今天图老师小编要跟大家分享详细解析网页走出屏幕的设计体验,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
O2O设计因其使用场景和方式的不同,与一般设计相比会更注重功能与时效性,需要提供简洁直观,快速响应的用户界面。
注:O2O即Online to Offline,指线上线下的电子商务,主要指在线上交易线下享受产品或服务的一种商业模式。

近期有幸参与一些O2O项目的设计,在线下也对C(用户)及B(商家)进行了走访,引发了笔者对走出屏幕体验的一些设计思考。
QQ手机版生活优惠运营活动设计
一.前期分析
QQ手机版中的生活优惠功能是针对大众消费市场推出的优惠打折信息服务平台,主要以餐饮信息为主。

QQ手机版生活优惠
在对整体设计进行构思前,我们先对B商家和C用户进行了简单的分析:
1. B商家
为什么B商家要做优惠?主要是两方面原因:一是吸引客源,二是更好的提供店铺内增值服务(例如会员、折扣推广等)。
为什么B商家要选择O2O营销模式?愈演愈烈的移动浪潮悄然改变着人们的生活方式,利用互联网的优势,线上营销带动线下消费,为传统行业增加价值。
通过和用研同事的线下走访,我们发现B商家线下门店的一些共通点:
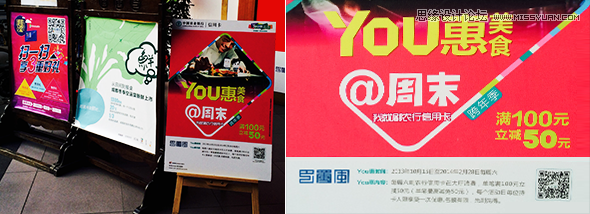
1)一般都有自身优惠宣传介绍,如新品8折、优惠套餐、工作日优惠等。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
2)同类竞品物料宣传琳琅满目,如银行卡、信用卡、商圈会员卡的优惠信息等。

基于此,线下门店物料设计要考虑的两个问题:
目标:如何吸引C用户?
环境:在人员流动频繁,环境嘈杂之下,如何让设计更高效?
2. C用户
要如何吸引用户、使设计更高效,我们从用户的角度进行了分析:
1)黄金2秒法则:在碎片式和目标性很强的户外环境中,用户一眼扫过商家海报,停留时间短短1到2秒。这就要求宣传内容要紧紧抓住用户消费的行为心理,如突出优惠字眼,几折、现价与原价的对比、满多少送多少等,同时多用美图来吸引用户眼球。
2) 品牌识别性:类似竞品宣传满天飞,如何让用户一眼扫过就知道这是QQ生活优惠的并留下品牌记忆。我们可以从物料设计的统一性入手,如宣传物料模版化,视觉风格统一,B商家和生活优惠LOGO规范化等。
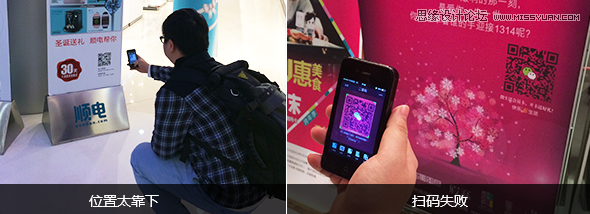
3) 二维码:线上线下互动的桥梁,实际使用中常遇到扫码位置大小不合适,或二维码设计过度导致扫码失败的案例(如下图示)。

二维码设计需要注意下面两点:
a.中国成年男性平均身高169cm,女性158cm。二维码要放置在人在常态使用手机、方便扫描的区域。
b.现有技术条件下,二维码的容错要控制在30%以内,再考虑到打印材料,户外环境光线,反光等因素,容错比例最好保证在这个之下。
3.网络状况
看到给力优惠,打开界面却永远在loading,因为网络状况而导致不能使用,这是一个让人非常扫兴的经历。如何优化避免类似情况,除了做后台性能的优化外,设计也可以从以下方面入手:
1)3G网络可优先加载文字后图片,条件允许情况下2G也可单独处理一套;
2)多用纯色和轻质感的设计手法,减少太花哨的效果,用可循环纹理等来控制切图的大小。
二.模版设计
走出屏幕看设计,对B商家、C用户和网络状况进行简单的分析后,我们对O2O的设计也有更全面和深刻的解读,除了考虑各种综合因素,我们更要抓住O2O设计核心理念直指人心。
走出屏幕再走进屏幕,设计的解读会更加的形象和立体。以下是生活优惠两个设计模版框架的输出:
1.B商家运营活动线下设计模版
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)主要摆放位置是商家的店门口,故需要规范整体布局,突出主优惠信息。

2.移动端运营设计模版
主要考虑手机端展示位置比较小,通过主次内容的梳理来提高信息传播效率。

除了以上的分析,其实我们对B商家和C用户的挖掘还有待深入,还有很多点也是我们正在努力学习和改进的地方。
做O2O项目最大的感触,我们应该走出屏幕,多去线下体验,更了解我们的商家,更了解我们的用户,更立体的解读自己设计的产品。不管是O2O,还是移动端的其他设计,我们都不仅要问什么是好的设计,更应该多站在用户的角度问问自己什么是有价值的设计。
来源:https://www.tulaoshi.com/n/20160216/1576118.html
看过《详细解析网页走出屏幕的设计体验》的人还看了以下文章 更多>>