有了下面这个photoshop快速制作立体字教程,不懂photoshop快速制作立体字的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS文字特效 】
这篇教程教图老师的朋友们用PS快速制作立体字,教程难度不大,制作出来的文字效果还挺漂亮的,立体感也很强,这样的立体字效个人觉得用来制作数字和字母的立体感会更强,中文的话效果也不差,只是中文结构复杂的话,制作起来就比较累了,好,一起来看看最终的效果图:

FEVTE编注:更多PS文字效果教程及PS制作的文字效果作品交流请到图老师论坛PS文字效果交流区,地址:http://bbs.fevte.com/forumdisplay.php?fid=51&filter=type&typeid=86
具体的制作步骤如下:

建立图层打图老师字在混合选项里渐变

根据你要立体的方向稍微倾斜
按CTRL+T,更改面板的数值tulaoshi,完成后按回车键ENTR

然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层

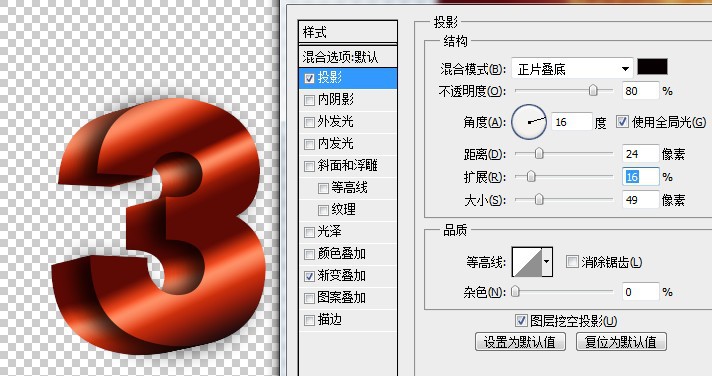
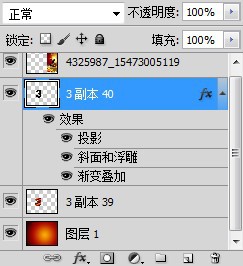
对图层40的混合模式更改数值,目的做出立体背光面的阴影

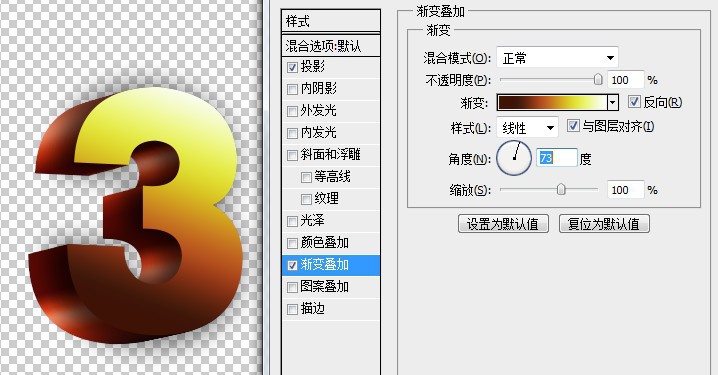
再勾选渐变叠加更改渐变成金色

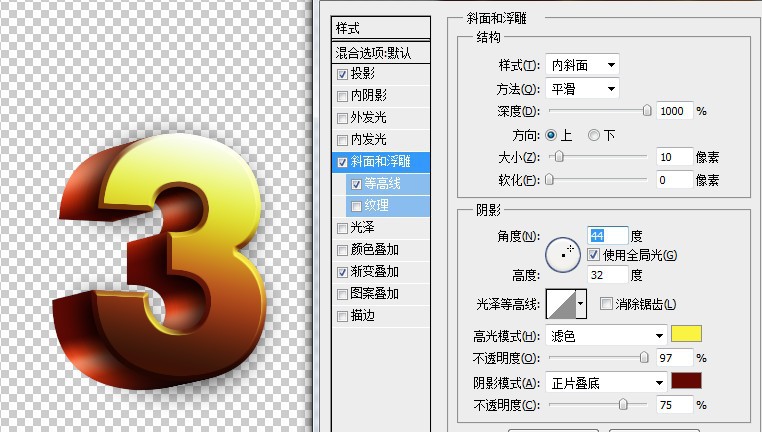
再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角

在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光

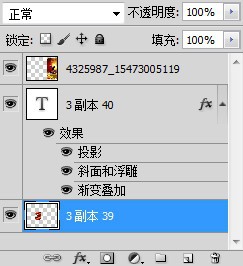
合并除40层外的其他3字图层,就是后面的立体块

栅格化图层40,也就是最上面的3字层

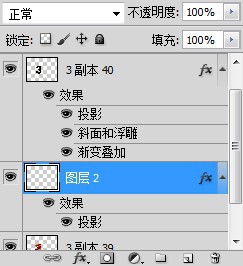
新建个空白层,在混合选项里勾选阴影效果,目的在下面~

选图层40合并向下层,目的是把图层40的效果栅格化。。最终目的在下面~

选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择

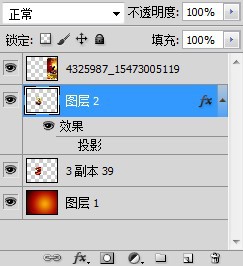
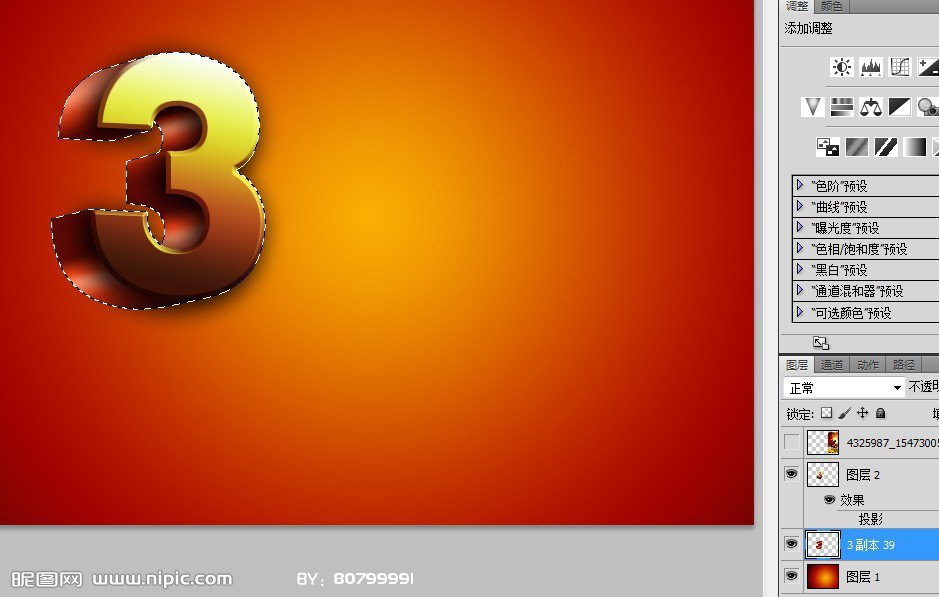
选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉~

删掉多出来的阴影后的效果`

给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了

导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。

调到合适的大小

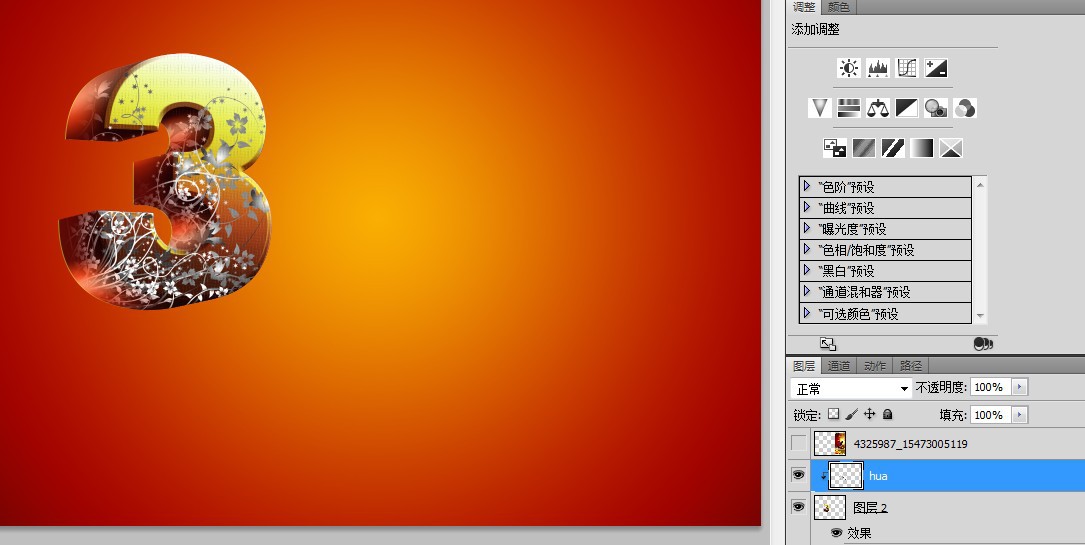
把花放到图层2的上面建立向下剪贴蒙板
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边`
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
选择花纹图层把它调到全白

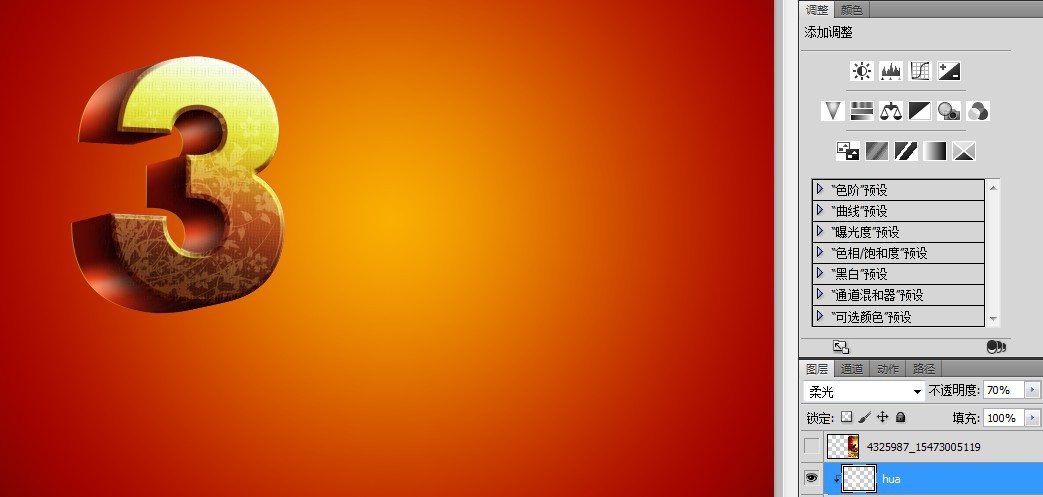
将花纹图层改成‘柔光

最后添加点光晕,,这我随便来的,做重复变换的时候变大百分比调小了,导致透视不怎么正确,同样的方法你们可以慢慢来,调得更漂漂^_^
来源:https://www.tulaoshi.com/n/20160405/2123741.html
看过《photoshop快速制作立体字》的人还看了以下文章 更多>>