下面是个详细解析网页设计中的情感化设计教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
艺术可以让你为所欲为,但设计必须考虑其他人的感受–吉斯利
如今电脑,网络,手机,平板电脑等科技产品的普及,为设计与人互动提供了完美的平台,人们可以更加直接的去体验感受设计。
而设计师也已经升级到不能仅仅只是沉醉在酷炫的视觉效果,更多的要去思考怎样通过设计来拉近人们与冰冷设备的距离,从而获得更多的用户群体进行互动成了一个值得研究的课题。要想了解怎样能使人对产品产生情感互动就要先了解人们的情感。通过对人类情感的认知来考虑设计的产品对用户情感的影响,从而达到理想的效果。
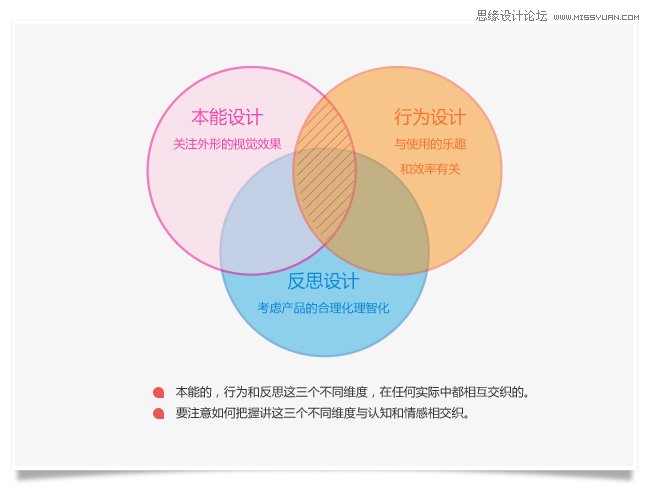
唐纳德A诺曼曾经指出人脑有三种不同的加工水平:本能的,行为的和反思的。
与这三种加工水平相对应,对产品的设计也有三种:本能设计,行为设计,反思设计。

人们喜爱物品是一种象征,它建立了一种积极地精神框架,它是快乐的往事提醒,或者有时是自我展示。常常会含有一个故事,一段记忆,或是与特定物品时间连起来的某些东西。

Aug 29, 2009 – Michael Jackson's Birthday

迅雷7端午节日皮肤:浓厚的中国风让用户回归最原始的中国传统节日.

迅雷7六一节日皮肤:画面童趣十足,尽享儿童节的童真快乐.
(像以节日,故事性主题的记忆来拉近人们的情感的例子有很多,在这里就不一一举出了。)
我们的情绪也会改变我们的思维方式,它作为我们适当的行为永久的想到,引导着我们的趋好避坏,在令人感觉亲切愉快的引导界面更能有利于人们的学习和记忆。

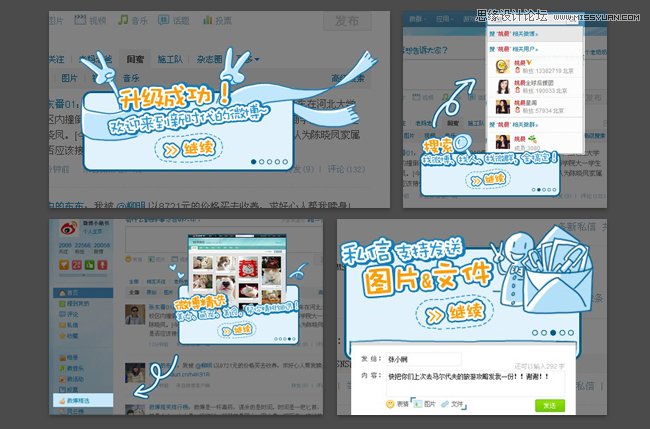
新浪微博的升级介绍,涂鸦的形式很生动活泼,给人亲近的感觉。

遨游的皮肤选择,用游戏的方式来引起人们的兴趣。
情感对人类的行为很关键,如何将冰冷的产品界面与人进行情感交流,如何感知人们的情绪做出相应的反应。让人感觉它是有情感的!人类的先天倾向在于把物品人化,把人的情感和信仰投射到物品中。所以拟人化的反应可以给产品使用者带来巨大的乐趣和快乐。可以让人们对产品产生更多的情感交流。

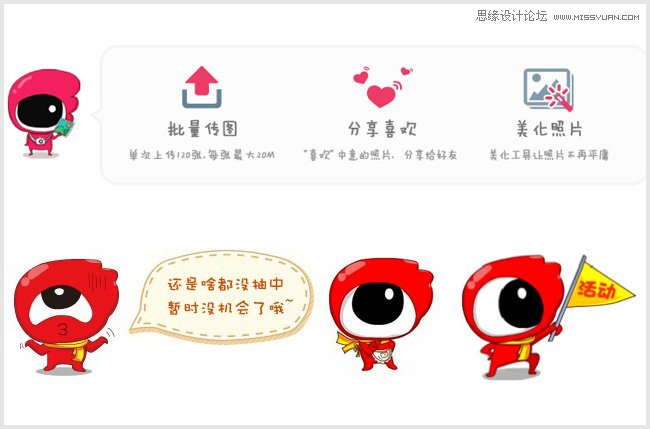
迅雷随身盘的轮播图以可爱卡通人物介绍的形式进行功能的指引与介绍,比起死板的介绍方式更能让人引起兴趣。

新浪微博运用拟人化卡通形象,来增进人与产品的距离。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
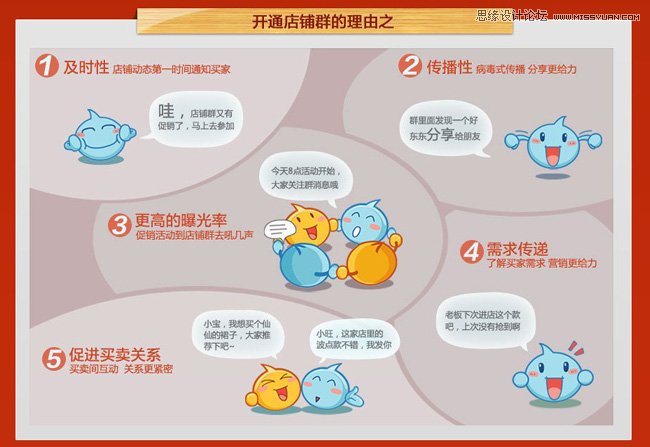
阿里旺旺的开通群的介绍,通过卡通形象来更直观的去介绍流程,更容易让人产生情感交流。

迅雷的加速失败界面利用和人们面对这样的状况所产生的同样情感的表情来减少人们的不满。
在此只是简单的分析了下人的情感和设计的一些联系,人们与产品还有很多形式的情感化设计等待着去探索发现。在情感化的设计中我们要多从情感出发思考如何可以走进用户的内心,引发心灵的共鸣,从而拉近用用户与产品之间的距离。
来源:https://www.tulaoshi.com/n/20160217/1577499.html
看过《详细解析网页设计中的情感化设计》的人还看了以下文章 更多>>