【 tulaoshi.com - ps入门教程 】
小茶杯看上去可能并不复杂,不过杯口部分制作有一定的难度。需要用多个不同大小的椭圆色块叠加来制作杯子的厚度;每一个椭圆还需要用加深,减淡工具渲染暗部和高光来表现杯子的受光。制作的时候要用心慢慢去调整。
最终效果

1、新建一个800 * 800像素的文档,选择渐变工具颜色设置如图1,拉出图2所示的径向渐变作为背景。新建一个图层,用钢笔勾出杯子主体部分的路径,转为选区如图2。

图1

图2 2、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

图3

图4 3、新建一个图层,用钢笔勾出左侧高光部分选区如图5,选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变。按Ctrl + D 取消选区后加上图层蒙版,用黑色画笔把底部涂出透明度效果,如图8。

图5

图6

图7

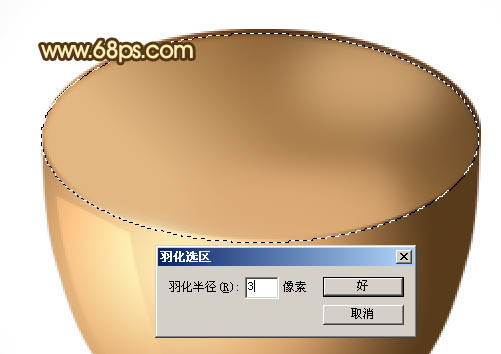
图8 4、新建一个图层,选择椭圆选框工具,拉出图9所示的椭圆选区,选择渐变工具颜色设置如图10,拉出图11所示的线性渐变。确定后选择减淡工具涂点高光效果,如图12。

图9

图10

图11

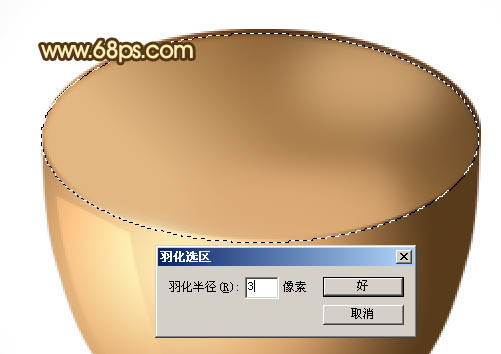
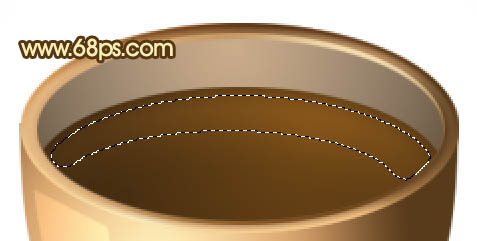
图12 5、调出当前图层选区,适当把选区向下移动4个像素左右,按Ctrl + Shift + I 反选,按Ctrl + Alt + D 羽化3个像素,按Ctrl + M 稍微调暗一点,如下图。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图13 6、同上的方法把图形底部位置稍微调亮一点,效果如下图。

图14 7、新建一个图层,选择椭圆选框工具拉出图15所示的椭圆选区,选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变。

图15

图16

图17 8、新建一个图层,选择椭圆选框工具拉出图18所示的椭圆选区,按Ctrl + Alt + D 羽化15个像素后填充颜色:#FFEABD,按Ctrl + Alt + G 与前一图层编组,效果如图19。

图18

图19 9、新建一个图层,用椭圆选框工具拉出图20所示的椭圆选区,再选择渐变工具颜色设置如图21,拉上径向渐变,如图20。

图20

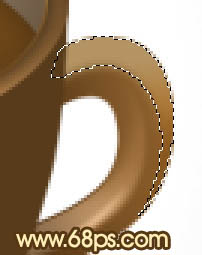
图21 10、新建一个图层,用钢笔勾出图22所示的选区,加上图23所示的线性渐变。

图22

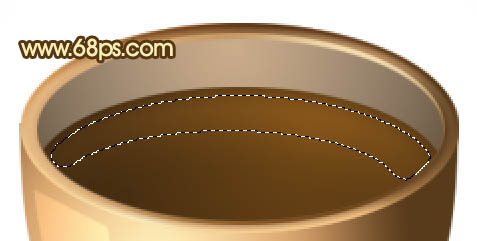
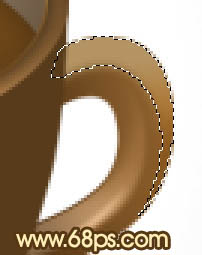
图23 11、用钢笔勾出图24所示的选区羽化5个像素后适当调亮一点。

图24 12、新建一个图层,用钢笔勾出图25所示的选区填充白色,作为边缘的高光,内部边缘的高光制作方法相同,效果如图26。

图25

图26 13、在背景图层上面新建一个图层,用钢笔勾出图27所示的选区,并拉上图28所示的线性渐变色。

图27

图28 14、新建一个图层,用钢笔勾出图29所示的选区,羽化1个像素后填充颜色:#BB8E60,用加深,减淡工具调成明暗,加上图层蒙版,用黑色画笔擦去一些不要的部分,如下图。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图29 13、新建一个图层,同上的方法做出高光部分,效果如下图。

图30 14、顶部的高光制作方法同上,效果如图31,32。

图31

图32 15、最后加上投影,再适当调整一些细节,完成最终效果。

图33