今天给大家分享的是由图老师小编精心为您推荐的详解设计作品中手绘的奇思妙想,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
前一段时间非常偶然地找到一本讲手绘的书《手绘的奇思妙想:49位设计师的创意速写簿》 翻开它,突然发现自己被其中的画作,涂鸦,或实验性或精心绘制的作品所吸引。正如开篇作者所说的:
每一本速写簿都是生活的缩影。翻过一张张画纸,你仿佛能看见时光的飞逝,看见其中闪现的创意,看见作者的种种冒险、经验教训、想法、失误以及梦想。
在仔细翻看之后,结合目前网页视觉的一些特点,随笔记录下一些心得与大家分享。
对于每个设计师而言,手绘都有不同的意义。通过他们的速写簿发现他们的生活,经验从而得到一些新的想法和感触。下面简单介绍这5位设计师的经历以及手绘特点:
1. 弗朗斯贝勒维丽(France Belleville)
弗朗斯出生于法国,现居新泽西州纽华克镇。身为一名高中法语教师,在教七年级之前,还从未上过一堂艺术课。想要了解更多她的作品,登录:www.wagonized.typepad.com

作者还分享了她绘画时所用的一些工具:

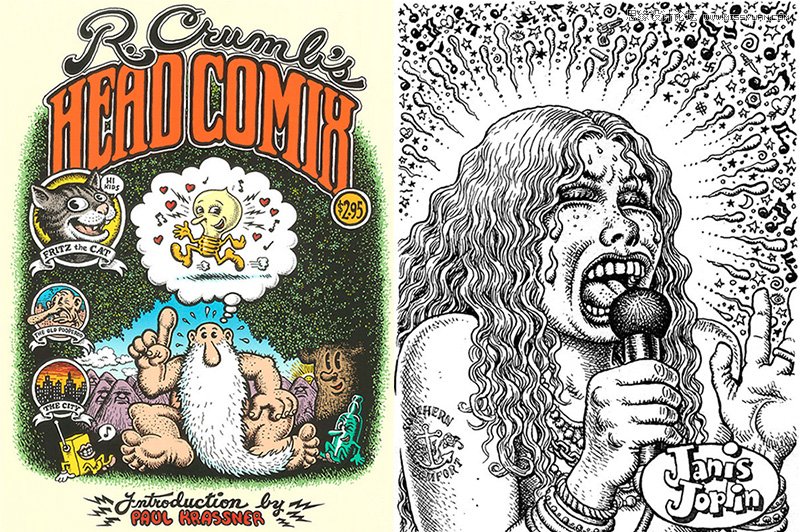
2. 罗伯特克伦博(Robert Crumb)
罗 伯特在美国一军事基地附近长大。他从小就开始画画,但从未上过任何艺术学校。现居法国南部。作为地下卡通创作的先驱(参与过一些地下卡通杂志的绘制,包括 《ZAP》、《奇异》、《神经错乱的猫咪》、《自然先生》等),他的许多速写簿也几经出版。他最新的创作项目是关于《书籍起源》译本的长篇漫画书。你可以 在世界各地的书店中找到他的作品,想更进一步了解他的作品登录:www.rcrumb.com

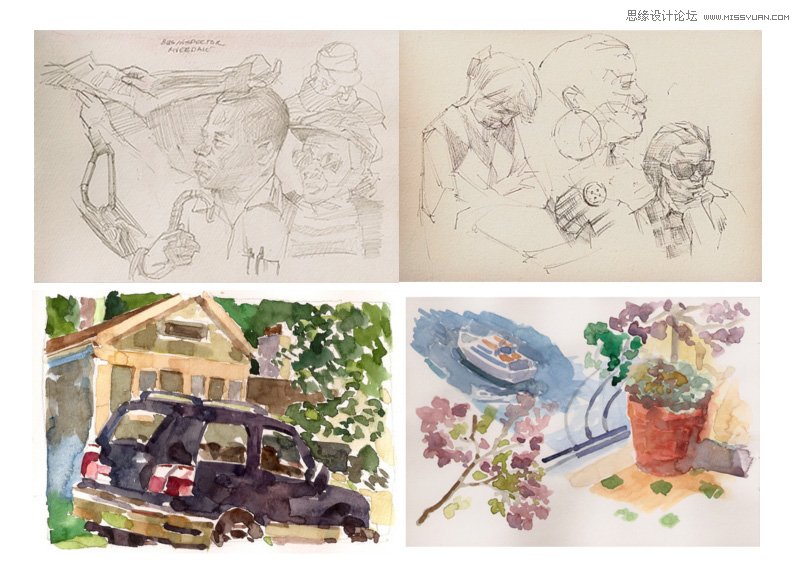
3.彼得库斯塔克(Peter Cusack)
至 今为止,彼得一直住在纽约市附近。他曾在安德鲁莱丝(Andrew Reiss)的私人工作室里学习,和哈维丁纳斯汀(Harvey Dinnerstein)一起在艺术学生联盟共事,还曾与泰德赛斯贾克博思(Ted Seth Jacobs)一同就职于埃尔伯特迪布瓦(Albert Dufois)学院。他还取得了锡拉库扎大学美术硕士学位,现从事插画、书装设计等工作,同时还教授绘画课程。想要了解更多有关他的作品,可登录:www.drawger.com/cusack和www.illoz.com/cusack。

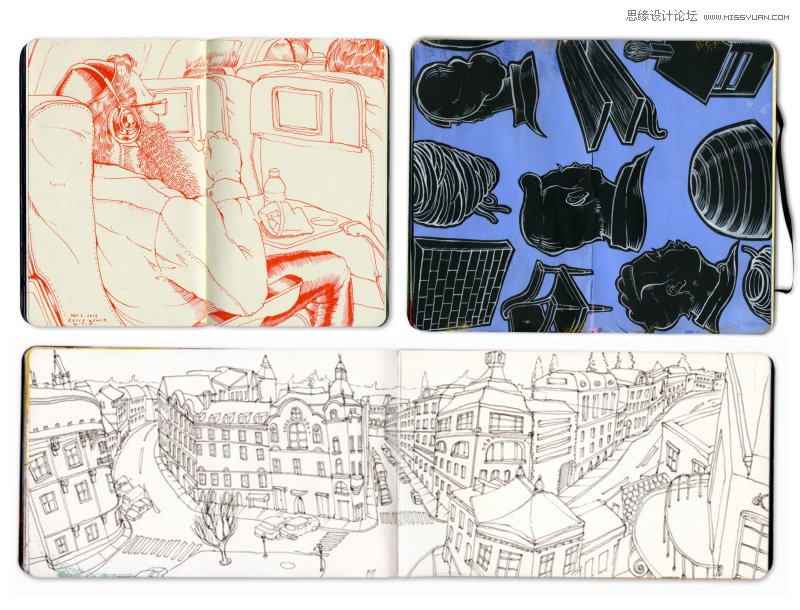
4. 布莱斯怀默(Bryce Wymer)
布莱斯在加利福尼亚州西棕榈滩地区长大,如今定居在纽约州布鲁克林区。他在佛罗里达州萨拉索塔市瑞格林艺术与设计学院学习插花,并从事插画和展板设计的工作。想要了解更多有关他的作品,可登录:www.brycewymer.com

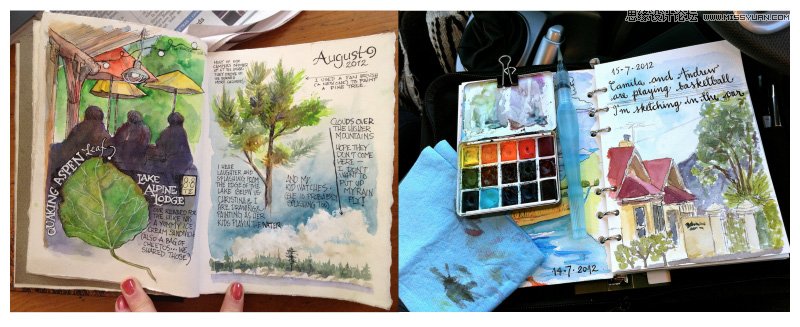
5. 格雷克拉艾格(Gay Kraeger)
格雷出生于加利福尼亚州的圣塔克鲁斯山区,并在平面设计专业取得学位,现从事设计及插图绘制工作。此外,她还和克里斯蒂娜鲁布(Christina Lopp)一起教学生如何制作插图杂志。如想了解更多有关她的作品,可登录:www.watercolorjournaling.com或www.wildwaysillustrated.com

手绘插图在现代美术史上出现了很久,在那些没有PS的年代,前辈们都是靠超强的手绘能力为后人留下许都精彩的作品。如今,在手机,电脑网络普及的信息时代,手绘作为一种带有强烈感情色彩和视觉冲击的表现技法也开始在网页和手机界面上普及开来。
下面简单介绍下手绘在产品中的表现以及相关的特点。
1. 拓展传达信息
设计师绘制的插图不仅能够摆脱真实生活中事物和环境的束缚,而且还可以添加生活场景中不可能存在的细节,添加设计师个人对视觉化的阐释。与摄影照片相比,插图利用视觉的敏锐性,传达着情感、诗意、感官、自然的人性。

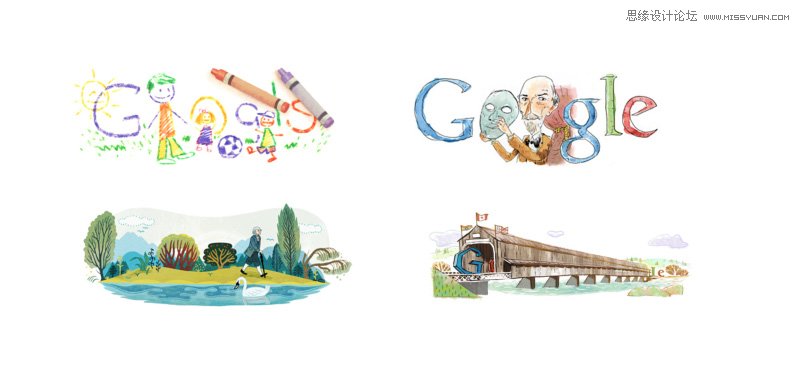
google doodles(上图):在 某些特殊的纪念日,如公共假期、著名人物诞辰、大型活动,Google的首页会展示一些为这些事件特别制作的Google徽标,这些Logo被称作为 Google Doodles。艺术家们通过在LOGO上重新绘制个性化的图形,使之在更具生活化的同时,也摆脱了一些现实环境的束缚,更多的添加了个人的视觉化语言, 使得这些LOGO变得更加生动,人性。

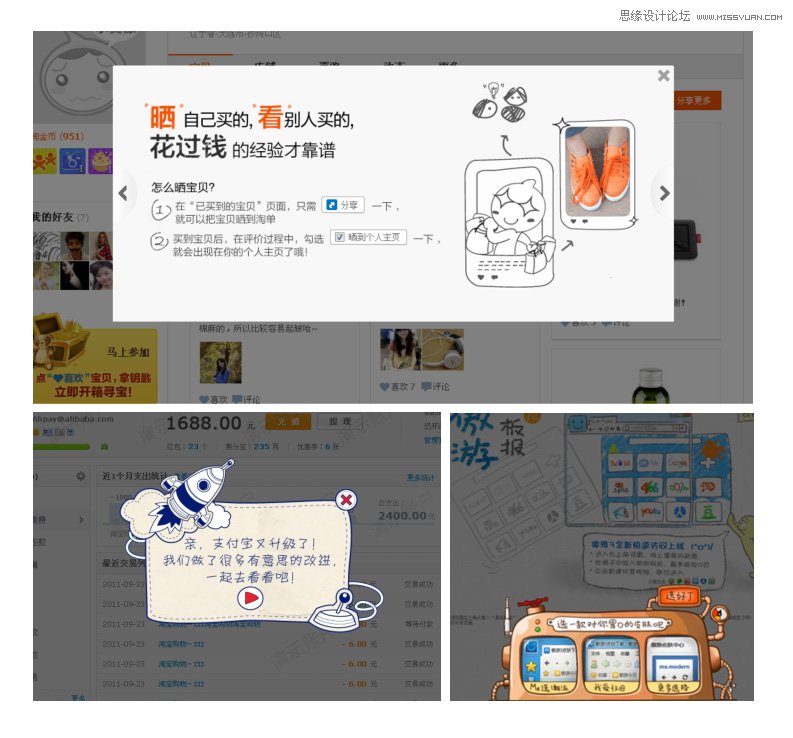
支付宝登录框插图(上图):支付宝登录框的插图现在以一种统一化的手绘风格来呈现,形式和色调多给人以温暖、信赖的感受,从视觉感受上很好的传达情感、诗意、人性化。从而使支付宝知托付的品牌主旨更能贴近用户。
2. 直观统一
手绘图像的直观效果都具有很强的感染力。利用单色或者彩色的图像,设计师激发起观众自己的创造意识,再将它融通到非常个人化的层面。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)一幅成功的插图,在于它的风格适合于构思的主题。与外界资源(使用素材)相比,设计师就有可能构思出更适合于其他元素相互整合的设计图像。

移动APP的新手引导画面(上图),目前都较多的使用手绘图形来表达。这些单色或彩色的手绘图像使这个界面在用户面前都能呈现出一种统一直观却又非常个性化的层面。

网页产品也不例外的运用了许多手绘的元素。(上图)
3. 写实及其他
插图可以是具象描述,利用某种方式,再现这个经验性的世界。插图也可以是探索抽象艺术的 、平面化的图像。在具象和抽象两极之间,每种形态都存在着多元素混杂的各种各样的可能性。

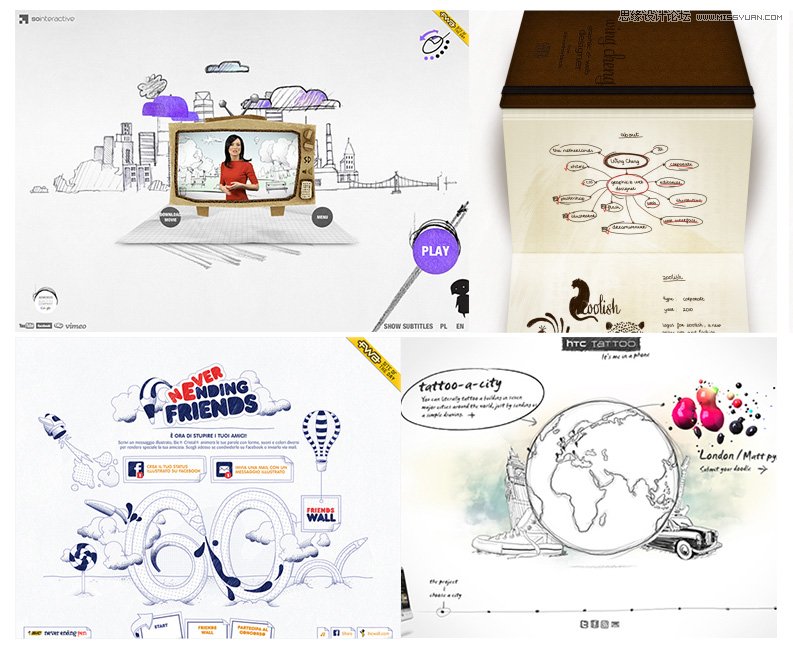
上图截取了四个网站的一部分,很多的网页设计师都喜欢利用手绘感十足的场景来衬托出实际的产 品,一方面手绘的画面更轻量级,可以很好的衬托出实物产品的质感和功能;另一方面手绘化的场景更富有人情味儿。也有的设计师喜好用更为抽象的线条,形状等 来表现一些抽象的概念,这在某些概念化,口号式的主题页面中较多的得到展现(如做下图)。
4. 材质的信息
无论是素描还是水彩,或是其他绘制工具和上色方式,都能生成具有自身特点的笔触,为设计师提供特殊的视觉语言,这种语言,在插图 的确切含义中具有强烈的传达效果。设计师用于制作插图的材料本身也承载着意义。

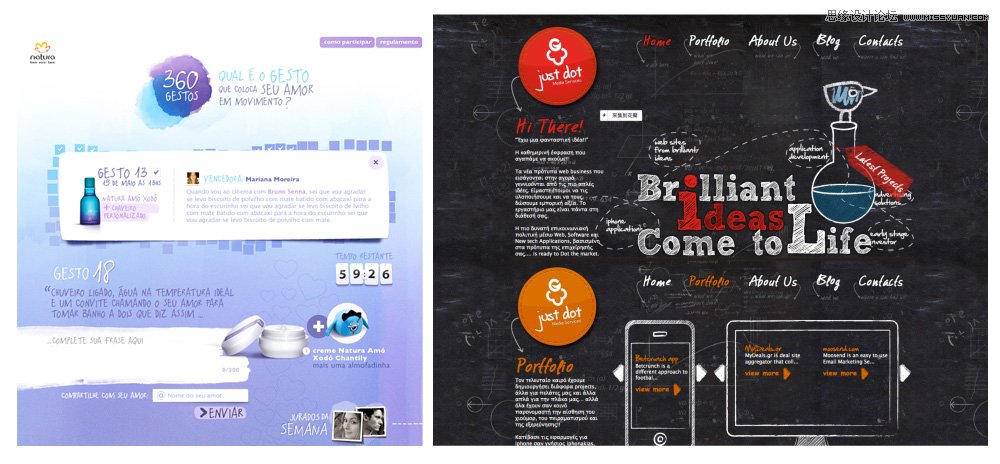
上图左侧的页面通过使用一些水彩笔触的控制,使整个页面在有涂鸦的趣味的同时,呈现出一种与之产品相适应的自然的感觉。右图使用了黑板,粉笔字画的笔触效果,使人对其中的介绍一目了然。两种不同材质承载的意义各不相同。
5. 拼贴技法
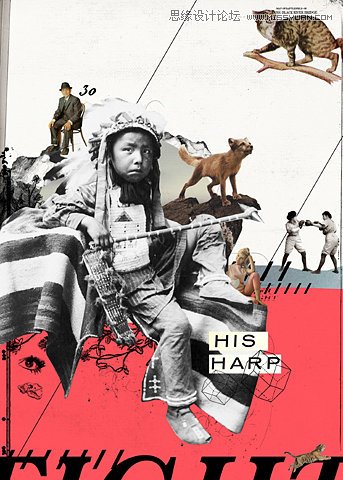
在 随意的绘画构图中组合运用各种平面元素的技法称为拼贴,它算是插图艺术比较新的发展形式。拼贴技法最初用于向画面添加印刷的或者现成的平面素材,比如 标签、织物、报纸碎片、木片等。它是一种高度依赖直觉的插图形式,不仅需要考虑材料自身的特点还要兼顾组合元素之间的关系。

设计师创作的照片拼贴,是20世纪20年代随着摄影照片的发展开始产生的。

实际上,拼贴技法在页面上的运用还是很多的,从专题页面到品牌海报,甚至最基本的banner都会用到这一技法。
以上就是对于手绘的一点小小心得,关于手绘的一些特点及表现手法随着各种新艺术形式的发展,还会有很多新的方式出来,需要大家慢慢去发掘。
总之,手绘只是记录的一种方式,是利用自己个性化的表现形式来记录所见所闻所想。我们需要关注的是如何将这种有趣的表达方式运用在我们的产品之中,如何使之延续和发展。
来源:https://www.tulaoshi.com/n/20160217/1577198.html
看过《详解设计作品中手绘的奇思妙想》的人还看了以下文章 更多>>