今天图老师小编要跟大家分享PS教程 Photoshop制作圆形简洁开关图标,精心挑选的教程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - ps图片合成教程 】
想要自己用photoshop设计出一个圆形简介开关,那么就一起来看看下面这个教程吧,制作之前我们先找一些实物照片来分析一下开关的质感,色彩表现等。然后分解开关,了解它的结构。再设定材质为塑料,设定好光源位置就可以绘制了。
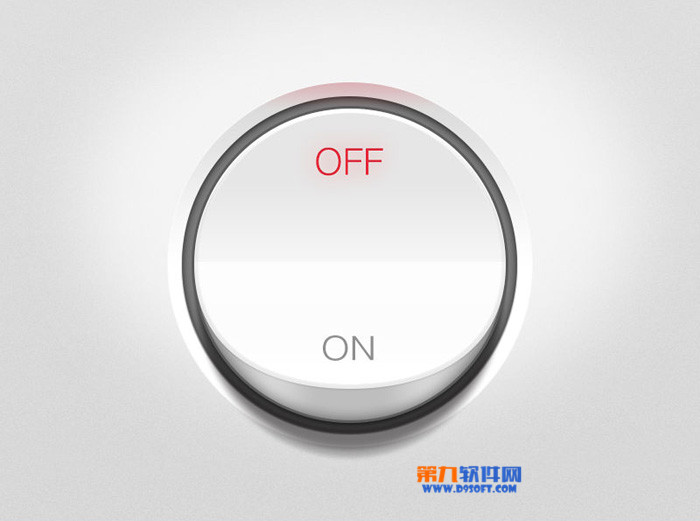
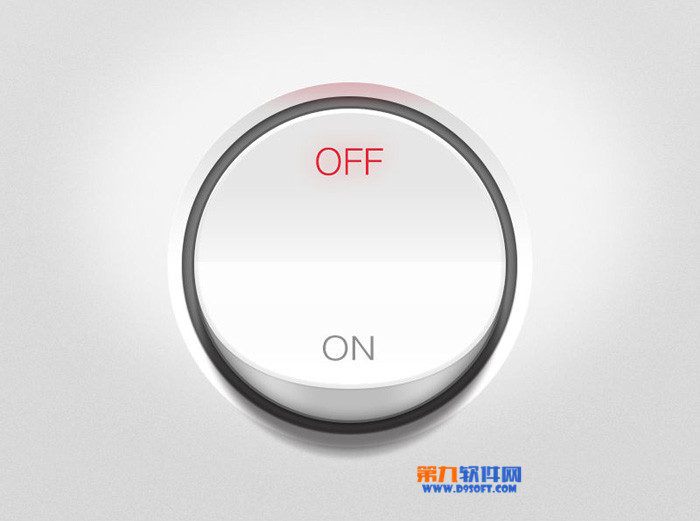
效果图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
PS教程 Photoshop制作圆形简洁开关图标(上)
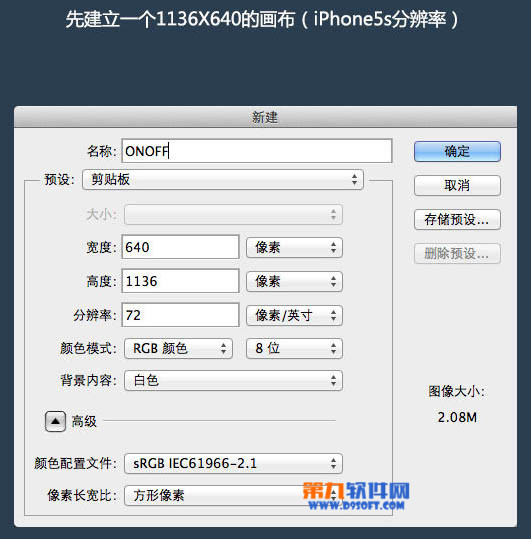
1、先建立一个1136 * 640的画布。

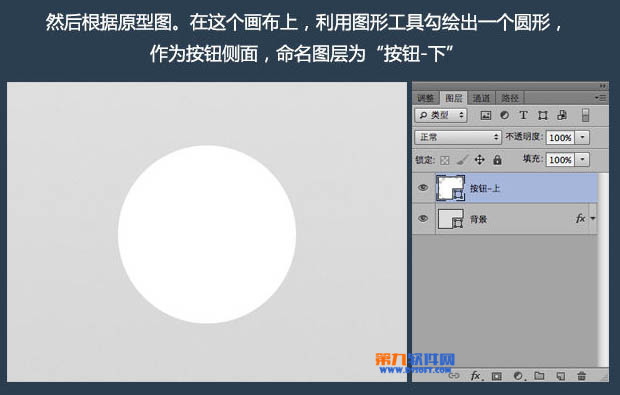
2、在这个画布上,用椭圆工具勾绘出一个圆形,作为按钮侧面,命名图层为按钮-下。

3、建立一个新图层,画一个同样大小的同心圆,再选中底边锚点,向上拖到锚点位置如图,作为按钮正面,命名图层为按钮-上。

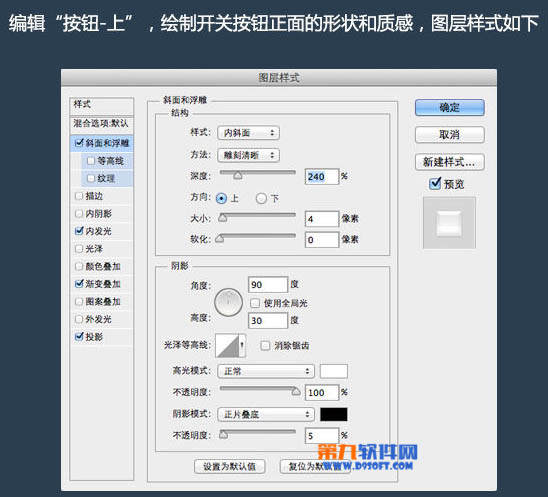
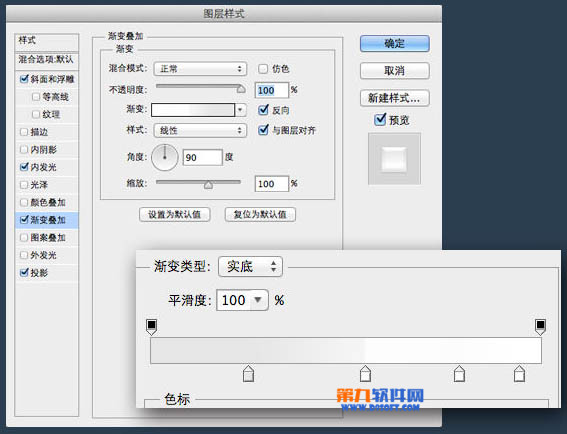
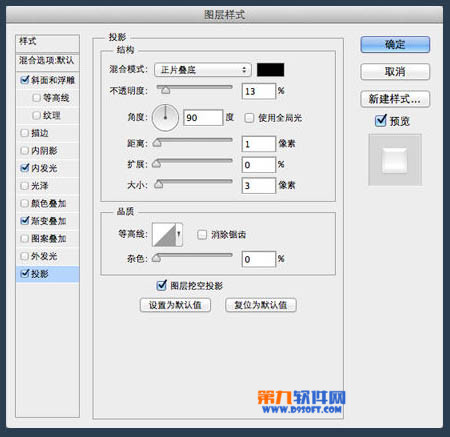
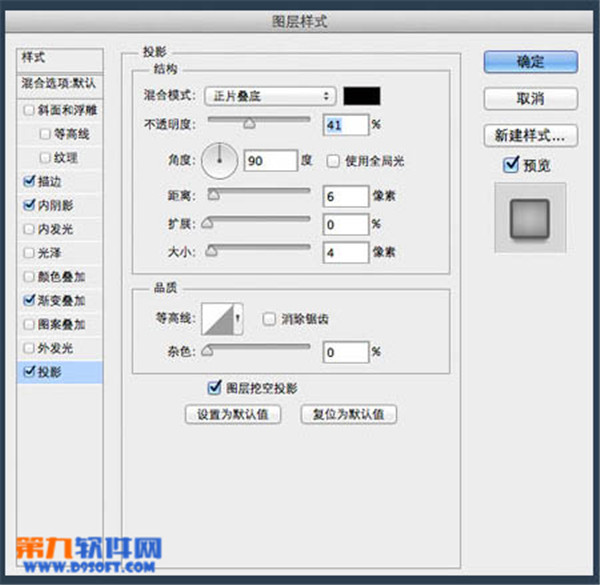
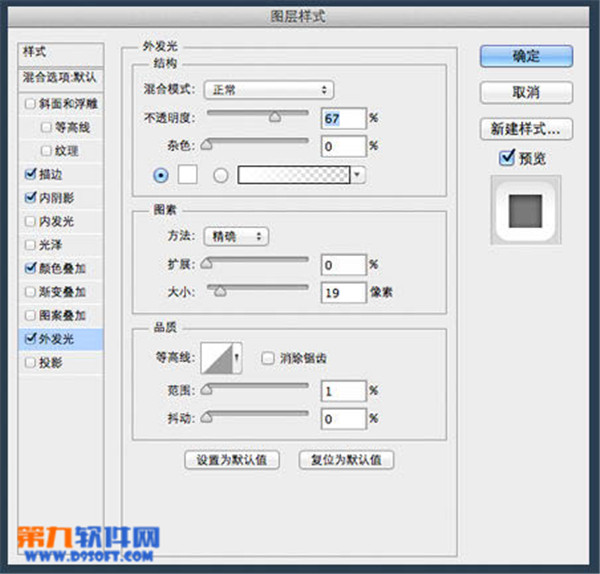
4、编辑按钮-上,绘制开关按钮正面的形状和质感,图层样式如下图。





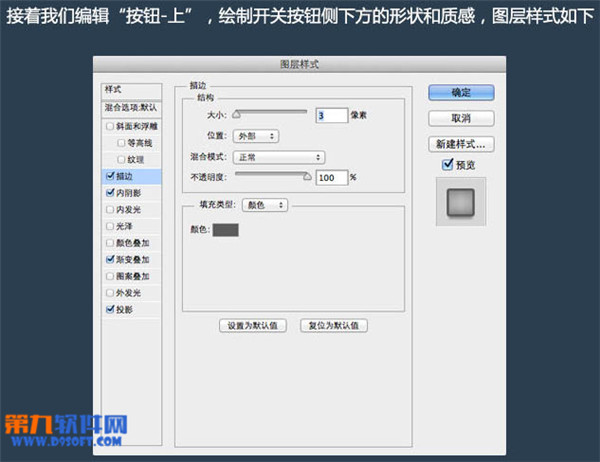
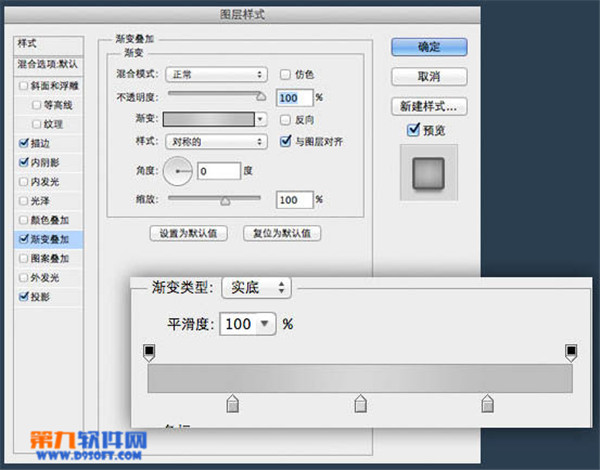
5、接着我们编辑按钮-上,绘制开关按钮侧下方的形状和质感,图层样式如下。





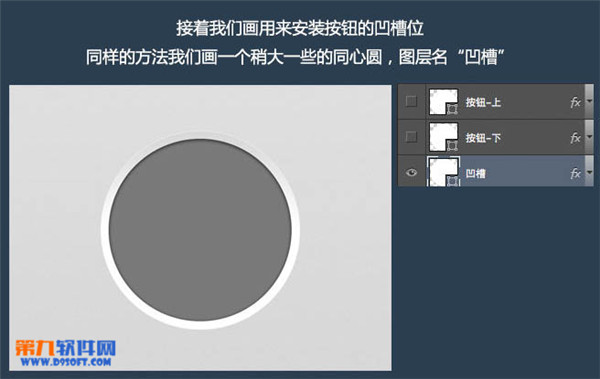
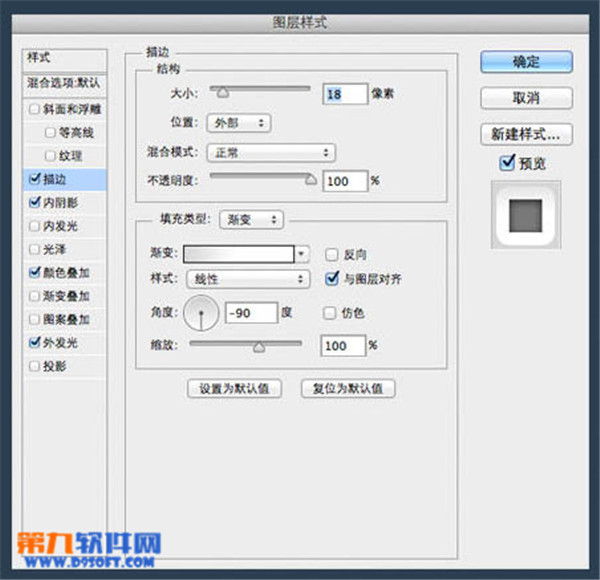
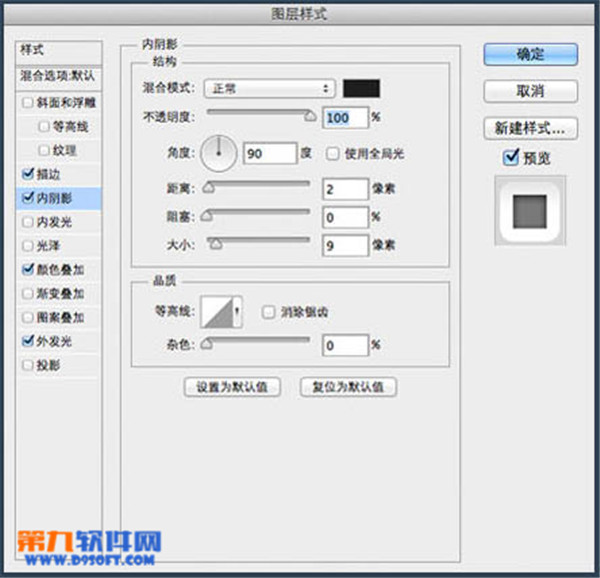
6、接着我们画用来按钮按钮的凹槽位。同样的方法我们画一个稍大一些的同心圆,图层名凹槽,然后添加下图所示的样式。





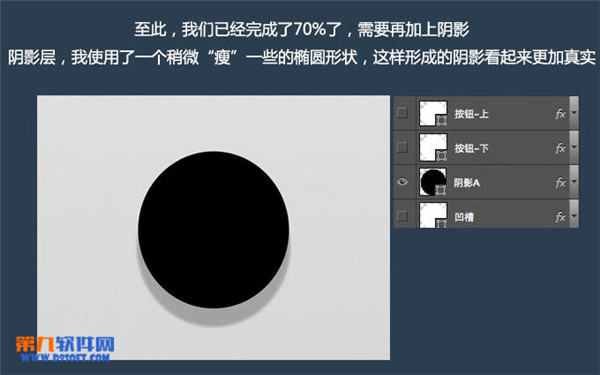
7、至此,我们已经完成了70%了,需要再加上阴影。阴影层,我使用了一个稍微瘦一些的椭圆形状,这样形成的阴影看起来更加真实。

8、最后我们再打上OFF,ON的字样,再增加一点泛红光的效果,完成最终效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
怎么样,学会了吗?
来源:https://www.tulaoshi.com/n/20160403/2121636.html
看过《PS教程 Photoshop制作圆形简洁开关图标》的人还看了以下文章 更多>>