想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作超酷效果的金属立体字,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
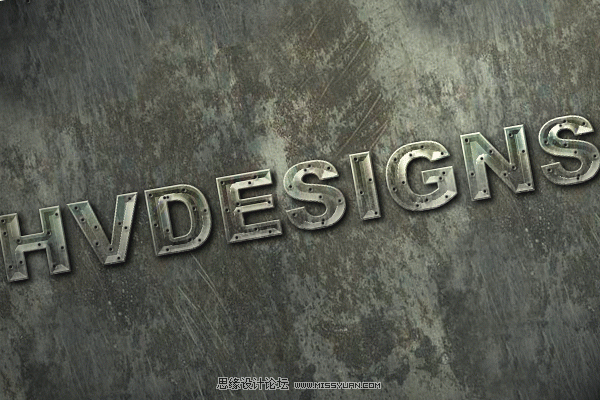
最终效果

让我们开始吧
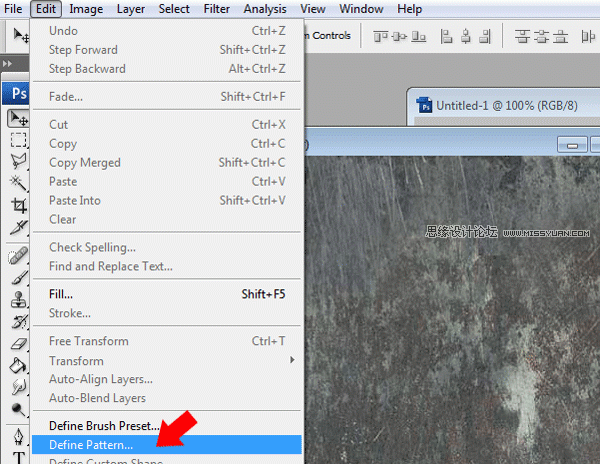
创建一个800 × 600像素,没有任何背景色的新文件。下载金属纹理然后在Photoshop中打开它,打开之后去编辑定义图案。

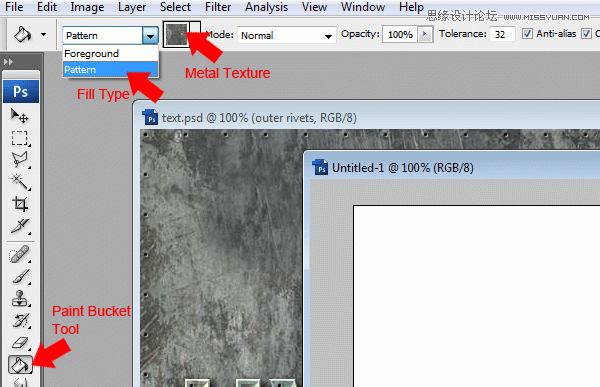
关闭纹理文档窗口并返回到你的原始文件中。用金属纹理填充你的背景层:选择油漆桶工具,选择图案填充。

添加文本
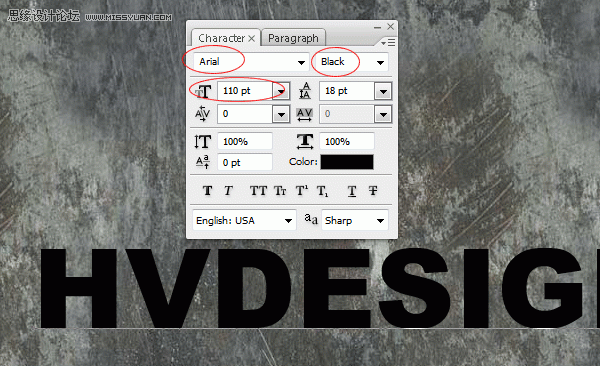
选择文字工具,然后在画布上键入你的文本。使用较大的字体类型,以便使文本突出。这是我的设置。

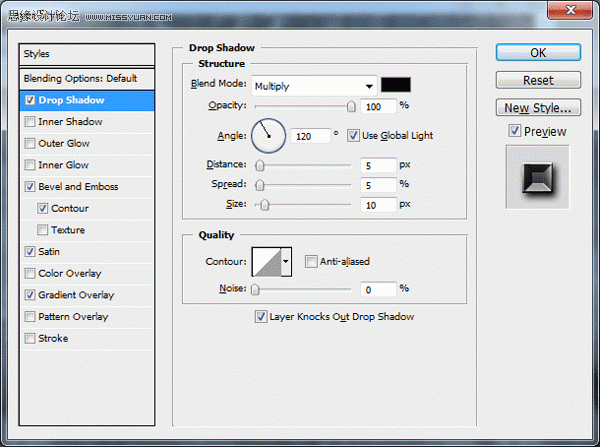
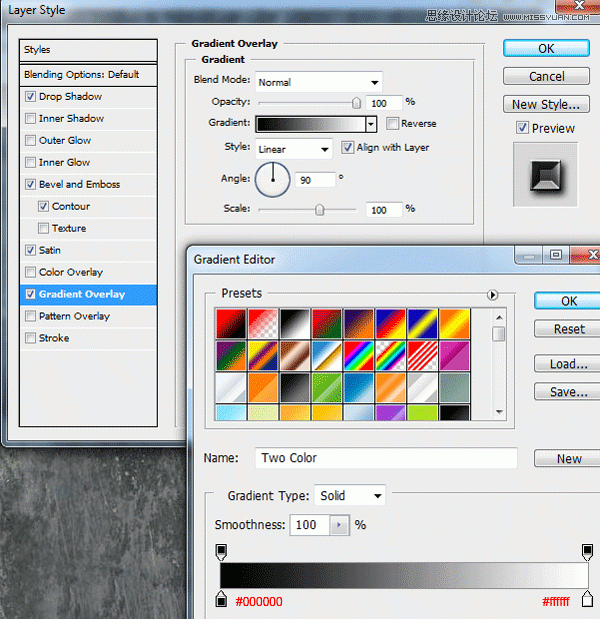
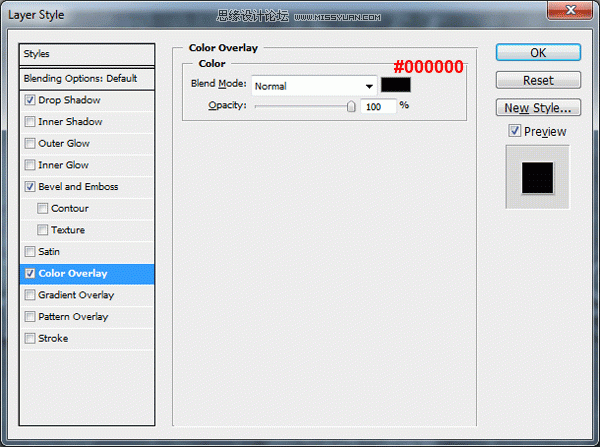
按下图添加文字图层的图层样式。





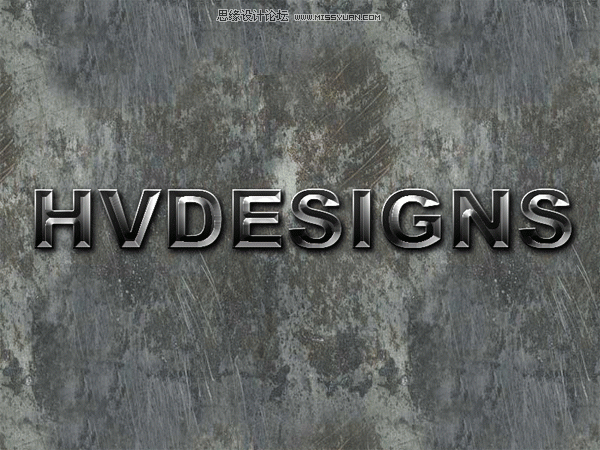
你应该得到如下效果:

给文本添加纹理背景
选择文本加载你文本图层的选区,去选择加载选区或按住键盘上的CTRL键点击图层面板上文本层的缩略图。在文本层上方创建一个新层,然后用金属图案填充选区。

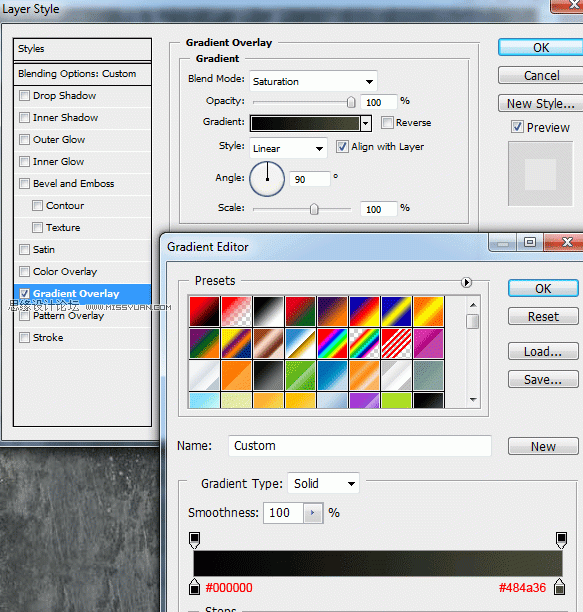
现在你已经填充了选区,设置图层的混合模式为滤色,添加渐变叠加,使用下图设置:

你应该得到如下效果:

给文本添加深度
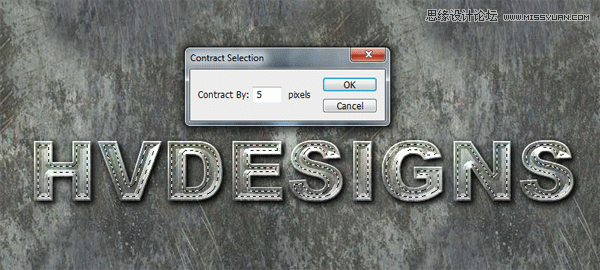
再次选择文本加载你的文本层选区,去选择加载选区或按住键盘上的CTRL键点击图层面板上的文本层的缩略图。 在纹理文本填充层的上方创建一个新层,然后收缩选区5像素。去选择修改收缩。

重置你背景的前景色为黑色和白色,然后用一些云彩填充选区,去滤镜渲染云彩。

现在去滤镜渲染分层云彩。

最后设置图层的混合模式为柔光,你应该得到这样的效果。

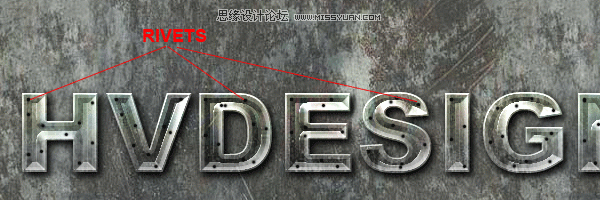
添加铆钉
再次选择文本加载你的文本层选区,去选择加载选区或按住键盘上的CTRL键点击图层面板上的文本层的缩略图。
在所有图层的上方创建一个新层,然后收缩选区6像素。(选择修改收缩)保持选区是活动的,选择画笔工具。打开画笔面板。

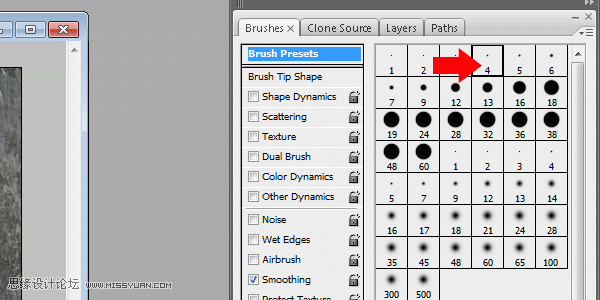
选择画笔尺寸为4

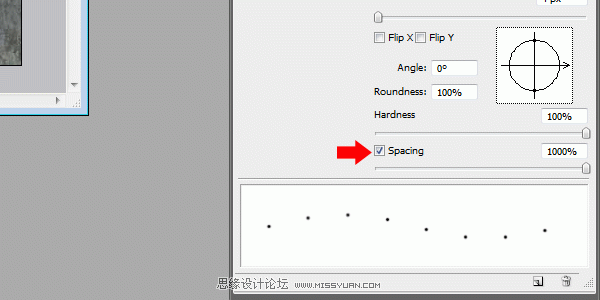
然后设置画笔间距为1000%。

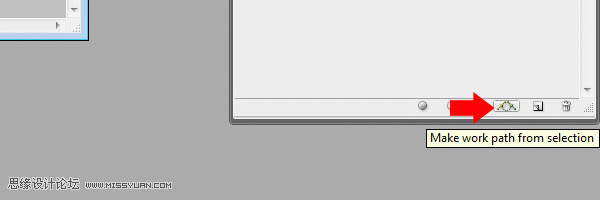
现在打开路径窗口,进入窗口路径,在路径窗口底部点击从选区中做工作路径按钮。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
回到图层面板,并确保新的空白图层被选中。选择钢笔工具,然后在你的画布上点击右键并进入描边路径。再次右击鼠标,去删除路径。

为铆钉添加一些样式
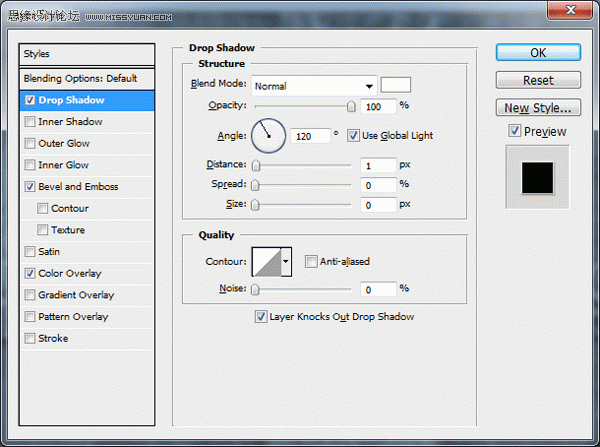
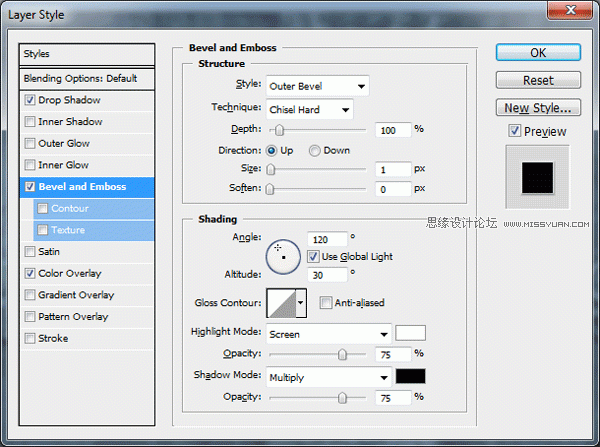
选中铆钉层,选择添加以下图层样式。



你将得到如下效果:OK完成了,希望你喜欢这个教程。我们将期待着您的建议与意见。

来源:https://www.tulaoshi.com/n/20160216/1570281.html
看过《Photoshop制作超酷效果的金属立体字》的人还看了以下文章 更多>>