今天给大家分享的是由图老师小编精心为您推荐的Photoshop制作周年庆立体字技巧,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS文字特效 】
庆典算得上是隆重的日子,宣传的海报一定要有吸引力,其中www.tulaoshi.com的文字效果一定要显眼。用立体字来表现是非常不错的选择,可以把文字立体面做成类似放射效果,再把文字部分加上华丽的金属质感,效果就会有冲击力。
最终效果

1、新建一个850 * 1000像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

图1

图2
2、新建一个组,在组里新建一个图层,用钢笔勾出火焰部分的轮廓,转为选区后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。取消选区后给当前图层添加一点投影效果。

图3

图4

图5
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉出下图所示的椭圆选区,羽化35个像素后填充暗红色。

图6
4、新建一个组,在组里新建图层后,用钢笔勾出下图所示的选区填充橙黄色,如下图。

图7
5、取消选区后给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

图8

图9

图10
6、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,修改一下里面的数值,参数设置如图11,12。确定后把图层不透明度改为:50%,填充改为:0%,效果如图13。

图11

图12

图13
7、按Ctrl + R 调出标尺,拉出下图所示的两条参照线,参照线交点就是我们需要透视的起点。

图14
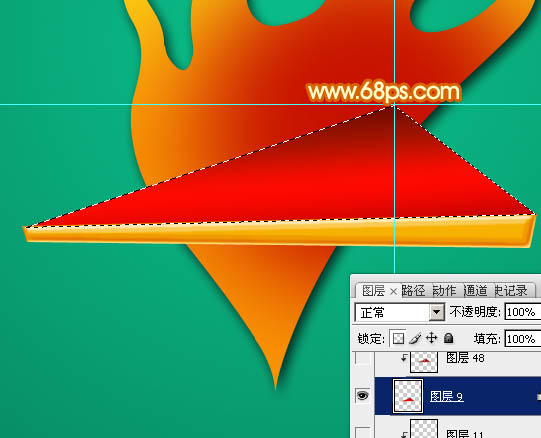
8、在当前组的最下面新建一个图层,用钢笔勾出图15所示的选区,然后拉上图16所示的线性渐变。

图15

图16
9、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色,混合模式改为正片叠底,如下图。

图17
10、在当前组的最下面新建一个图层,用钢笔勾出彩带部分的轮廓,转为选区后填充橙黄色。

图18
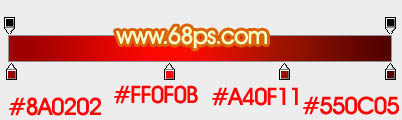
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出图19所示的选区,拉上图20所示的线性渐变。

图1TuLaoShi.com9

图20
12、新建一个图层,同上的方法渲染中间及其它部分的质感,过程如图21 - 23。

图21

图22

图23
13、可以用色相/饱和度调整整体颜色,这里改成了金黄色。

图24
14、新建一个组,打上周年庆文字,稍微变形处理,做出透视效果,然后加上图26所示的线性渐变。

图25

图26
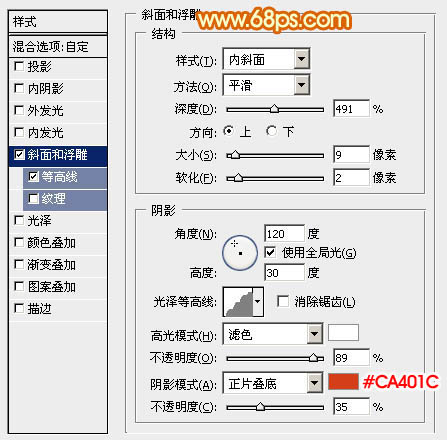
15、给当前文字添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

图27

图28

图29
16、把当前图层复制一层,然后修改一下图层样式参数设置,确定后把透明度改为tulaoshi.com:50%,填充改为:0%,效果如图32。

图30
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
图31

图32
17、在当前组下面新建一个图层,在组里新建图层后开始制作文字立体面。由左侧文字开始,用钢笔勾出图33所示的选区,加上图34所示的线性渐变。

图33
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
图34
18、同上的方法制作其它立体面,过程如图35 - 38。

图35

图36

图37

图38
19、其它文字制作方法一样,效果如下图。

图39
最后调整一下细节,完成最终效果。

注:更多请关注photoshop教程 栏目,图老师PS教程群:181754111欢迎你的加入
来源:https://www.tulaoshi.com/n/20160405/2122852.html
看过《Photoshop制作周年庆立体字技巧》的人还看了以下文章 更多>>