下面这个Photoshop绘制MAC风格的雷达图标教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
最终效果图

1、首先在photoshop中创建一个新文档,我使用的尺寸是1024*1024px,此外,我还添加了一层麻布纹理作为背景,使用它看起来更时尚,如图所示。

2、使用椭圆选框工具创建一个圆形,创建一个新图层,在圆形选区中填充黑色,如图所示。

3、按下Ctrl+’打开网格,按下Ctrl+T进入自由变换状态,这时你会看来这个圆形的中心点,并且记在心里,按Enter。然后使用椭圆选框工具再创建一个圆形的选区,执行选择变换选区调整这个小的圆形选区的中心点与大圆的中心点重合,按下Enter。如图所示。

4、按下Delete键清除选区的内容,如图所示。

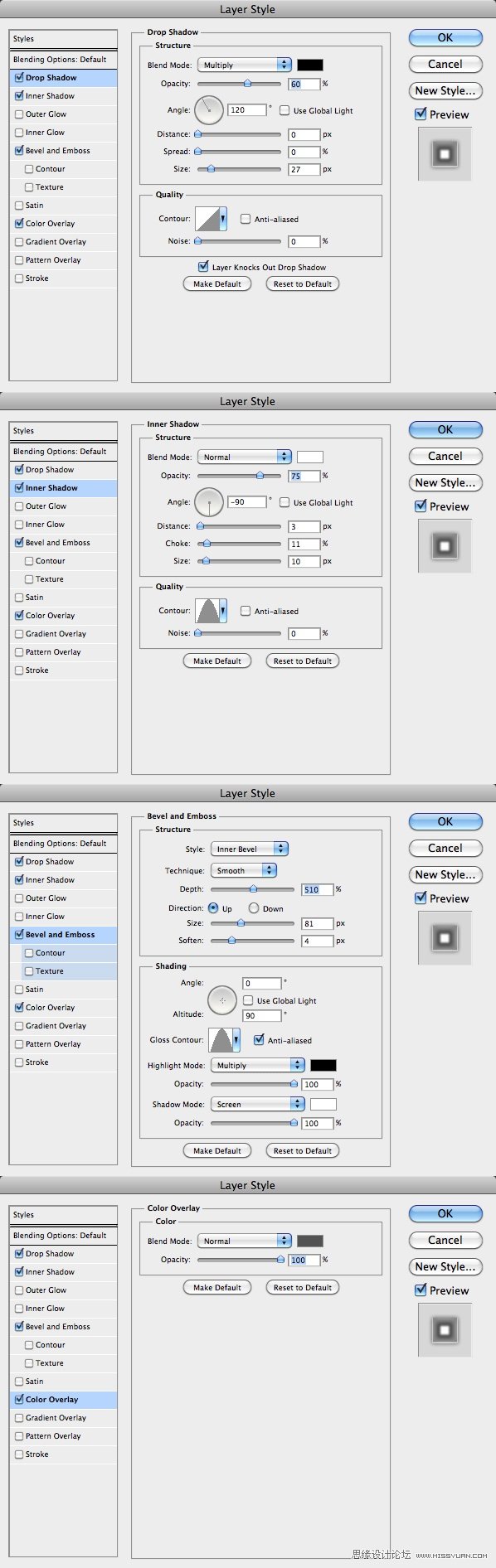
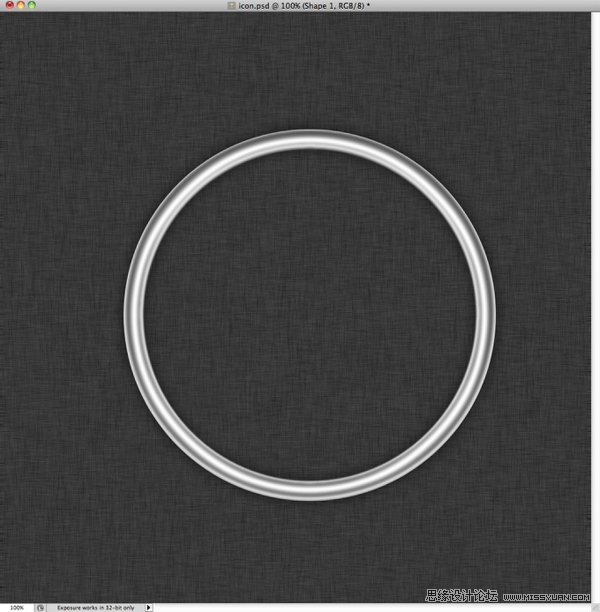
5、下面我们要通过图层样式功能制作一个雷达的金属边框。选择图层图层样式分别添加投影、内阴影、斜面和浮雕、颜色叠加。

效果如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
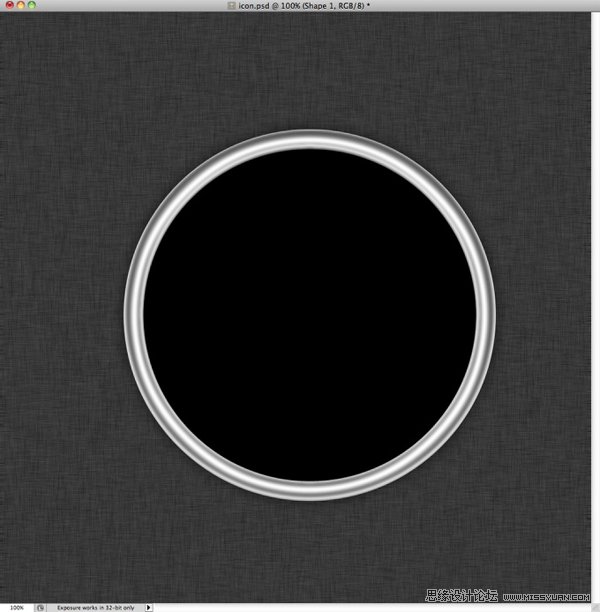
6、创建一个新图层命名为内圆1,在金属边框的里面填充黑色,如图所示。

7、按下Ctrl+J复制内圆1图层命名为内圆2,然后调整它的大小,让它略小于前一个黑色圆形,接着选择图层图层样式渐变叠加,设置颜色#7a5511到#180f00的渐变效果。

8、载入内圆2选区,新建一个图层,然后使用颜色#7a5511的笔刷在圆的上方涂抹一些颜色,并设置不透明度为5%左右,如图所示。

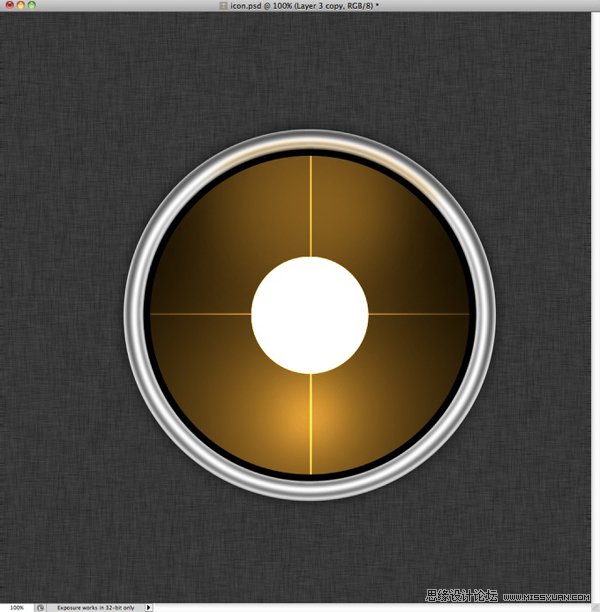
9、在图层面板中新一个文件夹,在文件夹中新建一个图层,在圆的中心画一个十字线,设置高斯模糊效果,使用0.5像素的半径。设置图层的不透明度为70%,混合模式为颜色减淡,如图所示。

10、使用椭圆选框工具在雷达的中间再画一个小圆,如图所示。

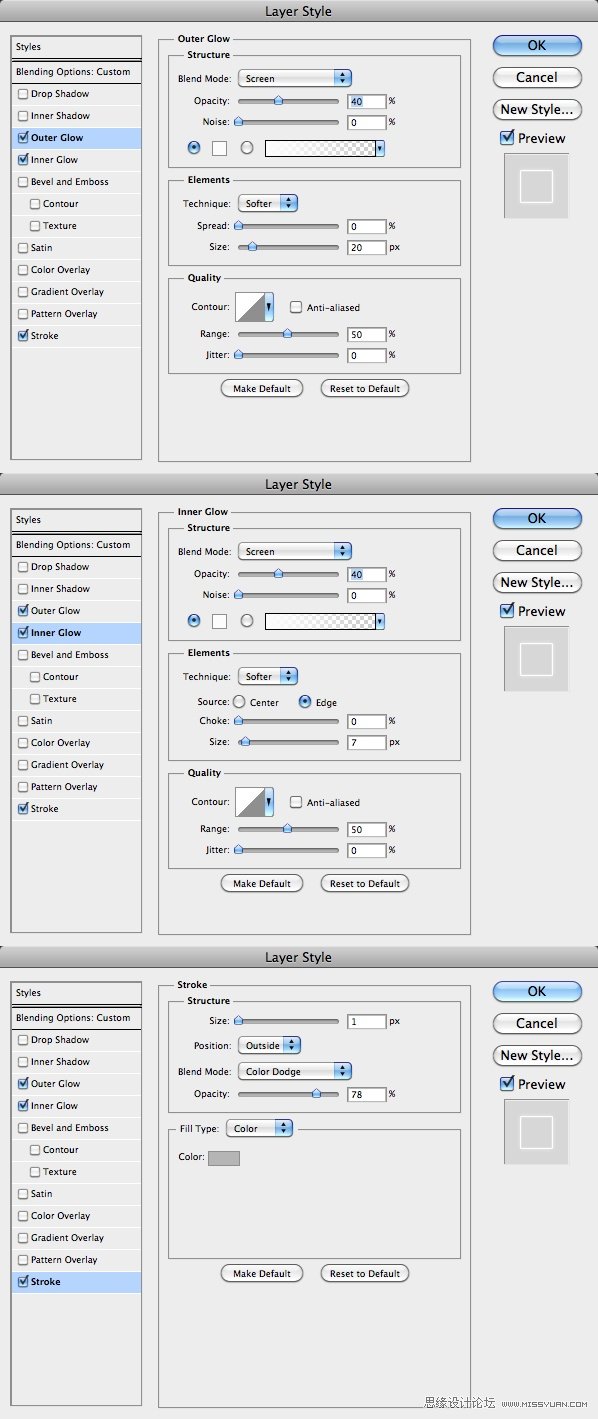
11、设置这个小圆的填充为0,然后添加外发光、内阴影、和描边边3个图层样式,如图所示。

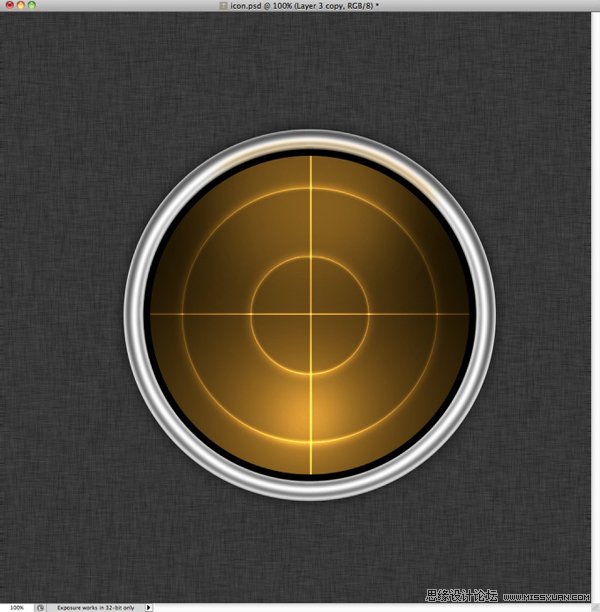
12、再制作一个较大的圆,设置混合模式为颜色减淡效果如图所示。

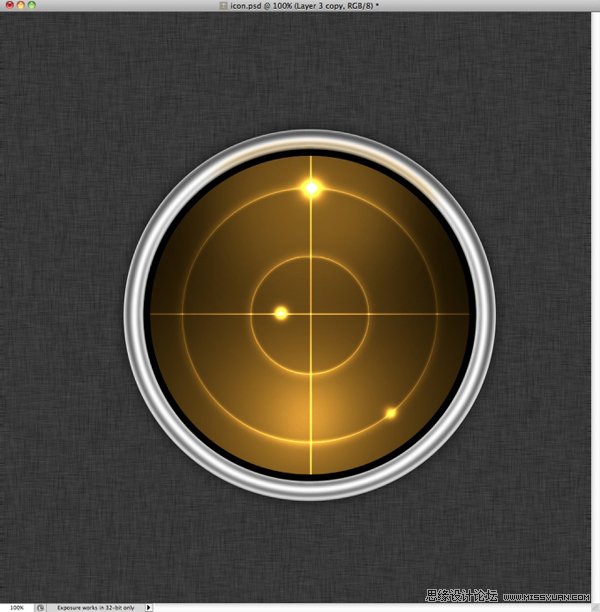
13、新建一个图层混合模式为颜色减淡,使用画笔工具在雷达的线上画一些圆点,并使用减淡工具修整一下,如图所示。

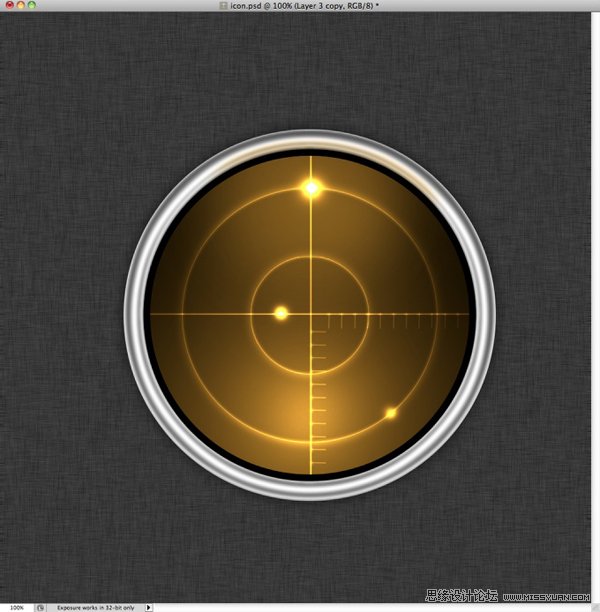
14、为了丰富雷达的数据效果,可以现添加一些刻度,如图所示。

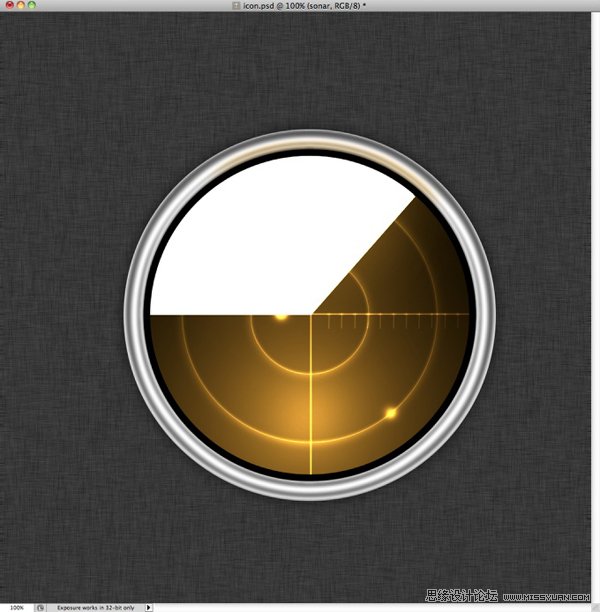
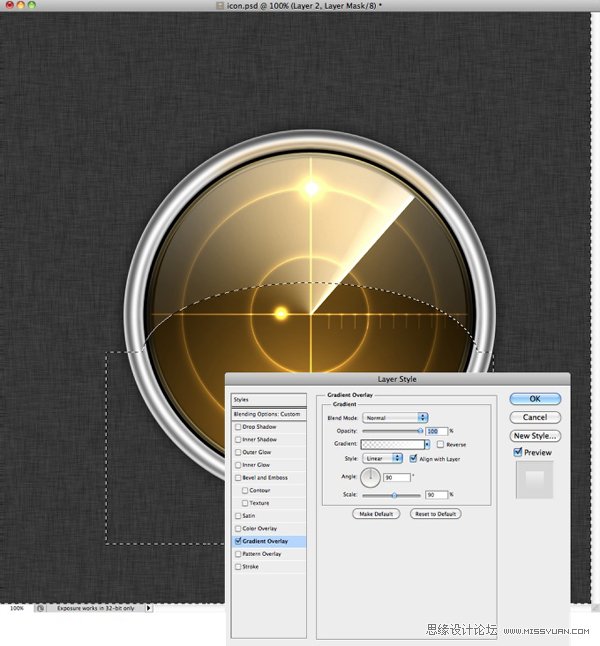
16、使用钢笔工具创建一个扇形,填充白色,如图所示。

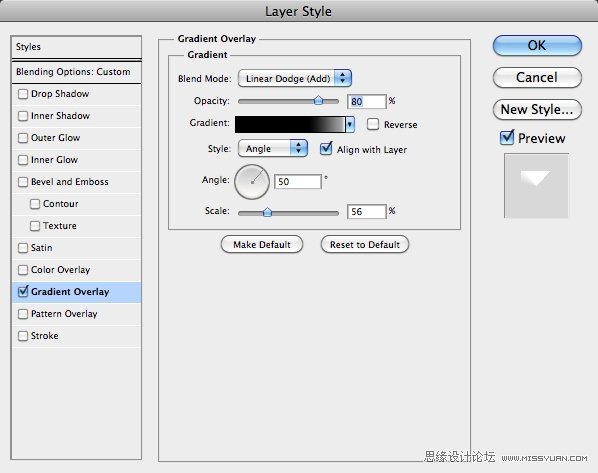
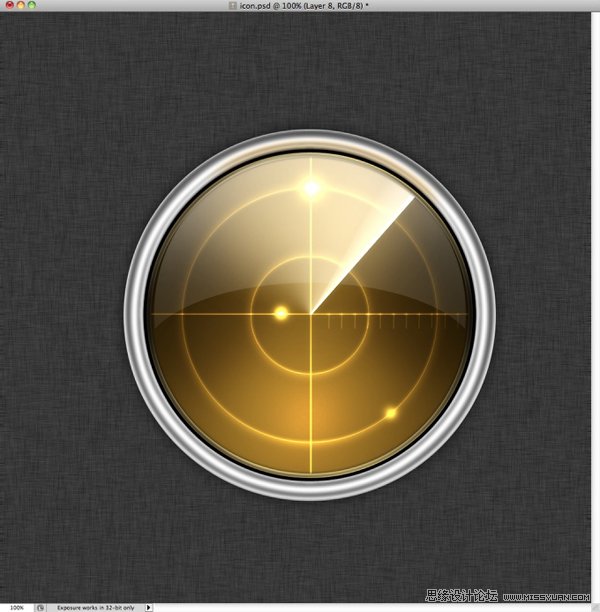
16、设置混合模式为滤色,填充为0,然后添加一渐变叠加的图层样式,如图所示。

效果如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
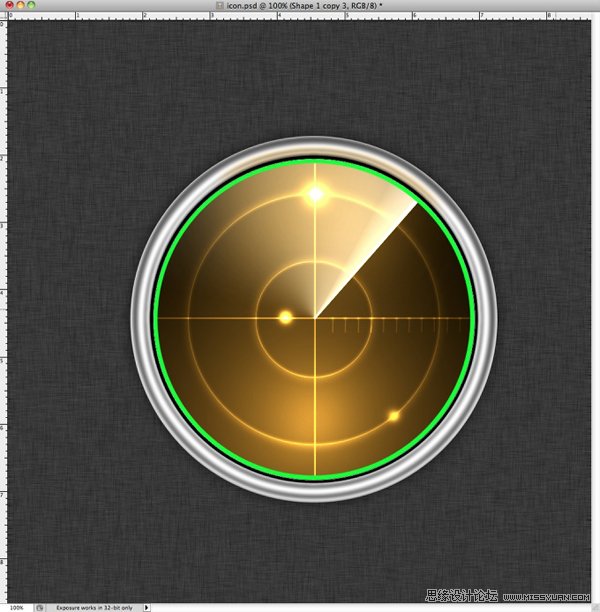
17、由于前面我们没有制作雷达边框与仪表盘之间的圈子,现在我们开始制作。新建一个图层,载入内圆1的选区,然后填充绿色,再载入内圆2的选区,按Delete清除选区的内容,得到一个环形,如图所示。

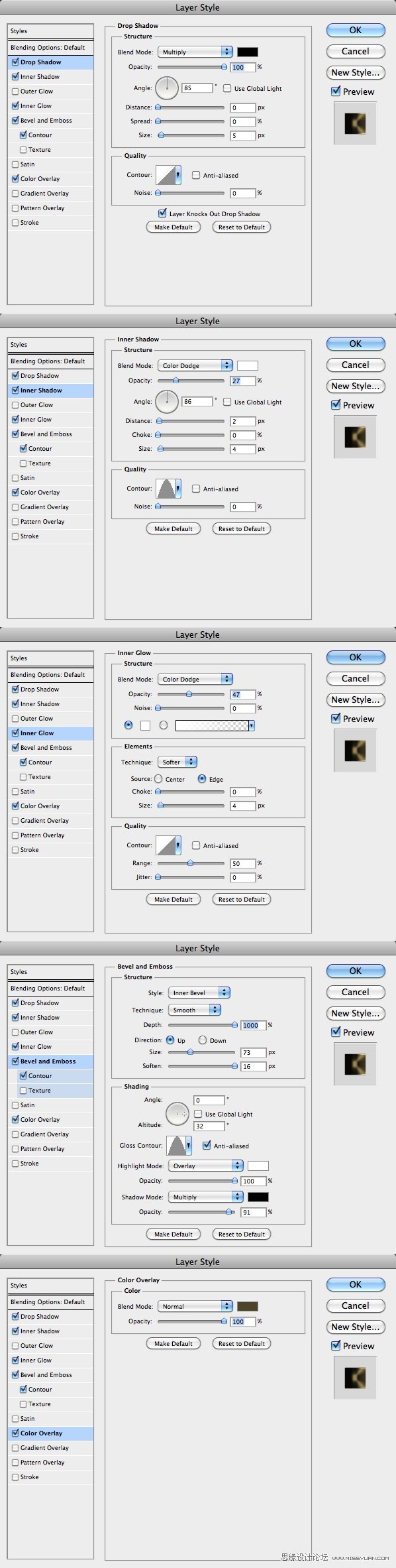
18、为一个环形添加以下的图层样式。

效果如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
19、新建一个图层,载入内圆2的选区填充白色,添加一个透明到白色的渐变叠加图层样式。然后选择椭圆选框工具,在属性栏中按下新选区按钮,选择圆形的下半部分,最后按Delete清除,如图所示。

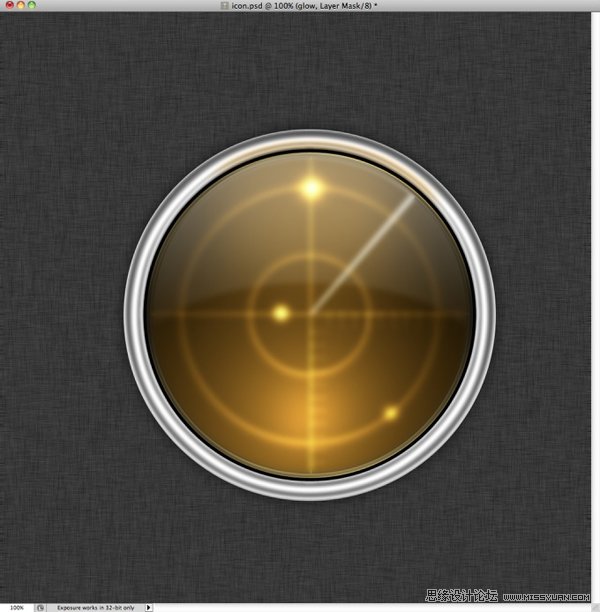
20、清除雷达边框图层的眼睛,然后按下Ctrl+Shift+Alt+E盖印图层,然后再打开雷达边框图层的眼睛,选择盖印得到的图层,设置高斯模糊效果,然后设置图层不透明度为50%,混合模式为滤色,如图所示。


最终效果如图所示。

大家还可以通过添加色相/饱和度或使用新建调整图层制作不同颜色的雷达。

来源:https://www.tulaoshi.com/n/20160216/1569531.html
看过《Photoshop绘制MAC风格的雷达图标》的人还看了以下文章 更多>>