下面请跟着图老师小编一起来了解下Illustrator设计扁平化风格的职业角色图像,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - Illustrator 】
在本教程中,我们将制作一套平面风格的肖像,描绘不同职业的人。这样的头像可以被用来当作社交网络的头像,或者是你个人网站的设计素材(描绘不同的职业类型)。你还可以用这种方法制作自己的扁平化肖像,用作你自己的商业名片。现在让我们开始我们的教程吧。
Adobe Illustrator的几何形状工具在制作矢量图形方面非常棒。我们通过接下来详细的教程发现新的使用技巧和窍门。(路径查找,裁剪和蒙板工具以及其他的一些AI功能)即使你是刚入门的新手,也可以很轻松的使用这个教程完成上面的肖像画。赶紧跟随教程制作起来吧。
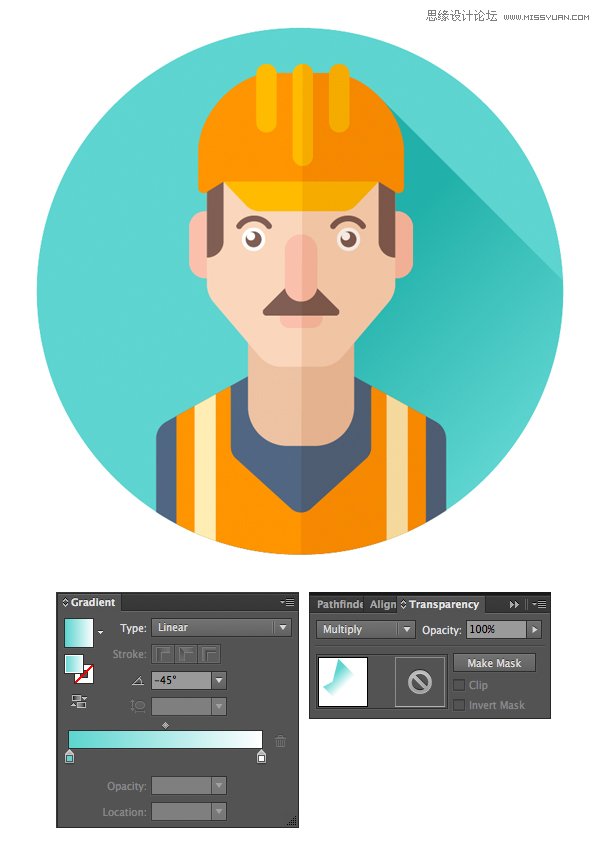
先看看效果图

(一)制作一个建筑工人的扁平化肖像画
第一步:
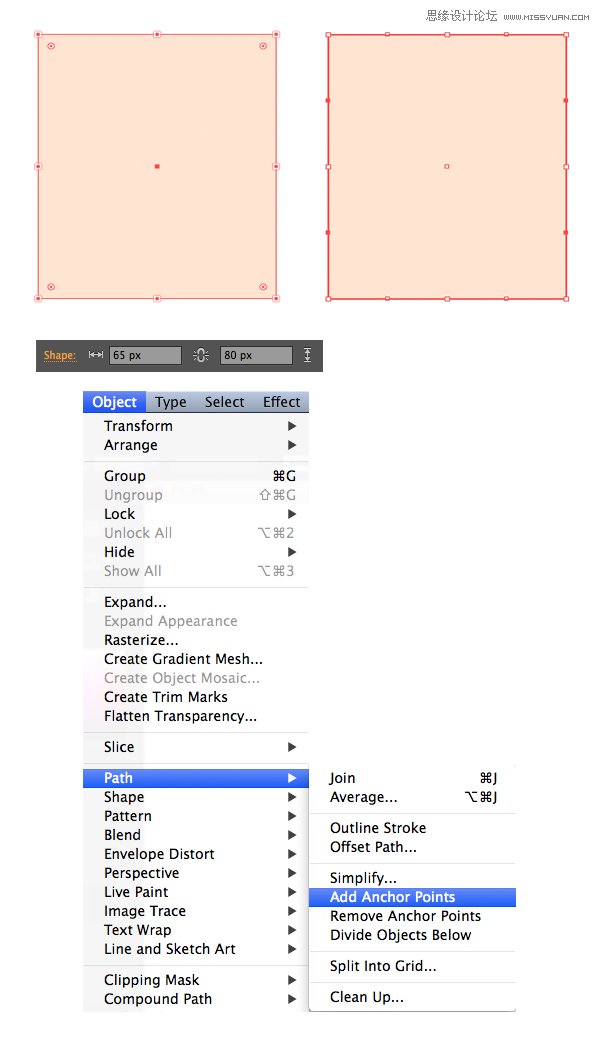
我们将开始我们第一个任务的头像,我们使用矩形工具(括号内为快捷键,以下同。矩形快捷键为M)制作一个65*80像素浅粉色皮肤色调的矩形,保持矩形选中状态。去对象路径 添加锚点。你将会注意到每一个矩形的边上上出现了新的锚点。

第二步
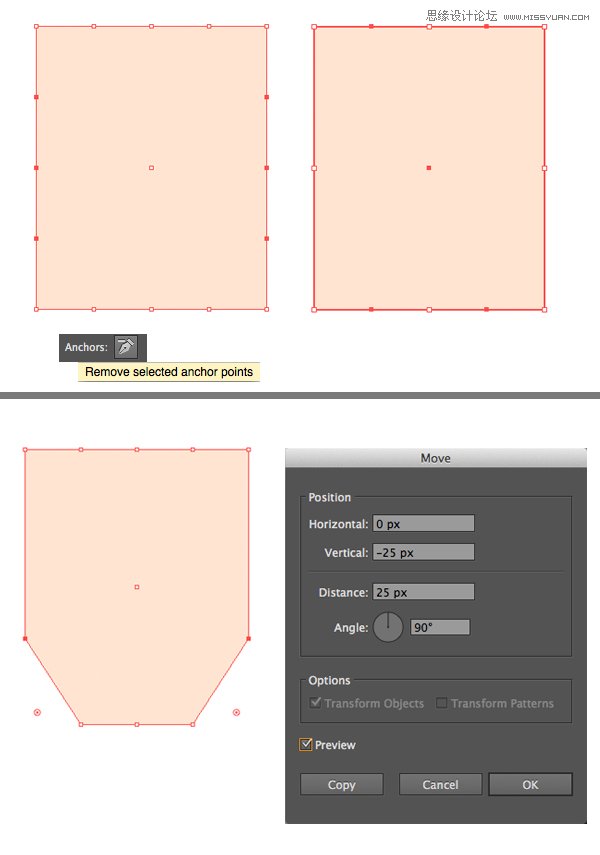
继续使用对象路径 添加锚点。为矩形的每个边在增加更多的两个点。 我们不需要用上面的锚点,,所以我们删除它们。用直接选择工具(A)选中需要删除的左边和右边倒数第三个点(左右各一个)然后在顶部的控制面板里,点击删除已选中锚点工具按钮。
现在让我们创建脸部轮廓。选中矩形下面一条边上的两个末端锚点。敲击键盘上回车按钮,打开移动窗口。水平值设为0像素,垂直值设为-25像素(所中的锚点上移25像素)距离值25px(移动锚点25像素。形成下巴,点击确定。

第三步:
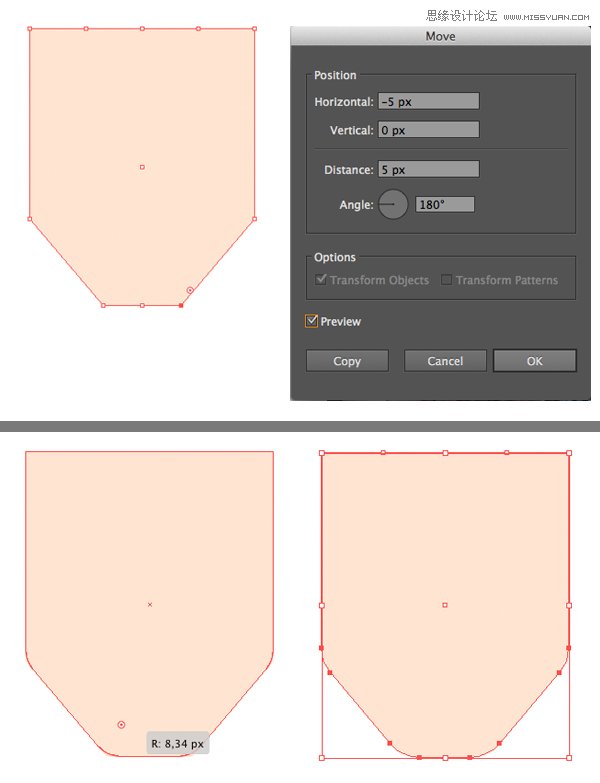
如果你想要使下巴更宽或者更窄,选择一个锚点然后敲回车,打开移动窗口,使选中的点向左,向右移动。例如:将右边的点移动到左边,选中右边的点,然后把水平值设为-5像素。同理把左边的点移动到右边,选中左边的点水平值设为5像素。这种方式我们可以将这两个点移动的更近。
使用实时转角功能,使脸部更佳平滑。使用直接(A)选择工具,选中实时转角,然后拖拽任何一个圆角标记(就是你选中一个有角度的锚点,都会出现一个中间实心,外面有个圆圈的点,选中那个点)更靠近中心。(这个功能是老版本AI里没有的)
如果你使用的是旧版本的Adobe Illustrator,没有非常不错额实时转角功能!你可以使用效果 样式风格化圆角实现同样功能。唯一的区别是不能选择一个角来发生变化。他会使所有角发生变化。你可以使用橡皮擦(SHIFT+E)完成。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
第四步
让我们开始添加鼻子。使用矩形工具(M)制作一个9*20像素粉色小矩形来作为他的鼻子,然后使他变成圆角。(和上一步制作脸型一样道理)。或者直接使用圆角矩形工具创建整个形状。
我们确保鼻子和脸保持居中对齐。用选择工具(V)选中鼻子和脸,按住ALT并且点击以下脸。你将会看到厚厚的选择框在脸部周边。这意味着脸现在是关键对象。(所有其他的物体都会与他进行对齐)现在在顶部属性面板里找到对齐里的水平居中对齐。非常棒!,鼻子就正好在脸部的中间啦。

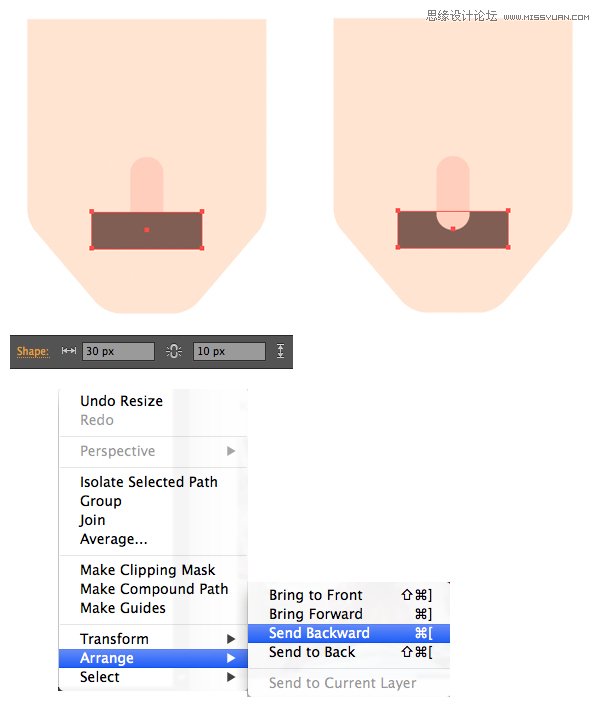
第六步
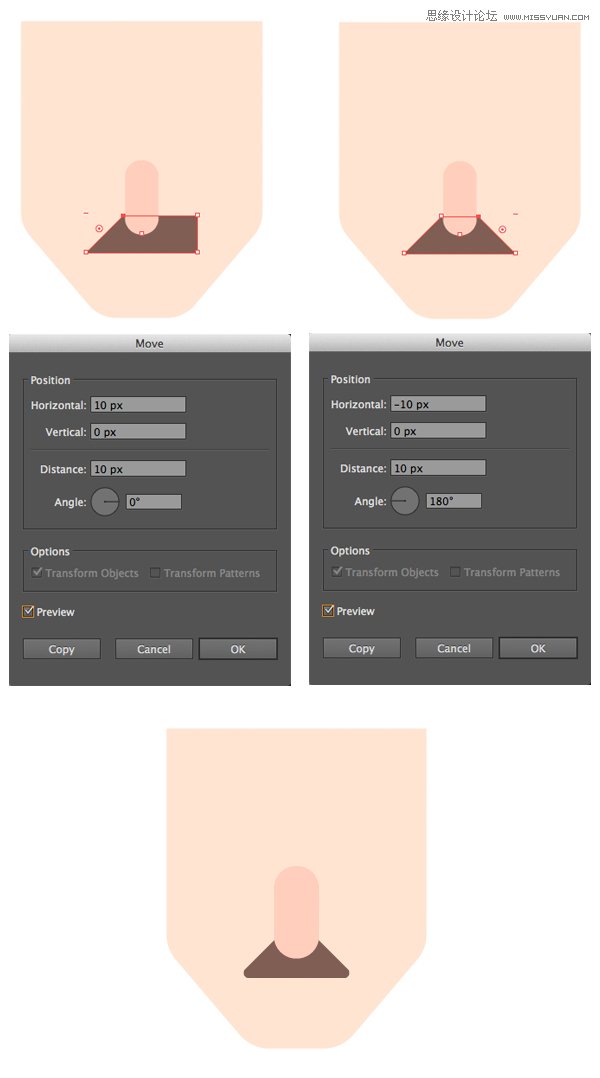
选中棕色胡子上方左边一个锚点,敲击回车,设置水平值为 10px,垂直值:0PX。为了让这个点更靠近鼻子。在胡子的另一边锚点上重复相同的动作。这次设置水平数值为:-10px。最后用实时转角功能让胡子下面部分有一个温柔的圆角 。(看下图你会很容易懂的)

第7步
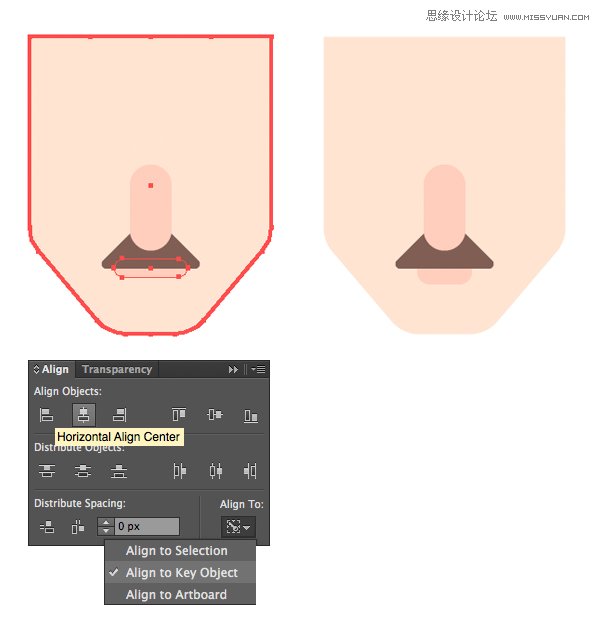
使用圆角矩形功能来制作一个小的形状来作为下面的嘴唇。放置在胡子的下方(Control+[)。用水平居中对齐面板来和脸进行对齐。

第8步
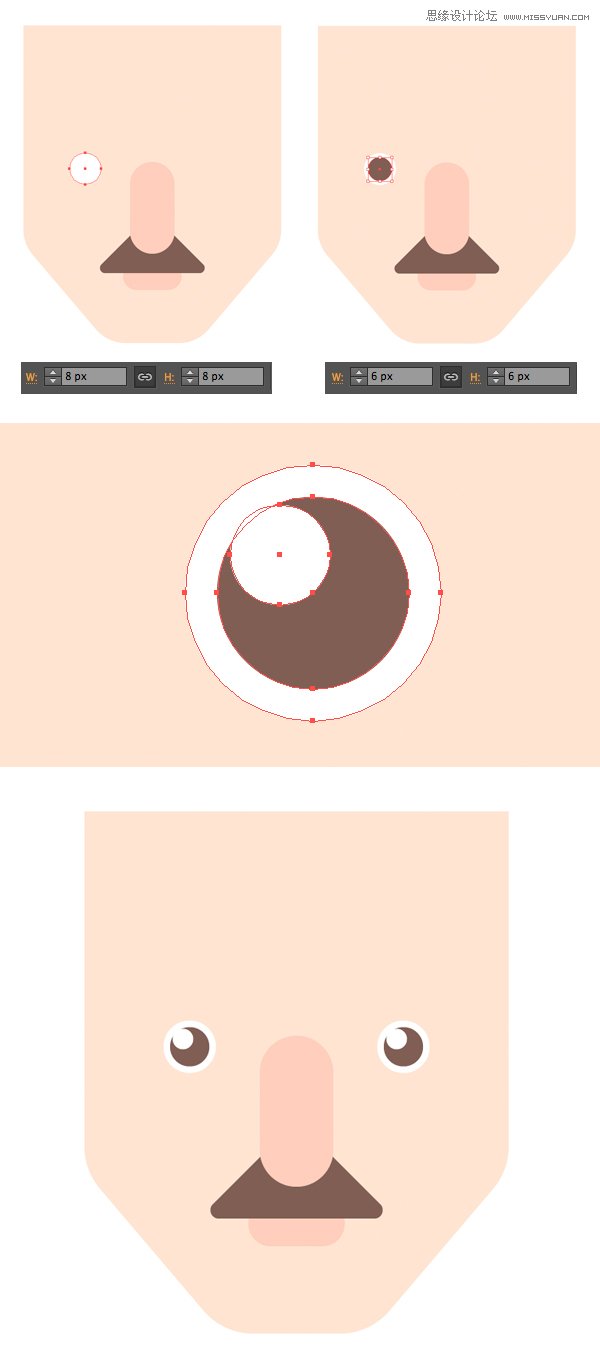
使用椭圆工具(L)来制作一个8PX*8px的白色的眼球,然后放置一个更小的(6*6PX)棕色的圆w为 了这个虹膜。添加一个细小的白色圆圈作为高光(虽然学画画的我认为高光不是白色圆圈,考究的话。)移动两个眼睛到合适的位置。

第9步
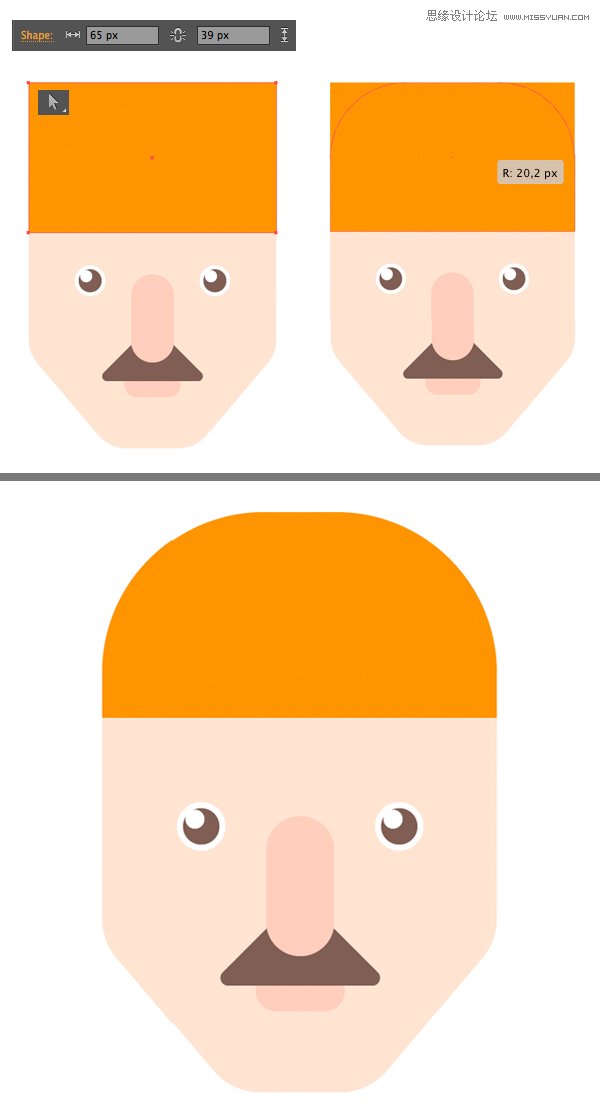
我们来制作一个可以保护工人头部的头盔吧。在头的顶部绘制出一个65*19px的橘色的矩形
用直接选择工具选择上面的锚点(A)向下拖拽实时圆角,让帽子变圆。

第10步
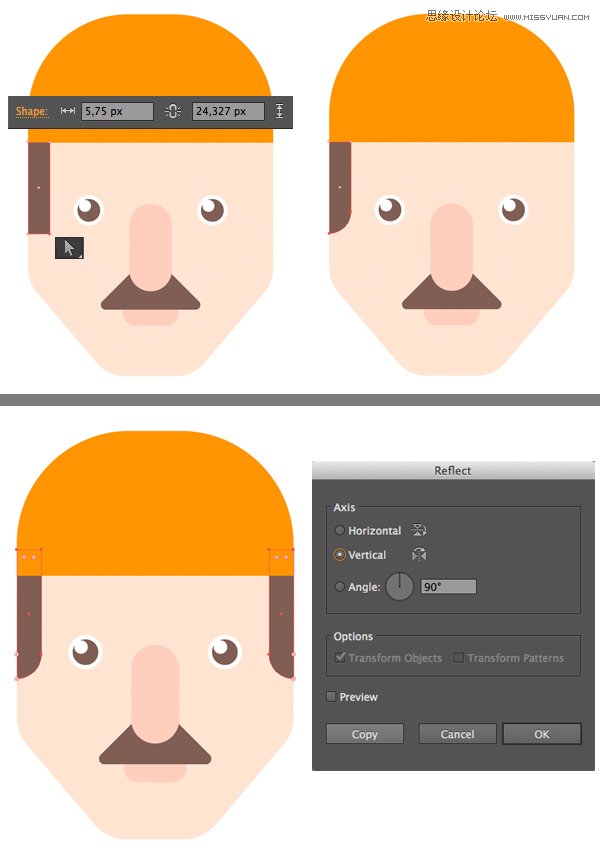
让我们添加头发吧。用矩形工具(M)制作一个在脸的左边的垂直窄条,作为鬓角。用直接选择工具(A),选择右边的锚点,让这个角变的圆滑。
保持左边鬓角选中,双击镜像工具(O)在垂直轴方向翻转,拷贝这个鬓角,然后在脸的右侧粘贴。

第11步
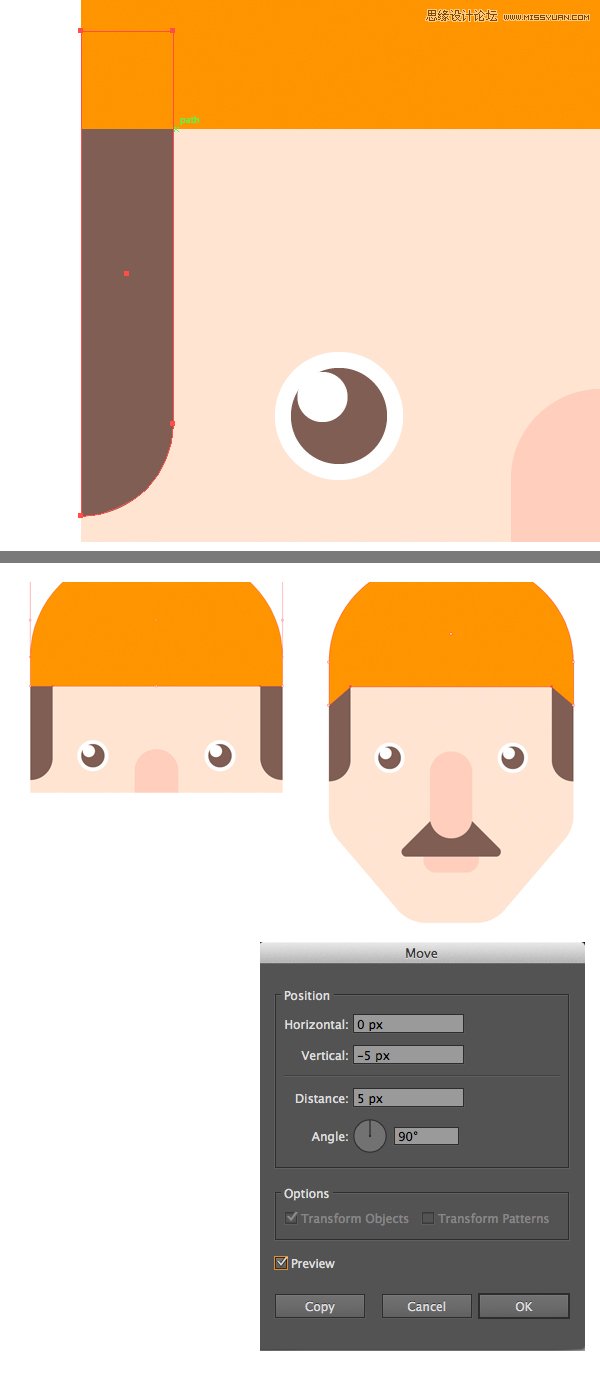
让我们修改头盔的底部,以至于我们可以增加一个帽舌。找到鬓角穿过头盔底部的点。然后使用钢笔工具(P)来制作一个新的锚点。在右边做相同的动作。你可以打开智能参考线。视图智能参考线(可以标记交叉点)
最后用直接选择工具(A)选择这个新创建的点,敲击回车键,打开移动窗口。设置水平移动值为0PX,垂直移动值为-5PX,最后使使这俩个锚点移动起来吧(像下图这样)。

第12步
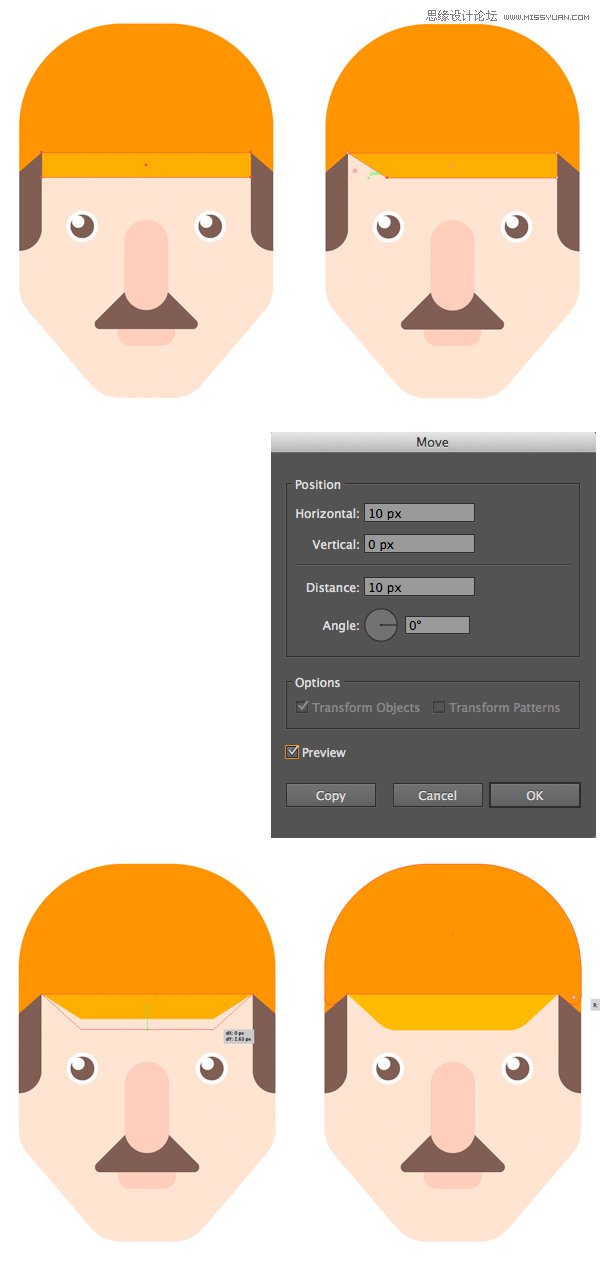
现在让我们添加一个帽沿吧。制作一个浅橘色的矩形,使他的上面和头盔相衔接。智能参考线。视图智能参考在这里使用是很方便的。
选中底部左边锚点,使用移动工具,通过设置水平移动数值:10px,垂直数值为0px来使他向右边移动。重复相同的动作在对应的另一边锚点上,但是这次是向左移动。最后拖拽底部锚点一点,如果你想要使这个帽沿更宽的话。使用实时转角功能使这个底部转角更加圆润。

第13步
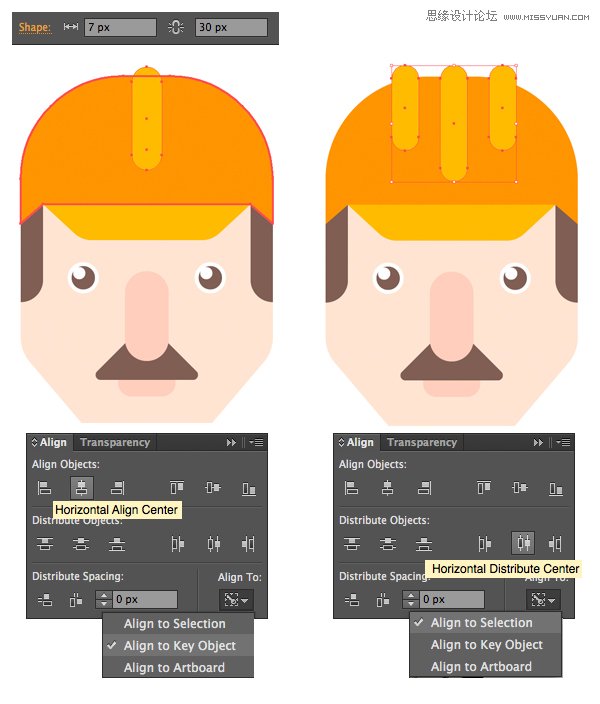
使用圆角矩形工具,在头盔的顶部制作一个7*30px窄的竖条。用对齐到关键对象功能对齐到头盔上面。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)在第一个竖条的两边各增加一个竖条。然后使用对齐面板,使这些竖条之间的间距相同。
选中这些竖条,然后在对齐面板里点击对齐到所选对象。然后点击水平居中对齐。然后就完成啦。

第14步
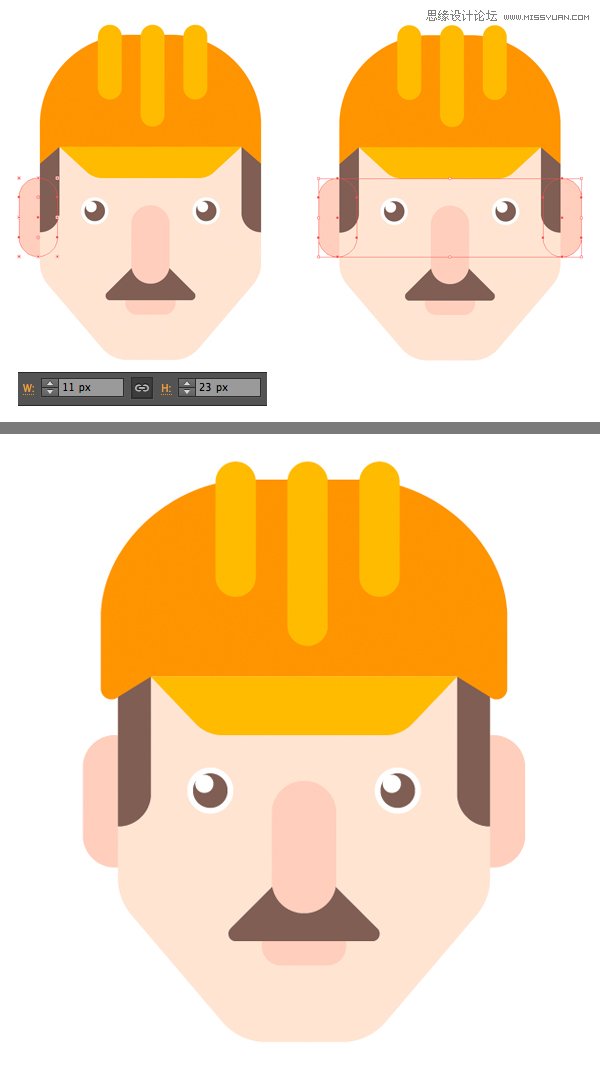
使用圆角矩形工具,这一次让我们制作耳朵。在头部的左侧制作一个11*23px的粉色的矩形。然后把他放置到最后(Shift+Control+[)。按住Alt+Shift把这个耳朵拷贝一个,拖拽到另一边。

第15步
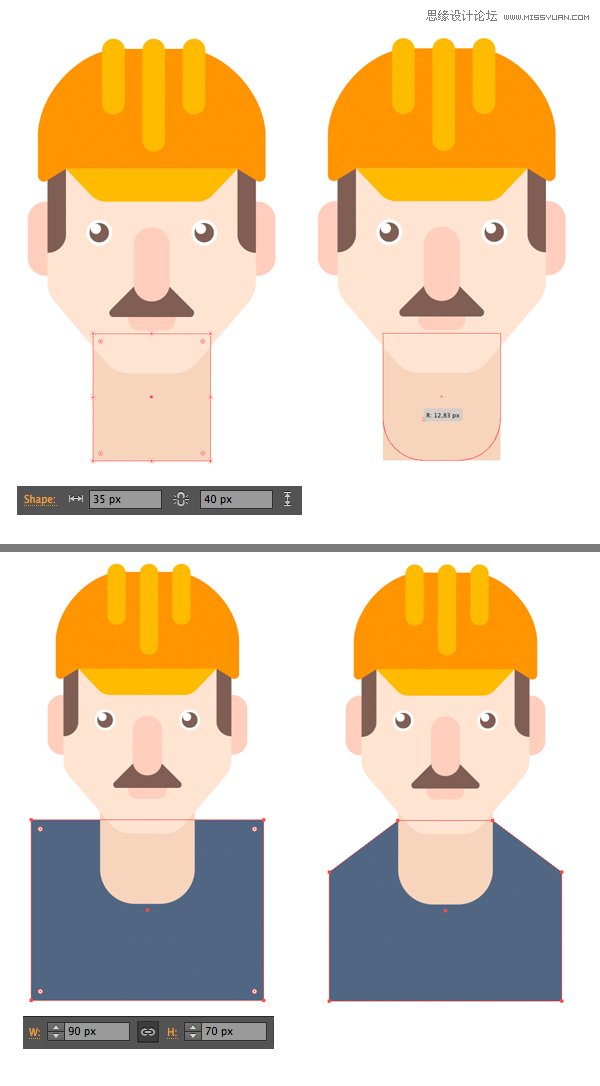
制作一个35*40px 的矩形作为脖子。用一个浅灰的皮肤色填充这个矩形,颜色一定要与脸部的皮肤色做区分。让脖子底部有一点圆角。
然后让我们继续设计工人师傅的衣服。制作一个90*70px的深蓝色矩形作为T恤衫。在脖子和T恤衫交叉的地方做两个额外的锚点。按住Shift加选另一边锚点,多按几下键盘上向下箭头,形成肩膀。

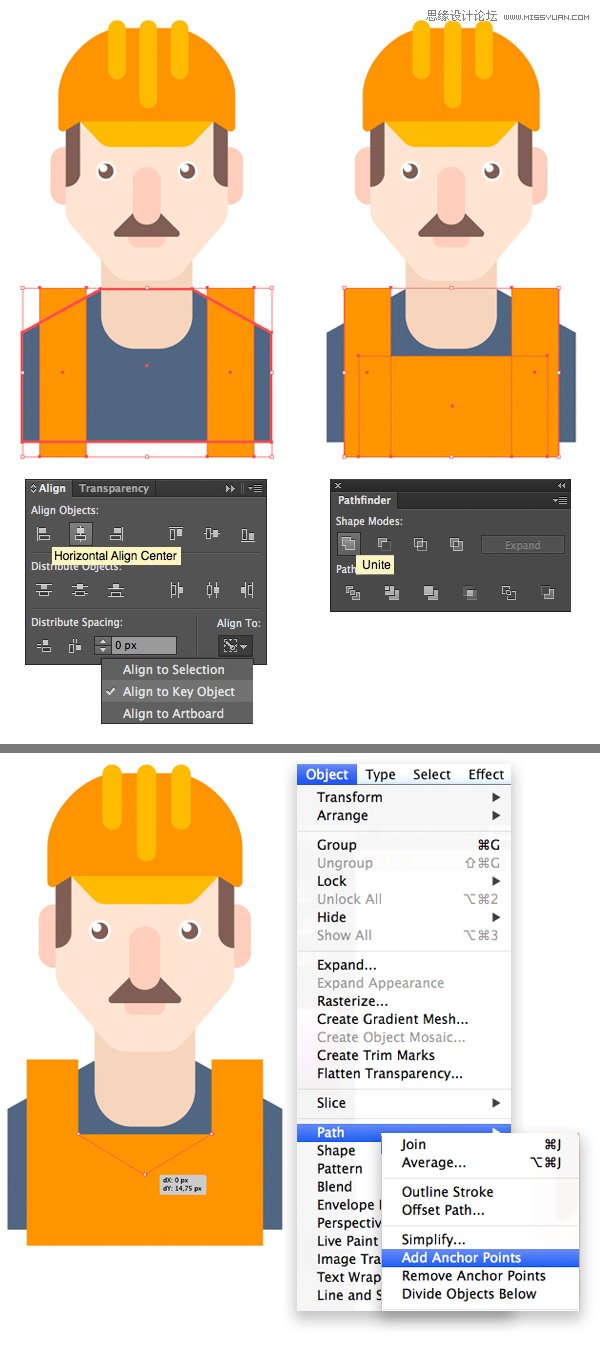
第16步
让我们继续制作工人的服。在肩膀上摆放两个浅橘色的窄条。编辑成组(Control+G)然后对齐到深蓝色T恤衫,通过吧T恤衫作为关键对象。在胸部也添加一个矩形。然后在路径查找器里拼合所有橘色部分。把它们合并为一个单一的图像。
然后点击对象路径添加锚点,然后选中工作服的脖子中间区域的新的锚点,向下拖拽,形成一个V字的形状。

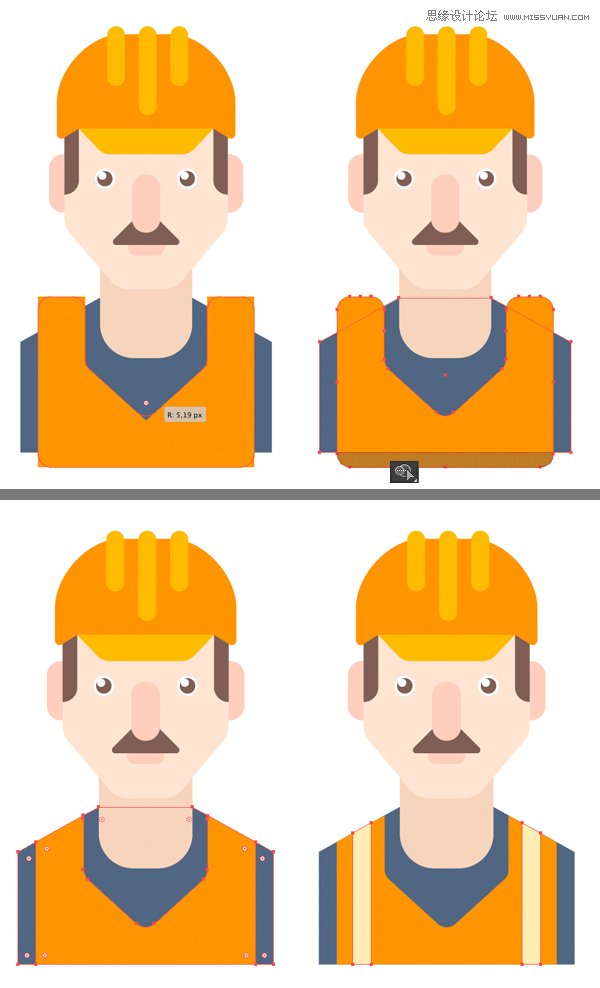
第17步
用实时转角功能让工作服的转角有一个轻微的圆角幅度。现在我们要去除T恤衫外面的部分使得T恤衫和工作服的形状相符。选中这两个图形,使用路径生成工具(Shift+M)。按住Alt,删除T恤衫外面的部分。最后在增加用于描绘反光带的两个窄一点的浅色条在工人肩膀上。

第18步
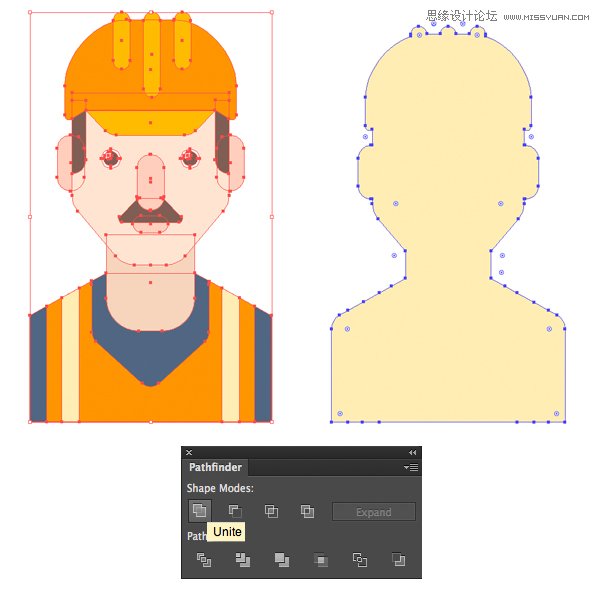
让我们通过给人物一半加黑,来制作一个扁平化的按钮。用(Control+A) 选中所有图形要素。拷贝并且在图形面前复制(Control+CControl+F)。在路径查找器里点击 合并按钮,形成一个单独的剪影。

第19步
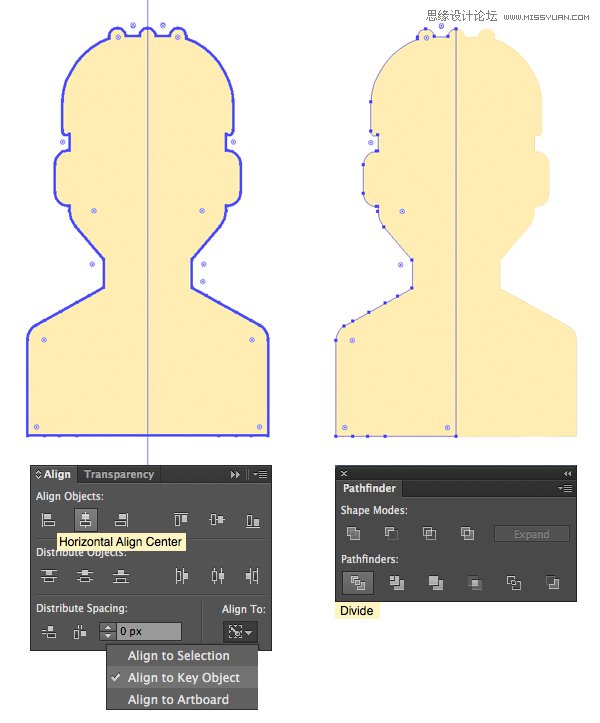
选择直线工具()。在轮廓上画一个垂直的直线。选择直线和轮廓线,并将其在水平居中对齐,通过使用轮廓作为关键对象。
保持这两个选中状态,在路径查找器中点击分离功能。使剪影分离成两个部分。

第20步
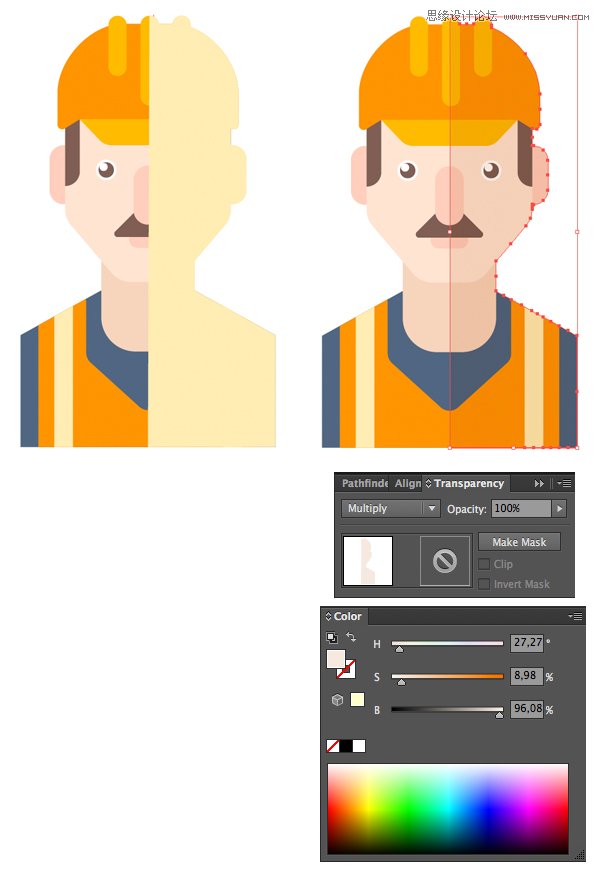
删除左半部分,并将剩下的一半在透明度面板里调整混合模式,以及透明度。你可以在颜色模版里调整颜色投影使他更轻或者更重。或者在透明度模版里改变它们的透明度。

第21步
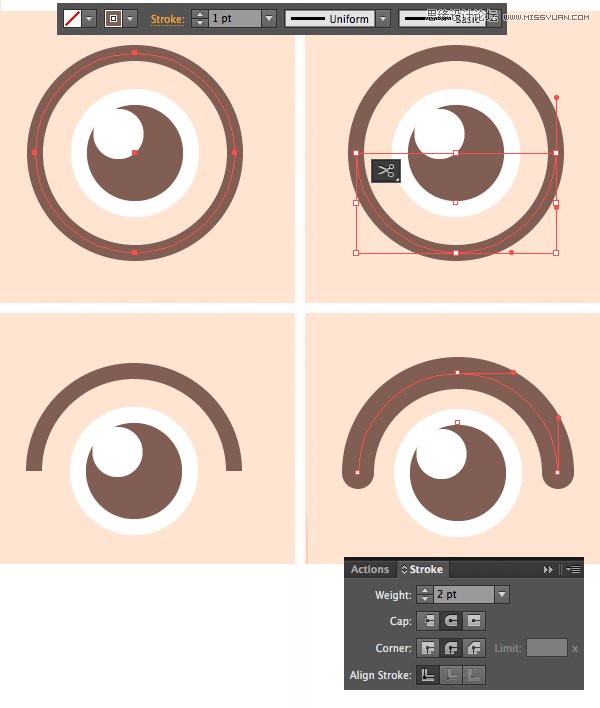
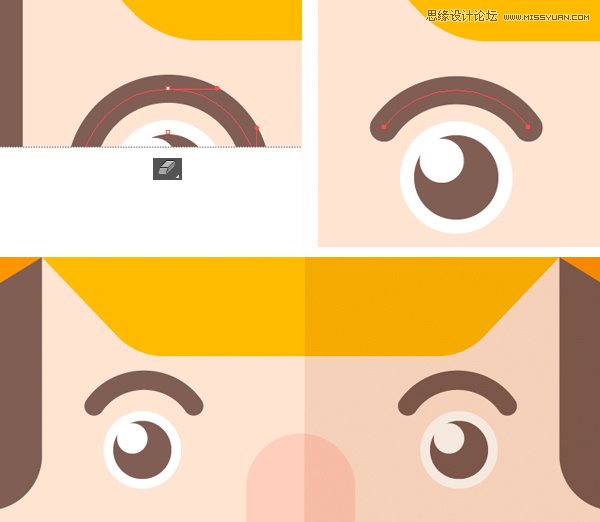
啊。。好像我们竟然忘了眉毛。(原作者就是在这里卖萌的,哈哈,不知道翻译的我卖萌卖的咋样)(附注原话:Oops, looks as if we forgot the eyebrows.)让我们回到脸部,在眼睛的周围画一个圆圈,并且在颜色模版里设置成深棕色。用剪刀工具(C)点击下面的锚点,使这个点从圆分离。删除底部部分
点击属性面板中的描边通过设置数值为2pt来增加眉毛的厚度。设置端点和边角。使其形状变为圆形。

第22步
保持眉毛选中,使用橡皮擦工具(Shift+E)。按住按住Alt键并拖动行程删除的矩形在底部抹去眉毛的两端,使拱短一点。

第23步
选中下面蓝色T恤的边上的两个锚点,用实时转角功能,让肩膀更佳平滑一点。

第24步
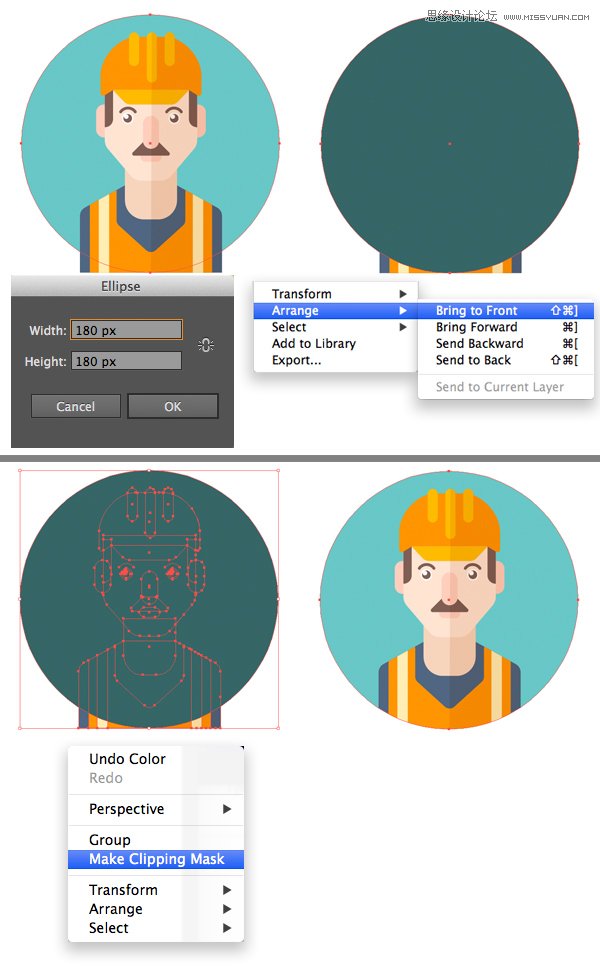
我们第一个卡通头像的主要部分已经完成了。现在我们要做的事通过给他一个背景,让他有一个完整的展示。用椭圆工具(L)180px*180px的圆形。用鲜艳的绿色来填充他。拷贝一个,并把他带到最前面。(Shift+Control+])
最后选中所有的图形。点击鼠标右键做一个蒙板.难以想象的,现在我们有一个完整的圆形卡通头像了。
你仍然可以双击图像进入隔离模式,来编辑他。

第25步
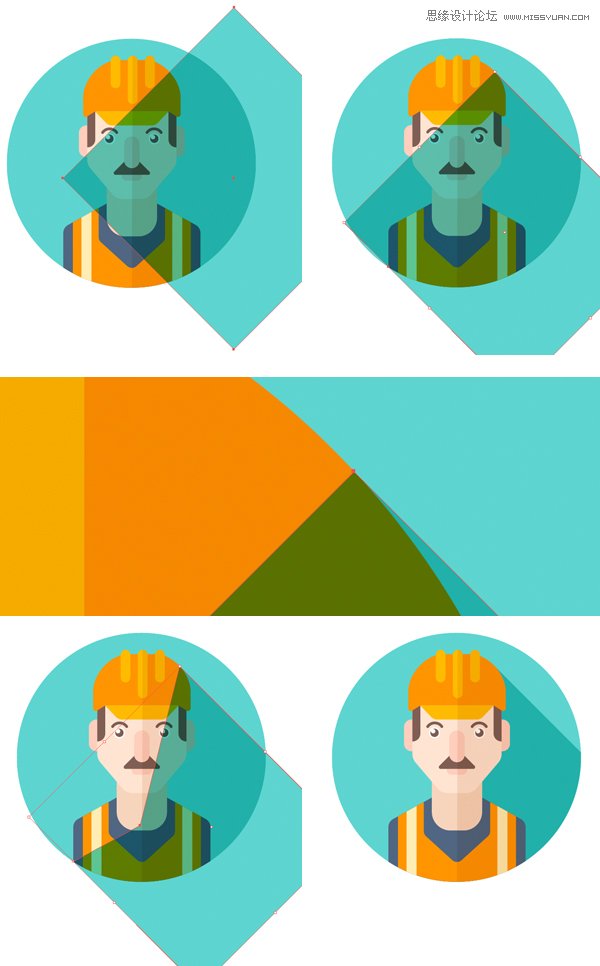
最后一步就比较长了,制作扁平化的投影。利用矩形选择工具(M)制作一个大的长方形。切换到混合模式编辑,降低透明度。使他在头像下面可见。按住Shift旋转45度。
现在你需要使矩形适合我们工人的轮廓。用钢笔工具增加额外的锚点,然后使用直接选择工具移动它们。把不需要的部分隐藏在人物的下面。
把投影放在剪切蒙板的下面,隐藏在工人的形象下面。你会很满意这个结果(在投影下面使用图层面板)

最后利用把投影做一线性渐变,从深绿到白色透明,对角线放置。通过渐变工具(G)改变投影的混合模式使其与背景混合。
所有的都做完了,让我们继续下一个吧。
原作比较长,我今天就先翻译到这里吧。第一次翻译文章。

来源:https://www.tulaoshi.com/n/20160216/1570905.html
看过《Illustrator设计扁平化风格的职业角色图像》的人还看了以下文章 更多>>