有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Illustrator绘制扁平化风格的海报字体教程吧。
【 tulaoshi.com - Illustrator 】
任何对扁平化风靡之初颇有印象的朋友也许和当时的我一样,脑海中想起了世界突然清静了的声音。从此我们仿佛告别了拟物时代。做过设计的人都不得不承认,简单是很复杂的,而复杂反而很简单。当我在思考记录这个扁平化风格文字制作过程的时候,主要想记下的是这三个记忆点。
一、如何用AI里的图案铺展背景,并修改图案的样式
二、任何字体都需要自己的再加工,值得认真对待的一个个锚点去修饰
三、如何制作一个有头有尾的图案笔刷
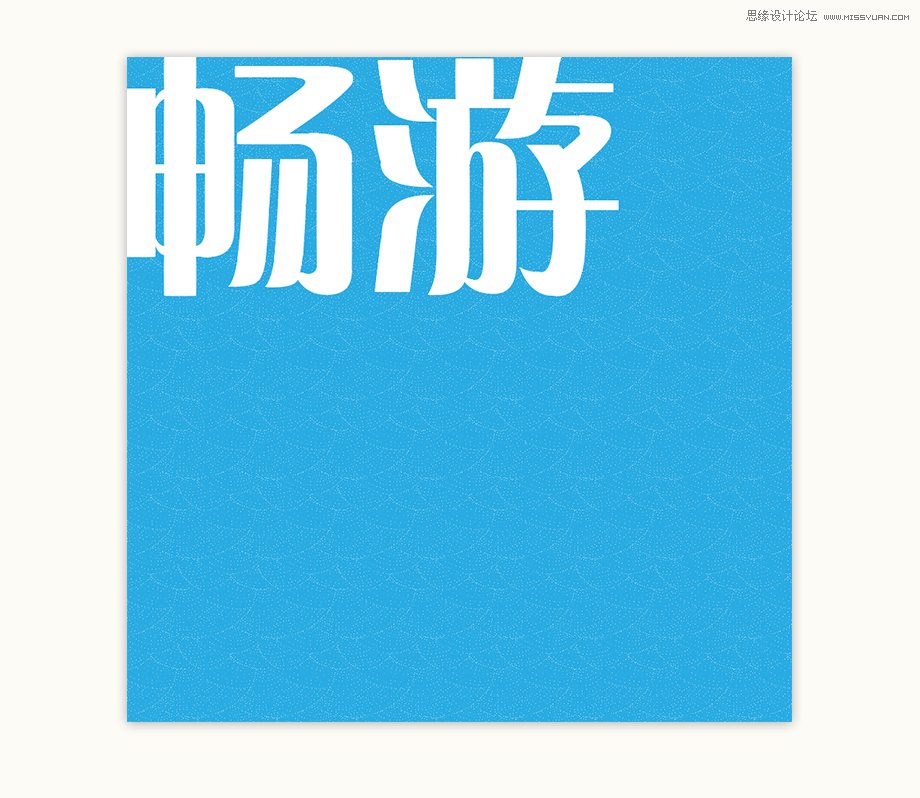
先看看最终效果图

一、制作背景
STEP 01
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)打开AI,新建一个600*600px的文档。先画一块大小同文档大小一样的矩形,填充为蓝色,关闭描边。由于我们是航海风格主题,因此,蓝色是第一选择的颜色。当然,实际项目中,你也可以换其他颜色,如果是食物主题,橙色和红色都是不错的选择。如果是自然主题,那么绿色也是不容忽视的色彩。具体的背景色选用,我们会留到今后色彩的运用中去详细讲解。

STEP 02
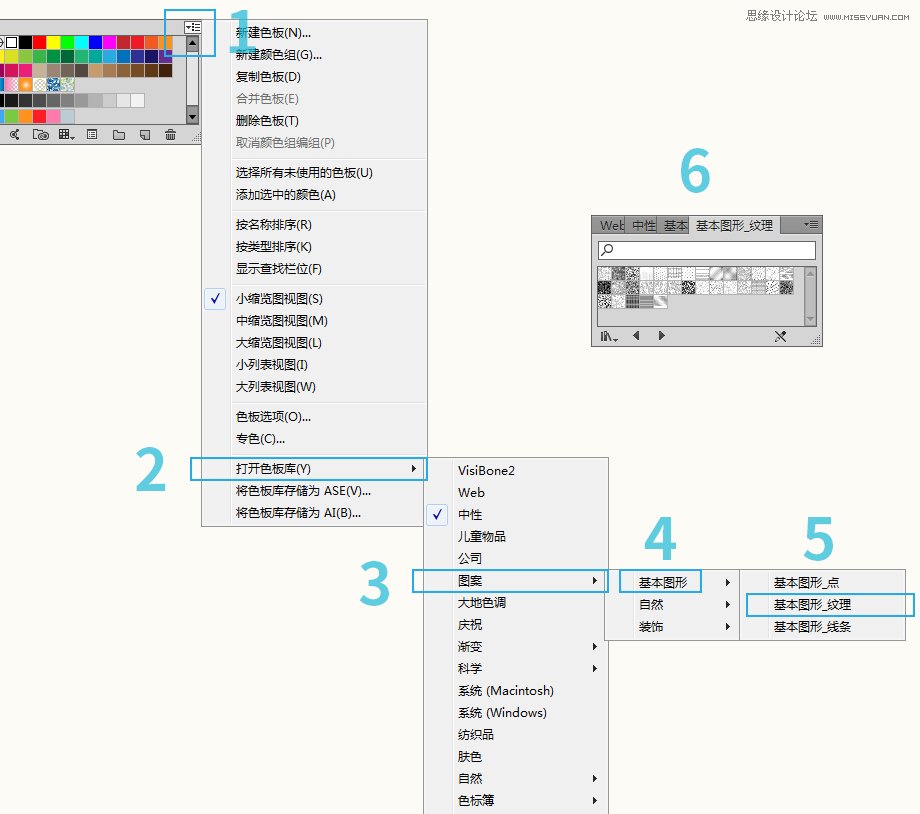
纯色背景也许已经够了,对于扁平化风格来讲,大部分背景都为纯色。但在这里,我们希望能更加丰富一点,可以为背景增加一点细腻的纹理。让我们再在蓝色背景层之上再建一个图层,图层这时可以是任意颜色,同时,打开色板面板,在色板里打开色板库,选中其中一个图案。打开图案的路径为【打开色板库图案基本图形纹理】。具体可以参考下图。

STEP 03
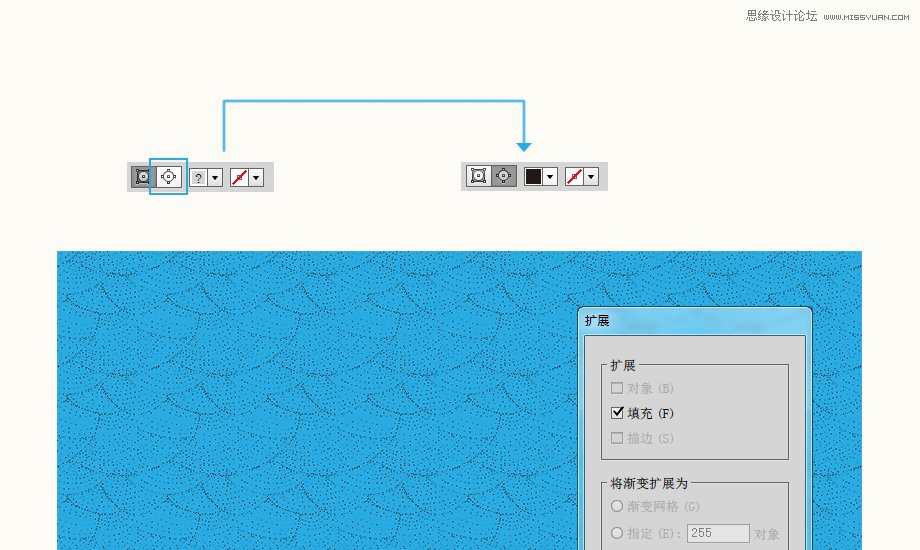
在图案中选中砂子这个图案。这时,我们会发现,图案的纹理是黑色填充的,但如果我想要的是白色的纹理该怎么做呢?没错!我们需要先对这个图案进行扩展。
扩展后,大家会看到图案中的纹理变成了路径,但这时仍然不能直接调换砂子的颜色。我们还需要在上方的工具栏左侧,点击编辑内容的小图标,这时,砂子才变为了可以给我们编辑的内容。你会发现这时的填充色为黑色。

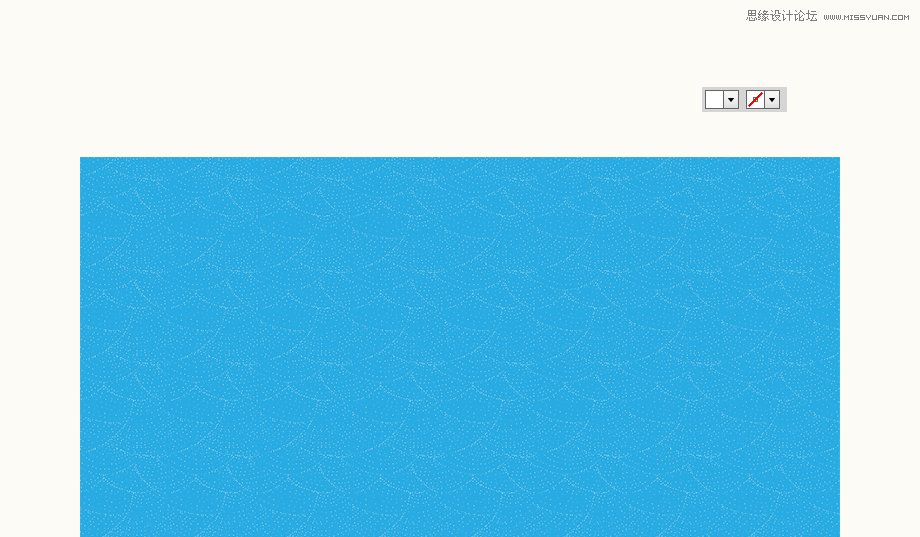
通过把填充色变为白色以后,我们就完成了背景图的制作。还可以降低图案背景的透明度为50%,让它表现得更加朦胧。

二、文字排版
其实文字这部分内容相对比较简单,只要准备好相应的文字内容再进行字体筛选,适当进行排版即可。
我在这里设计的主题是航海,因此,我准备的文字是畅游.Deep sea,再附上ifeiwu.com的域名地址。在开始动手之前,可以先通过铅笔在纸上探索一下最佳的设计排版。
我在此选用的中文字体是方正粗倩体,英文字体是具有手写风格的Mission Script,这两种字体都有笔画接合部分比较圆润的特点,中文较为正式,而英文贴近手写,更加温暖。看上去风格搭配协调。而ifeiwu.com的域名采用是futura LT,这种英文字体有未来体之称,看上去简洁而清晰,在扁平风里常会被用到。
STEP 04
先用文字工具写上畅游二字,这两个字我安排了230pt的大小,将其安排在左上方,和边框线完美地贴合。这种构图的方式,充分扩大了内部空间,让整个排版布局更加广阔。文字色彩为白色。

STEP 05
再写上英文字体,放置于中文下方。Deep sea的大小为120pt,ifeiwu.com的大小为16pt。Deep sea的文字与中文进行右对齐,然后再把域名地址放到Deep那个P字母下伸部分的右侧空白处。
![]()
这里大家可以看到,我的排版采用的了相当面积的留白。文字主要集中于左上方。这样就给予了空间更多的张力。对于留白是我们日后要讨论的话题,现在请将注意力集中到文字上。
STEP 06
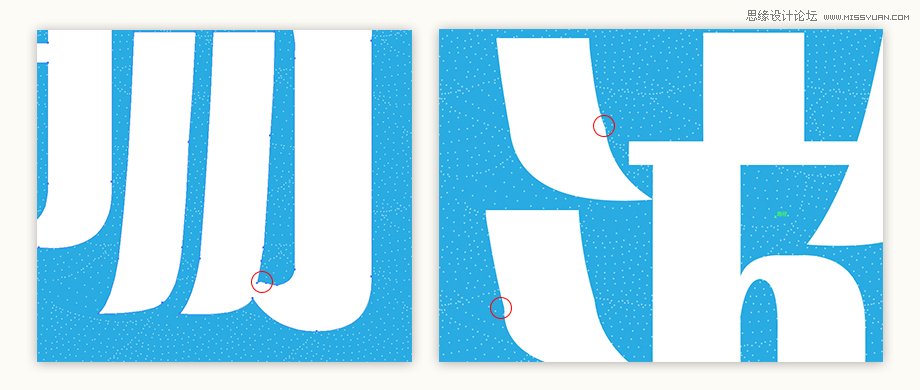
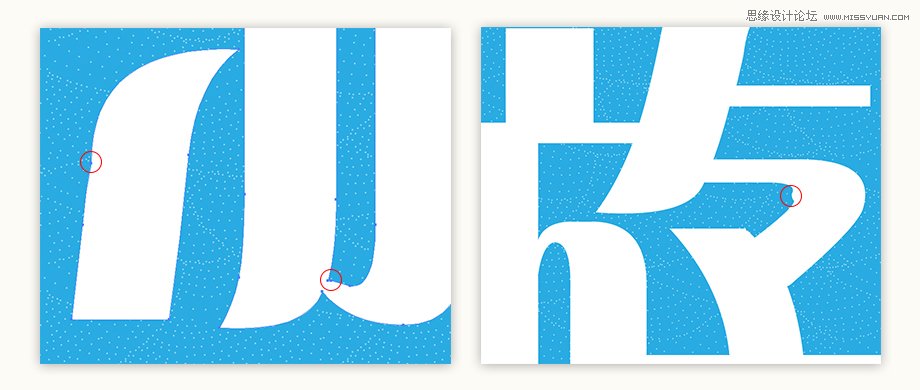
选中文字,然后点击右键创建轮廓,这时,你可以放大文字的路径,利用钢笔工具,对任何你不满意的地方进行修饰。这一过程要更多的耐心。


三、绳索的制作
接下来,我想要在底部加上一根头尾打结的绳索,就像航海帆船的缆绳。可能大家会觉得这一步骤很简单,事实上,我们要制作的绳索不是画出来,而是通过制作一个图案画笔,然后就可以无限地使用它们。这种一劳永逸的事情,前期相对比较复杂。
STEP 07
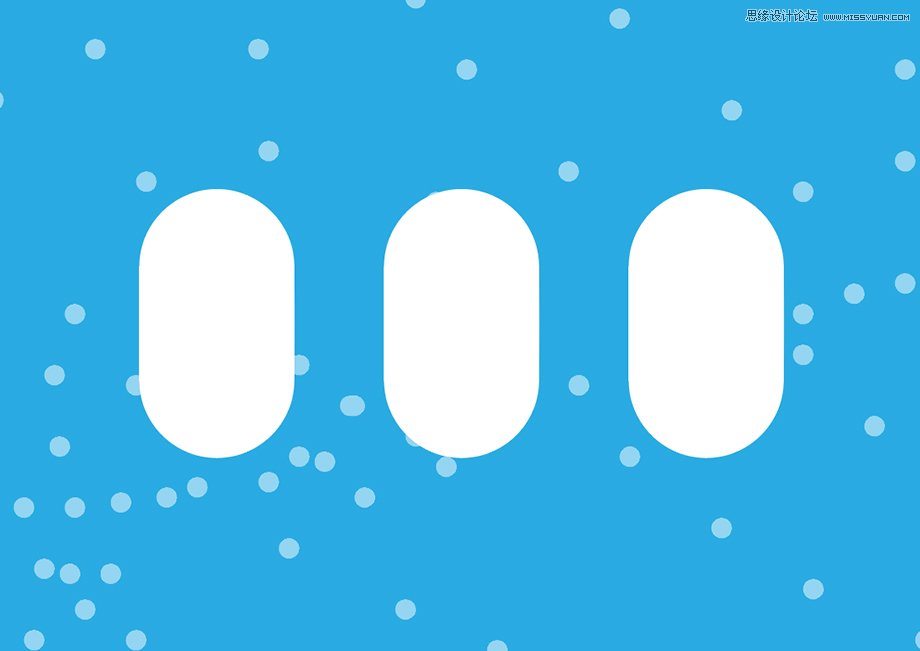
画上一个长宽为3.8px*6.6px,半径为5px的圆角矩形。复制矩形向右移动6个像素,再移动一次。这样就排列了三个圆角矩形。

STEP 08
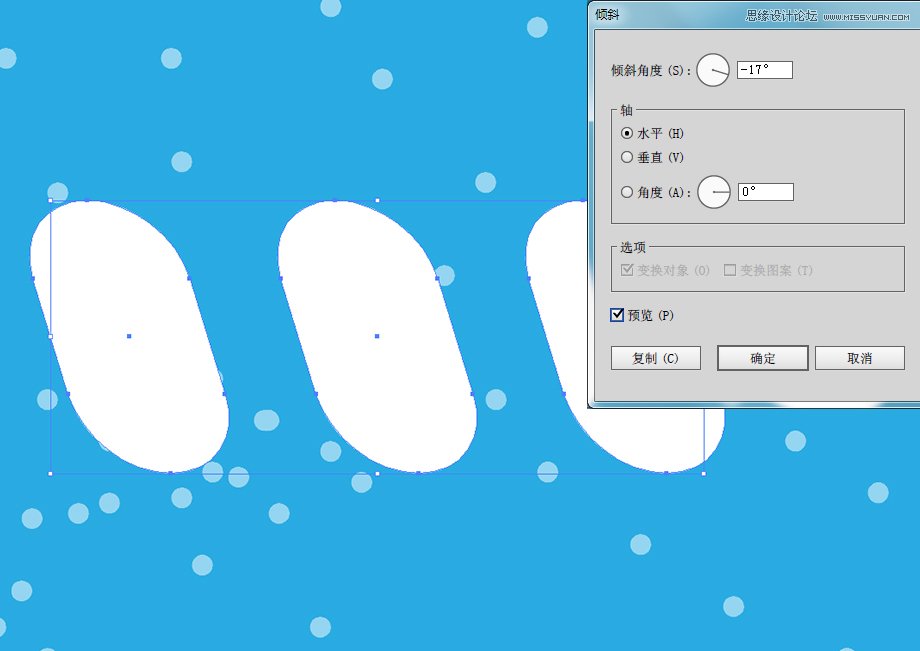
将这三个图形向右下方倾斜17度。

STEP 09
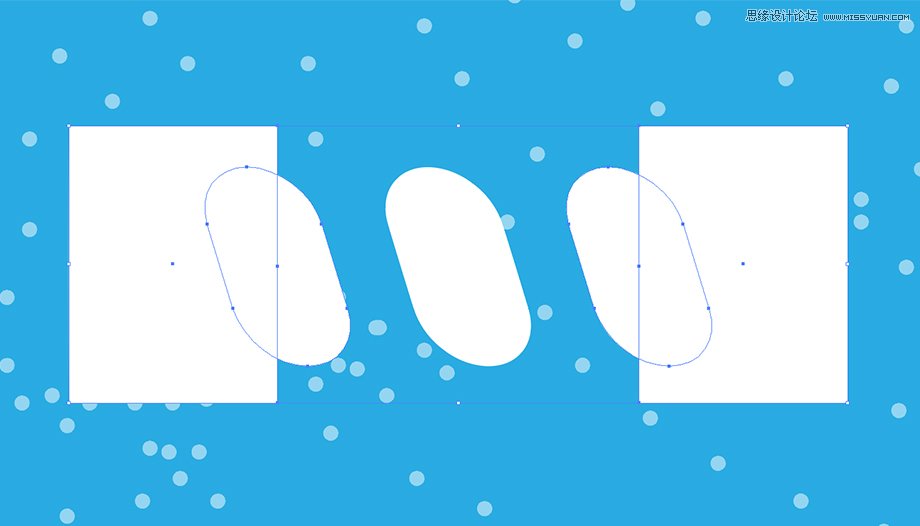
这时,请确保你已经打开了智能参考线,在这对图形左右两边分别画上一个矩形,矩形和左右两个图形分别相交于图形的中线处。然后打开路径管理器,点击左上第二个图标,即减去顶层来重塑图形。


STEP 10
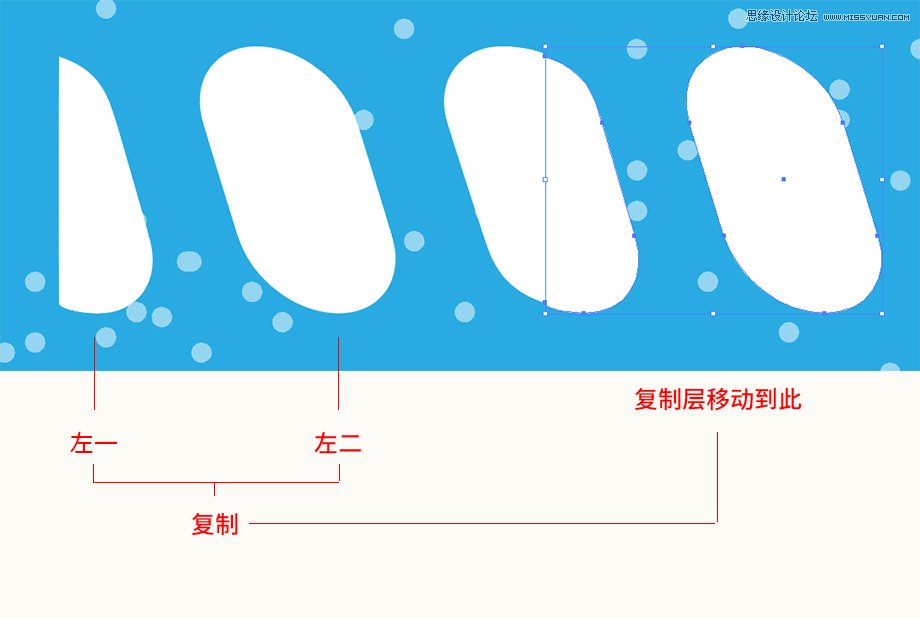
将左一、左二两个图形复制一份到右边进行拼接,请看图示。

STEP 11
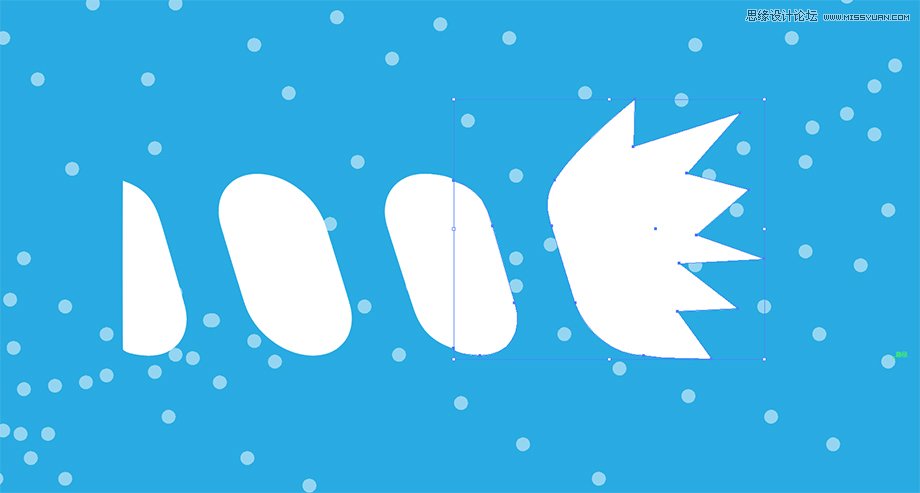
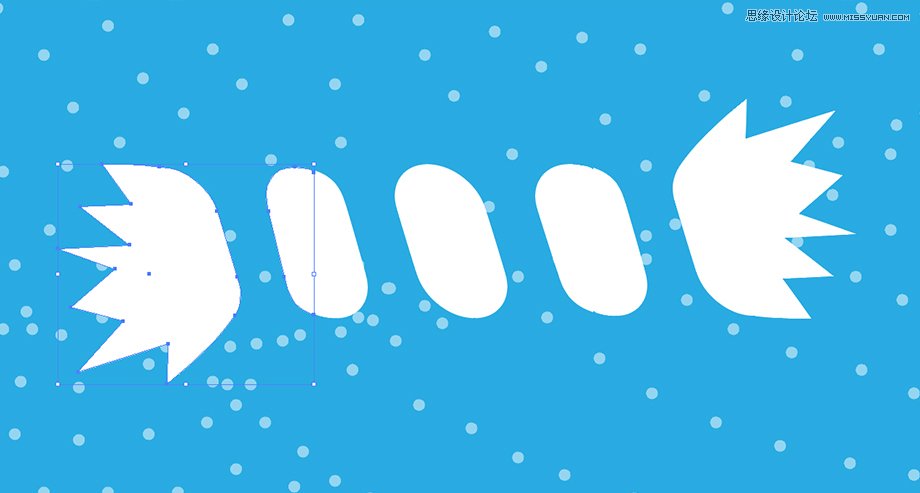
利用钢笔工具的增加锚点的功能,以及对路径的编辑,将最右边的图形进行重新塑造,让它变成一个类似绳结的图形。然后再将这个绳结以及它左边的图形(也是圆角矩形的一半)进行复制并移动。

复制移动到左边做一次拼接,移动到左边时记得做一次垂直方向的对称,再做一个水平方向的对称。

提醒:这一步在拼接时会遇到些细节的错位,而解决方案是大家不要用鼠标拖动图形,改用右键的移动,把移动设置得比较小,比如0.1像素这么小的距离进行移动就能完美拼合。
STEP 12
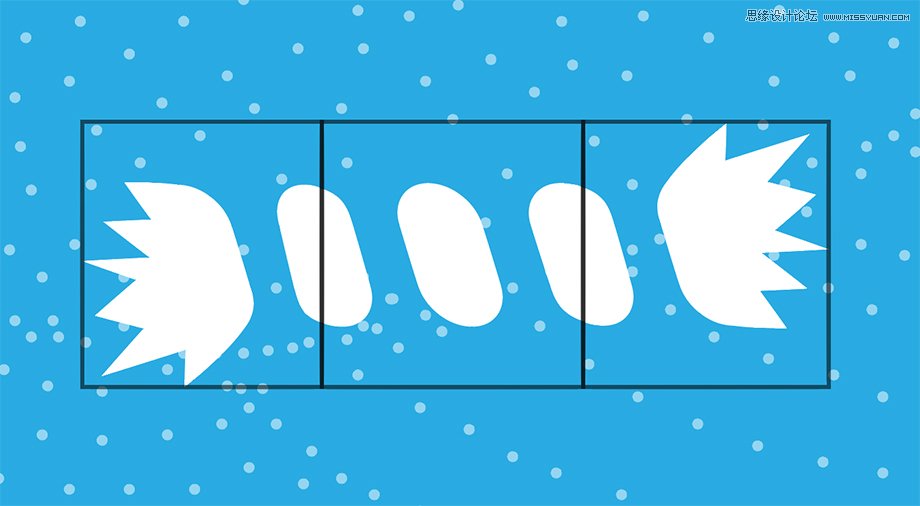
接下让我们画三个矩形,这三个矩形的边框要与图形的边缘对齐。操作时需要辅助智能参考线,具体的形状如下。这三个矩形应该关闭描边,但我在这里为了展示给大家看得清楚的就打开了描边。希望大家注意到这一点。

这时,我们可以把图形分作三分,左中右各为一份。每一份是由图形本身加上矩形外框所组成。让我们为这三组图形分别编组。
STEP 13
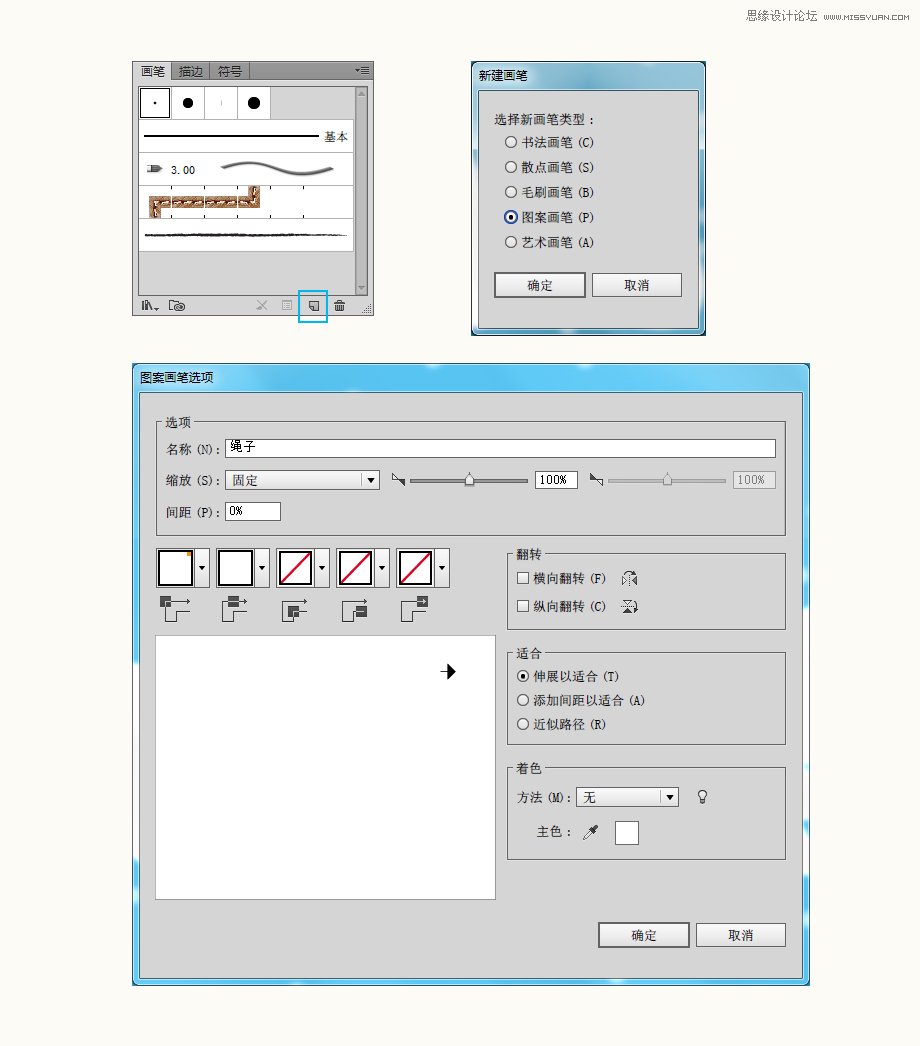
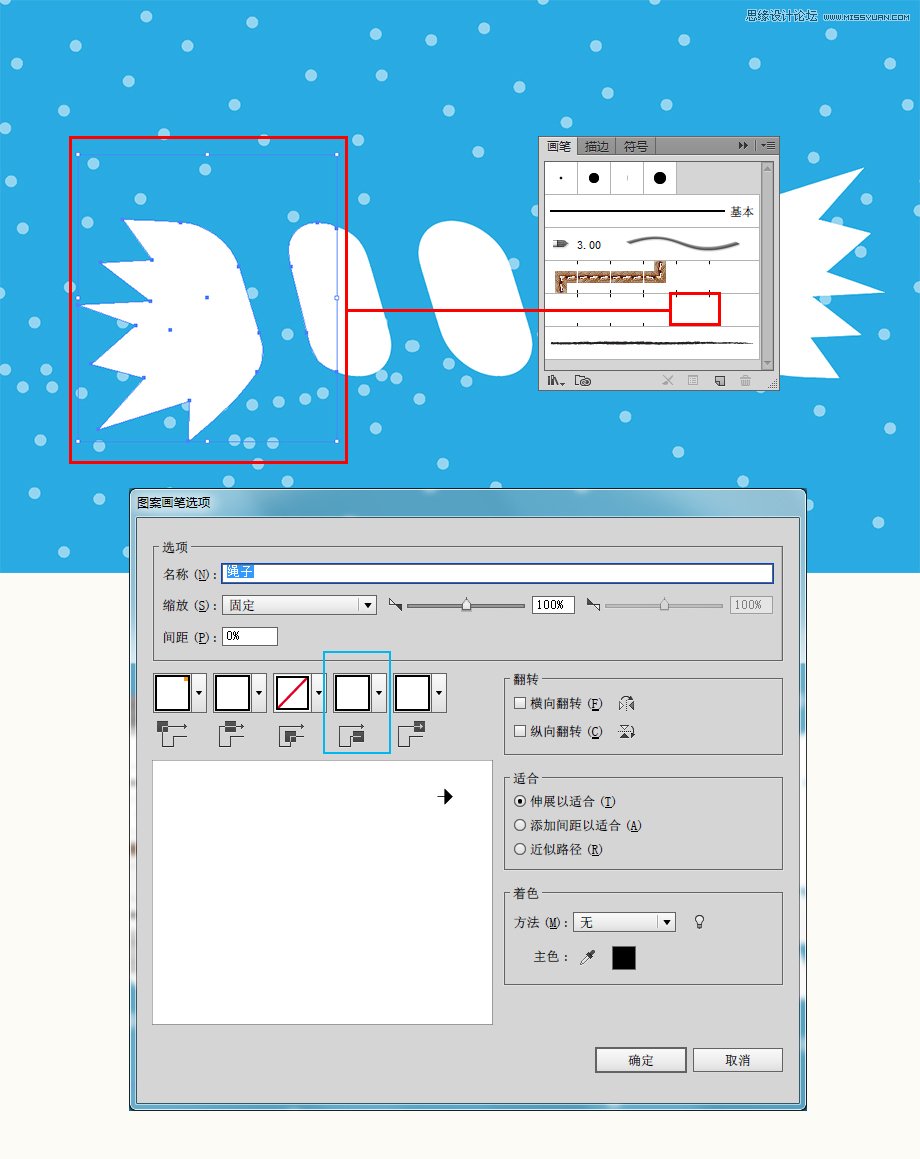
选中中间这一组,也就是没有绳结的这一组。然后进入到画笔面板,点击下方的新建画笔的图标,在弹出的选项卡里选择图案画笔,然后点击确定。在图案画笔的设置选项中我用了默认的设置,将画笔名称改为绳子。

点击确定后,你就自建了绳子的画笔,在画笔面板栏中,你可以找到绳子这个画笔,但由于画笔是白色,所以在这里几乎什么也看不见。没错,那个一片空白的画笔就是它了,你把鼠标移到那里,会出现绳子的画笔名。
STEP 14
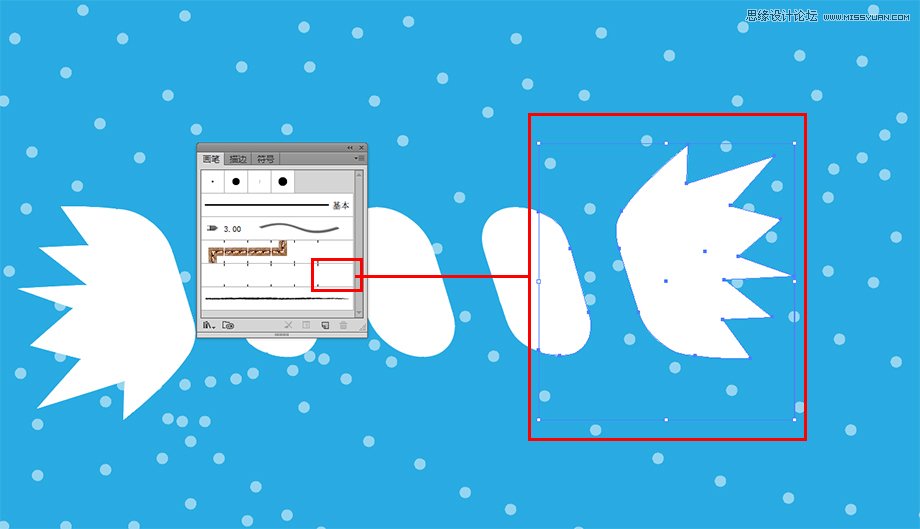
让我们接下选中右边的那一组,按住alt键拖到画笔的最右的格子里。这时屏幕又弹出了画笔的设置面板。面板中的终点拼贴变为白色,我们可以选择默认,也就是直接点击确定按钮。


STEP 15
右侧的绳结处理好后,左边的做法也类似,只是这时按住alt键拖往的是靠右第二个格子。屏幕又弹出画笔的设置面板,面板中的起点拼贴也变为了白色。我们保留默认设置,点击确定。

这时,绳子的画笔就完成了,我们运用直线工具,画上一条直线,然后选中直线的同时点击画笔面板中的绳子画笔,这时就能看到这条直线变成了一根头尾有绳结的绳子。而这时,完成了绳子的制作,我们的作品也大功告成。

后记
画笔的制作虽然过程较繁琐,但可以重复利用,并且根据不同的需求改变造型。这是普通的路径作画无法比拟。完成后再看看我们开始前提出的记忆点,你学会了多少呢?
来源:https://www.tulaoshi.com/n/20160216/1570558.html
看过《Illustrator绘制扁平化风格的海报字体教程》的人还看了以下文章 更多>>