下面是个超简单的Photoshop制作简洁大气的圆形开关图标教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - ps入门教程 】
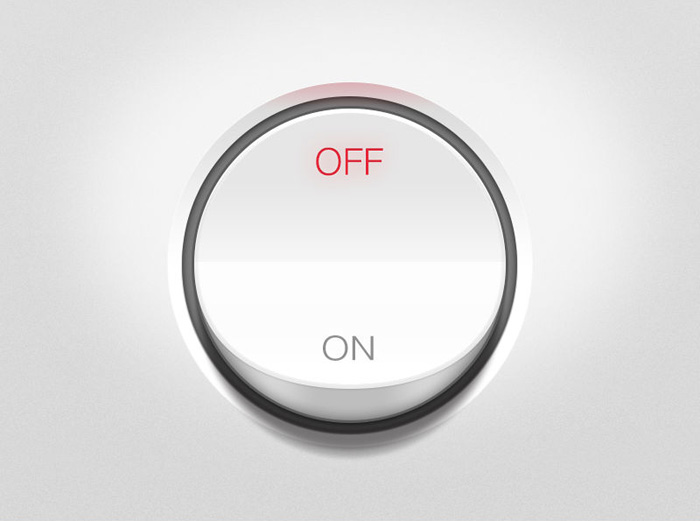
制作之前我们先找一些实物照片来分析一下开关的质感,色彩表现等。然后分解开关,了解它的结构。再设定材质为塑料,设定好光源位置就可以绘制了。





















来源:https://www.tulaoshi.com/n/20160201/1525403.html
看过《Photoshop制作简洁大气的圆形开关图标》的人还看了以下文章 更多>>