想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的详细解析简洁大气的网页设计原则分享教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
极简主义一直是我最信奉的原则之一,无论是室内设计,人物造型,时尚搭配或是网页设计。当你浏览网站想要获取最重要的内容时,滚动的商业广告或是五花八门、错综复杂的东西跳出来妨碍你,你可能会感到十分懊恼。少即是多--当设计师们想发布新作品到网上时应该谨记这句话。
网页设计跟其他专业领域一样,同样遵从熟能生巧这一原则,除非天才可另当别论。这就是为什么如果设计师们对他们将来要设计的网站还没有明确的想法,需要进行深入思考的原因。我不能提供设计思路因为我的可能并不适合其他设计者们的理念,我所能做的就是提供一些关于干净、简约的网页设计小技巧,这关系到网站内容如何醒目,因为最终那才是网站的重要输出。顺便提一下,在几十年前极简设计发源于瑞士,在平面设计,音乐,文学和绘画领域普及开来到最后被网页设计继承衣钵后发展创新,现在让我们一起来看看这些小技巧:
试着奉行原则少即是多
在极简主义中这个原则举足轻重若缺少这一原则,那么这种类型的设计将名不副实。减少使用过多没必要的元素,避免使设计看起来繁琐。尽管设计师们希望自己的设计看起来是与众不同的但是这并不意味着你需要一些多余的元素来润色。这一点也同样适用于网站中的内容,避免画蛇添足。想说的话只说一次但表达清楚。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
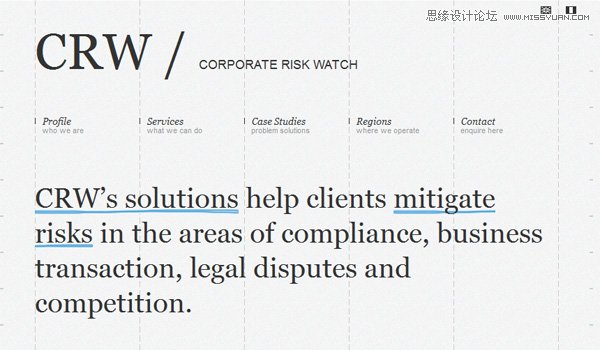
重视网站的内容
好酒还需好壶装。选择合适的字体,不仅会避免视觉杂乱,还能令人赏心悦目。好在网络上有一系列有趣的字体供设计师们使用。因而,只需要耐心地挑选一个最适合网站和设计的字体便可事半功倍。

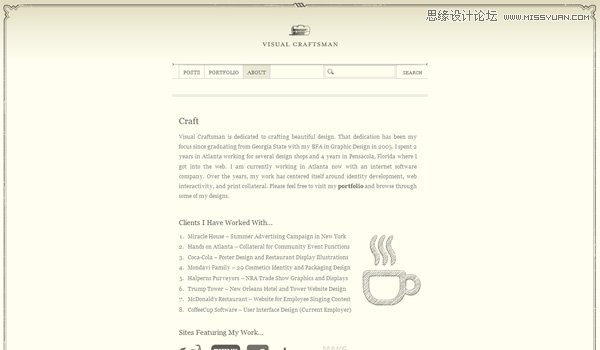
神圣的留白
或许,对这个原则的定义可能有些夸张,但这确实十分重要。多一些留白会少一些混乱,这是极简网页设计的真正意义所在。不要担心留白,相反应该聚焦于在需要的地方用些有趣的元素去填充它。留白能使用户更好地消化内容,我确信这是任何一个设计者所期望的。

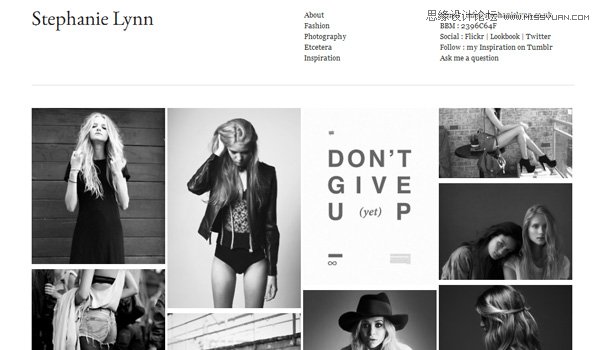
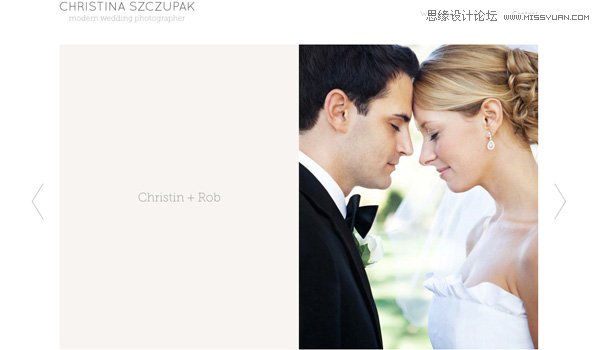
使用视觉冲击强烈的图像
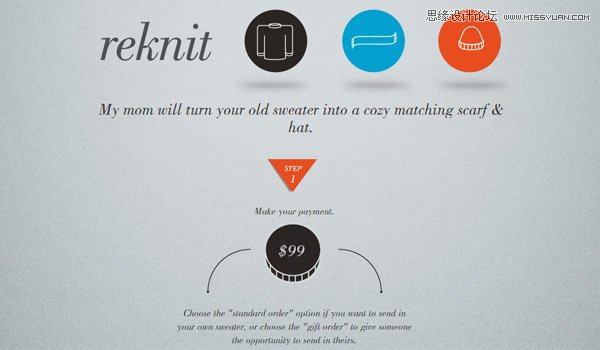
简约网页设计的另外一个不二法门便是有效利用图像。如果你很文艺,渴望在你的网页设计中使用不同的图像和图片,那么一定要明智地选择了。最好的办法是把你所有的想法融入到一到两个图像之中,并在设计网站时充分使用它们。你使用的图像,无论是颜色还是想传达的信息,都一定要有强烈的视觉效果。但前提是图像里使用的各种颜色和创意不会影响你的内容。当然,是否在你的极简设计里使用图像取决于你。在我看来,单一的颜色如果使用得当的话也能够达到强烈的效果。

设计独特的线框
为了创造视觉效果,你需要设计一个独特的线框。可能在极简设计中,一个线框需要花费设计者们更多时间来构思。因此,在你设计制作线框的时候,就必须要权衡哪些内容是举足轻重的,所以目标优选是必不可少的一个步骤。当然,你还需要去思考排版,使你的设计达到平衡。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
不要忘记实用性
最后也是最重要的事终端用户浏览你网站时的感受是什么。网站应该是简单的、整洁的、时髦的,但也别忘了设置导航,且尽量别改变导航的方向,因为人们习惯于使用顶部或者左侧工具栏,重新改变导航后他们可能会感到困惑不知如何使用。当然这不是一个一成不变的规定。一旦你确信你的导航简单易懂,那就大胆应用吧。但要记住一点,网站用户喜好不同,他们中的有些人可能对这种改变并不买单。

重视颜色和对比度
有些设计者热衷于在他们的极简设计中使用纯黑或者纯白。我想说只要不影响你的内容,即使彩虹色也可锦上添花。毕竟,颜色是把双刃剑既能使网站的内容突出也能分散访客精力,影响他们阅读。因此不要忽视颜色和对比度,选择色彩时务必再三斟酌。
设计时充分利用对比度。在视觉上可帮助设计师辨别出自己需要的内容和信息。如果你希望在你的极简设计中使用更多留白而又不失时髦,那么需要关注对比度。

虽说,如何设计一个的网站取决于设计师本人和自己的想象力。但如果你还不确定你的网站最终想达到怎样的效果的时候。那么,我强烈建议设计师们一定要遵循那些既定的成功法则,汲取前人智慧。
以上就是一些干净网页设计的基本技巧,可能我遗漏了一些,之后我还会在另外的帖子上发布更多的技巧。
祝所有有创造力的设计者们好运。
来源:https://www.tulaoshi.com/n/20160216/1571999.html
看过《详细解析简洁大气的网页设计原则分享》的人还看了以下文章 更多>>