Photoshop教程:打造网页常用圆形折角图标,本例介绍运用PS绘制网页常用圆形折角图标,主要通过运用选框工具、自由变换工具、图层样式等手绘完成最终效果,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
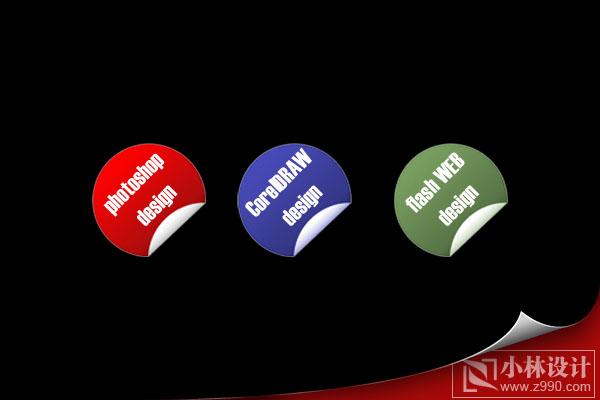
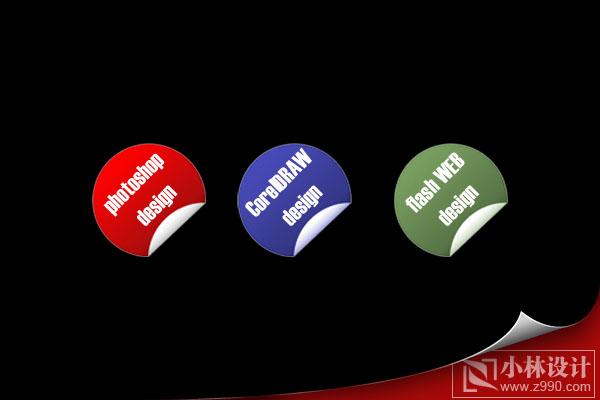
最终效果:

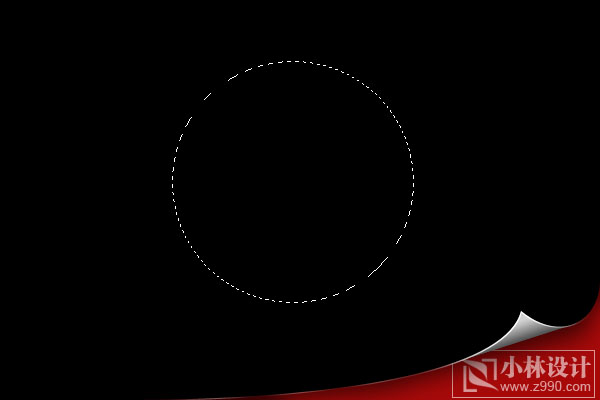
1,按Shift键,创建正圆形选区

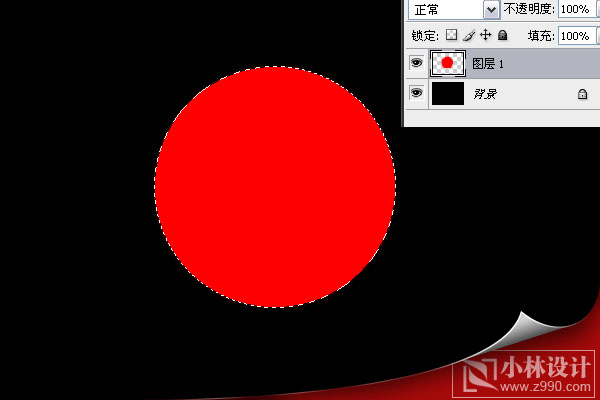
2,新建图层1,填充红色
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

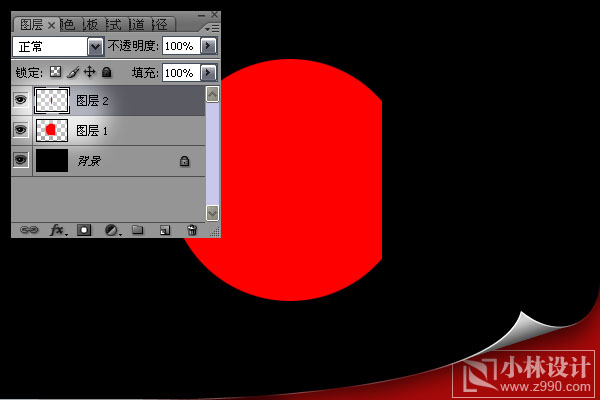
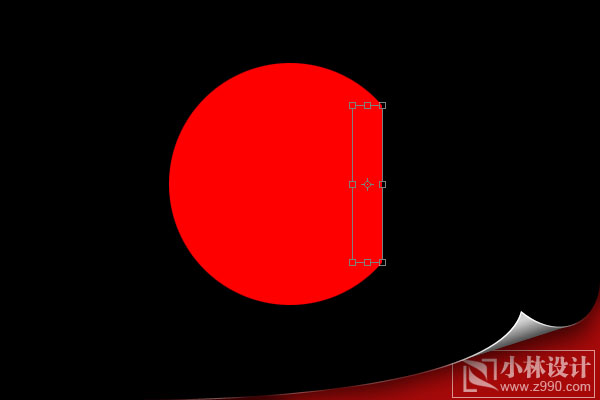
3,创建矩形选区

4,CTRL+X(剪切),再CTRL+V(粘贴),产生一个新的图层2

5,选择图层2,CTRLT(自由变换)调整到合适的位置

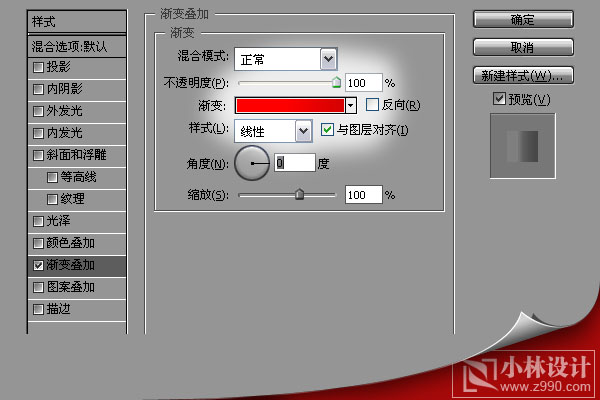
6,为图层2添加图层样式(渐变叠加)


7,同样为图层1添加图层样式(渐变叠加)

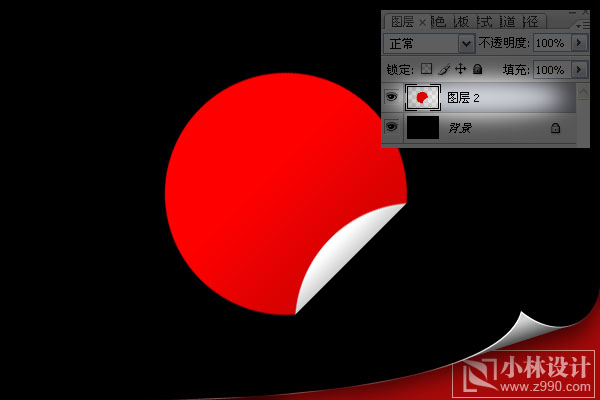
8,将图层1和图层2合并,再CTRL+T旋转到一个合适的角度

9,输入文字,完成最终效果

来源:https://www.tulaoshi.com/n/20160129/1506258.html
看过《Photoshop教程:打造网页常用圆形折角图标》的人还看了以下文章 更多>>