在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作简洁精致的色板图标,希望可以对大家能有小小的帮助。
【 tulaoshi.com - ps入门教程 】
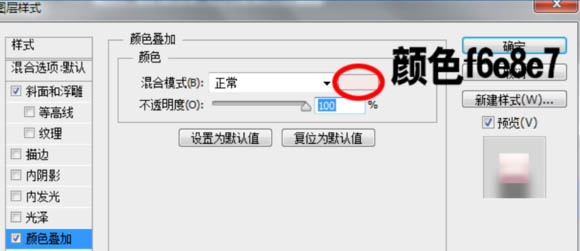
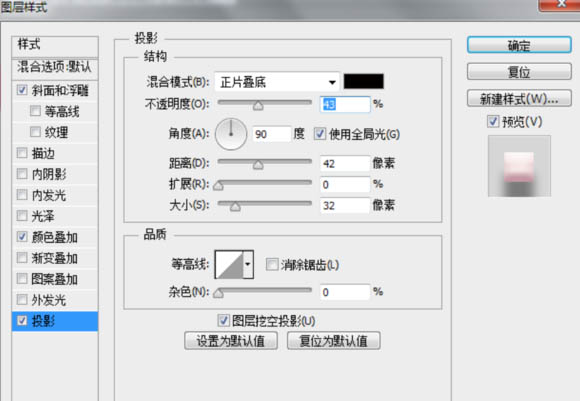
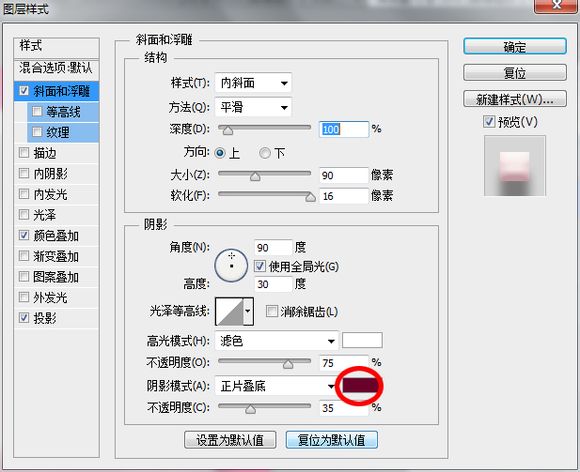
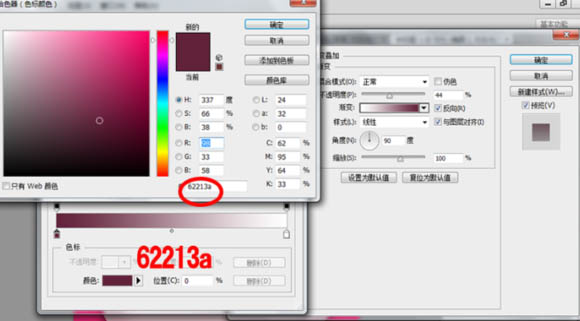
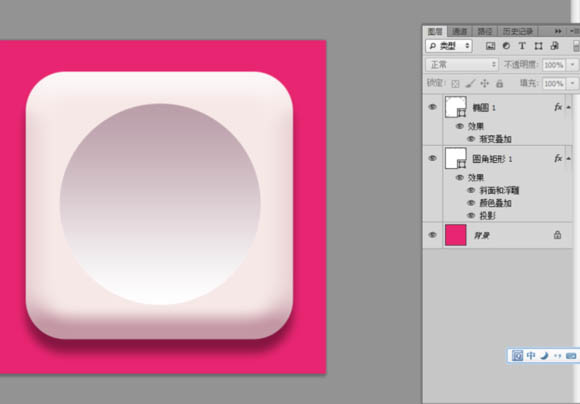
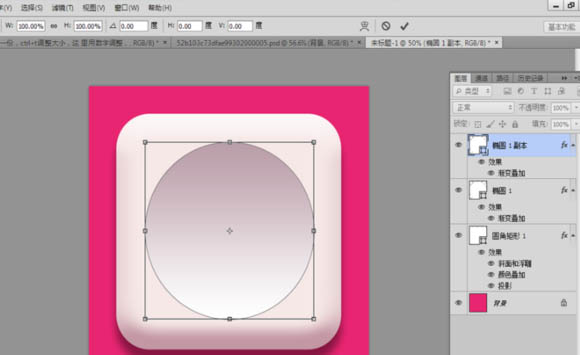
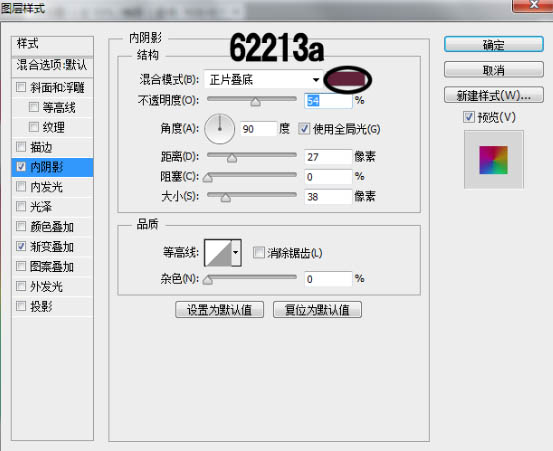
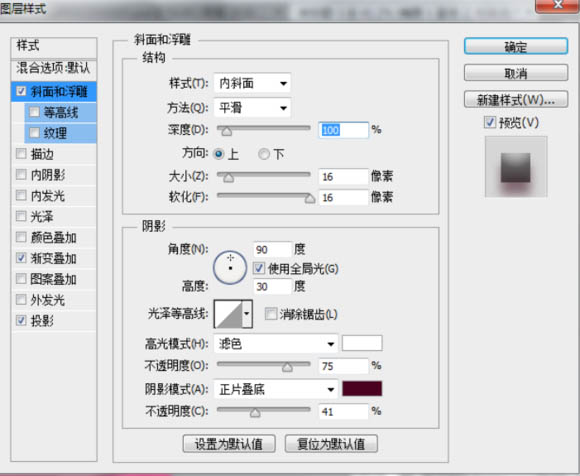
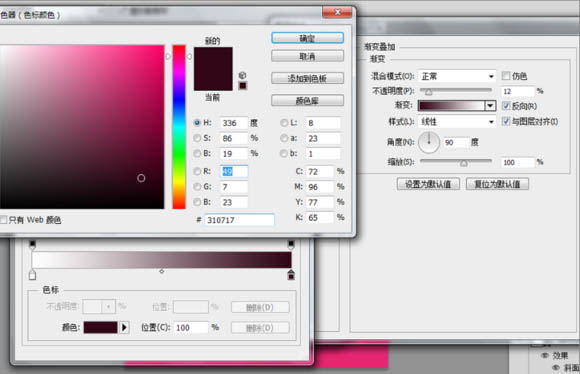
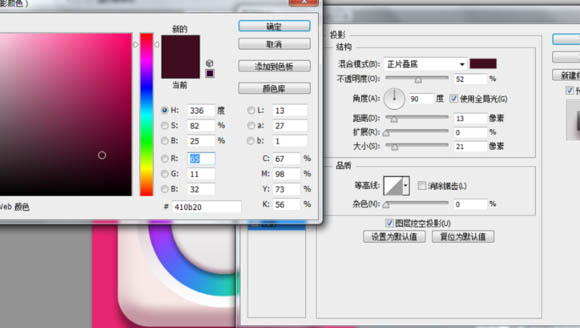
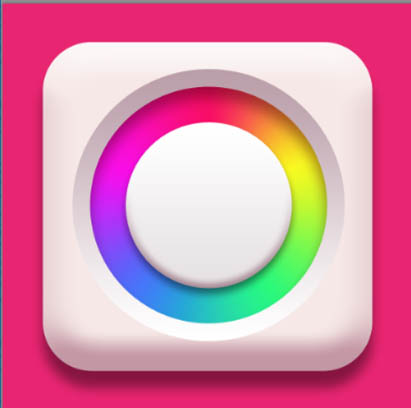
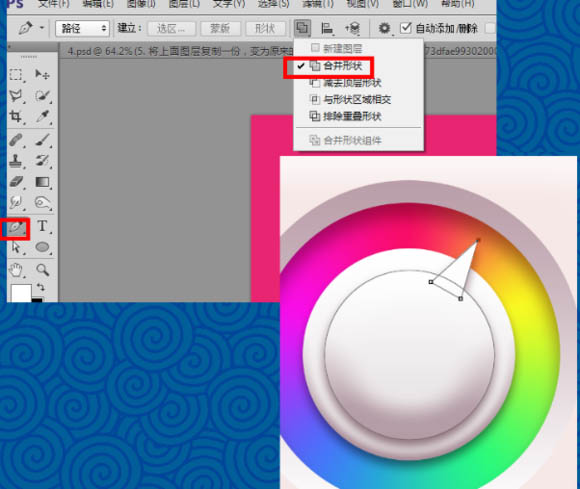
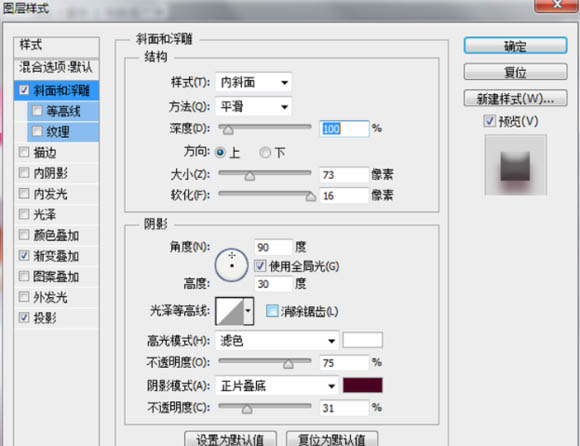
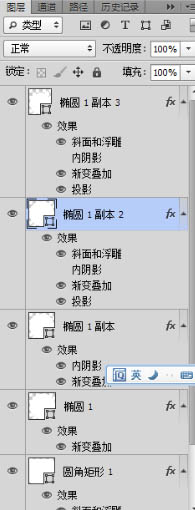
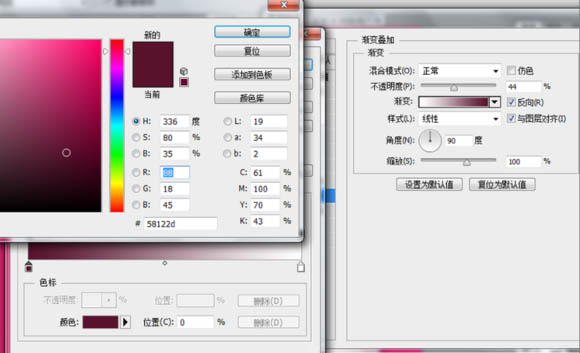
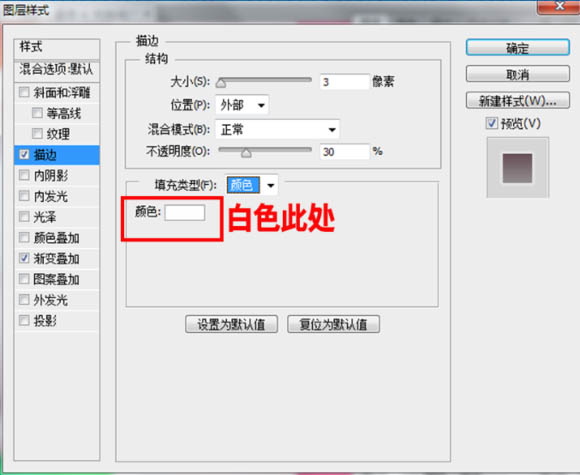
效果图构成并不复杂,制作之前先把构造分解清楚,然后由底层开展绘制,先画出图形,再用图层样式加上颜色和质感等即可。
























来源:https://www.tulaoshi.com/n/20160201/1525236.html
看过《Photoshop制作简洁精致的色板图标》的人还看了以下文章 更多>>