下面是个简单易学的详细解析网页设计中的细节分析教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
最近看了一些教程,总结一下学到的东西,分享给大家。

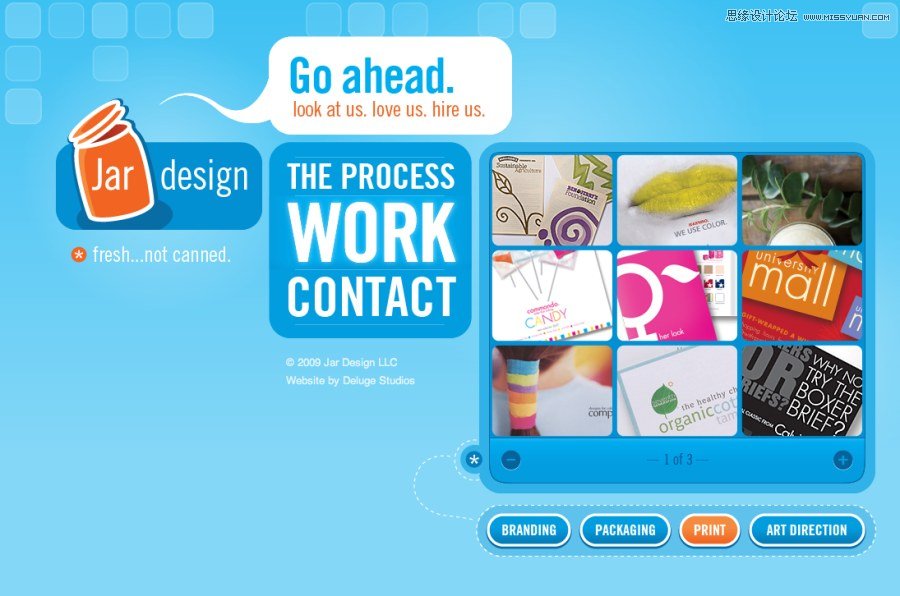
细节1:中间部分的圆角矩形,如果是纯色的话会使画面有些呆板,处理方法是画一个圆填充执行滤镜-模糊-高斯模糊,适当调节数值,并将图层的色彩叠加模式改为颜色减淡,适当调节图层的不透明度。
细节2:对于图片中的那种五角星的画法,只需要画一个矩形,执行"ctrl+t",并将中心点移动到正下方,并将图像旋转72度,点击确定后,执行ctrl+alt+shift+t,就可以达到相应的效果。
细节3:虚线的画法。我们需要定义画笔预设,然后调节画笔的间距调大,同时将画笔的角度抖动选为方向。
细节4:质感按钮的制作。对于这种质感按钮,调节图层样式,加渐变,加一点点的投影效果就可以。
细节5:对于这种向下凹陷的效果或者向上凸起的效果都是使用图层样式中的斜面浮雕实现。

细节1:对于外圈的多角形,使用多边形工具,选择星形模式,将边数调大,适当调节缩进边依据的数值就可以达到想要的效果。
细节2:虚线的画法,只需要注意调节画笔的一些属性后对路径进行描边接可以了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
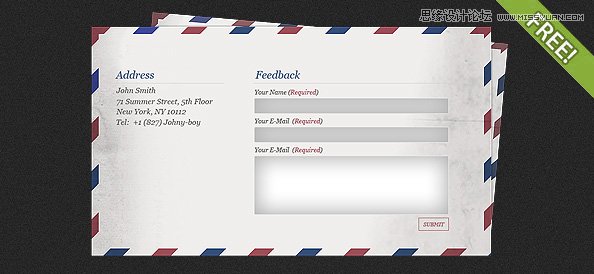
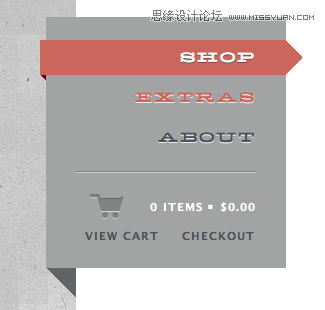
细节1:背景部分,执行高斯模糊,然后执行ctrl+t点击右键选择变形适当调节背景的投影的大小,使效果更逼真。
细节2:主体部分,执行图层样式中的描边,要选择位置为内部。
细节3:最上部分的三角形可以直接用多边形套索工具画出来,也可以用多边形工具。

细节1:画边框的那种描边效果,做法很简单,只需要用两个不同颜色的矩形不断重复就可以了。然后使用图层蒙版将多余的遮住。

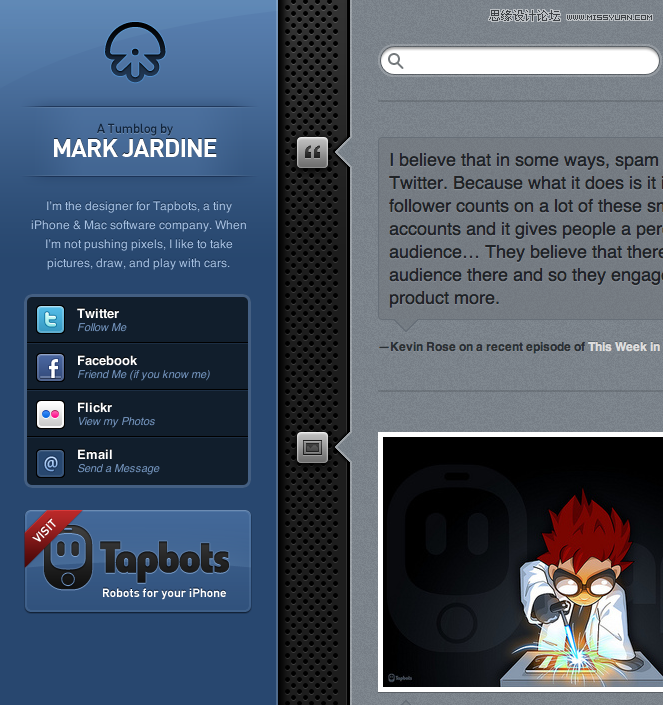
细节1:这张图片最值得学习的地方在于用两条1像素的直线给人一种立体效果。
细节2:中间部分是将圆点定义为图案,然后填充到相应的区域来实现。

细节1:主要是要学会导航条的画法,先多话然后用圆角矩形减去,这样比用钢笔工具直接勾勒的效果好。
细节2:小人的画法,一般默认年龄小的眼睛位置比较靠下,比较聪明的孩子眼睛的距离近一些。

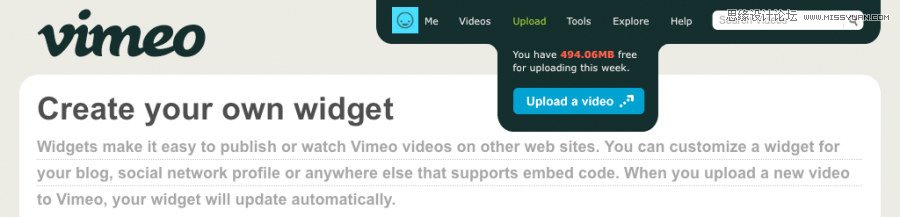
细节1:学会调节画笔面板,适当调节画笔间距就可以画 湖头部下方的效果,如果想让它有立体的效果加一点点的投影就可以实现。
细节2:对于比较小的文字,使用投影效果不是很明显,可以直接将文字复制一层,向右向下分别移动一个像素,然后换个颜色就可以实现效果。

细节1:背景部分的制作,用矩形工具画一个正方形,在图层样式中选择渐变叠加,选择线性渐变,注意渐变的颜色过度不要太大,然后执行ctrl+t旋转45度,确定后,就是复制和无缝拼接的过程。

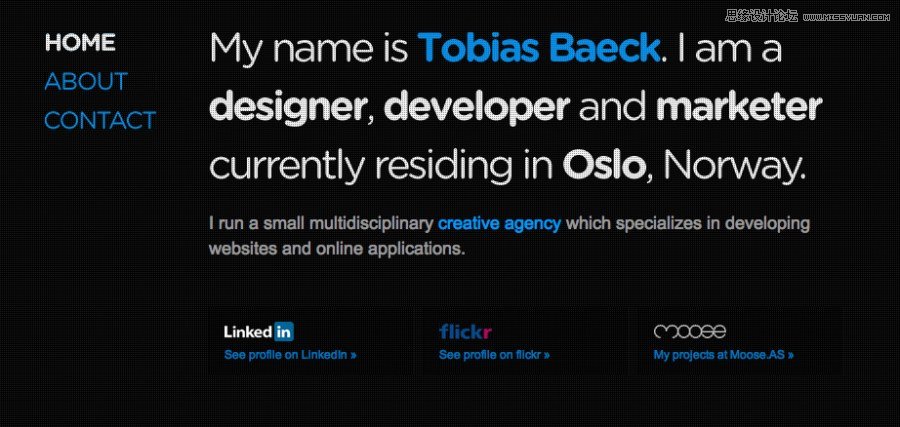
细节1:左边的部分在填充纯色后,执行了滤镜-杂色-添加杂色命令,这样使设计出来的东西不会过于呆板。
细节2:中间部分的立体效果其实就是在其下方添加了一个颜色比主体色深的三角形。

细节1:这张图片的重点在于背景部分,我们可以制作一些小图案填充到背景上面。
制作背景底纹常用的方法:
①填充纯色后执行滤镜-杂色-添加杂色。
②对已有的图片执行滤镜-模糊-高斯模糊。
③填充纯色后执行滤镜-杂色-添加杂色,滤镜-像素画-马赛克。
来源:https://www.tulaoshi.com/n/20160217/1576693.html
看过《详细解析网页设计中的细节分析》的人还看了以下文章 更多>>