今天图老师小编给大家精心推荐个Photoshop金属质感的圆形网页按钮教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
先看效果图。

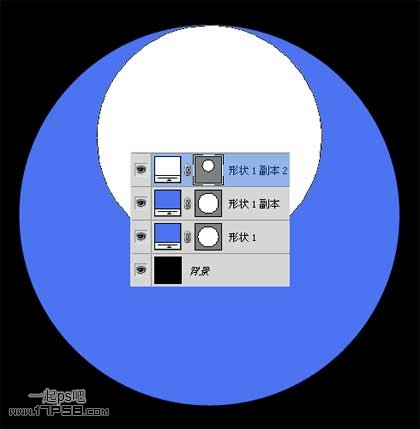
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


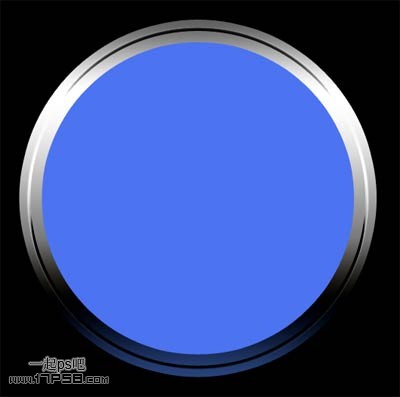
描边颜色请采样我的截图,效果如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
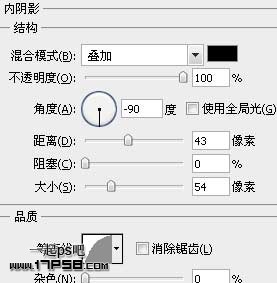
选择副本层,添加图层样式。




效果如下。

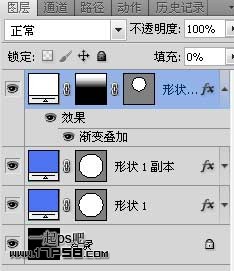
选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

最终效果如下。

来源:https://www.tulaoshi.com/n/20160216/1569030.html
看过《Photoshop金属质感的圆形网页按钮》的人还看了以下文章 更多>>