今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop绘制蓝色圆形网页按钮,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
先看效果图。

新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。

建新层画一正圆选区,填充50%灰色

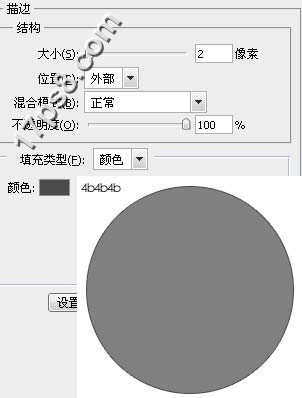
添加图层样式。

新建图层2,画一个小些的白色正圆。

选择图层1(描边层),做一个大点的正圆选区。

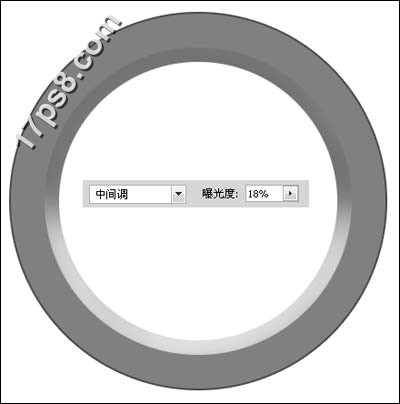
用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。

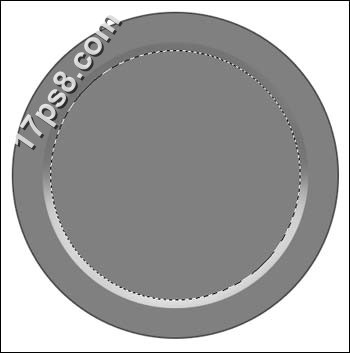
画一个比白色正圆大一些的选区,填充50%灰色。

添加图层样式。


效果如下。

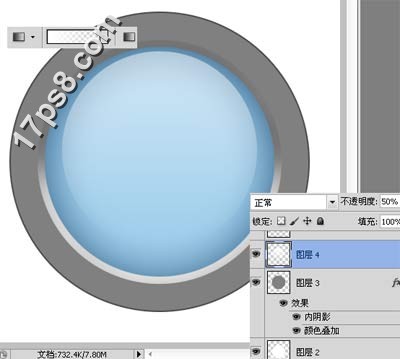
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下

高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff

去掉选区,高斯模糊20像素,图层不透明度40%

添加一些文字及图形。

最后用钢笔画一个路径,前景色#b6edf7画笔描边,你懂的,最终效果如下

来源:https://www.tulaoshi.com/n/20160216/1569077.html
看过《Photoshop绘制蓝色圆形网页按钮》的人还看了以下文章 更多>>