有了下面这个Photoshop制作发着蓝光的金属立体字教程,不懂Photoshop制作发着蓝光的金属立体字的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
最终效果

1、首先创建一个新的图片,我使用的尺寸是1920*1080,分辨率为300ppi,背景颜色为#272727,如图所示。

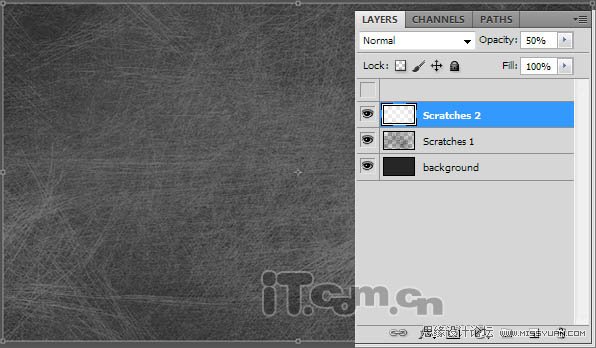
2、创建一个新图层,命名为划痕1,然后单击下载划痕笔刷并载入到photoshop中,使用黑色的划痕笔刷在图片止涂抹。接下来按Ctrl+J复制一层重命名为划痕2,设置这个图层的不透明度为50%,按下Ctrl+I进行反相,效果如图所示。

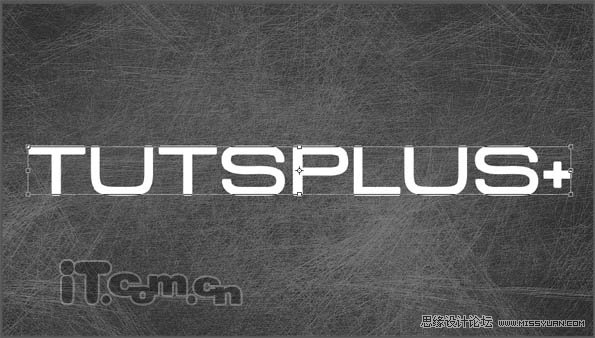
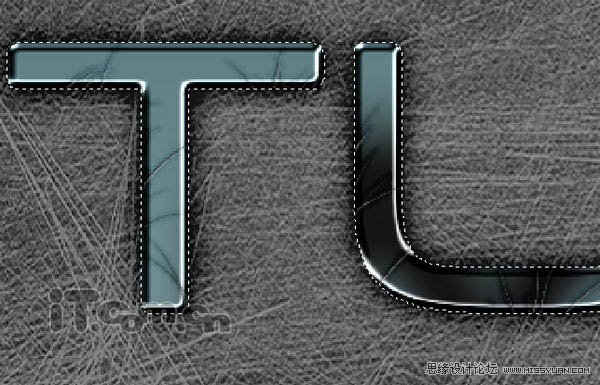
3、使用文字工具在图片的中间输入文字,如图所示。

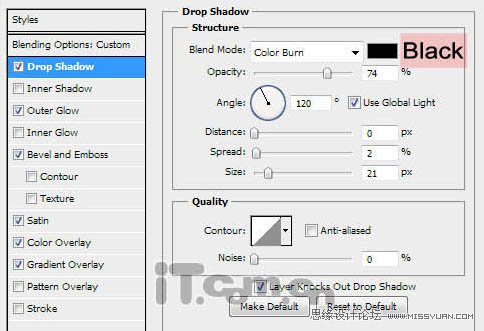
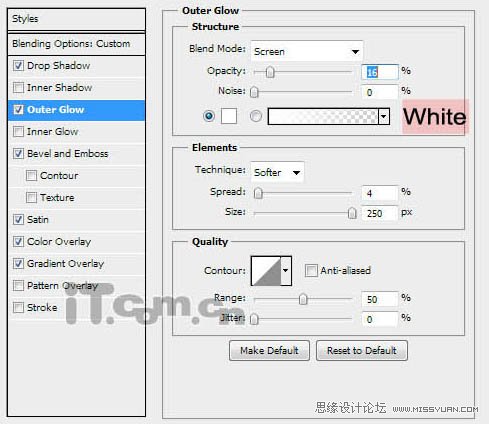
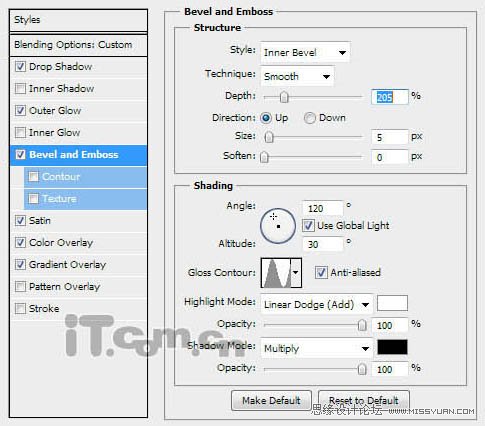
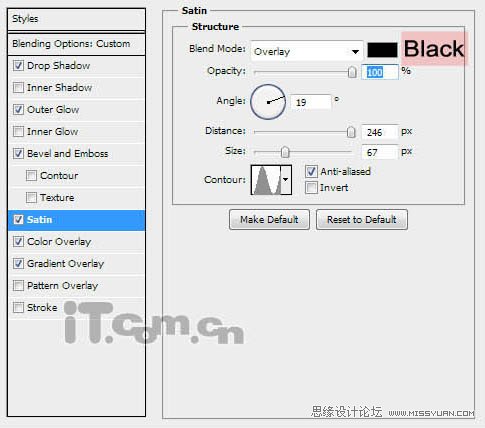
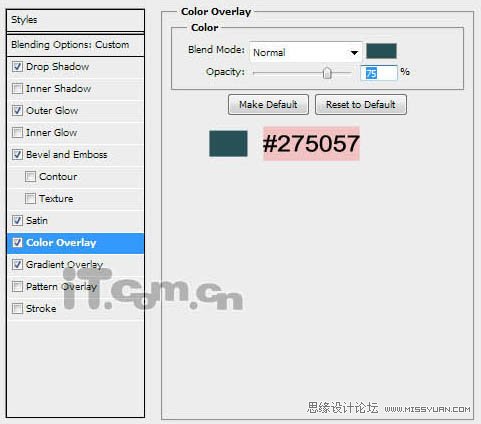
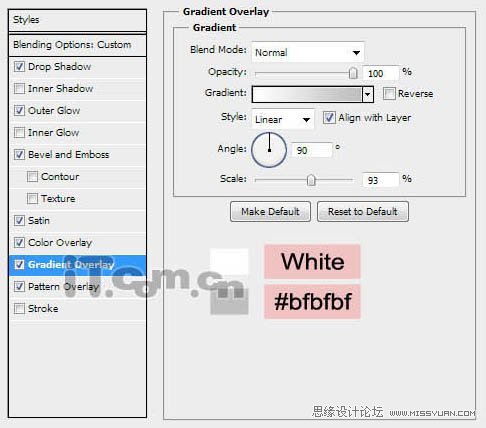
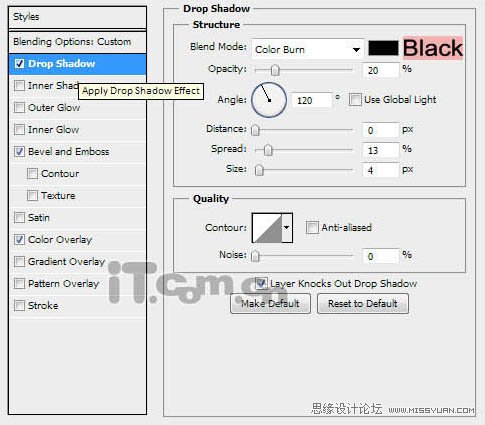
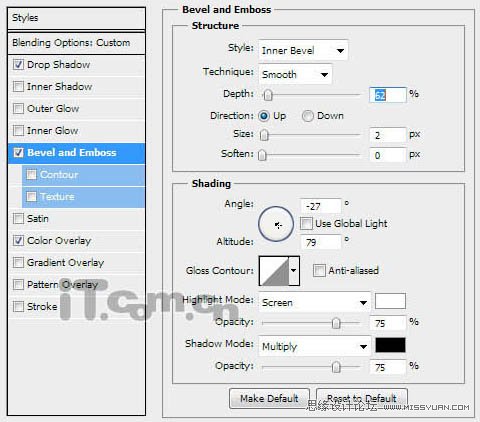
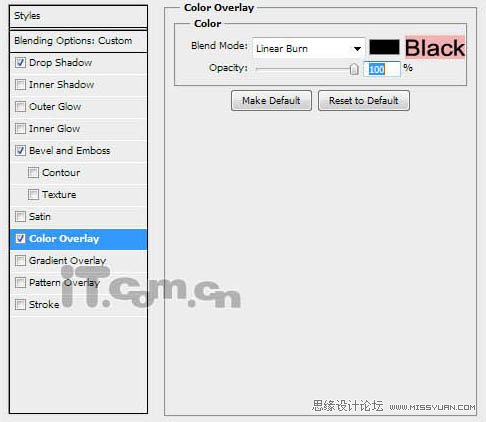
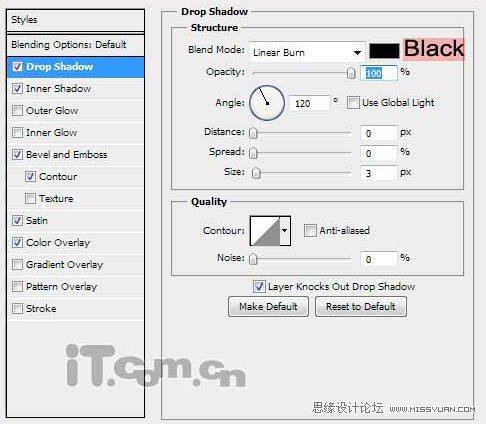
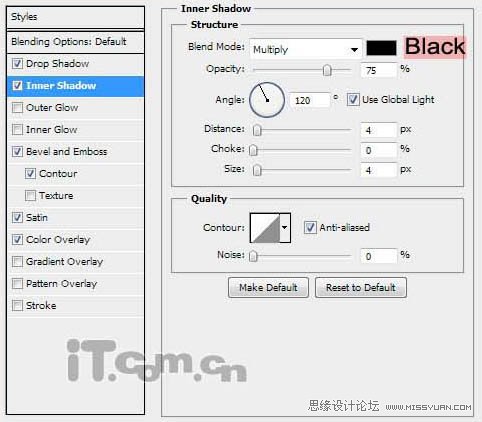
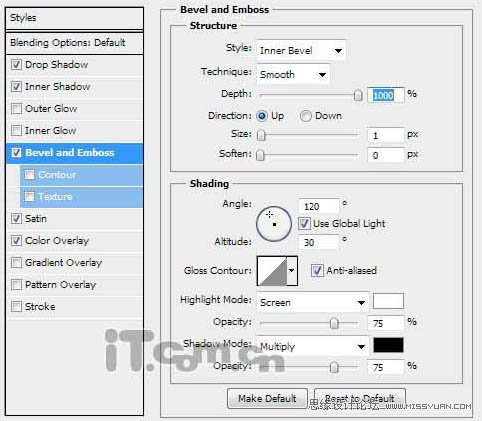
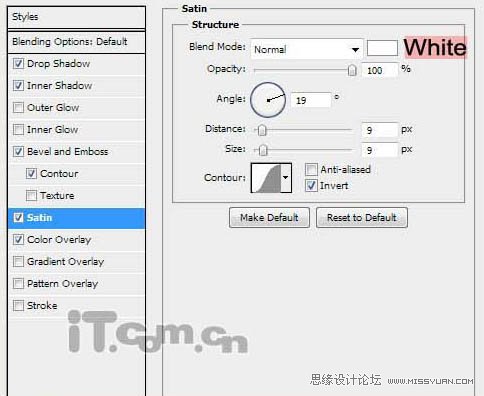
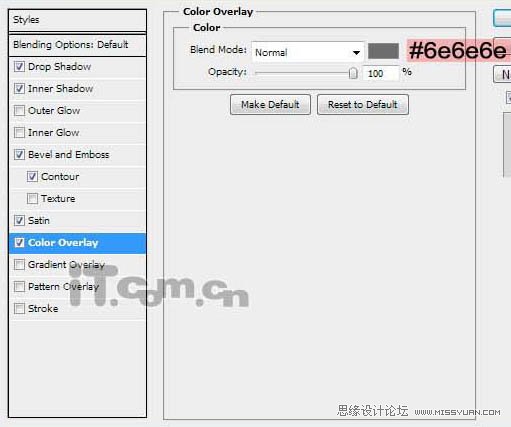
4、接下来给文字图层混合以下的图层样式效果,分别设置:投影、外发光、斜面与浮雕、光泽、颜色叠加、渐变叠加,参数及效果如下图。







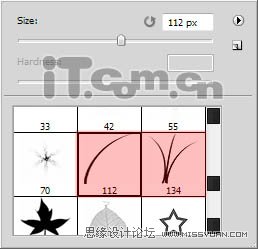
5、下面我们添加金属的划痕。选择画笔工具主要使用沙丘草和草这两种笔刷,如图所示。

6、创建一个新图层命名为金属划痕,设置图层的不透明度为50%,然后添加下面的图层样式:投影、斜面与浮雕、颜色叠加。



7、按着Ctrl键单击文字图层的缩略图载入其选区,然后使用沙丘草和草笔刷在选区中添加一些划痕,如图所示。

8、创建好金属划痕后,为以让整体更满意一点,我人要去除超出文字边界的划痕。如下图红色区域所示,使用橡皮擦工具清除这些部分的划痕。

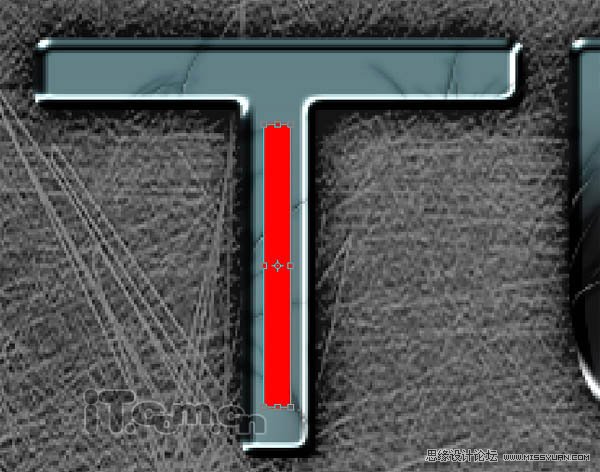
9、下面我们添加霓虹灯效果。使用圆角矩形工具,在文字上创建一个红色的矩形,如图所示。

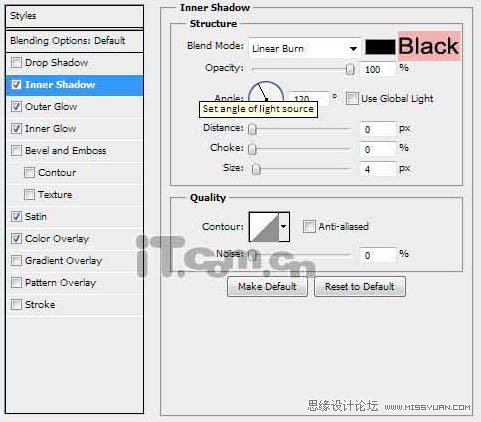
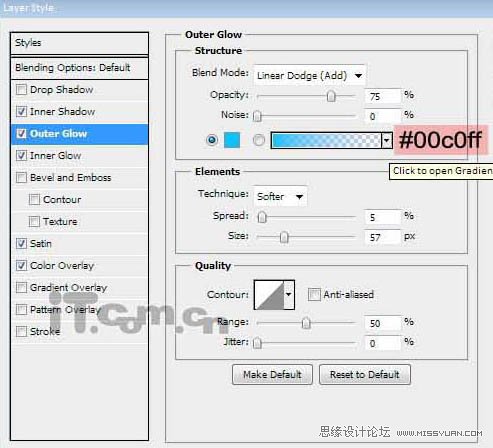
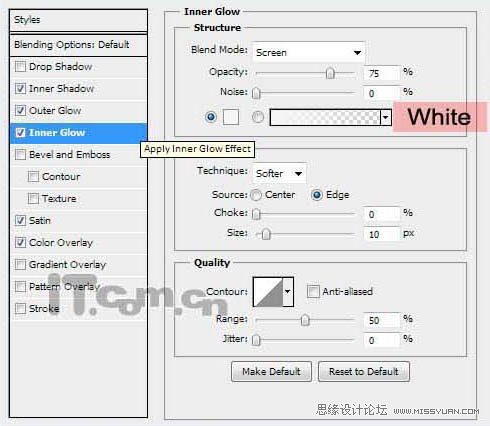
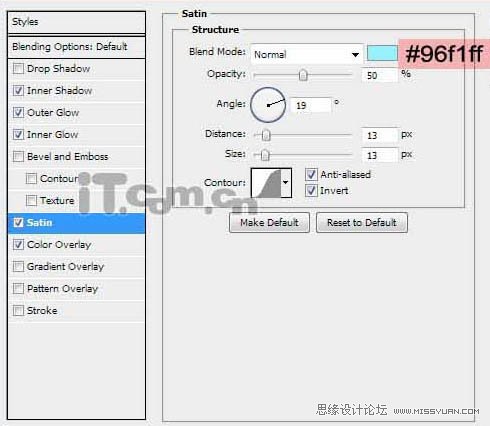
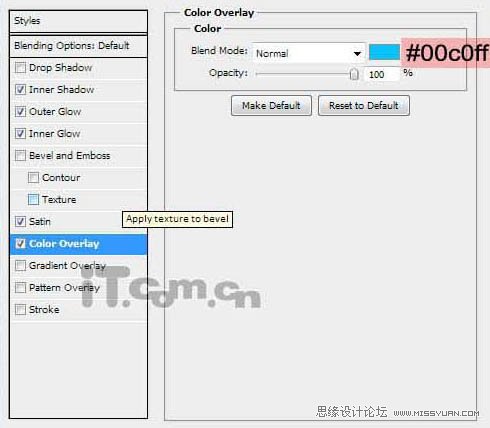
10、给矩形图层混合下列的图层样式效果:内阴影、外发光、内发光、光泽、颜色叠加。





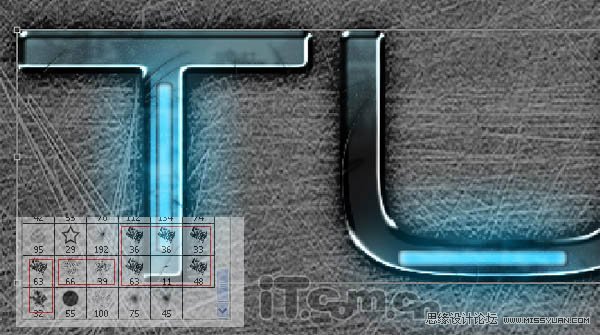
11、接下来我们添加一些污迹效果。创建一个新图层混合模式为叠加。设置前景色为黑色,选择画笔工具,在属性栏中选择笔刷项最底部的那些笔刷。然后载入文字选区,在文字上随机涂抹一些污迹。执行滤镜杂色添加杂色设置高斯分页、10%,单色,如图所示。

12、下面给金属文字添加一些螺丝钉。创建一个新图片,使用椭圆选框工具画出下图所示的图形,然后选择编辑定义画笔预设。

13、返回文字图片中,创建一个新图层,命名为螺丝。使用上一步骤定义的画笔画出一个螺丝针,然后设置大小和位置,并添加下图所示的图层样式效果:投影、内阴影、斜面与浮雕、等高线、光泽、颜色叠加。





14、最后把制作好的螺丝钉复制到各个文字上就完成了。

最终效果:

来源:https://www.tulaoshi.com/n/20160216/1569538.html
看过《Photoshop制作发着蓝光的金属立体字》的人还看了以下文章 更多>>