想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop设计时尚质感的圆形软件图标,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
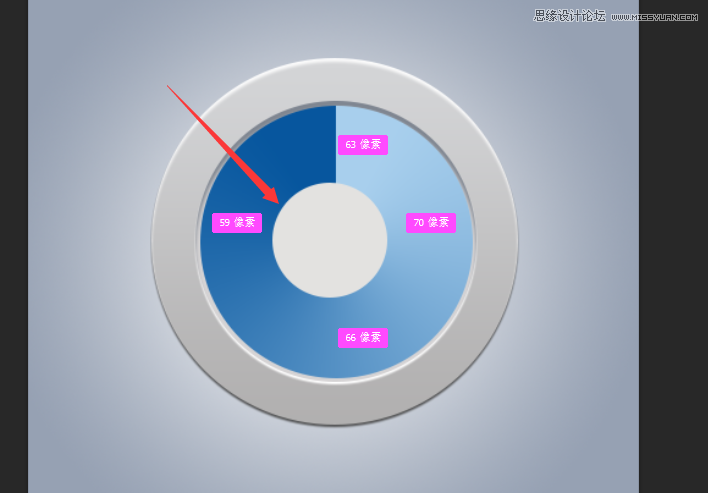
最终效果:

教程开始,第一步新建,500*500画布 拉个白到灰的径向渐变。

椭圆工具拉个300*300的圆居中对齐填充灰色。

添加图层样式。



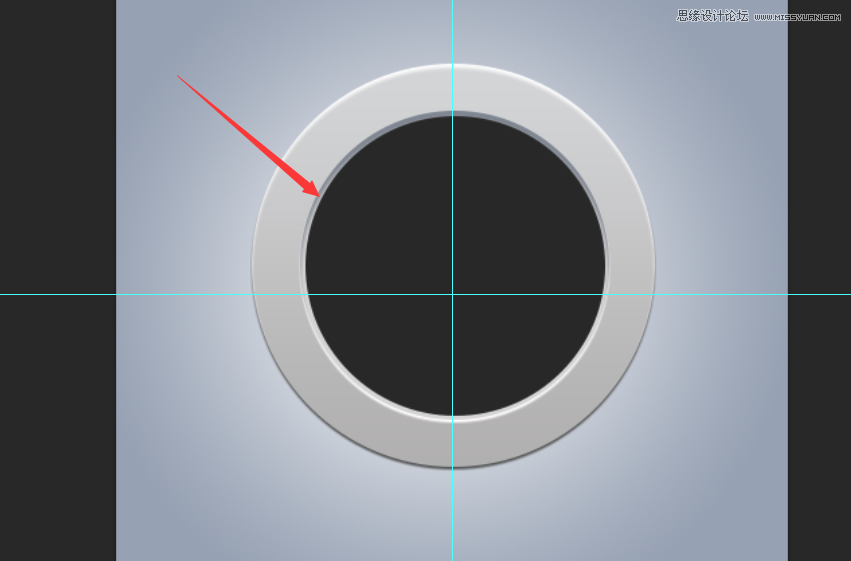
再画一个较小的圆形。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
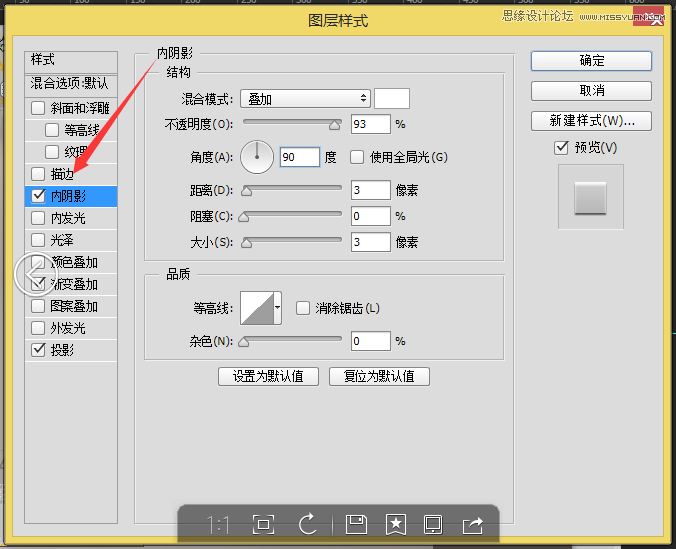
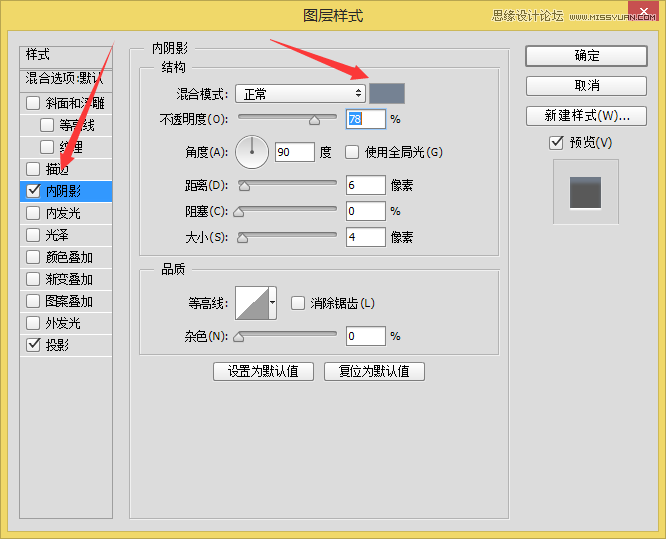
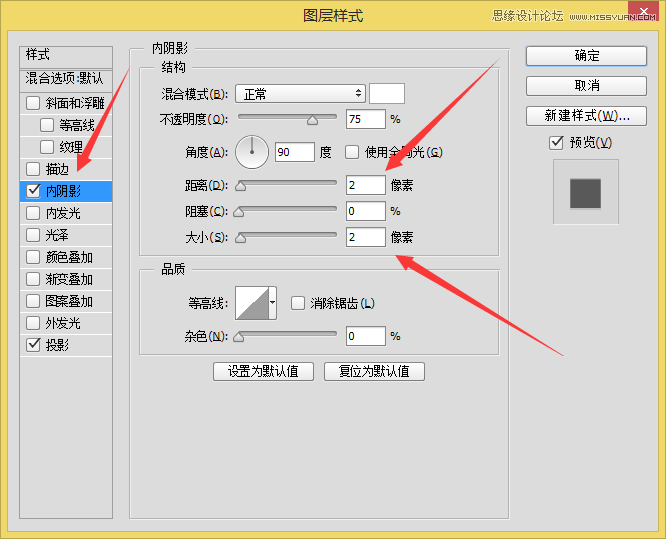
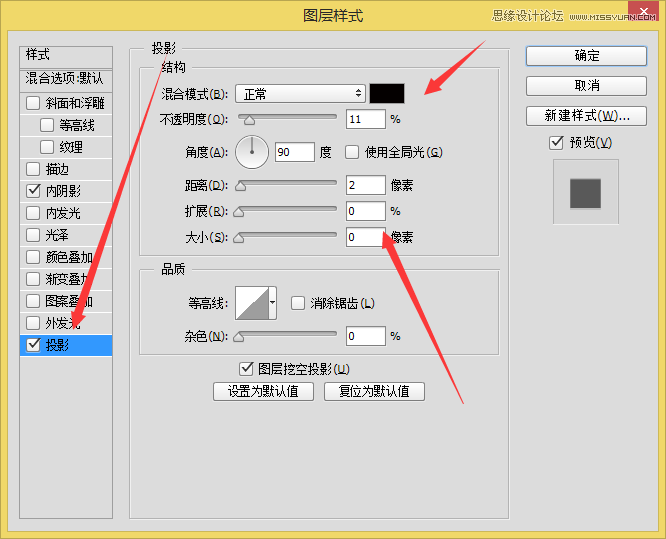
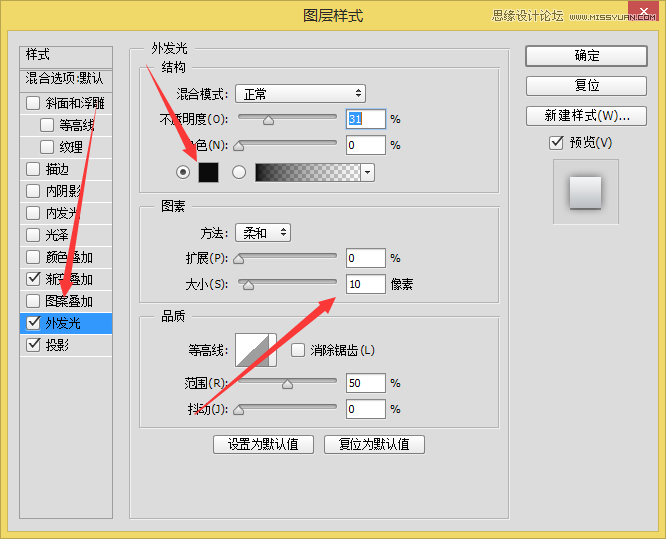
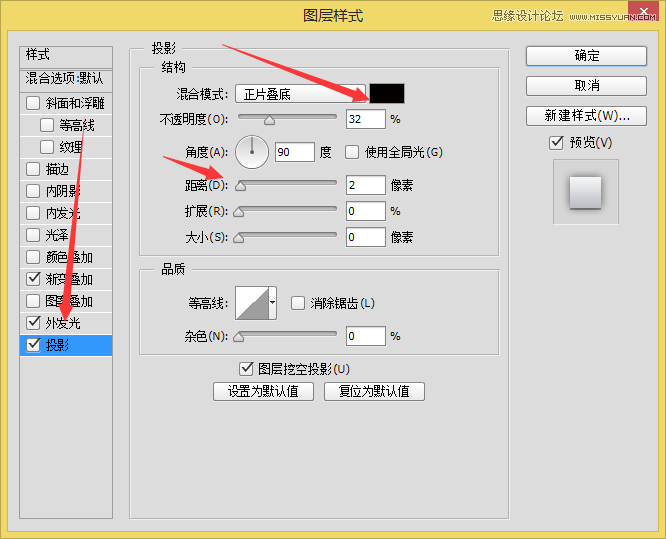
添加图层样式:内阴影和投影。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

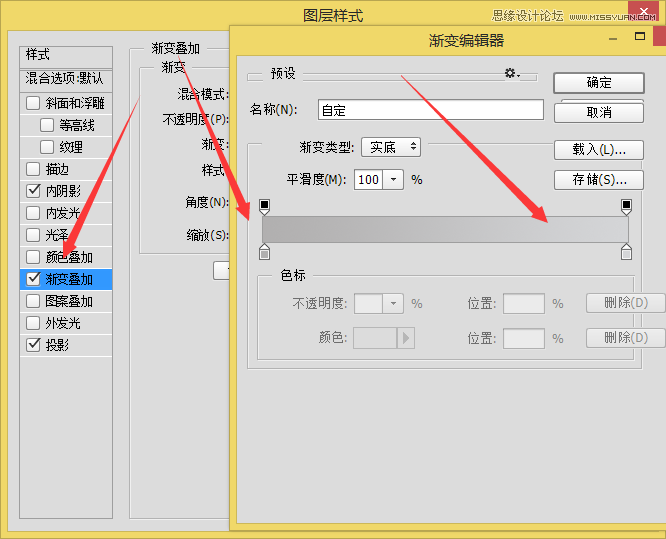
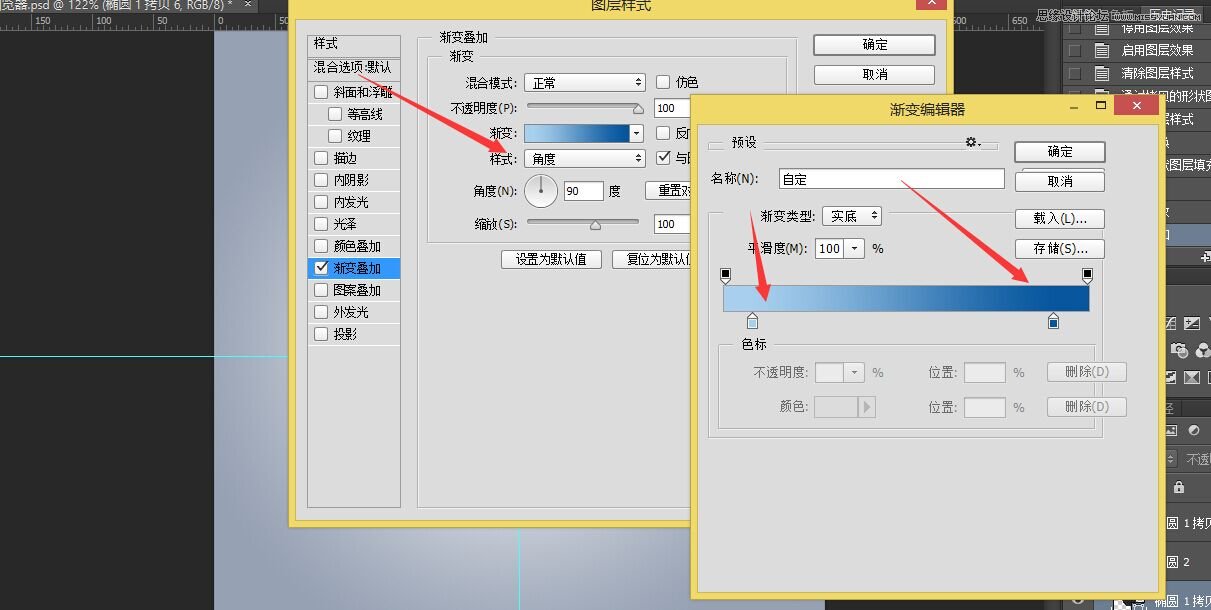
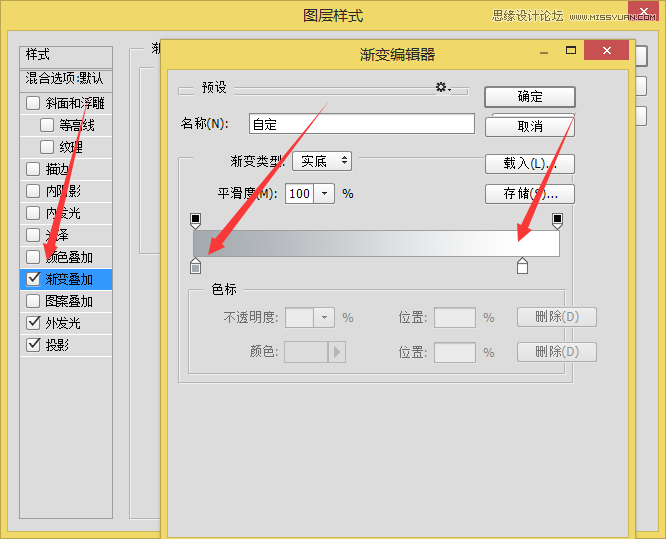
给黑圆添加渐变,注意是角度渐变。

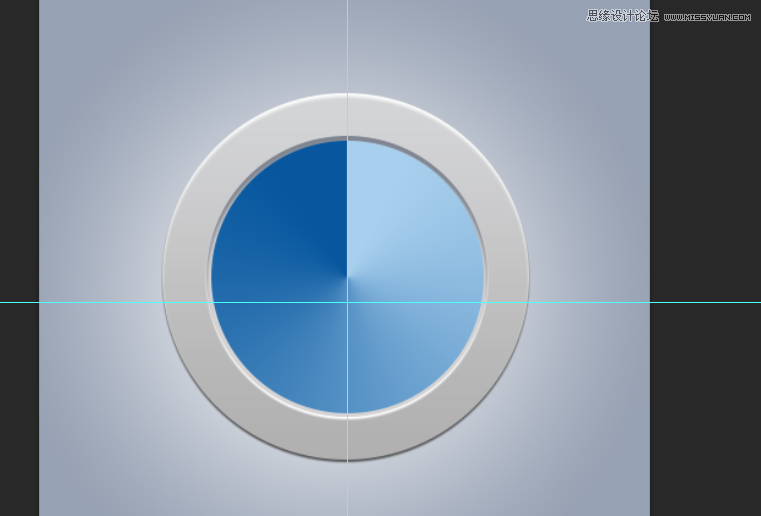
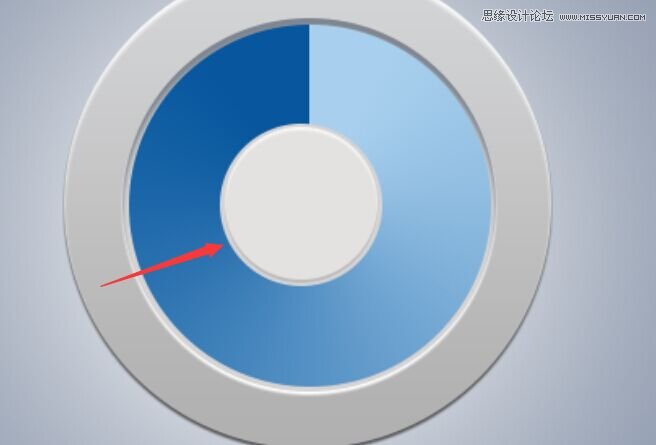
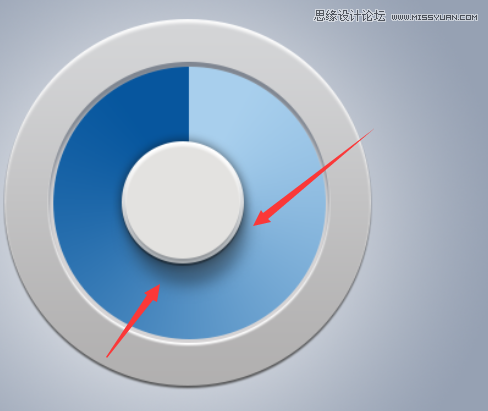
添加渐变后的样子。

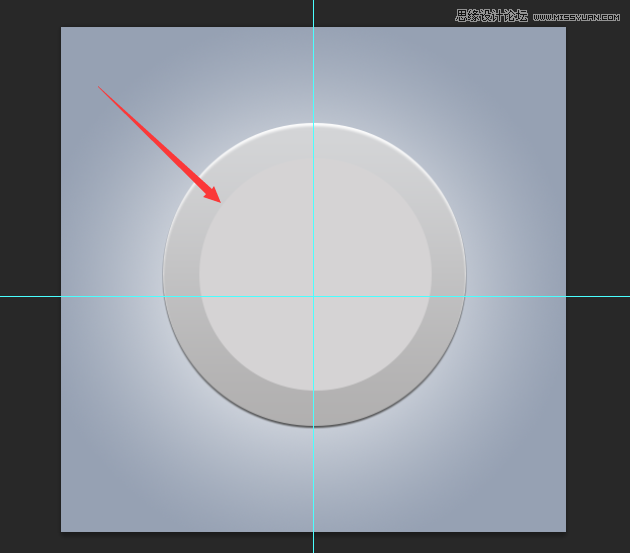
椭圆工具再画一个圆,放在上面。

添加图层样式。


复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

再来添加图层样式。



再画一个同等大小的。

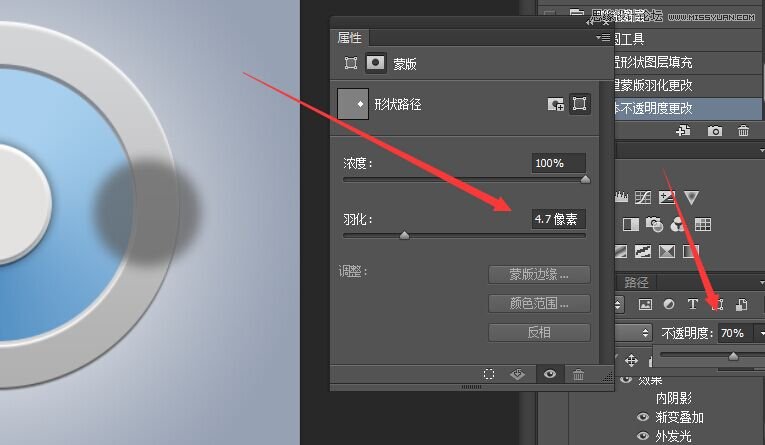
羽化一下调整下透明度。

放在这个位置做为投影。

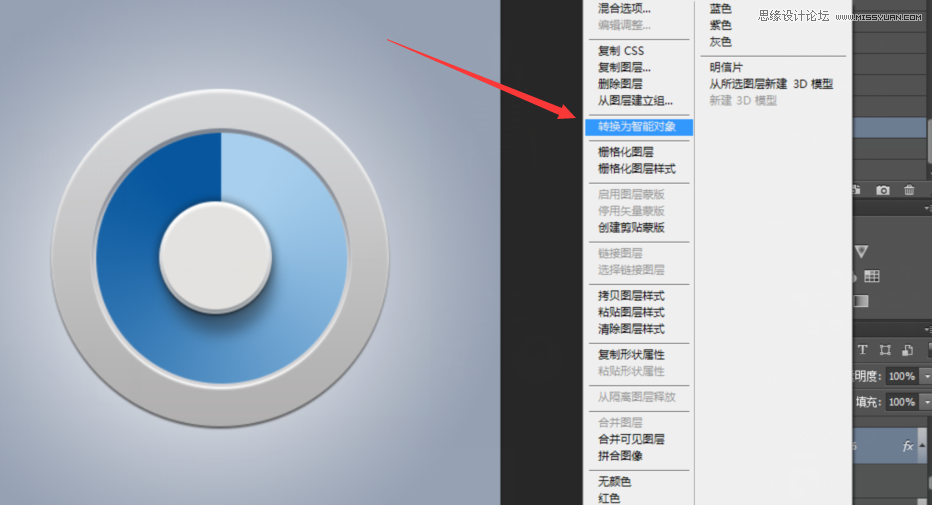
找到只添加蓝色渐变的那个图层,右键转为智能对象。

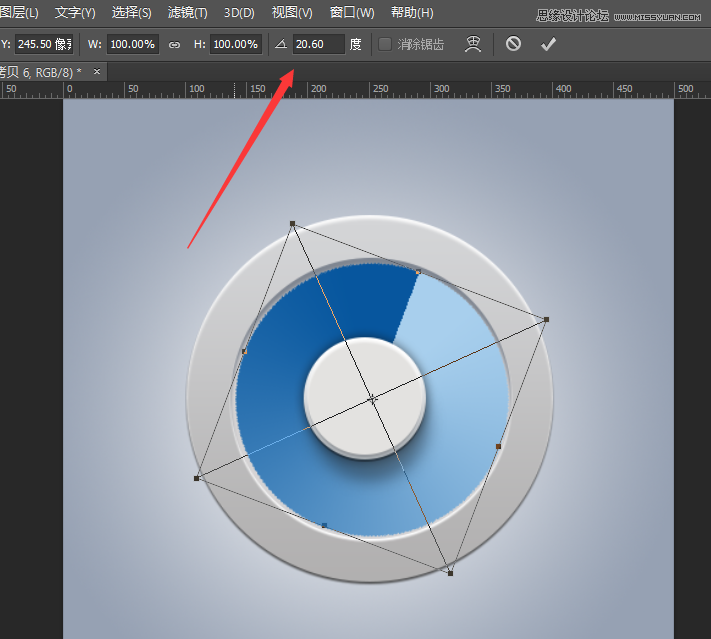
ctrl+t,输入20°

画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

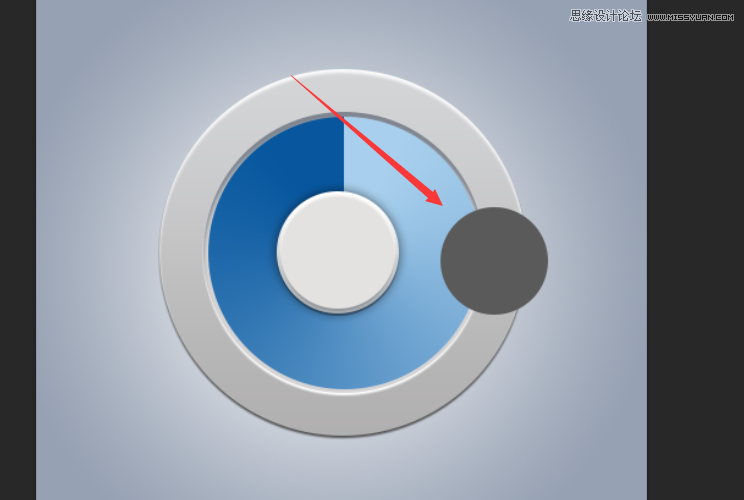
放在接口处慢慢调整对齐。

效果如下:

找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

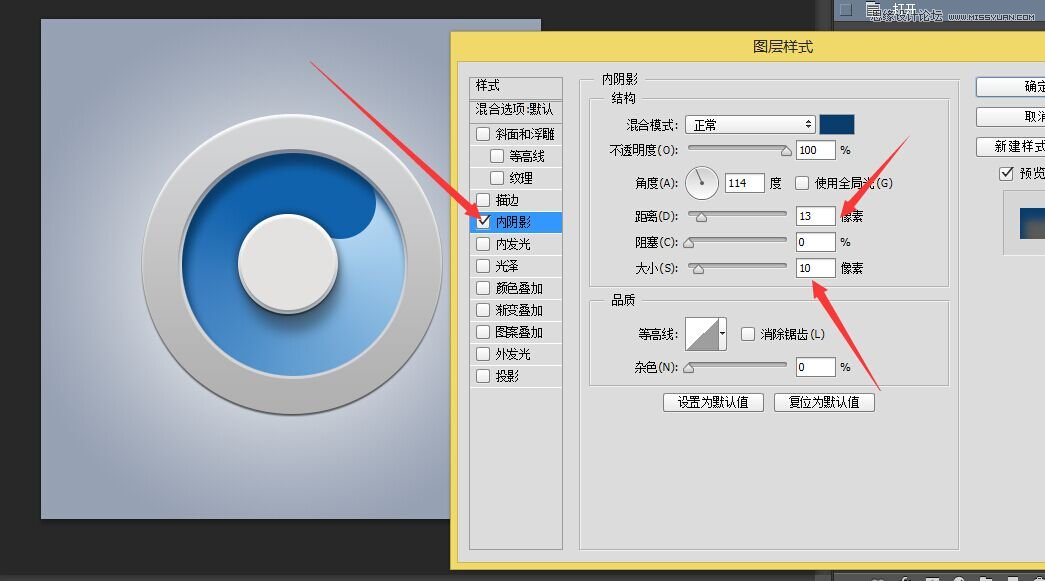
最后一步给合并的图层添加内阴影。

教程结束,最终效果:

来源:https://www.tulaoshi.com/n/20160215/1564305.html
看过《Photoshop设计时尚质感的圆形软件图标》的人还看了以下文章 更多>>