下面图老师小编跟大家分享一个简单易学的PS制作树叶变形文字教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - PS文字特效 】
该实例制作的是树叶缠绕文字的效果,并将文字的个别笔划用树叶图形来代替,使文字和树叶图形互相衬托,达到图文结合的效果,如图2-110所示。

图2-110 完成效果
注:更多请关注photoshop教程 栏目,图老师PS教程群:181754111欢迎你的加入
技术提示
制作该实例的文字、树叶和树枝图形,主要使用了横排文字工具和钢笔等路径绘制工具。另外树枝图形的立体和光泽效果的制作,主要使用了颜色叠加、光泽、斜面和浮雕、内发光、内阴影、外发光和投影等图层样式效果。图2-111出示了该例制作流程图。

图2-111 制作概览
制作步骤
(1)启动Photoshop,执行文件新建命令,打开新建对话框。如图2-112所示,设置新建对话框,创建一个名为树叶文字的新文档。

图2-112 设置新建对话框
(2)设置前景色为深绿色(R:98﹑G:173、B:0),然后按下键盘上的键,使用前景色填充背景图层。
(3)使用工具箱中的钢笔工具
在文档中绘制一个闭合路径,如图2-113所示。

图2-113 绘制闭合路径
(4)在路径调板中,单击调板底部的将路径作为选区载入按钮
,将路径转换为选区,然后按下键将所选区域删除掉,只留下边框。作为背景,如图2-114所示。

图2-114 制作背景
(5)设置前景色为土黄色(R:208、G:179、B:102)。使用工具箱中的横排文字工具
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com),选择合字体在文档中输入tree的字样。然后在图层调板中将其不透明度设置为60%。如图2-115所示。

图2-115 设置文字不透明度
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)(6)确定文字图层为可编辑状态,执行图层栅格化文字命令,将文字栅格化。然后使用多边形套索工具
参照图2-116建立一个选区,按下键将所选内容删除掉,并取消选区。

图2-116TuLaoShi.com 建立选区
(7)单击图层调板底部的创建新的图层按钮
,新建图层1。按下键的同时单击该文字图层,将该图层中图像的选区载入,并将其填充为黄色(R:237,G:198,B:9)。按下键取消选区浮动,如图2-117所示。

图2-117 复制文字图层1
(8)新建图层2。按下键同时单击图层1,载入www.tulaoshi.com图像选区,然后执行编辑描边命令,在弹出的描边对话框中参照图2-118设置参数,其中颜色为棕色(R:177、G:129,B:0)。设置完毕单击好按钮关闭对话框。最后取消选区。

图2-118 执行描边命令
(9)使用工具箱中的移动工具
,将三个图层参照图2-119调整好位置,再将它们进行链接。

图2-119 调整图像位置
(10)使用钢笔工具
,在文档中文字的周围绘制路径,然后使用直接选择工具
调整锚点。调整为图2-120所示的形状。

图2-120 绘制路径
(11)新建一个图层,设置前景色为绿色(R:112、G:191、B:0),然后按下〈Ctrl+Enter〉键将路径建立选区,使用前景色填充选区。如图2-121所示。

图2-121 填充颜色、
(12)接下来为绿色的枝条添加图层样式。执行图层图层样式颜色叠加命令,参照图2-122设置颜色叠加选项,其中颜色为绿色(R:138、G:255、B:0)。

图2-122 添加颜色叠加效果
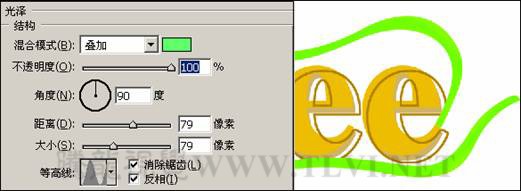
(13)继续为绿色枝条添加光泽效果,在图层样式对话框中设置光泽颜色为绿色(R:96、G:255、B:107)。单击好按钮退出对话框,为枝条添加光泽效果。如图2-123所示。

图2-123 添加光泽效果
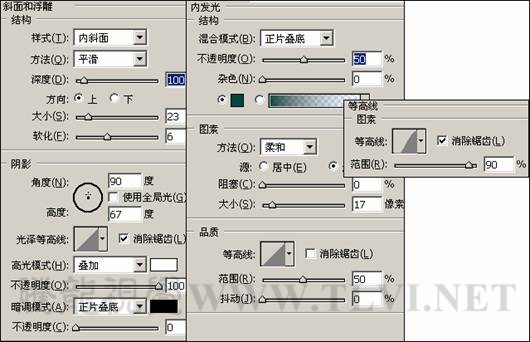
(14)参照图2-124所示,设置图层样式话框,其中内发光颜色为墨绿(R:0、G:71、B:65)。

图2-124 继续添加效果、
(15)接着再为枝条添加内阴影,外发光和投影效果,参照图2-125设置图层样式对话框。内阴影颜色为深绿(R:48、G:152、B:55);外发光颜色为绿(R:107、G:252、B:68);投影颜色为深绿(R:92、G:149、B:75)。

图2-125 添加效果
(16)添加完以上效果后的枝条如图2-126所示。

图2-126 枝条最终效果
(17)设置前景色为浅绿(R:168、G:255、B:0)。在图层调板中新建一个图层,使用钢笔工具
在图层上绘制一个树叶形状的路径,按下〈Ctrl+Enter〉键将路径转换为选区,使用前景色填充选区。如图2-127所示。

图2-127 绘制树叶
(18)设置前景色为深绿(R:59、G:182、B:0)。然后在图层调板中将树叶图层复制,为复制的树叶填充前景色,然后调整位置。如图2-128所示。

图2-128 复制树叶
(19)设置前景色为深绿(R:53、G:143、B:0)。新建一个图层,使用钢笔工具
参照图2-129所示,绘制出树叶的叶脉路径,按下〈Ctrl+Enter〉键将路径转换为选区,使用前景色填充选区。

图2-129 绘制叶脉
(20)设置前景色为(R:45、G:12.、B:0)。新建图层,按下键的同时,单击图层调板中的树叶图层,载入该图像的选区,如图2-130所示。

图2-130 载入选区
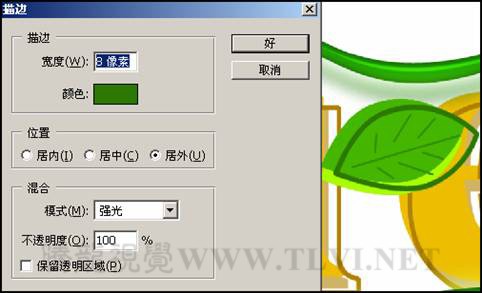
(21)载入选区后执行编辑描边命令,打开描边对话框,参照图2-131设置对话框,其中颜色为绿色(R:45、G:120、B:0)。设置完毕单击好按钮退出对话框对选区进行描边,取消选区。

图2-131 执行描边命令
(22)设置前景色为绿色(R:94、G:166、B0)。然后新建图层,使用钢笔工具
在枝条上绘制出多个树芽状的路径,然后将路径建立选区,填充前景色作为树芽。如图2-132所示。

图2-132 绘制树芽
(23)接下来将一深一浅两个树叶图层进行复制,参照图2-133所示,放置复制树叶图层的位置,然后执行编辑自由变换命令,对复制的各个树叶图层副本进行调整。

图2-133 复制树叶图层
(24)在图层调板中,将复制的树叶图层和树芽图层链接后合并图层。再打开图层样式对话框,对合并的树叶图层添加投影效果,参照图2-134设置对话框,其中投影颜色为绿(R:24、G:111、B:0)。设置完毕单击好按钮退出对话框,

图2-134 设置投影对话框
(25)使用横排文字工具
,在其工具选项栏中选择合适的字体,输入THE RUNNING TREE的字样,到此为止整个树叶文字就算完成,效果如图www.Tulaoshi.com2-135所示。本书光盘中有本例的最终效果图,路径为:/Chapter-4/树叶文字.psd。

图2-135 最终效果
来源:https://www.tulaoshi.com/n/20160405/2122857.html