人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop制作精致的闪电天气图标懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS 】
效果图制作非常简单,前期先分析构成;然后从背景开始制作,用形状配合路径做出云朵,闪电,雨滴等;再用图层样式加上浮雕和渐变,局部渲染一些颜色即可。
最终效果

1、背景填充渐变如图,再花正圆矩形大小,适当就行。

2、图层样式为径向渐变,渐变色如图(自己看着调)。

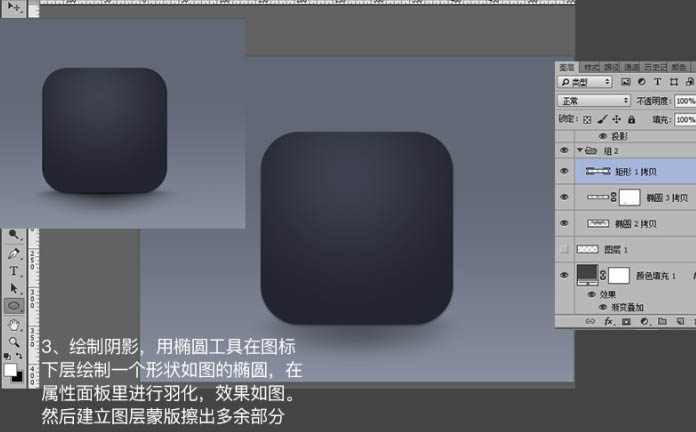
3、绘制阴影,用椭圆工具在图标下层绘制一个形状如图的椭圆,在属性面板里进行羽化,效果如图。然后建立图层蒙版擦出多余部分。

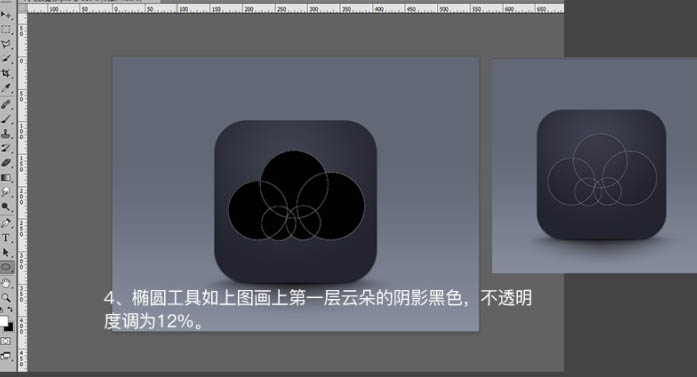
4、椭圆工具如上图画上第一层云朵的阴影黑色,不透明度为12%。

5、Ctrl + J 复制一层云朵上移动,图层样式:斜面和浮雕,渐变叠加上浅下深都是灰度的。下面颜色要深一些是为了让上层云有立体感。

6、再复制一层云,Ctrl + J 不要图层样式,颜色填充如图。然后等比例缩小,就把下层的立体边露出来即可。

7、同样的方法再做一层小云朵,颜色填充,图层样式如图。然后复制一层放大一点,放在下面做阴影。

8、使用多边形画出闪电,两个变形的三角形组成的,当然也可以钢笔工具自己画。底层闪电颜色纯度稍微低一点。再(www.tulaoshi.com)复制一层填充较高饱和度的柠檬色,利用图层蒙版擦除上层部分闪电。

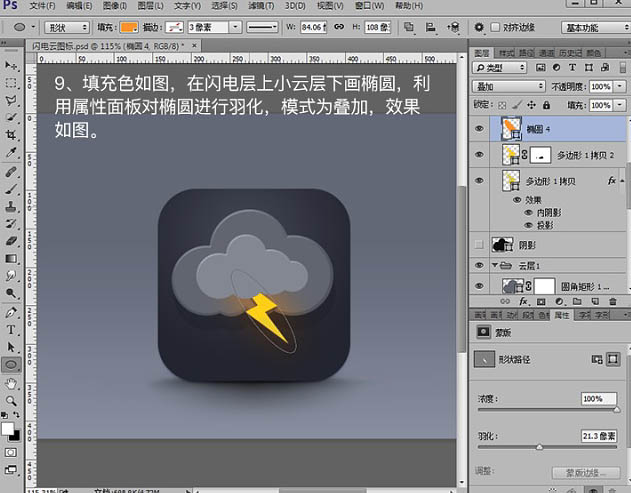
9、填充色如图,在闪电层上小云层下画椭圆,利用属性面板对椭圆进行羽化,模式为叠加,效果如图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
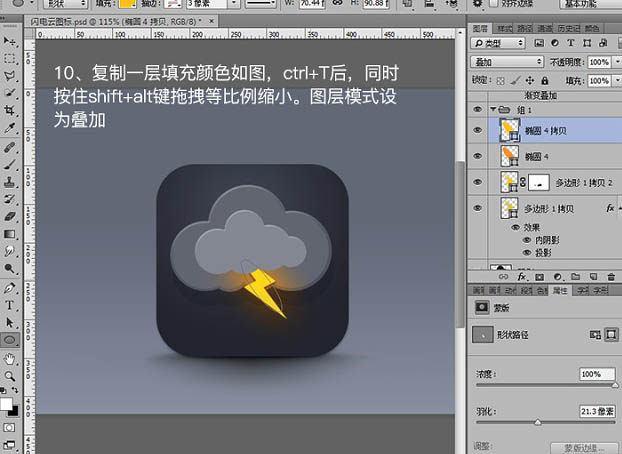
10、复制一层填充颜色如图,Ctrl + T 后,同时按住Shift + Alt 键拖拽等比例缩小。图层模式设为叠加。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
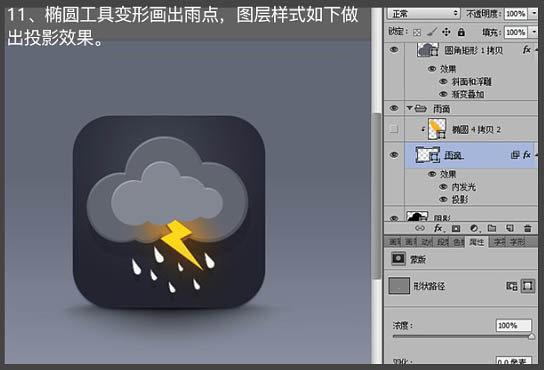
11、椭圆工具变形画出雨点tulaoshi,图层样式如下做出投影效果。


12、复制一层椭圆光放在雨点图层上方,按住Alt键点击两图层之间建立剪切蒙版。

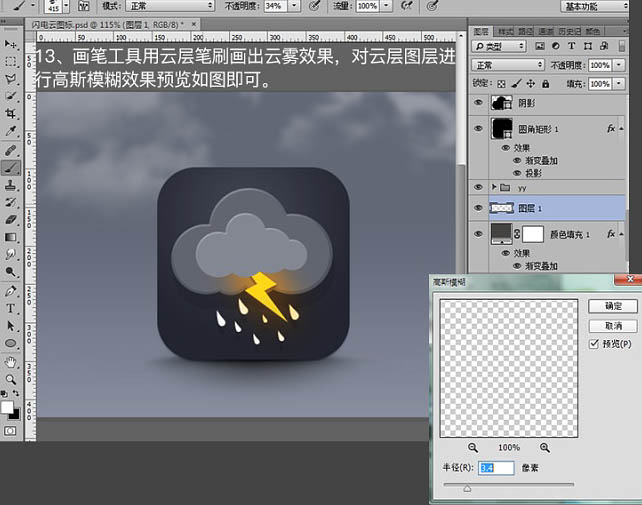
13、画笔工具用云层笔刷画出云雾效果,对云层图层进行高斯模糊效果,预览如图即可。


最终效果:

来源:https://www.tulaoshi.com/n/20160405/2127232.html
看过《Photoshop制作精致的闪电天气图标》的人还看了以下文章 更多>>