生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop设计时尚质感的播放器图标,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
【 tulaoshi.com - PS 】
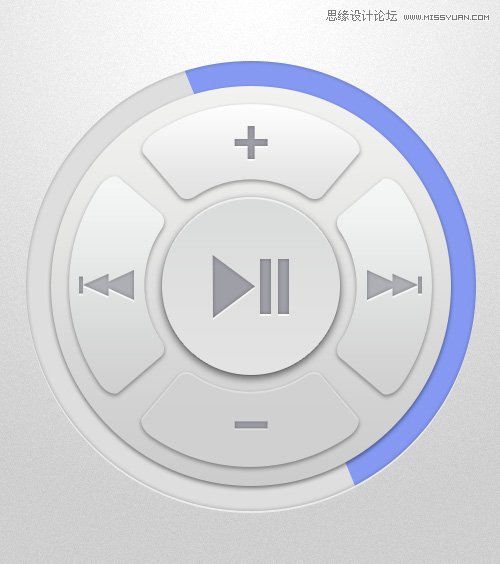
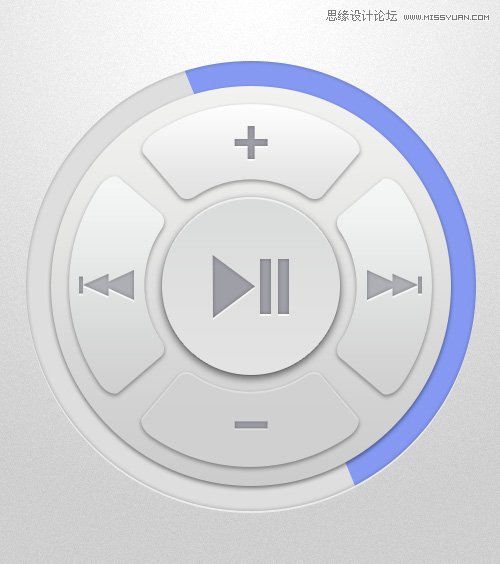
最终效果

1、在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
2、考了一下,我决定把一体的按键变成五个,科技感会强一些。在这里我画了一个草图。

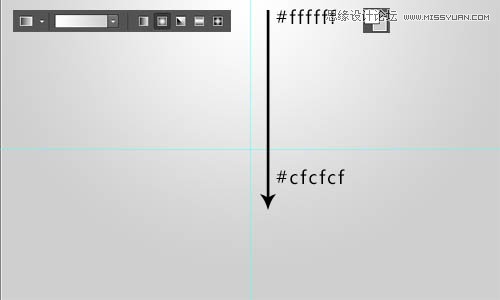
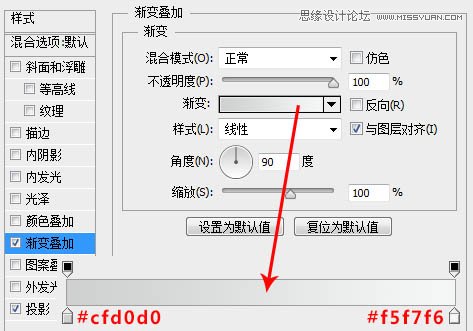
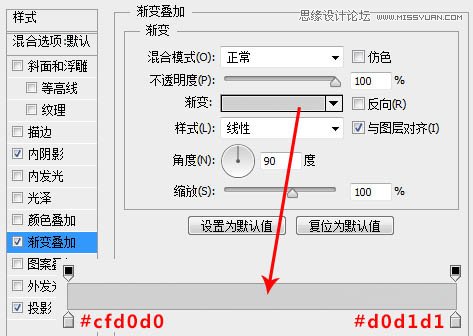
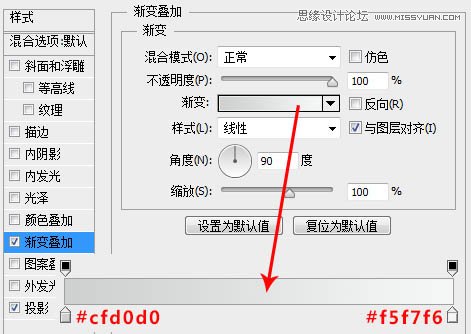
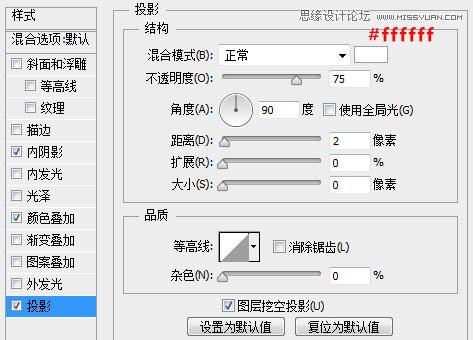
3、新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。

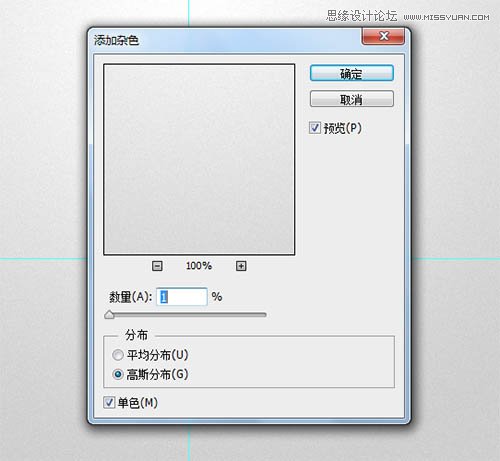
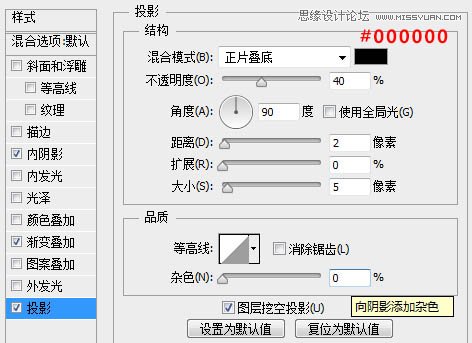
4、下面,我们给背景图层添加一点杂色,强化质感。执行滤镜杂色添加杂色,设置数量为1%,高斯分布,勾选单色。

5、现在,我们开始构建图标的轮廓形状。使用椭圆工具,设置前景色为#cecece,画一个450*450像素的正圆。我把它命名为外圆。

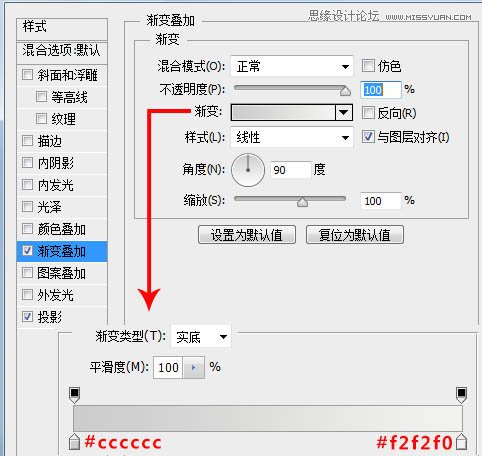
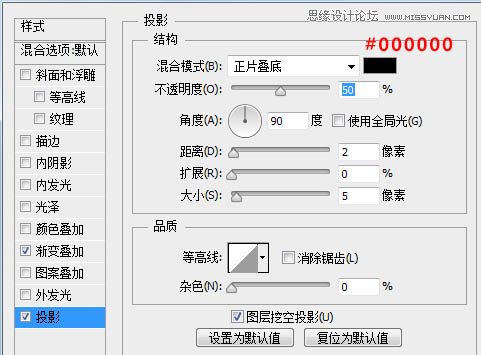
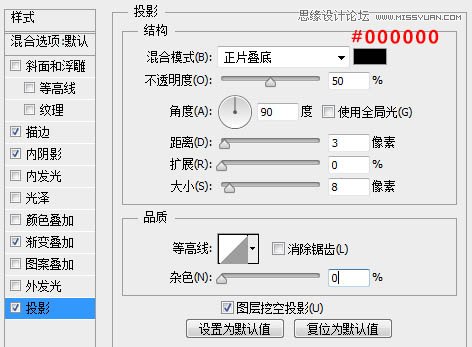
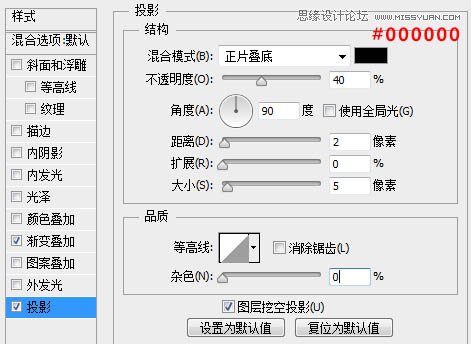
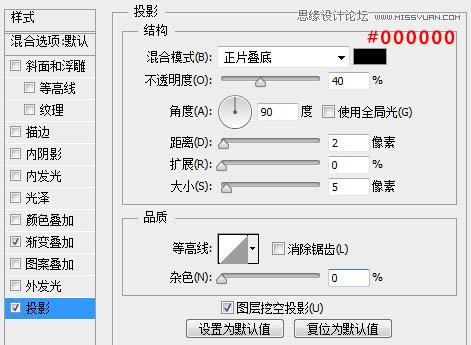
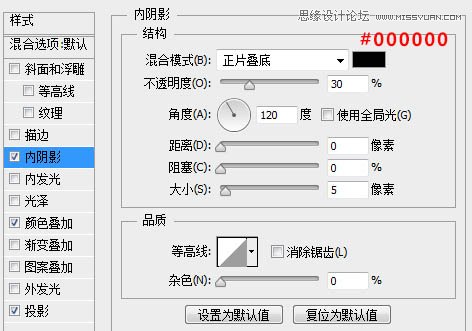
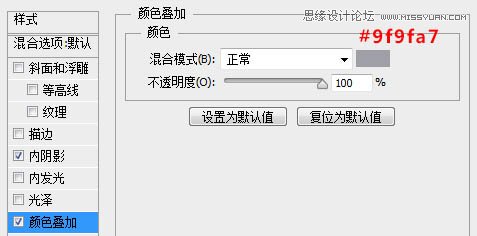
6、现在,我们为这个外圆添加一个图层样式。

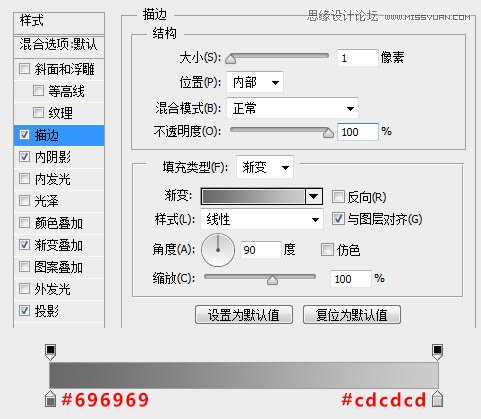
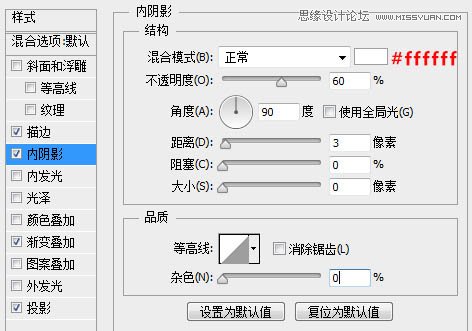
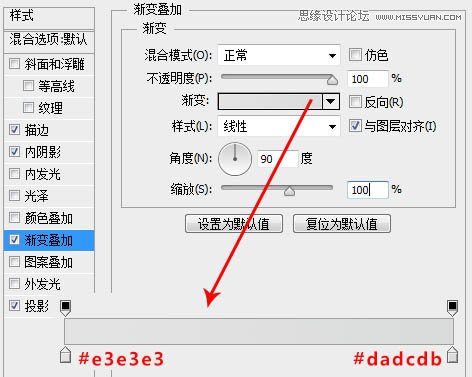
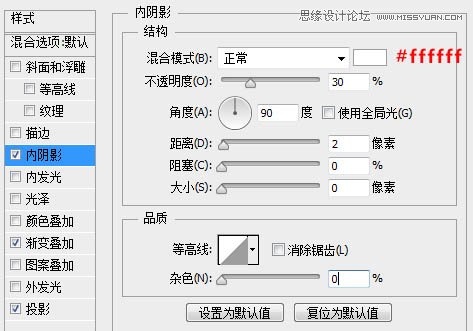
7、接下来,还是用椭圆工具,画一个400*400像素的圆,我将其命名为内圆,颜色这里无所谓,等会我会用图层样式修改它的颜色。内圆图层的图层样式的设置请看下图。



8、接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180*180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。图层样式设置如下。




9、当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果。

10、用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。

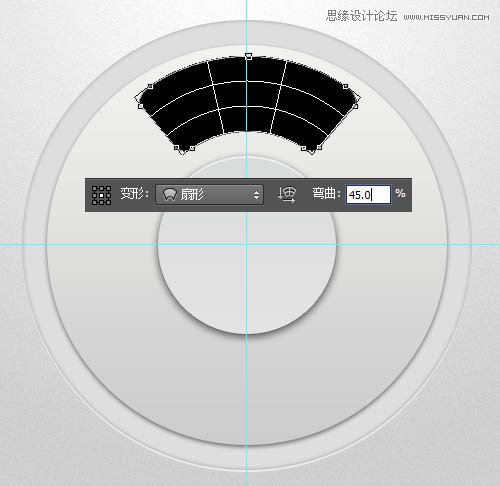
11、选择圆角矩形图层,执行编辑变形,将变形的模式设置为扇形,弯曲设置为45度,我们将得到如下的效果。

12、扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

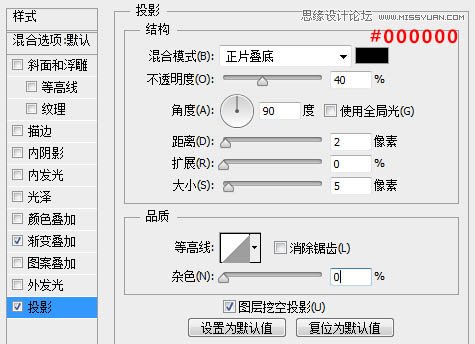
13、下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为增加音量按纽,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下。


14、下面,我们来设置右侧按纽的图层样式。


15、设置下方按纽的图层样式。



16、接下来,我们设置左侧按纽的图层样式。


17、四个按纽的图层样式都搞定了,来看看我们现在的效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
18、按纽好了,下面我们来添加按纽上的按键图标。

19、图标有了,接下来要做的就是给图标设置图层样式。



20、五个图标的图层样式设置成一样就可以了,直接拷贝图层样式来粘贴。到目前以为,我们得到如下效果。

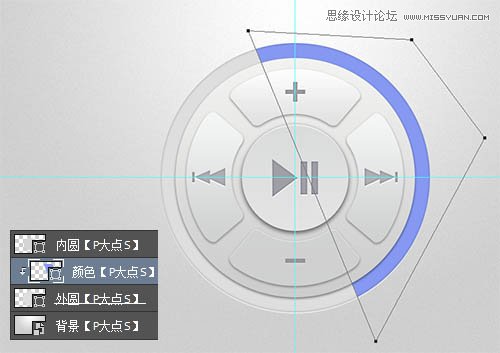
21、看上去,好像稍微单调了一些,我们来加个颜色。我想在最外面的圆环那里赋予它一点颜色,画一个类似进度条之类的东西。用钢笔画一个类似下图的形状,使其置于外圆图层与内圆图层中间,并创建剪贴蒙版,至于颜色的话,随你喜欢,我用的是浅蓝色。

最终效果:

来源:https://www.tulaoshi.com/n/20160215/1564443.html
看过《Photoshop设计时尚质感的播放器图标》的人还看了以下文章 更多>>