下面,图老师小编带您去了解一下详解解决设计网页各种组件元素烦恼,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
在网页设计中我们经常会设计一些组件元素,比如注册表单、按钮、Tab选项卡、网站导航等等,虽然是小元素,但有时候却想不到要怎么排版、设计才好,没关系今天设计达人网图老师小编分享一个网站给你们,里面有很多小组件收集,大部分都是精致漂亮的,真的可以给你带来灵感。

网站名称:Call to Idea
网站地址:http://calltoidea.com
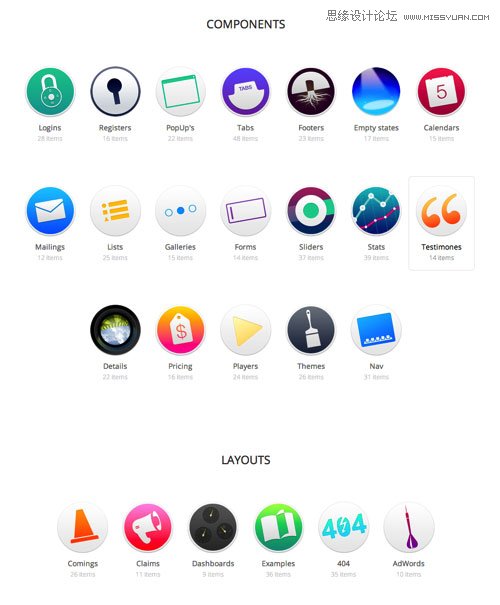
Call to idea已经很好的帮我把网站制作需要的组件罗列出来,展示方式也十分友好。
其中常用设计元素分有19个分类,排版布局有6个分类,实用工具有4个分类。目前收集的作品并不太多,但里面的却是流行的设计,值得我们参考学习。

友好的分类列表。

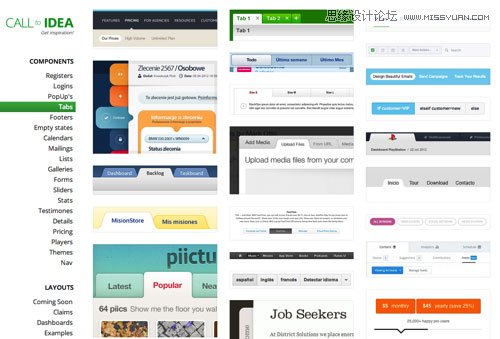
Tab选项卡设计

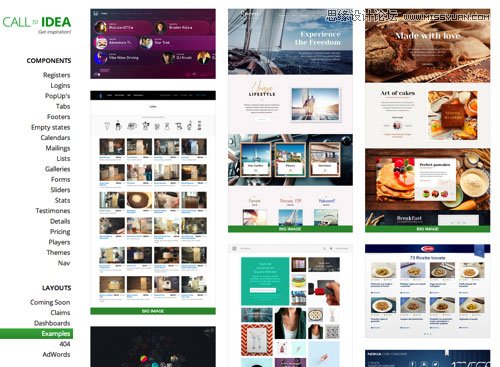
布局排版案例

品牌配色
更多漂亮的网页组件请进Call to idea网站浏览。
来源:https://www.tulaoshi.com/n/20160216/1575467.html
看过《详解解决设计网页各种组件元素烦恼》的人还看了以下文章 更多>>