有了下面这个详细解析扁平化设计的长阴影设计趋势教程,不懂详细解析扁平化设计的长阴影设计趋势的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
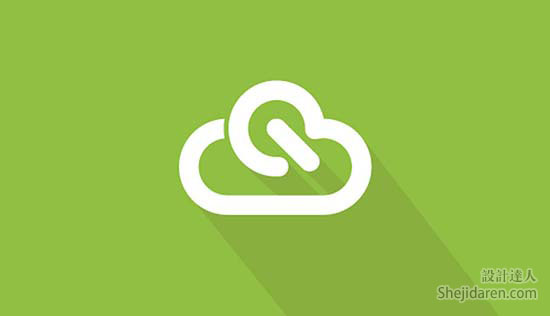
话说扁平化设计已经流行一段时间了,从网页设计至移动APP设计,都有使用扁平化风格的设计作品,很明显大家都喜欢这个设计趋势,当然我们在追逐这个设计潮流的时候,设计达人网发现Dribble又冒出了扁平化设计的进阶版,即Flat Design 2.0,它的特点就是使用了长长的阴影设计(Long Shadow Design),而且这个阴影和图像是不成比例的,但由于某些原因,它没有失去审美平衡,看上去还不错的样子。
长阴影设计特点
细心点看,我们必现long shadow design的细微特点:
阴影长度大约是对角线的2.5倍左右;
阴影是以45度来投影的。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)下面达人整理了一些使用Long shadow设计的作品,如果你喜欢,也可以尝试设计一下。





















总体来说,我并不是十分喜欢这样的扁平化设计,但是这是一个潮流,你可以跟风,也可以设计自己的风格,说不定哪天你的作品会成为一种潮流!欢迎在下方评论处提及自己看法。
来源:https://www.tulaoshi.com/n/20160217/1576837.html
看过《详细解析扁平化设计的长阴影设计趋势》的人还看了以下文章 更多>>