清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Illustrator绘制扁平化风格的宝石图标,无聊中的都看过来。
【 tulaoshi.com - Illustrator 】
本教程主要使用Illustrator绘制扁平化风格的宝石图标,教程算是一个系列的珠宝、宝石系列的图标设计教程,挺不错的,推荐过来和图老师的朋友们一起分享学习了,下面就一起来学习吧。
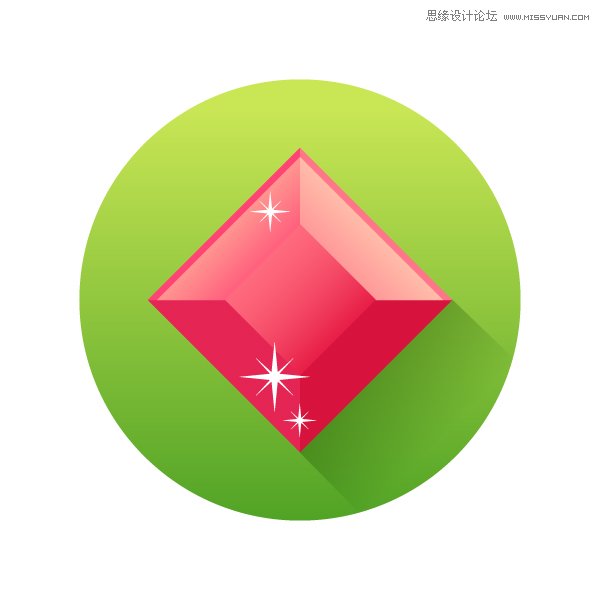
我们先来看看最终的效果图吧:

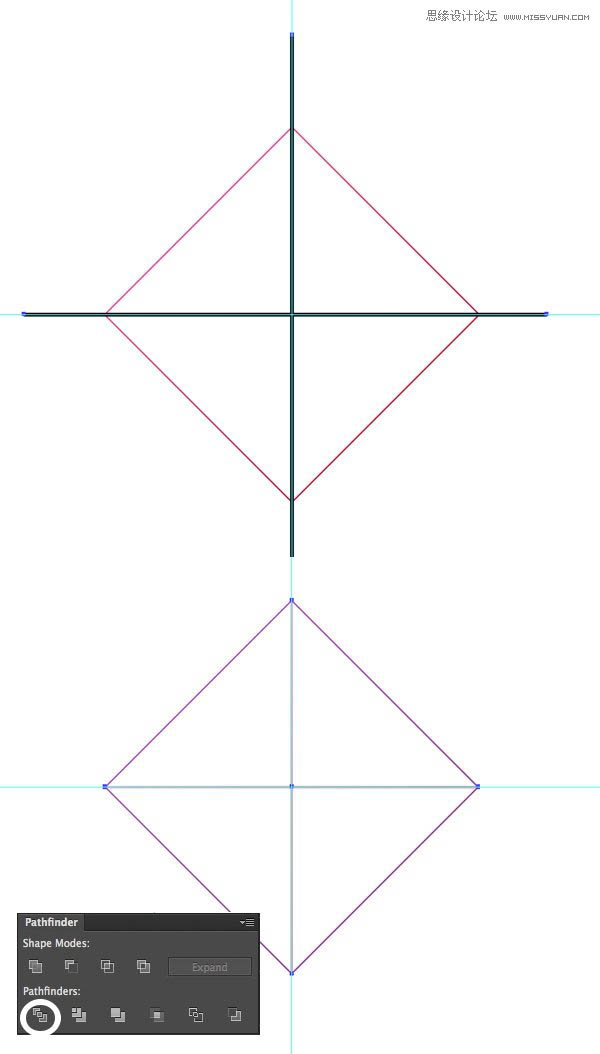
使用线段工具画两根垂直交叉的直线,让它们的交点正好在正方形的中心。然后使用路径查找面板中的分割功能把正方形切成四个独立的部分。

Step 3
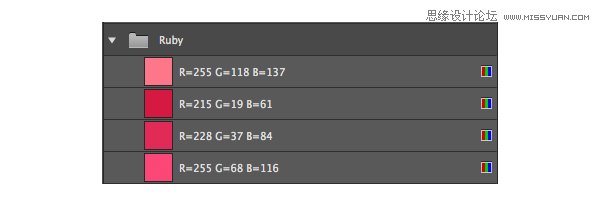
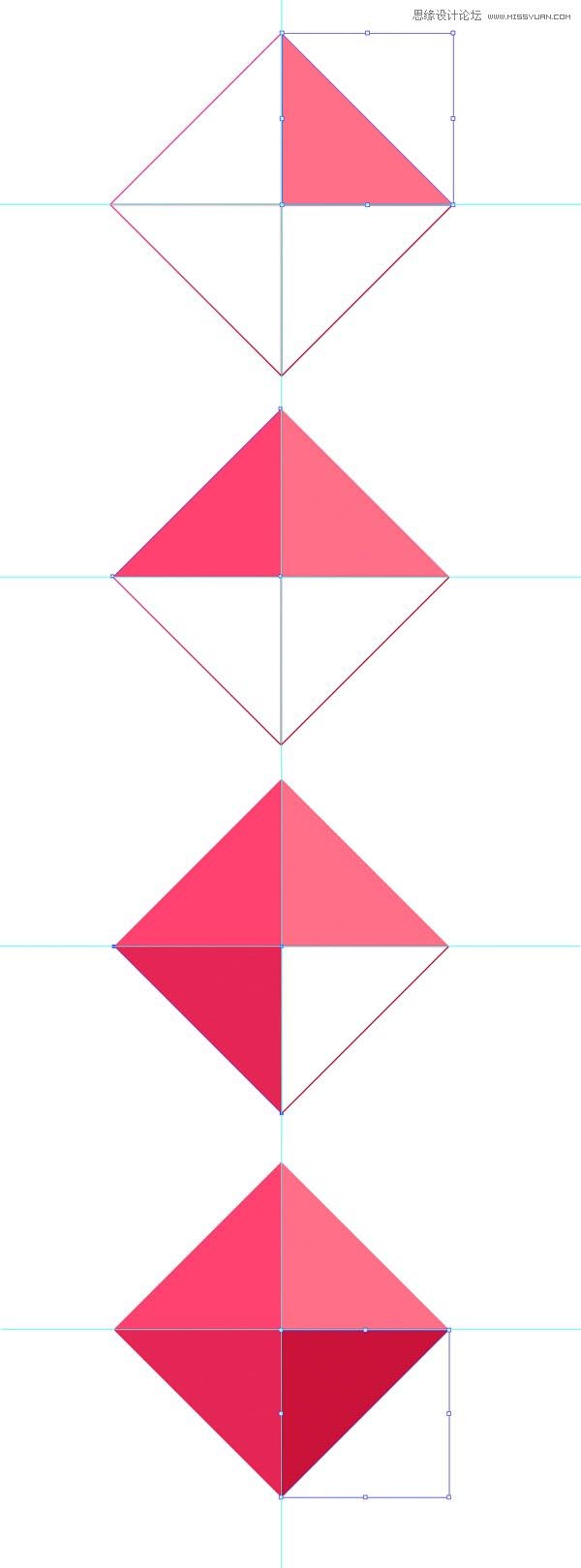
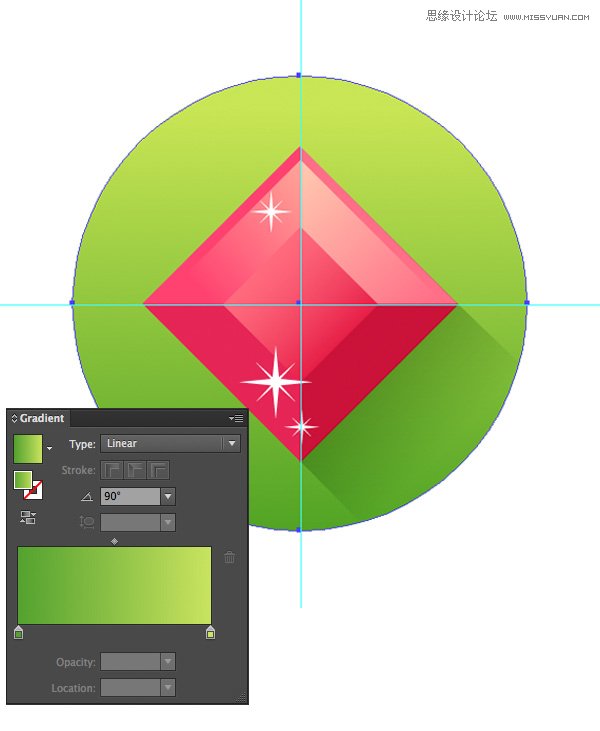
现在我们可以对每个部分填充不同的颜色以便制作出红宝石不同的几个切面。我们可以根据以下面板的参数为宝石填充颜色:


Step 4
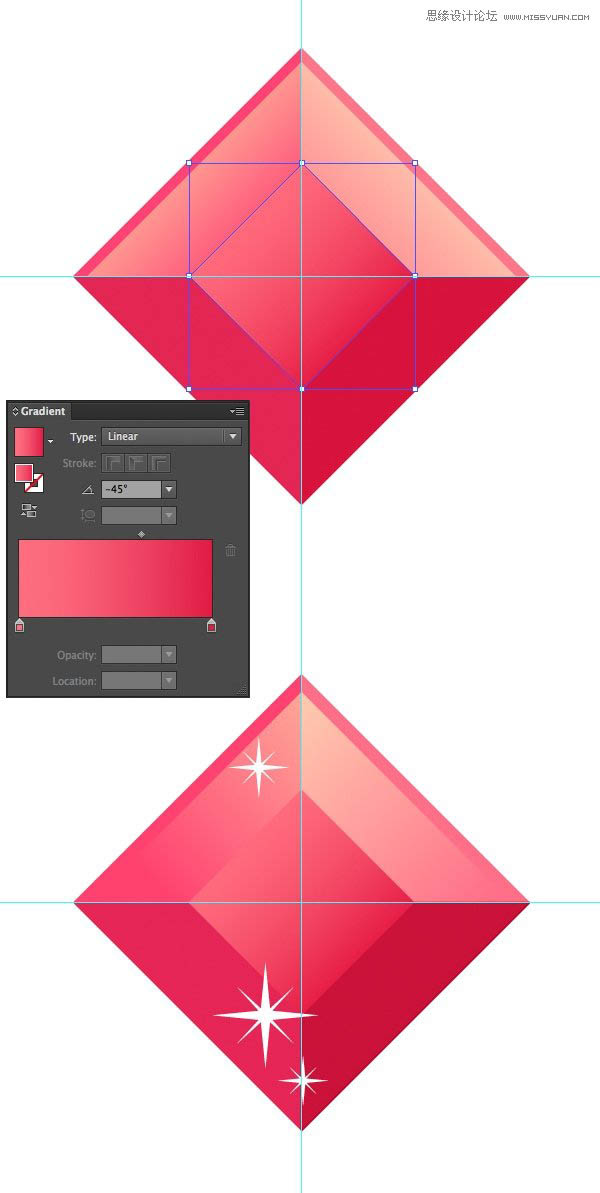
为了表现红宝石的玻璃材质,我们需要添加更多的高光。
小提示:按以下原文步骤做的话,最终得到的效果会和原作者展示的红宝石效果略有不同。如果一定要和原作中最终效果一致,那就试试改变一下渐变的角度吧;如果你懒得不想去研究的话,可以在本篇文章最后看到按步骤做出的效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)复制粘贴(CTRL-CCTRL-F)宝石的右上部分,然后将它稍微缩小一点儿并且用线性渐变进行填充:暗黄色((R=209,G=181,B=96)渐变到黑色。混合模式改为滤色,这样我们就制作出了高光。此时我们再使用镜像工具垂直镜像出左边的高光部分,如图所示:

Step 5
继续给宝石添加更多的细节让它看上去更立体更有层次感。
在宝石的最上面,以其中心画一个小一点儿的正方形并旋转45度。用线性渐变填充:深粉色(R=228, G=20, B=64)渐变到玫瑰色(R=225, G=107, B=126)。然后用上个教程中制作星芒的办法为红宝石填加闪耀的光芒。

Step 6
用圆形工具给红宝石画一个背景,用线性渐变填充颜色:深绿色(R=81, G=163, B=37)渐变到亮绿色(R=201, G=230,B=85)。最后给红宝石填加一个长投影,于是我们的红宝石图标就完成了~!

红宝石图标完成了~!我们本期的内容也到此结束。


来源:https://www.tulaoshi.com/n/20160216/1571176.html
看过《Illustrator绘制扁平化风格的宝石图标》的人还看了以下文章 更多>>