在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop设计扁平化风格的火箭图标,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
今天的教程,不仅有超详细的步骤解说与多个技巧,而且绘制时能帮同学们深入学习Photoshop的基础形状,教程不难,作为扁平化图标入门教程再合适不过。
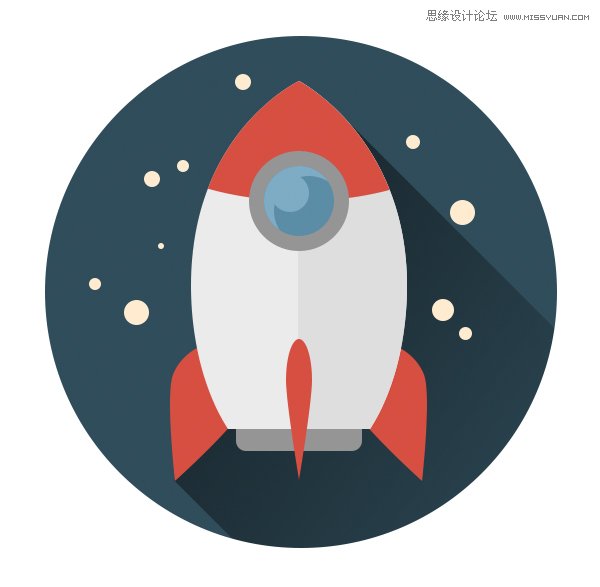
先看看效果图

绘制火箭图标
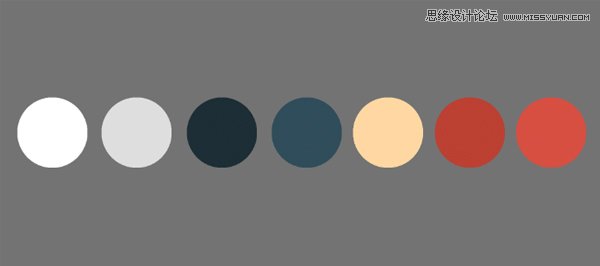
这些调色板上的颜色是我们将要用到的颜色,我选择了一些不那么鲜艳的颜色,这能和扁平化的图标很好地结合,你可以将这个色板储存在你的电脑中,这样你就可以在Photoshop中创建图形的时候直接用吸管工具选取这些颜色了。

第1步
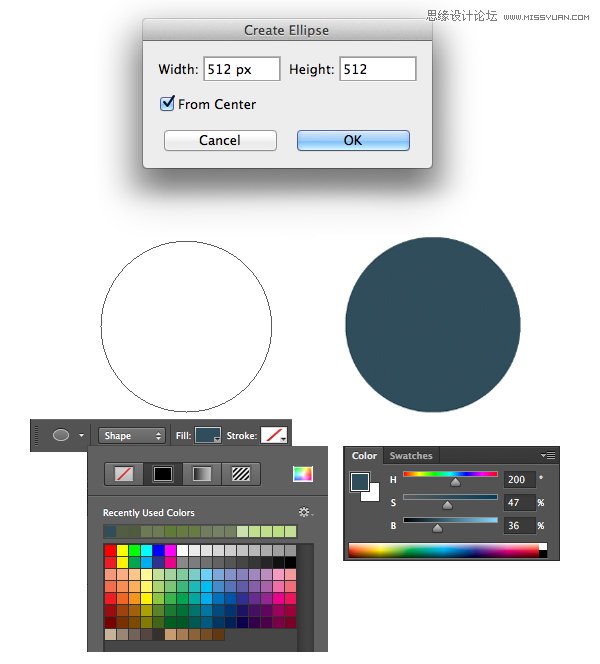
首先,让我们从背景开始做起。我们的icon是圆形的,所以在工具面板中选择椭圆工具,在画布上单击以弹出创建椭圆的对话框,将高度和宽度都设置为512pxOK,现在我们有了一个正圆。让我们用深蓝色来填充它吧,深蓝色也是代表太空的标志性颜色。保持椭圆工具的选择,在顶部的控制面板上找到颜色填充按钮,然后选择你保存的色板中相应的颜色。没有创建色板?好吧,也有参数值,点击右上角的小标志就可以弹出颜色选择对话框。注意,我用的是HSB颜色制式。

第2步
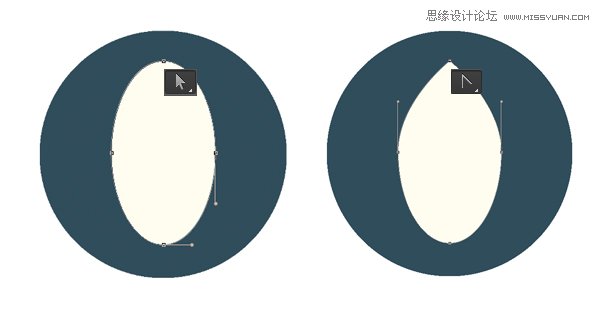
现在我们开始来做火箭的大致轮廓了。开始,在背景中间绘制一个椭圆形。单击直接选择工具,在创建出来的椭圆边缘点击来使得创建除了路径和锚点可见。选择转换点工具(你可以在钢笔工具系列中找到它),并且在上方的锚点单击,将顶部调节成一个较尖锐的角度。

第3步
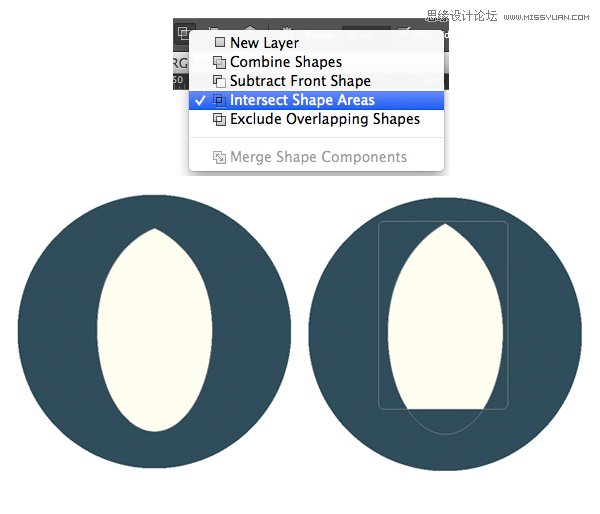
保持当前图形的选择状态,在上方的形状控制面板中选择路径操作,然后选择相交。
选择矩形工具并且绘制一个矩形,要包含椭圆的绝大部分,而在地面留出一小部分不要覆盖。操作的最终成果就是,矩形选框之外的内容就会变得不可见了,这样我们就切掉了火箭的底部。

第4步
让我们为椭圆的右半部分添加一点阴影。
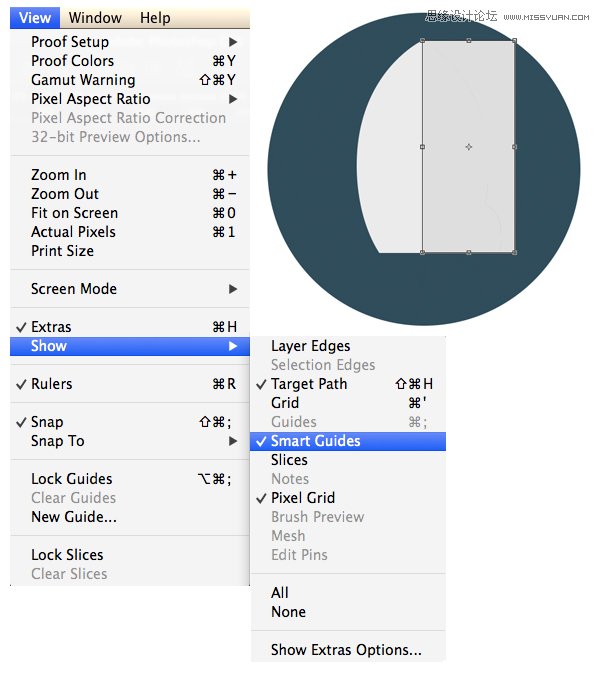
首先,打开智能参考线(视图显示智能参考线),它们可以帮助你将图形放置在合适的位置上。继续使用矩形工具创建一个浅灰色的矩形并把它放在所有图层的上方,覆盖住火箭的右半部分。

第5步
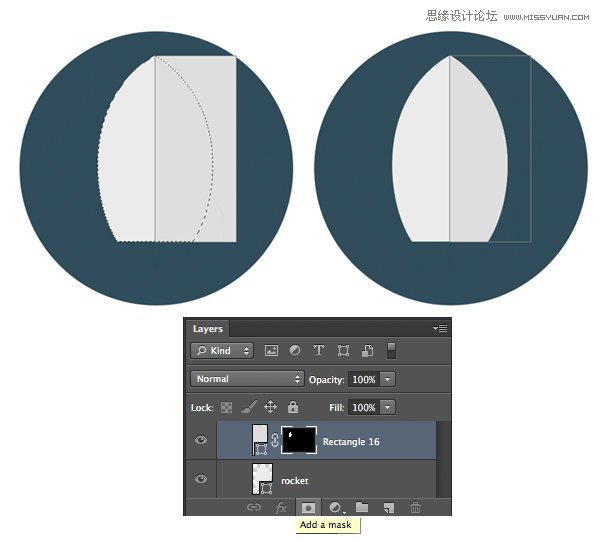
现在我们需要将火箭轮廓之外的矩形隐藏起来
首先,按住Ctrl键并在图层面板中的火箭图层缩略图上单击,你会看到火箭周围有了一个会滚动虚线框,其实就是选区啦。
现在,选中阴影所在的图层并在图层面板底部单击创建图层蒙版的按钮。这样你就为当前图层创造了一个遮盖,遮盖住未被选中的部分。

第6步
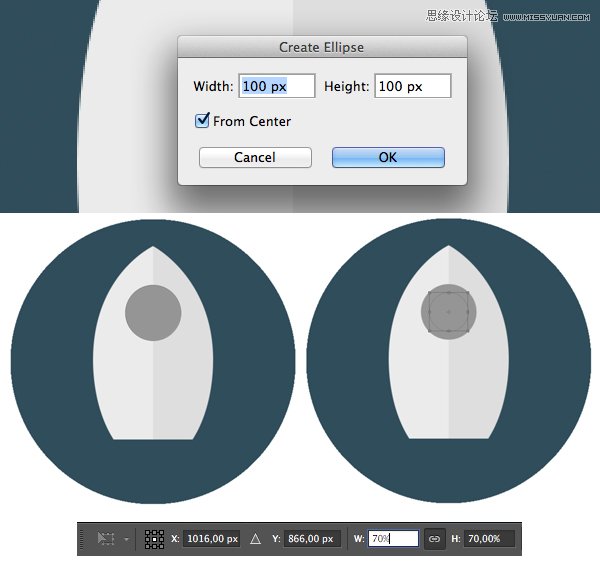
选择椭圆工具并再添加一个圆。按住Ctrl + J来复制这个图层,然后按下Ctrl + J来变换当前的图形,将这个图形的高度和宽度缩小至原来的70%。

以一种暗淡的灰蓝色填充内部的圆。然后,在火箭的底部用圆角矩形工具绘制一个火箭的小部件。

第7步
让我们来给火箭添加上尾焰。
首先,使用椭圆工具绘制一个红色的圆圈,然后使用直接选择工具选择下方的锚点并将它往下拖动以拉长图形,然后使用转换点工具使得图形的下部变得更加细长。

第8步
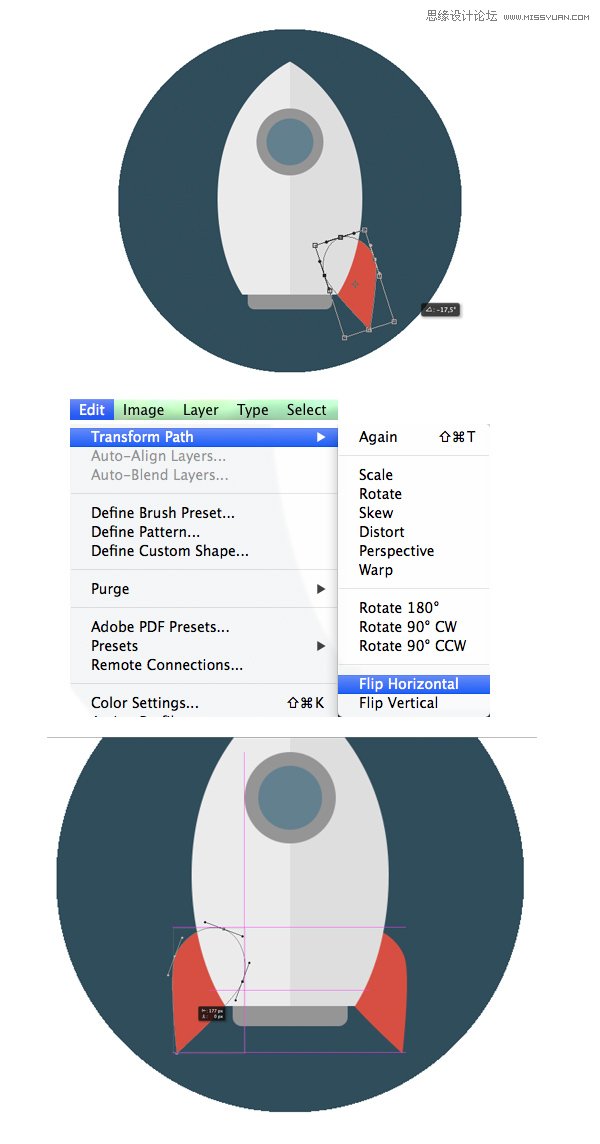
按下Ctrl + T,轻轻地旋转这个图形并将它放置在火箭的底部。然后,按下Ctrl + J来复制当前图层,再选择编辑转换路径水平翻转命令。用移动工具将新复制出的尾焰拉到图像的最左方,按住Shift键就可以在拖动时保持相同的高度。

第9步
使用自由变换工具来加上第三束尾焰。

第10步
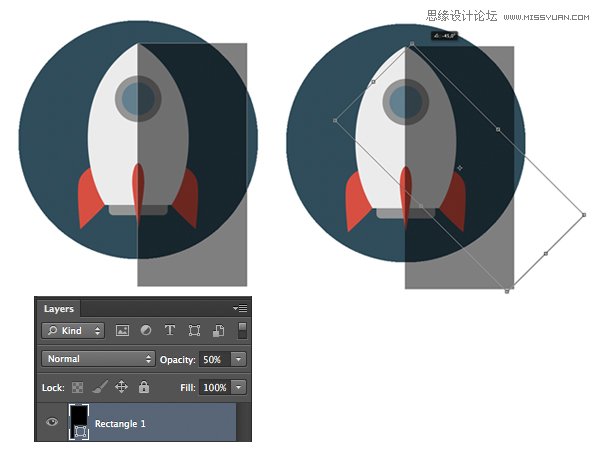
现在我们需要给我们的icon添加一个长投影效果。创建一个黑色的矩形并将其不透明度调整到50%,然后将它45°逆时针旋转。

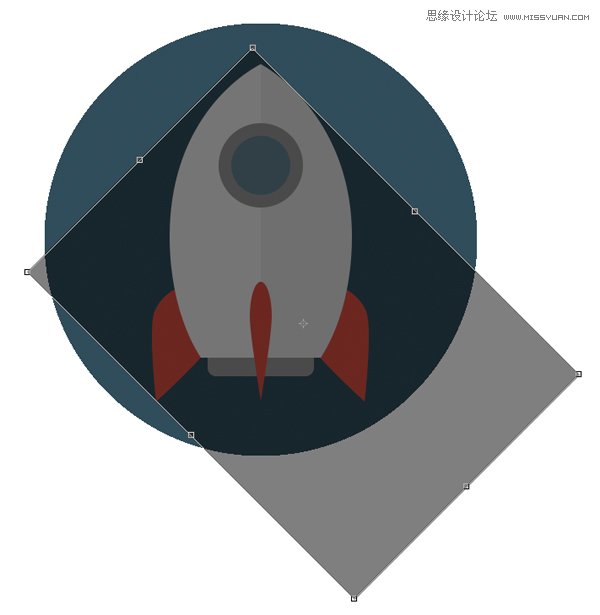
使用自由变换工具将阴影放大成如下图所示的样子。

第11步
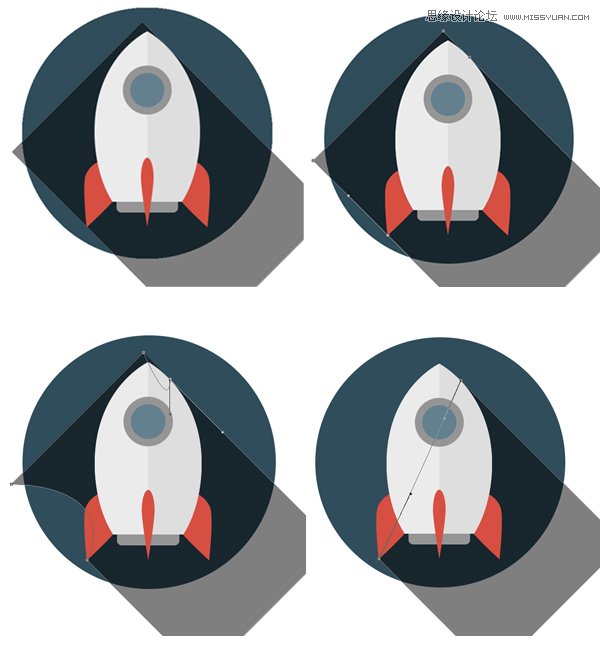
将阴影图层移动到火箭图层的下方,好了,现在我们来除去出现在火箭左半部分的阴影。选取添加锚点工具,然后在矩形周围添加一些锚点。
第一个锚点你可以看见在左侧尾焰的小尖角上,第二个锚点在火箭的右上部。
现在我们可以使用直接选择工具拖动其他的锚点了,将它们拖到火箭的下方隐藏起来。

第12步
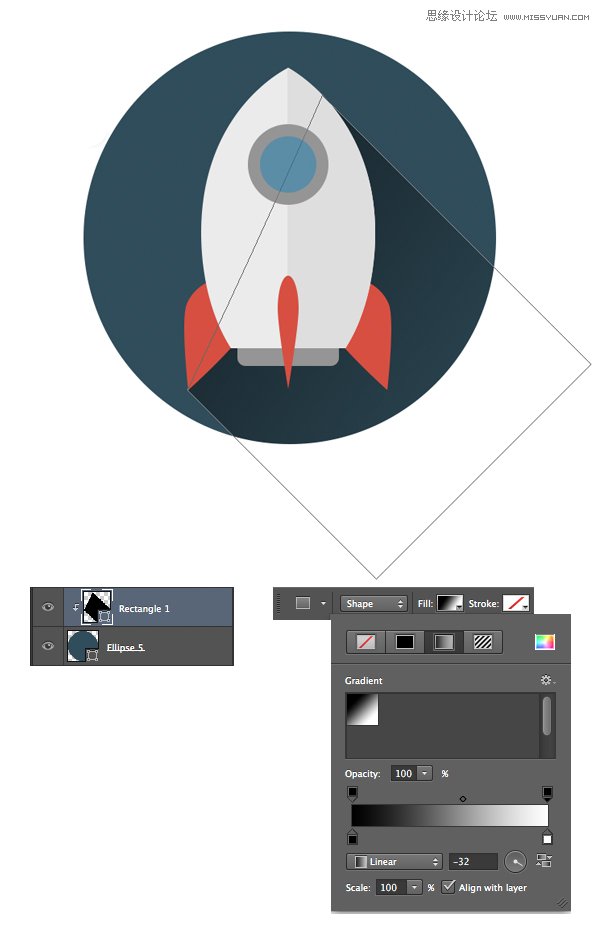
要隐藏掉图标范围之外的阴影,这里有一个简单的方法。选择阴影图层然后按住Alt键,在阴影图层和背板图层之间单击,你可以看到有一个小方框和小箭头的标志,没错,这就是创建了一个剪切图层。
选择阴影图层,选择矩形工具,然后用从黑到白的渐变重新填充阴影,将混合模式设置为正片叠底。

第13步
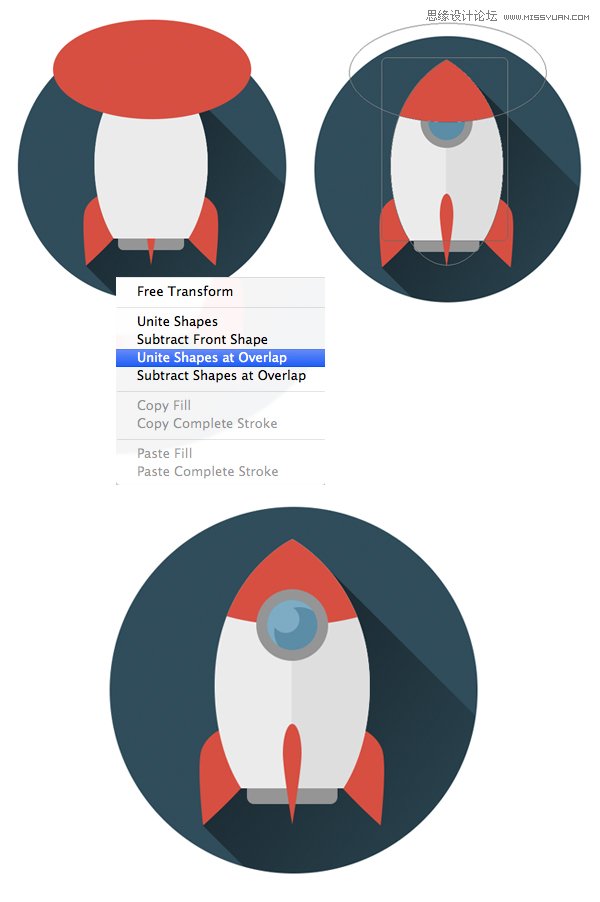
现在来给我们的火箭再添加一点小细节吧。
选择椭圆工具然后在火箭的顶部绘制一个红色的圆圈。保持椭圆工具的选择,然后同时选择这个新创建的图形和火箭箭体所在的图层,右击,然后选择形状重叠来隐藏掉不需要的部分。最后,用一种更加明亮的蓝色给舷窗进行一点高光处理。

最后,在火箭周围撒布一些小星星,来达到画面纵深的效果。

来源:https://www.tulaoshi.com/n/20160215/1564444.html
看过《Photoshop设计扁平化风格的火箭图标》的人还看了以下文章 更多>>