颜色的选择,在经典颜色组合之外,创建少对称与和谐的颜色组合:背景色与在背景色上面的图片或文本组合对比;米色的背景和霓虹灯的紫色组合。这些都是比较少使用的组合配对。另一个常见的技巧是创建一个产品(有很多种的颜色)和另一个(含有很少或没有颜色)的产品进行组合对比,形成不对称设计。
结论
不对称的设计可能会非常复杂繁琐但它也是非常的美丽。我喜欢不对称设计创造了几乎无法预料的平衡感和充满惊喜的感觉,不对称设计的美观已经完全的达到了平衡设计。最好的设计是保持了强大图片和文字之间的平衡性,在屏幕上创造一个独特的眼睛去追踪美。
来源:https://www.tulaoshi.com/n/20160217/1577201.html
看过《在网页设计中使用不对称设计心得》的人还看了以下文章 更多>>