今天图老师小编给大家精心推荐个Illustrator制作超酷的扁平化长阴影效果教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - Illustrator 】
本教程主要使用Illustrator制作超酷的扁平化长阴影效果。废话不多说了,打开AI我们一起来学习吧。希望大家可以通过这个教程学习教程的要点。
首先,老规矩先上最终效果图。

STEP 1
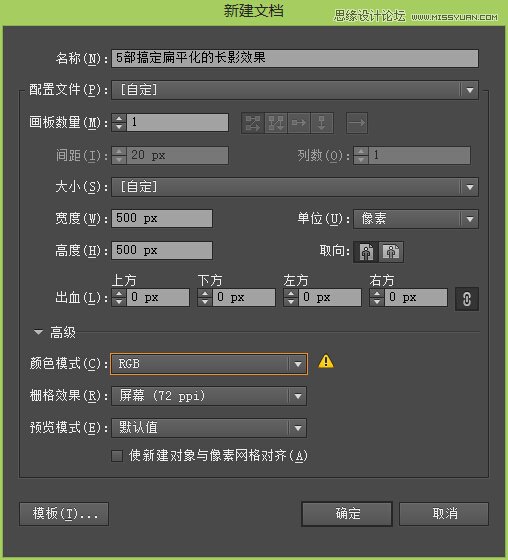
当然是新建一个500x500px的文档,用RGB或CMYK颜色模式随你喜欢,屏幕72PPI就好,其它不用动,点确定。

STEP 2
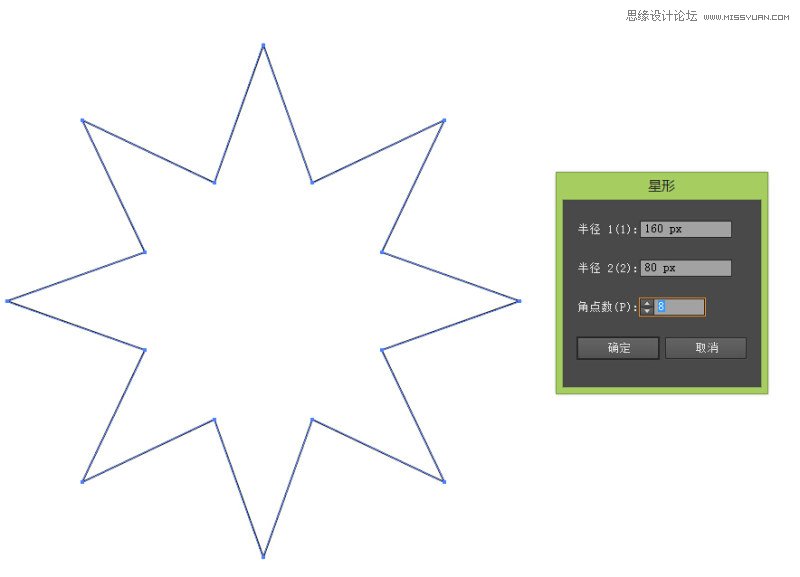
选用星形工具创建一个半径1:160px,半径2:80px,角点数:8的八角星。(你要用矩形工具,椭圆工具,多边形工具创建都没问题,只要你喜欢,真是调皮的孩子)。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
STEP 3
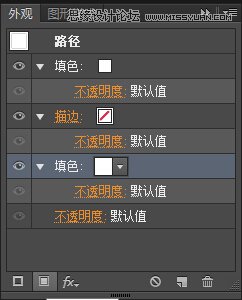
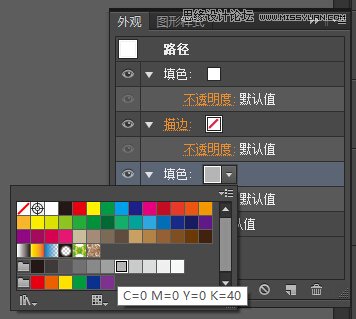
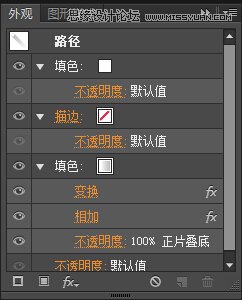
打开外观面板,把八角星的描边去掉。然后添加一个新填色。接下来把下面的白色填色更改成K=40的灰色。
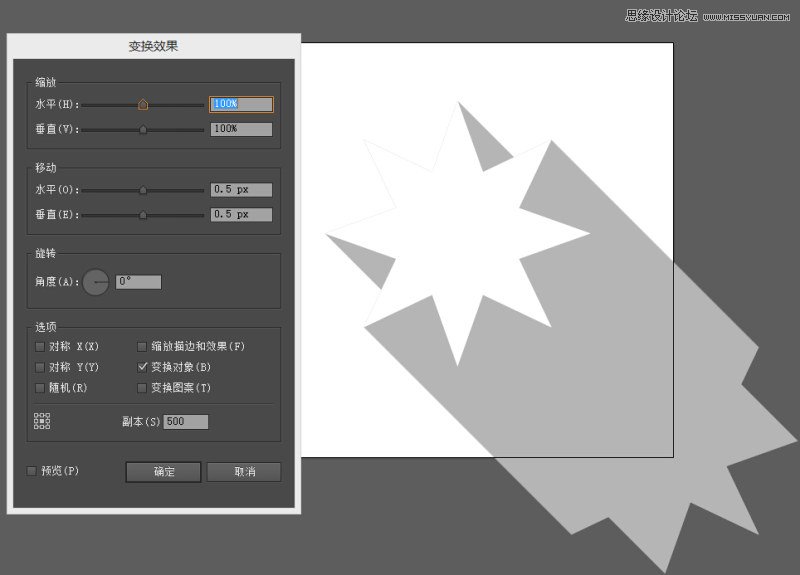
再接下来童鞋们注意了,我要变形了。点击 效果 扭曲和变换 变换,弹出变换效果面板。


在变换效果的移动下面的水平和垂直各增加0.5px,副本加500,点击确定。效果如下图。

STEP 5
你们可能觉得我是在忽悠你们,都第五步了才画这(bi)样(yang)子。但是我没有骗你们啊,标题写着5步画出长阴影效果啊。确实是有长阴影效果了。好了言归正传,以上熟练了可以归为一步。继续。
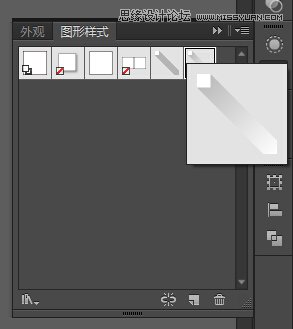
把这个长阴影效果的图形,拖进图形样式里面去,知道有什么作用了吗?这个样式可以成为你的专属图形样式,你再画个五角星,圆形,什么形状的东东,再套用这个图形样式,马上长阴影就出来了,有没有,只要2块钱有没有,买不了上当,买不了吃亏。


STEP 6
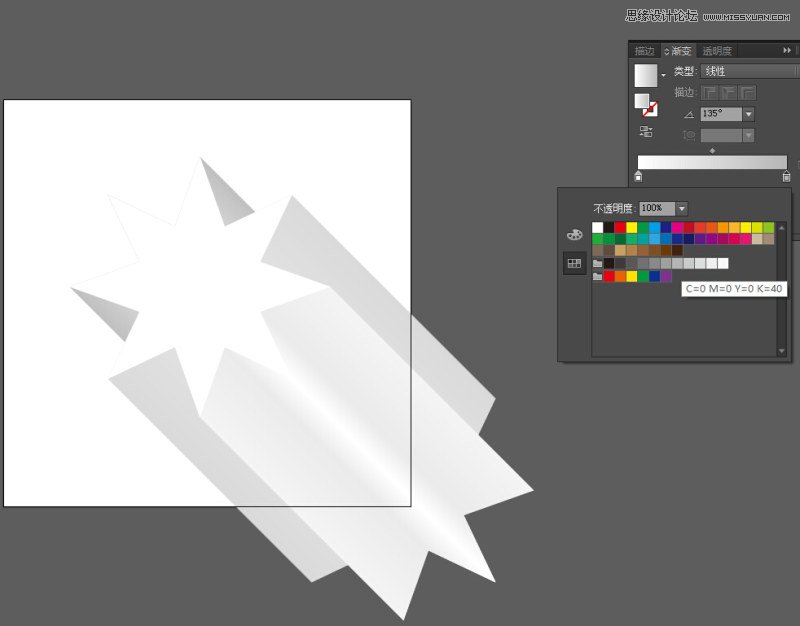
接下来我们要对刚才填充灰色的填色使用一个渐变效果。如何贱。贱多少。?你才贱呢。打开渐变面板,角度为135°,左边为白色,右边为K=40的灰色。得到效果如图。你也可以调整你喜欢的渐变和角度。

STEP 7
打开外观面板,为这个灰白渐变色不透明度选为正片叠底,然后再添加一个相加效果。效果 路径查找器 相加,不用理会弹出的对话框直接点确定。然后把相加和变换调换一下位置,如图一样,变换在上,相加在下。然后把这个图形,拖进图形样式里面去。



STEP 8
接下来用矩形工具为画板加一个500x500px的正方形,C=70,M=15的天蓝色,置于底层(Shift+Ctrl+[ ),然后复制副本(Ctrl+C Ctrl+F)再把矩形置顶(Shift+Ctrl+]),按Ctrl + A全选,进行剪切蒙版(Ctrl+7)。这个简单的扁平化长阴影效果就完成了。但事实远没这么简单,接着往下看。

STEP 9
你们以为这样就完了,一点技术含量都没有嘛。完全是来骗点击和关注的。没错,我确实也是这么干的。最终效果图还没有完成呢,再苦再累怎么也得继续。饭也得一口一口的不是。
点击文字工具,打上LONG SHADOW,选好字体,排好版。应用我们刚才存起来的图形样式,效果出来了吗?效果是有了,可是怎么跟你的不一样啊。又被诓了,大招总得留到最后放嘛,你见过斗地主一开始就炸王的吗?

STEP 10
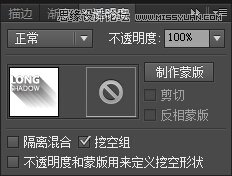
把字体转曲线(Ctrl + Shift + O),取消群组,再应用刚才的图形样式,再群组起来。是不是有点接近了,可是还没完。看起来阴影太强烈了是吧。最后2张牌了,我要炸王了。选择透明度面板,把挖空组打上勾。哈哈,给钱给钱。


最终效果如下

来源:https://www.tulaoshi.com/n/20160216/1571201.html
看过《Illustrator制作超酷的扁平化长阴影效果》的人还看了以下文章 更多>>