在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享详细解析网页设计的分割布局秘密,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
随着互联网的高速发展,各种各样的网站层出不穷。在这样的环境下,用户是如何在浩瀚的互联网海洋中快速挑选网站的呢?网页设计师又如何能让自己的网站在用户匆匆一瞥后就迅速吸引到他们进一步注意的呢?本文作者向用户介绍了一种简单的页面布局方式分割布局,这种布局方式试图让用户初览页面时感受到一种友好的浏览体验。
作为网页设计师,我们可以参考的设计范例和布局原则有很多,比如说:栅格化、纵向一致性、F型布局、Z型布局、三分法则、黄金分割法等等。注重这些原则将会给你的设计带来视觉吸引力和功能性现在让我们来看一种简单的方式,将页面两等分。
虽然在一开始听起来有点傻,但是这种基本布局确实能起到非常好的效果。当我们通览一个页面时,我们的视线常常会沿着一个之字形移动。而如果用户的视线是沿着一条水平线移动时就像在Z型布局里一样,那么他/她就会很专注(或者说尝试着专注)。但由于初来你网站90%的用户都不会很仔细的去关注你的页面,因此让你的设计浏览起来友好肯定会获得不错回报哦!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
眼动和之字形
从雅虎的眼动追踪研究可以发现:
人们通过扫视页面的主要部分去判定这是个什么网站以及他们是否想在这多呆一会。
用户仅仅在三秒内就会对页面做出决定
如果用户决定留在页面,他们会最关注屏幕顶部的内容。
网站的用户总是很匆忙,他们有其它的事情要做,你不要指望他们会停下来去欣赏你网站的美学。虽然良好的美学设计是非常重要的,但是这并不能完全激发访问者去采取行动去点击立即购买或者了解更多按钮。
我们不能去埋怨这些用户。永远记住,当你想查询什么东西时?你会急着打开谷歌的第一个搜索结果并且火速看完,或者更确切的说,是粗略的浏览整个页面。大多数时间,你甚至是毫不留意就将鼠标滚动到了页面底部。经过这个阶段后,如果你认为这个页面值得你花时间,你就会又回到页面顶端并且着实花精力去阅读和关注。
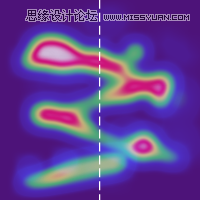
那么,用户初始浏览的目的究竟是什么呢?就是在你最初扫视页面时,捕捉到尽可能多的信息。如果我们以某种方式制定这种浏览模式,应该就能够得到更多访问者的关注。通过观察大量网站的热图,我得出了一个共通的趋势。

在上图中你会发现,你毫不费劲就能看到那些红点。奇怪的是,就经验看来,相比于斜线而言,我们的视线能更轻易的跟随水平线移动因为我们都是沿着直线阅读。但请注意,我讨论的是在初始浏览阶段,并不是你关注网站每个细节时的阶段。
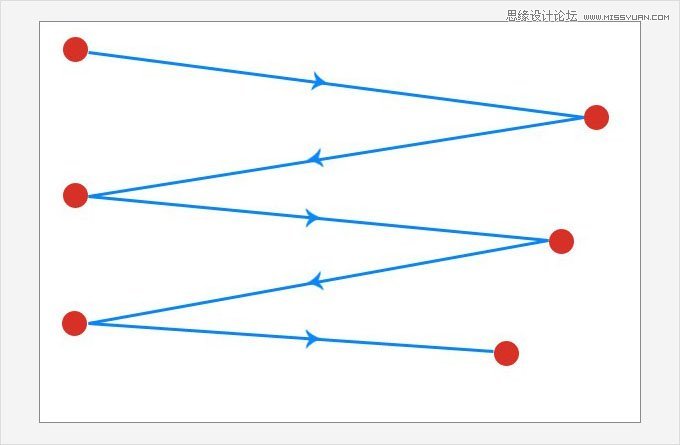
每当你不是很专注时,你的视觉流向很自然的就会呈现为之字形。除非有对比度更高或者更重要的元素召唤你,不然你的视线就将会遵循上图的模式。你还会发现,这种模式看起来和F型布局非常相似,并且用户会在红色端点有短暂的停留。
你的大脑会在这些暂停点生成快照。在之字形布局里,在这些暂停点布置一些包含重要信息的元素,用户的大脑就会很自然的吸收更多的细节,并将这些作为独立实体存在的之形端点联结起来。
设计不仅仅是它的外观怎样或者感觉如何,而是它是如何工作的。史蒂夫乔布斯
举例来说,你可以利用半分割布局的这一特点去有效的布置你作品集的预览、你的产品或服务的重要特性,这样很快就能引起网站访问者的注意。最终会激励用户在您的网站停留更久,并说服他们采取行动。这样的话,结果会是怎样呢?将给您的网站带来更高的转换率,同时给访问者带来更好的用户体验。
将分割布局应用到设计中

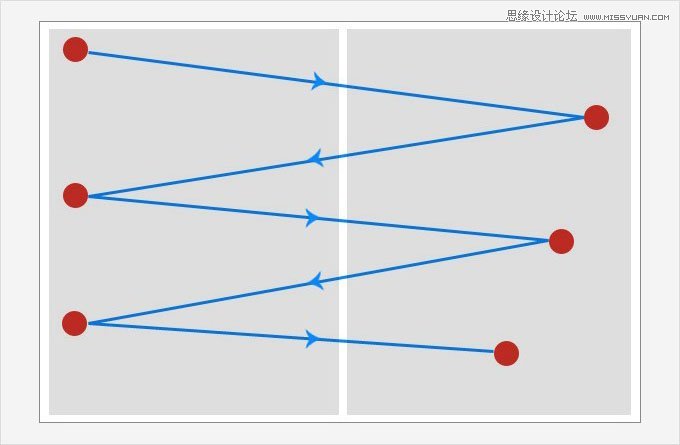
让你的设计和布局兼容之字形非常简单。实际上,这和将你的页面分为两等份一样简单!两等分的效果很好,因为之字形的端点或多或少能对齐到这两等分的中心。叠加使用,它们能很好的相互呼应。将重要元素放置在你网页中之字形的红色端点处,这就是分割布局或者说1/2布局包含的基本理念。
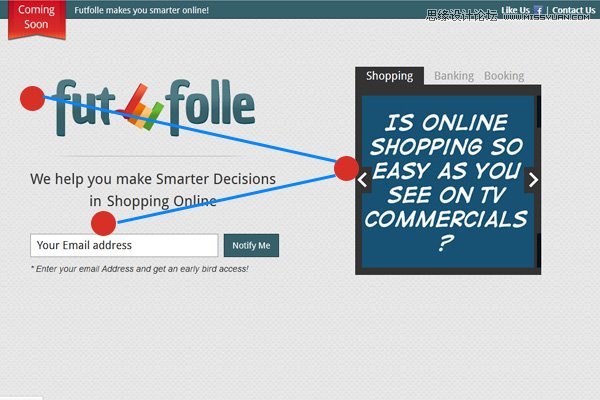
最近,我致力于设计一个即将来临的登陆页面。我尝试了多种布局,但是没有一种效果让我满意。我几乎试了每一种比如栅格化,黄金分割比,F型布局等。但是仅当我将页面两等分时,那一刻有一种强烈的我找到了!的感觉。解决的办法竟如此简单!它看起来优雅而整洁,并且提醒了我一个重要的事实:简单不一定是坏事。你看到微软的新标志了吗?
简洁是终极的复杂.莱昂纳多达芬奇

你能看到两等分如何体现出一种良好的视觉层次。首先,顶部的即将来临的红色缎带很引人注目。其次,标志也很鲜明。现在,跟随我之前提到的之字形,访问者看到右半部分的图片滑块,最后,到达电子邮件提交表格。
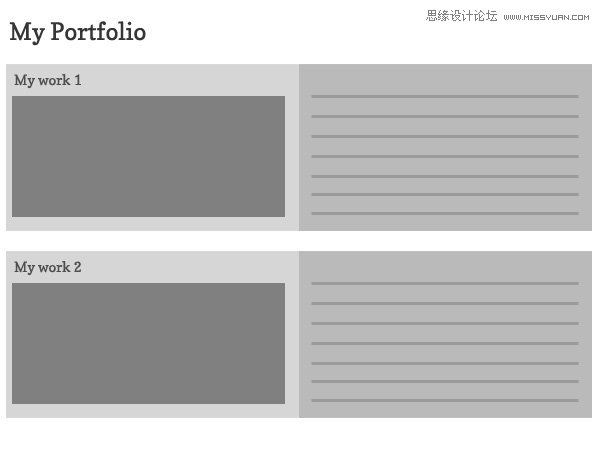
现在让我们来看一下,分割布局在一个网页设计师的作品集页面中能起到多大作用?设计作品集页面的目的是为了向潜在顾客快速展示你作品的主体部分。随着现在这个产业如此饱和,顾客的选择有很多很多,为什么他们要付钱给你呢?因此,一个很棒的第一印象将会在你的事业方向中起到决定性作用。让我们看看,我们可以做些什么?

上图的布局被划分为两等分,但是并不遵循我之前提到的之字形原则。
虽然它看起来是个不错的布局并且易于观看,但是在看完前两块元素后就会让人感到非常沉闷死板。打破这样的视觉流向并且增添视觉趣味性将会让之有所改变。不仅如此,当你试着去浏览上面这种布局时,你的眼睛会最先看到第一张图片,然后跳转到第二块的文本上。然而你的访问者并没有打算在这个阶段阅读,因此,他们会跳转到其它的点,或者彻底离开你的页面!
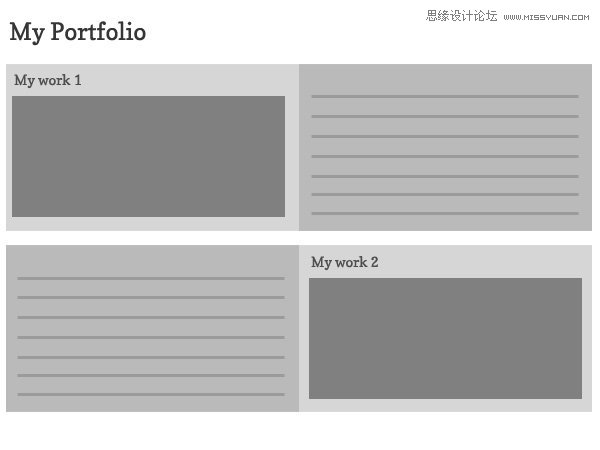
但是如果你做了这样一个简单的调整呢?

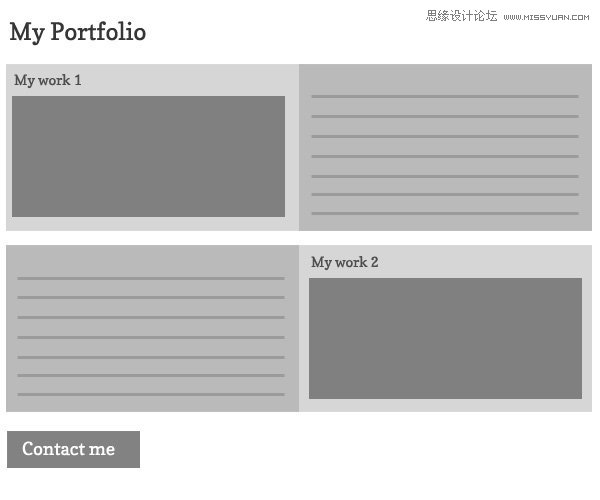
变得更生动有趣了,对吧?简单的互换每个项目里文本和图片的位置来增加视觉上的生动性,这样,这种一致性就不会让你的用户感觉到无聊了。同时,你还能在之字模型后放置一个行为召唤按钮。

这个联系我按钮将会有更大的机会被注意到,并且被你更多的用户点击(为什么不进行一个A/B测试去再次验证一下?)
设计是一项计划,它将所有元素以最好的方式组织起来去完成一个特定的目标。查尔斯埃姆斯
有效的分割布局的例子
随着Facebook新的时间轴的设计,分割式布局受到了众人的注目
。留意一下,你的视线多轻易就从一个帖子流向了另一个。

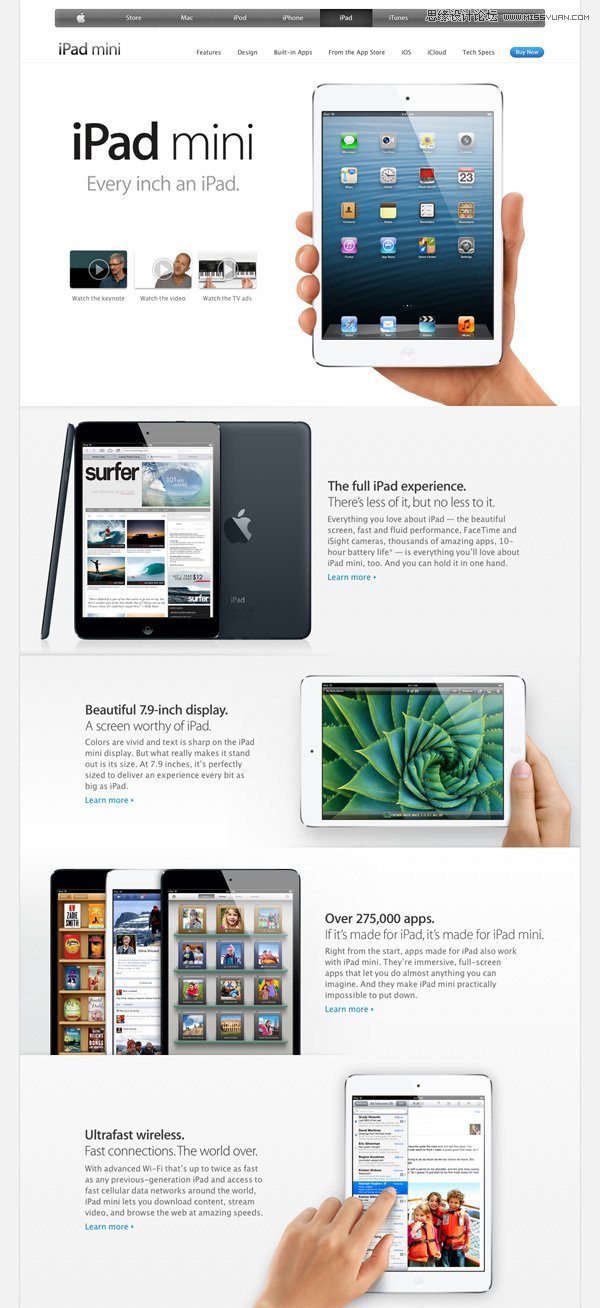
Apple公司也采用了分割式布局。这里是iPad mini的页面,看看它是多么轻易地将每个展示iPad mini不同特征的图片联系起来的。感觉不错吧!

很多人认为,微软为它最近的品牌重塑铺设了很多新方式,下图就是他们Surface的信息页,这个页面也采用了分割式布局。

Stacey是1/2型布局的极简写照

我很喜欢Quora的主页,分割式布局能被示范的更简单一些么?

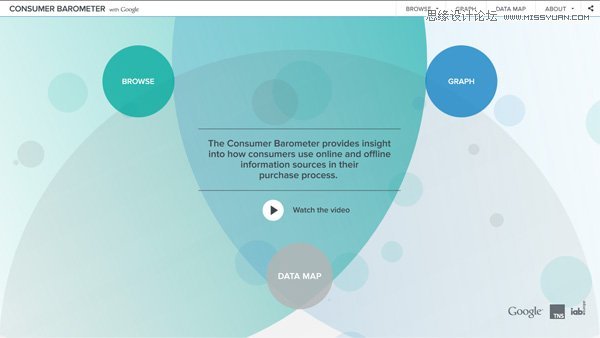
Consumerbarometer.com 利用动画将之字形提升到了一个新的等级,并且对之进行了三角形变异。

总结:
那么,我们学到了什么呢?
用户仅在三秒内就能对你的页面做出判定
为了吸引访问者的注意力并且降低页面跳出率,我们应该试着让我们的页面布局浏览起来友好
就在中心位置划分你的布局,并且将重要元素调整到之字形的端点上,以确保你的访问者在浏览后记住更多的细节
本文仅仅是一个善意的提醒,我们在设计网页时,不应忘记使用基本布局和基本设计方法。实际上,如果应用合适的话,这将会提高你的转换率。
来源:https://www.tulaoshi.com/n/20160217/1576885.html
看过《详细解析网页设计的分割布局秘密》的人还看了以下文章 更多>>