对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。
【 tulaoshi.com - 网页设计 】
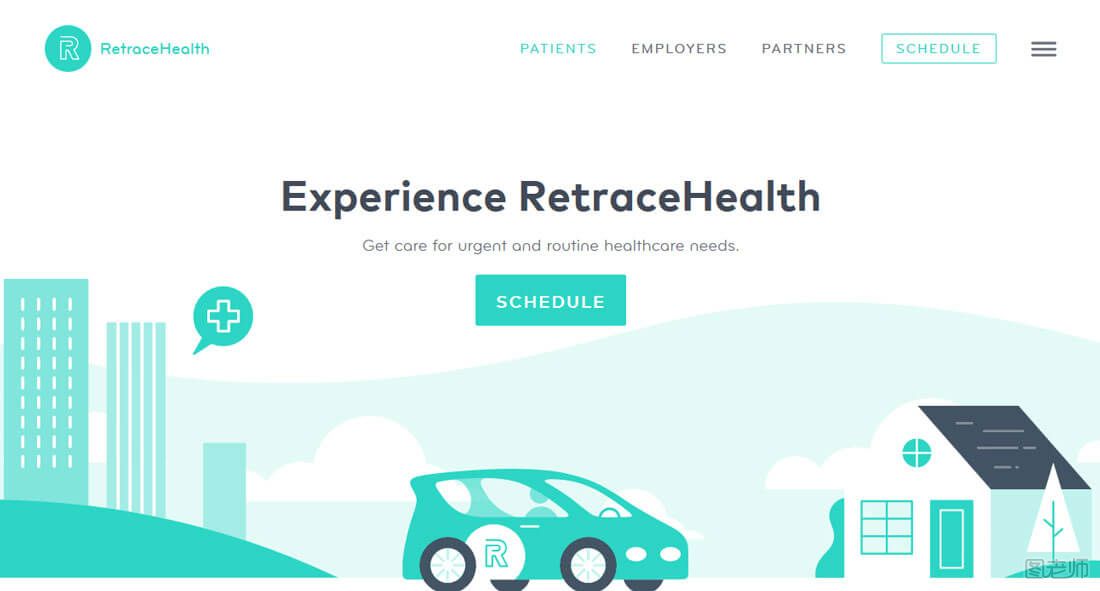
虽然很多色彩确实很有吸引力,但是它们也很容易喧宾夺主。坚持将配色方案控制在两到三个色彩,这样能让你尽可能好的控制整个设计的配色。如果你想让你的配色尽可能简单,那么你可以采用单色配色,你会发现这种简单的色调搭配是如此的漂亮,较少的色彩对于用户的心理负荷更小,尤其是当你的整个视觉设计足够和谐的时候。

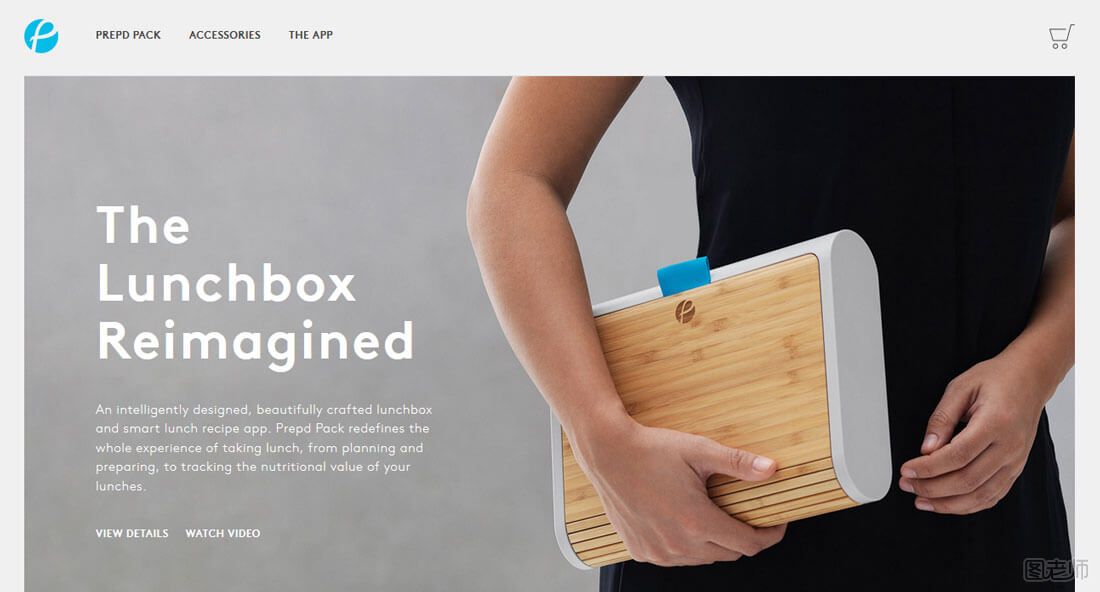
网站上的每一处设计都应该是有目的的,都相应地迎合用户的某个行为或者需求,这是显而易见的。这也为行为召唤的设计提供了依据。引导用户的文案、按钮和链接都应该清晰、明显,永远不要让用户错过。

你所设计的页面是否需要分很多不同的页面?这些页面有没有分割的必要呢?你可以重新思考这个问题了。将多页面的内容简化为可管理的区块,不要让用户为了查看内容而多点击,将相关的内容保存到一起,方便用户集中阅读和查看。删除过期的、过时的内容和信息、小插件和第三方的信息都合并到相应的区块当中,不要零散的放置。

请记住,你的网站中20%的内容将会触发用户80%的操作,这意味着你的内容应当有轻重缓急之分,行为召唤用语和行为召唤按钮等界面元素将是引导用户交互的重要组成部分。考虑到这一点,在你进行设计的时候,应该将设计的重心放在这20%的内容上,而剩下的80%的内容则根据需求进行调整。这20%的元素通常都是最吸引用户点击的那部分内容:按钮、图片和行为召唤文本。如果你觉得20/80原则听起来很熟悉,那么你可能是在别的地方曾经听到过它,它是经济学家 Vilfredo Pareto 所提出,几乎在所有领域都适用,它也被称为Pareto原则,或者重要少数法则。

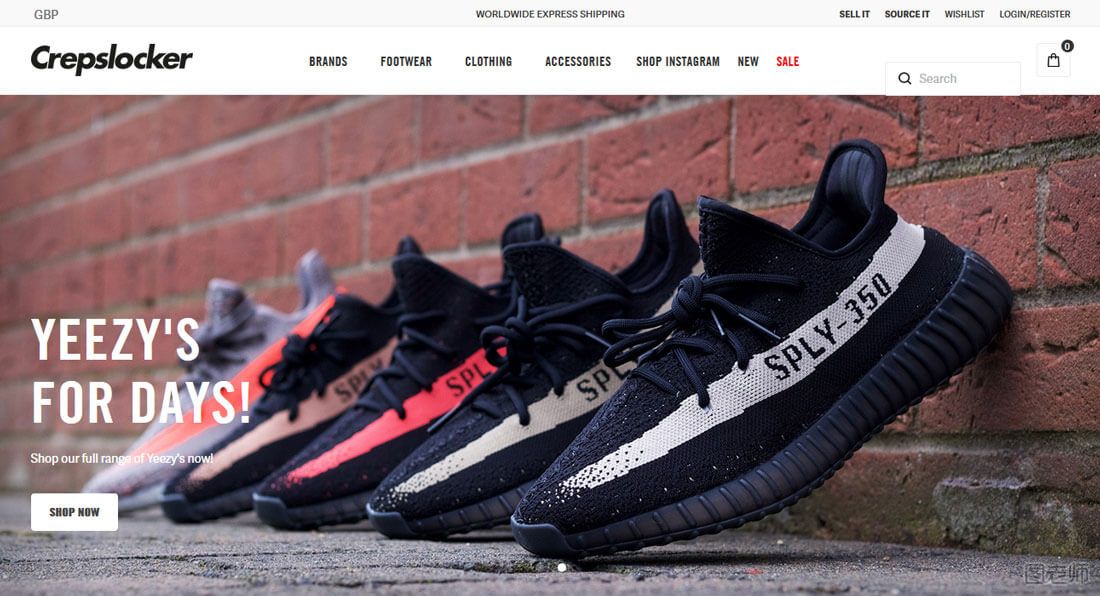
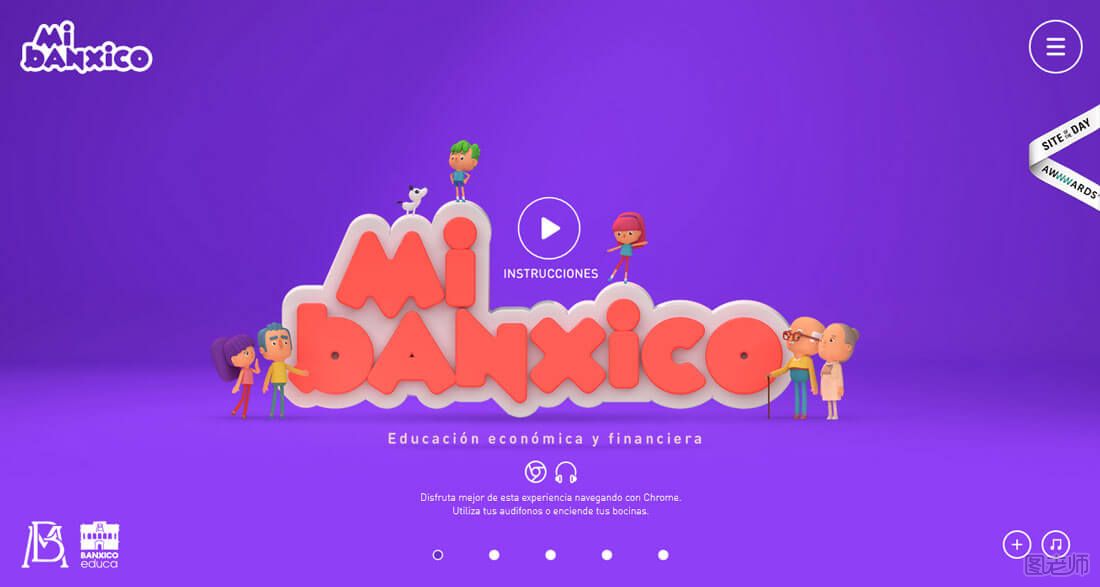
虽然隐藏式的导航看起来很酷,而非常规的创意导航也非常的赞,但是这些导航模式对于用户并不是那么友好。偏离常规的设计虽然容易让人记住,但是在使用体验上,常常相对更加困难。选择标准模式的导航,能够让你的网站更加易用。最常规的导航模式,是将导航栏置于页面顶端,通常是3到8个不同的选项,当然,不要选择10年前流行的复杂、全面的大型导航菜单,除非你是京东淘宝这样的大型零售电商。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/wysj/)
图标、图片等每一个UI元素在整个设计中都有其作用,有些元素的使用是有约定俗成的规则,不要因为某些元素看起来酷,或者单纯“为了有”而加上,最好通盘考虑,在合适的地方,合理地使用UI元素。

字体和排版同样遵循少即是多的原则。最容易阅读的字体,通常都有着标准的外观造型,均匀的笔触,朴实无华而无需多余的装饰。一套完整的字体通常有着多样的字重和可选的样式,不需要你再去寻找其他的字体来搭配。而在排版的问题上,文本需要同背景有着充分的对比,在设计网页的时候,通常会用到两套字体,一套应用到正文上,另外一套字体则用到标题上,用作展示。

来源:https://www.tulaoshi.com/n/20170320/2623036.html
看过《简单实用的网页设计思路 怎么设计一个简洁易用的网页?》的人还看了以下文章 更多>>