今天图老师小编给大家介绍下Photoshop绘制简洁风格的音量图标,平时喜欢Photoshop绘制简洁风格的音量图标的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS 】
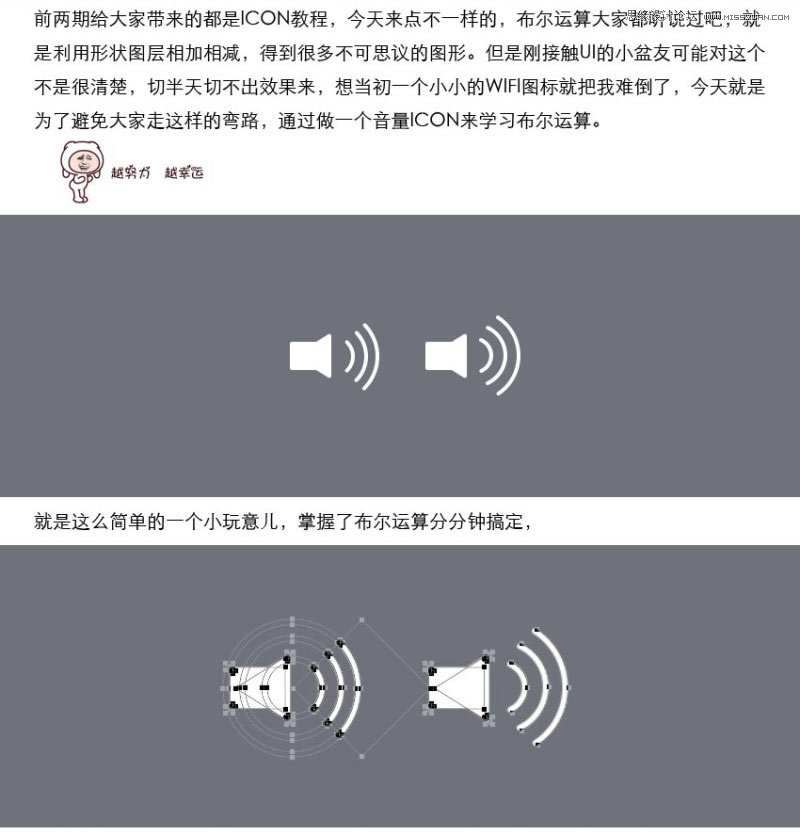
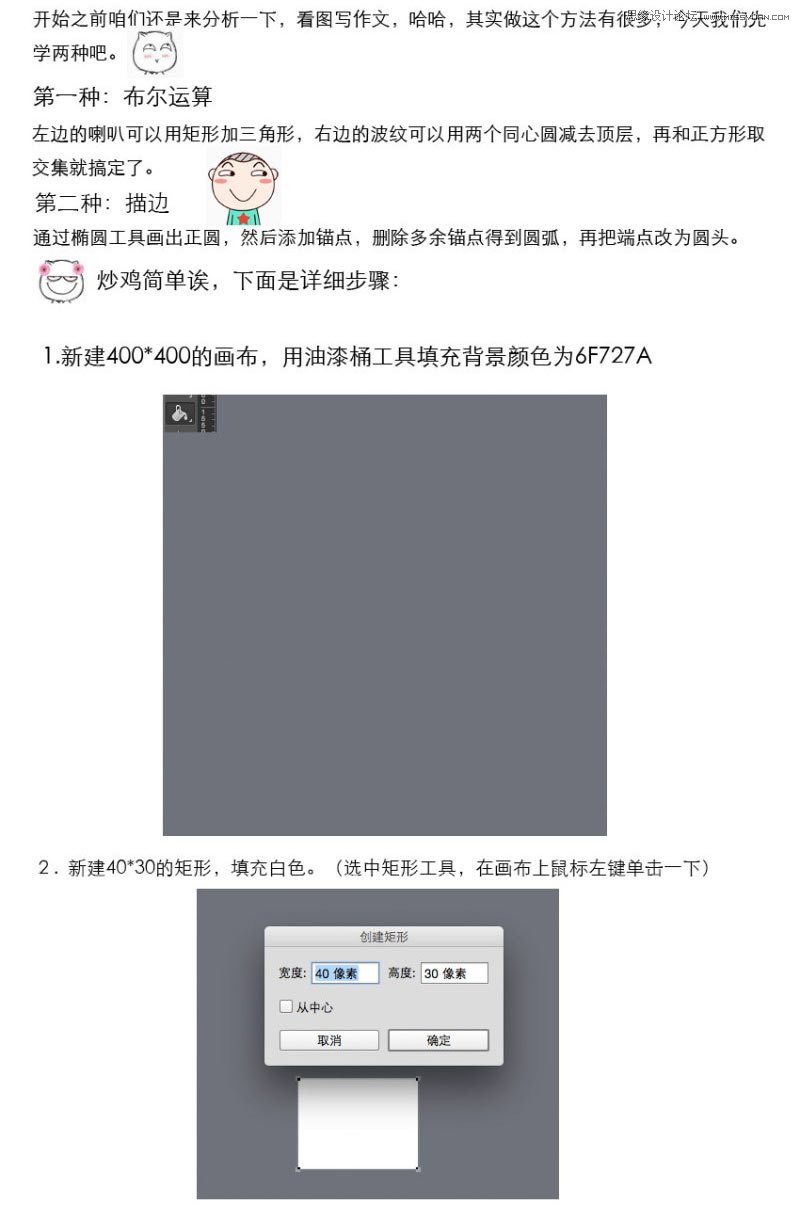
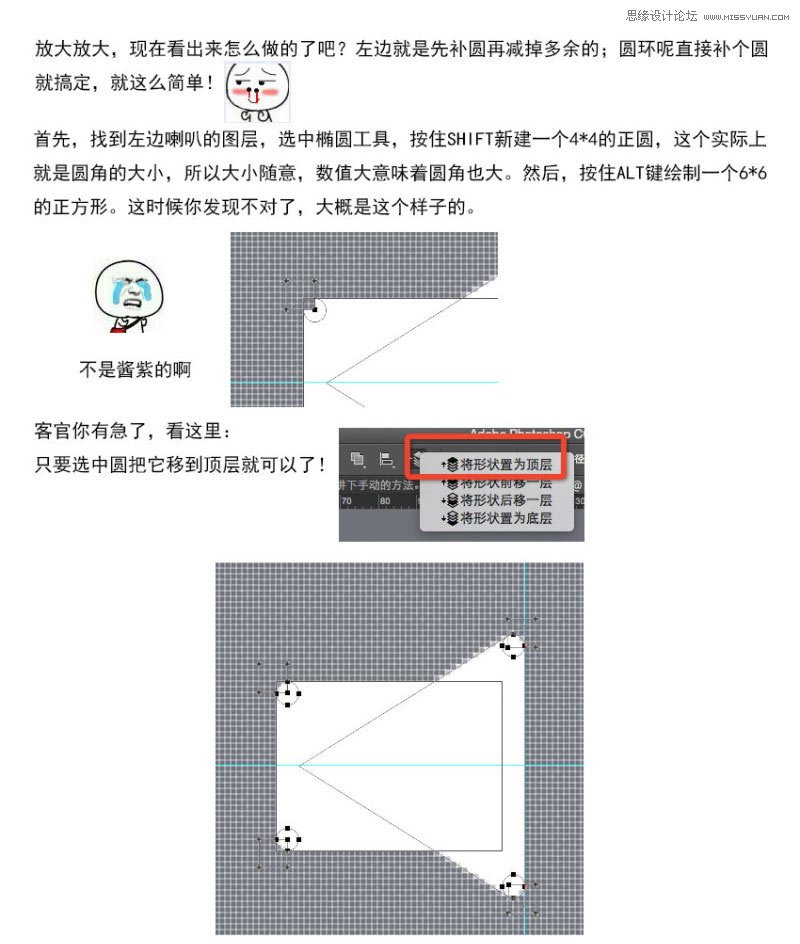
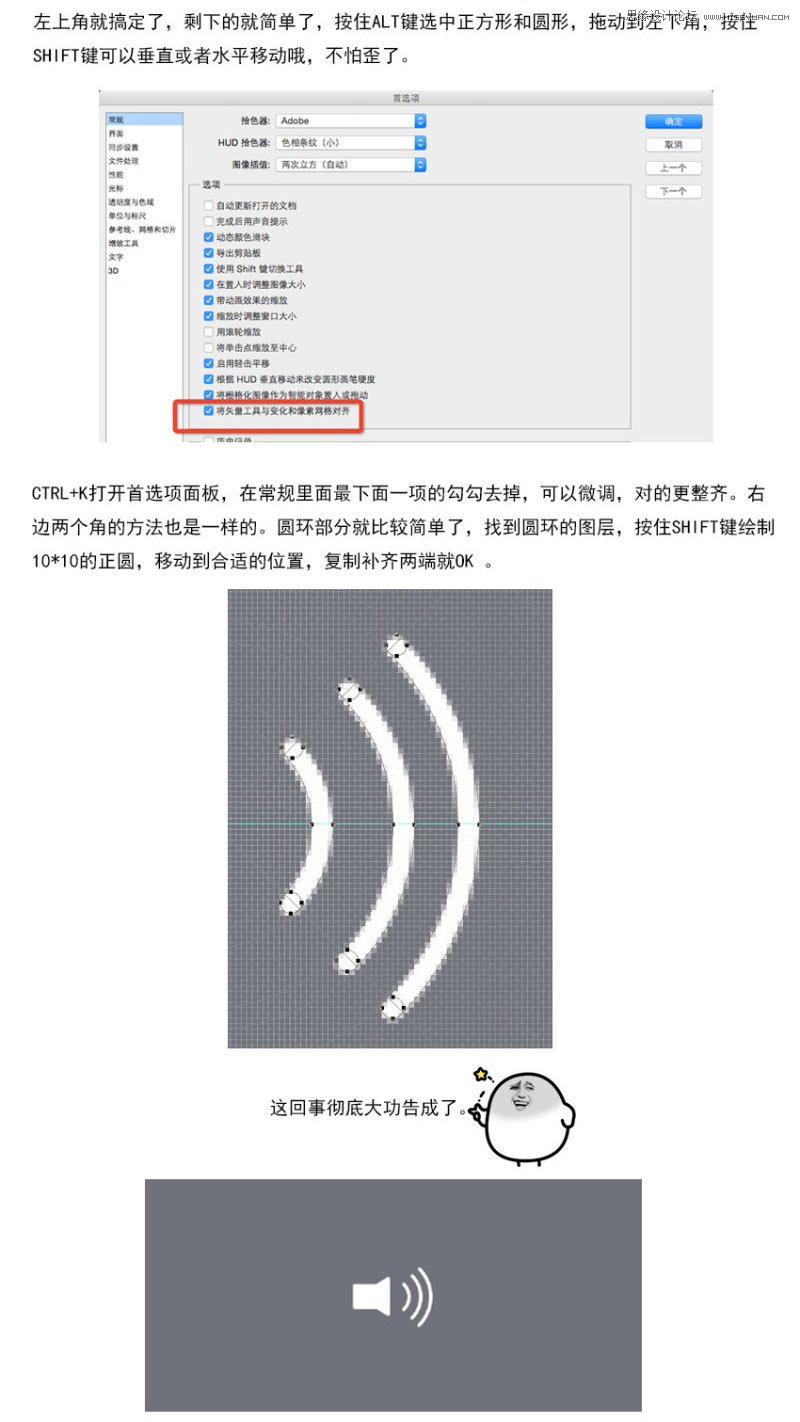
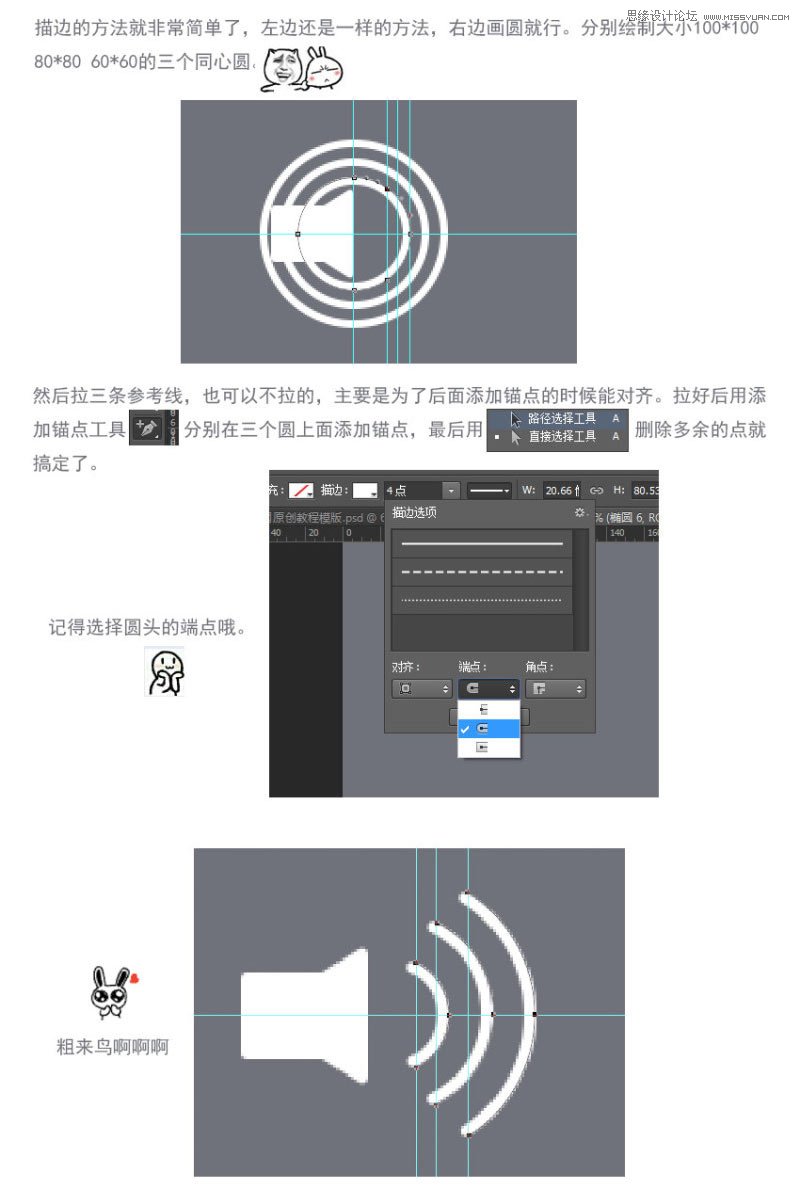
本教程主要使用Photoshop绘制简洁风格的网页音量图标,今天主要使用布尔运算法给大家来绘制,简单地说就是利用形状图层相加相减,然后得到很多不可思议的图像,这个是学习图标的朋友必须要知道的工具,喜欢的朋友让我们一起来学习吧。对了有什么不懂的地方可以下载源文件研究。
教程源文件:简洁风格的音量ICON图标教程源文件











来源:https://www.tulaoshi.com/n/20160215/1564537.html
看过《Photoshop绘制简洁风格的音量图标》的人还看了以下文章 更多>>