有了下面这个Photoshop绘制立体风格红色钟表图标教程教程,不懂Photoshop绘制立体风格红色钟表图标教程的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop绘制立体风格红色钟表图标教程,钟表是生活中最常见的,不过要制作出来还是要花一定心思和时间的。下面的教程将介绍如何制作一个壁钟。作者制作得非常细致,基本上每一步都有详细的说明,喜欢的朋友可以尝试一下。
最终效果

1、新建文档:2304×1708PX,分辨率:300。调出标尺:Ctrl + R在标尺上点击鼠标右键,将标尺显示为百分比形式。确定中点:键盘V键,一定一定要让输入法成为这种形式,之后从上、左标尺处拖出两条参考线来,定于50%处。准备工作完成了。
2、拉出下图所示的蓝色到黑色的径向渐变作为背景。

3、花纹叠加:背景层上新建一层。给背景加上好看的花纹。可以找一张素材图直接叠加上,或者像我这样自己做一个。键盘V键,Shift + 加号或者减号键,调整此层的图层模式为叠加,键盘V键,数字键3,调整图层不透明度为30%。

4、钟面形状制作。新建一层,命名为钟表主面,所以不如直接用Main Clock。键盘m键,椭圆选区工具。按住Alt + Shift 键,从参考线交叉点起拖一个正圆出来。键盘D键,将前景色和背景色调整为PS默认颜色,之后Alt + Delete 键为选区填充上前景色。Ctrl + D取消选区。

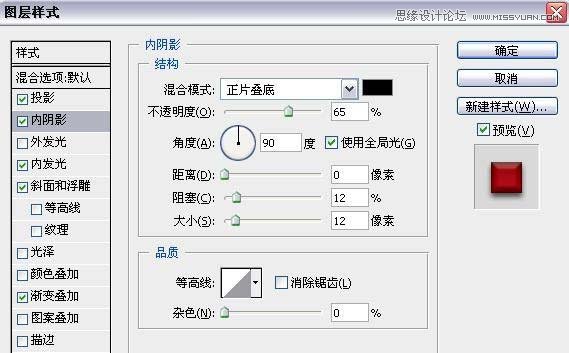
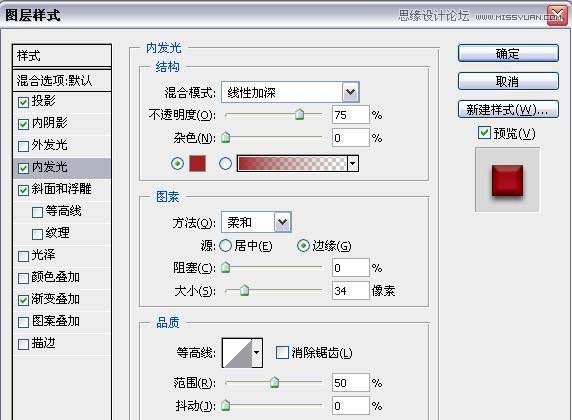
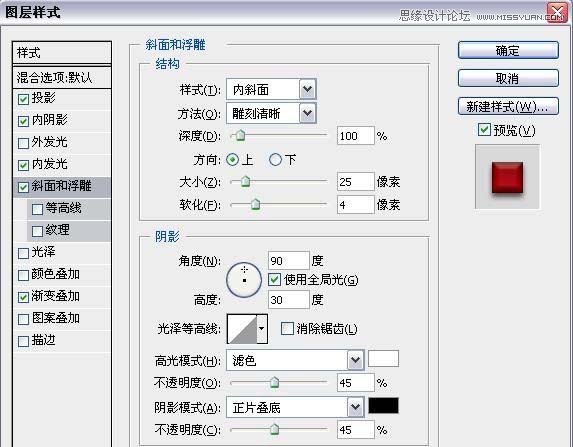
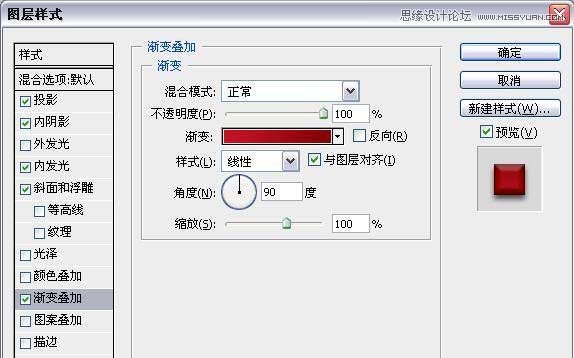
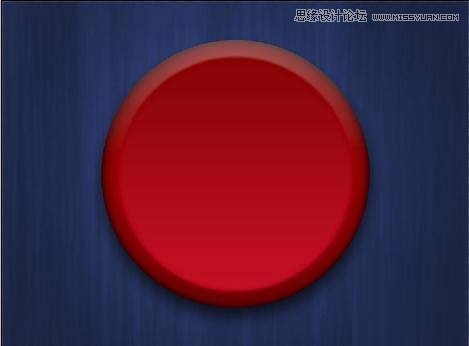
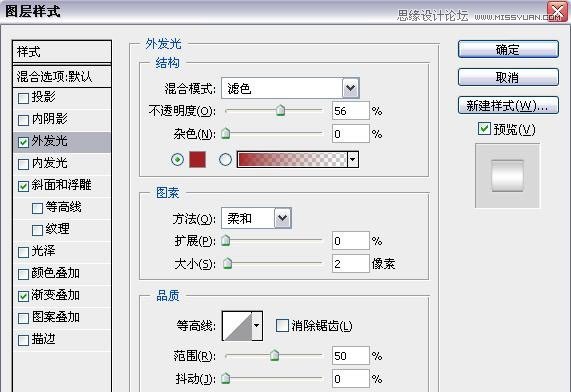
5、钟面效果添加。双击Main Clock图层调出图层样式窗口。添加样式,参数及效果如下。






6、键盘t键,在画布任何一个地方敲入00【为什么是00呢,据作者说这样更容易在后期进行中心点对齐】。至于数字的形状和大小,童鞋们就自己看着来吧,同时选中刚敲的这数字层和背景层【Ctrl + 鼠标左键点击这两层的图层名称位置】,利用对其工具使两层中心点对齐。
7、键盘v键,点击Shift 键的同时鼠标左键拖动数字00水平向上移动,一半在钟面内一半在钟面外即可:

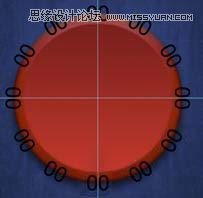
调整好位置后Ctrl + T ,调出自由变换大小工具,把变换工具的变换中心点拖动到参考线交叉点(Alt + 鼠标左键)。将变换角度调整为30度。 回车确认应用变换效果。Ctrl + Shift + Alt + T 重复应用变换效果(话说,这个组合键真的是很有用的,很多匪夷所思类似的图案都是用这个组合,童鞋们最好记住了哈)。让数字00平均分布在钟表周围,且,为12个。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
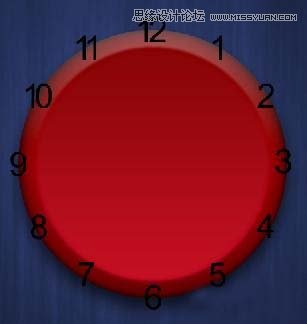
8、键盘T键,将所有的00更改为正确的数字。用Ctrl + T键调整数字角度为正常显示。

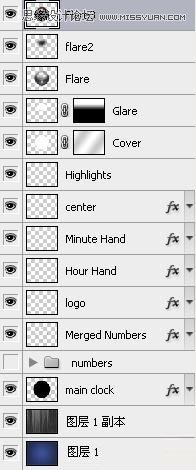
9、选中最顶上的数字层,按住Shift 键再点击一下最底下的数字层(也就是选中12个数字层)Ctrl + G 键组合,Alt 键点击组合前面的小眼睛,只显示组合,其它层隐藏,之后Ctrl + Shift + Alt + T合并所有可见图层,这时候你会发现在你的图层面板最上面出现了一个单独的数字层。
将此层命名为 Merged Numbers。现在可以点击组合前面的小眼睛让它不显示啦!

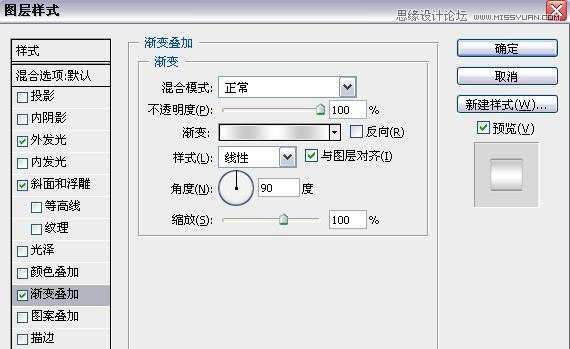
10、添加数字效果。Ctrl + T 把数字调整到合适大小。注意:拖动调整框的时候一定要按住Shift + Alt 键,以确保大小调整是以中心点为中心并由四周像中心变化的。。。)下面加效果:



其中渐变的两个颜色为:#ffffff,#c8c8c8。注意,调整好颜色之后把它保存为一个新的渐变。嗯~是这个样子了(我喜欢金属感觉!喜欢水晶质感!)

11、添加指针:
新建一层,命名为hour hand。键盘u键,选择自定义形状工具,之后选择铅笔形状,拖出指针。Ctrl + T,将指针旋转为直上直下,并将其顶点对齐到参考线交叉点。Ctrl+J复制此层,重命名为minute hand。选中复制层指针的上半部分,ctrl+T,按住shift键将其上半部分拉长。隐藏minute hand层。选中hour hand,ctrl+T,将中心点移动到参考线交叉点,并旋转指针到一定位置。
同理操作minute hand层。为指针添加效果:
投影:不透明度=55,距离=11,大小=13(minute hand层的距离为14);
内阴影:不透明度=42;
斜面和浮雕:方法=雕刻清晰,大小=9,高光模式不透明度=55,阴影模式不透明度=55;
渐变叠加:用刚刚我们保存的新渐变,角度为96。

12、为钟面加光效:键盘d键将前景色背景色转换为默认颜色,键盘x键将前景色背景色交换。新建一层命名为highlights。键盘b键调出画笔工具,笔刷直径调整为150,硬度0%,不透明度为30%。在合适的地方化上白色半透明的高光。笔刷直径调整为50,不透明度为60%,在刚刚画上高光的中心点一下。

13、为钟表假如你喜欢的商标。在hour hand和minute hand两个图层下面插入商标图片,ctrl+T调整商标大小。复制Merged Numbers层的图层样式并粘贴到商标层,修改一下其中斜面和浮雕的效果,大小=5,软化=0.

14、新建一层,命名为center。Ctrl+鼠标左键点击main clock层,调出选区。填充任何颜色(ctrl+delete)。Ctrl+d取消选区。Ctrl+T调整大小(这个做的是表中心那一个固定时针和分针上面的东东,所以不要太大)复制main clock图层的图层样式,粘贴到center层。将投影的距离改为19,大小改为13.去掉内发光选项。

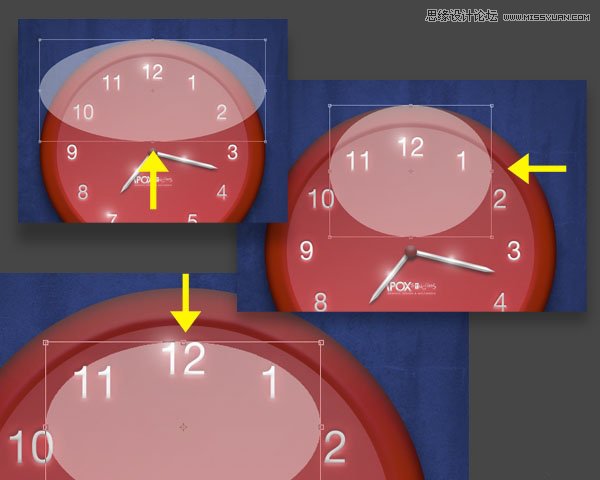
15、新建一层,命名为cover。Ctrl+鼠标左键点击main clock层,调出选区。键盘d键,ctrl+delete填充白色。Ctrl+d取消选区,图层不透明度调整为20%(键盘v键,数字键2)Ctrl+T,shift+ctrl+alt变换大小,将白色边缘调整到比表面边缘的阴影部分稍小。

16、为图层创建蒙版,选择渐变工具(键盘G键)。选择线性渐变。用我们保存好的白灰渐变斜向填充蒙版(从画布的左上角拖到画布的右下角)。

17、新建一层命名为glare。Ctrl+鼠标左键点击cover层调出选区,键盘d键将前景色背景色改为默认。Ctrl+delete选区填充为白色。键盘v键,数字键4将图层不透明度调整为40%.。Ctrl+D取消选区。Ctrl+T调整大小:

为glare层加蒙版。渐变工具填充为白黑渐变。
![]()
18、Ctrl+n新建文件,大小:7*7英寸,分辨率:300dpi。双击背景层解锁。填充为黑色。滤镜-渲染-镜头光晕。选105mm,110%。确定应用滤镜。Ctrl+shift+F,将不透明度调整为90%,渐隐刚刚的滤镜效果。
滤镜-扭曲-极坐标。极坐标到平面坐标。确定应用。编辑-变换-垂直翻转。之后 滤镜-扭曲-平面坐标到极坐标。确定应用。选择椭圆形选区工具(键盘m键),选择中间的球形,之后ctrl+shift+I反选,delete删除,将剩余的圆形拖动到我们做的钟表文件中。

19、将刚刚拖过来的球形中心对准参考线交叉点。Ctrl+T,ctrl+shift+alt将圆形调整为和 cover层的圆形一样大小,将大片的亮度旋转到正下方,回车,确定应用。将此层命名为flare。放在glare图层上面。图层模式改为柔光。

Ctrl+鼠标左键点击 glare图层,调出选区。Shift+F6羽化100像素。Ctrl+shift+J复制出所选区域。新层重命名为 flare2,图层模式为滤色。

20、新建一层命名为flare3。Ctrl+鼠标左键点击 cover层,调出选区。填充黑色。不要取消选区,滤镜-渲染-镜头光晕,50-300mm,110%,方向从正左到正右:

21、Ctrl+D取消选区。Ctrl+T将最亮的地方旋转到正上方。图层模式改为柔光。


22、建一层命名为Inner Rim,ctrl+鼠标左键点击main clock层调出选区,填充白色,取消选区。Ctrl+T将白色圆形缩小,大小到表面边缘的明暗交界处。Ctrl+鼠标左键点击 cover层调出选区,delete删除所选区域。

将图层不透明度调整为70%,创建图层蒙版。由黑到白填充线性渐变。

23、新建一层命名为outer rim。ctrl+鼠标左键点击main clock层调出选区,填充白色,取消选区。
ctrl+鼠标左键点击 inner rim层调出选区,按住shift键连同选区中间的部分一起选中,delete删除。图层不透明度调整为80%。创建图层蒙版,渐变工具径向渐变白向黑填充。
![]()

24、新建一层命名为shadows。填充黑色,图层模式改为柔光。创建图层蒙版。黑向白线性渐变。 最后合并图层 得出最终效果图。

来源:https://www.tulaoshi.com/n/20160215/1564836.html
看过《Photoshop绘制立体风格红色钟表图标教程》的人还看了以下文章 更多>>