想要天天向上,就要懂得享受学习。图老师为大家推荐详细解析Material Design组件中的学问,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
是时候学习最新的设计语言了!今天的译文,特意分享给那些想通读整篇Material design文档的同学,如何从这份包含18种不同设计元素的文档中学习呢?作者分享了4个组件经验,权当抛砖引玉,希望能在你真正学习Material design时能有所收获。
十萬個為什麽 :假如你通读了Google的material design文档:designmodo.com,就会知道它有多么广博,多么重视细节。通读整篇文档,可以让你学会很多东西。其中最重要的教训之一,是创建综合视觉风格指南是可行的。无论如何这都不容易,但并非不可能,尤其是对于谷歌那些错综复杂的产品阵列而言。
如果想学习视觉设计相关知识,你就应该深入了解Material design如何处理个别元素或组件。这份文档列举了18种不同的设计元素,从按钮到菜单再到标签页。那么,通过分析它们,能学到什么?
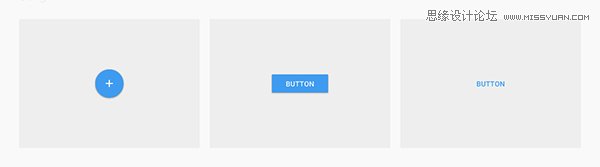
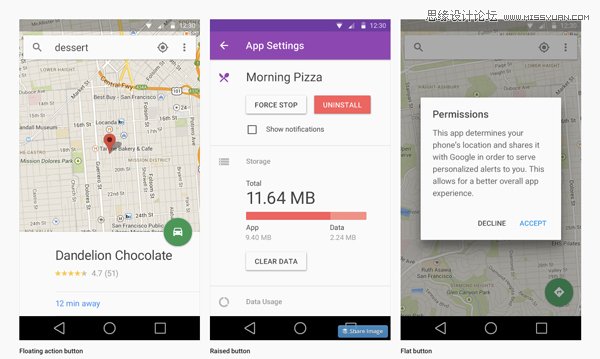
接受变化仅按钮而言就有很多规则。material design有3种不同类型的按钮:漂浮式、浮雕式和扁平式。material design有多种多样的界面,一种单一的按钮难以满足需要。

在所有这些各式界面中,也无法仅凭记忆使它们保持统一。然而,material design包含3种不同类型的按钮,是为了最大限度地利用设计。这些备选方案,是为了应对那些常规设计不好使的情况。
选择主按钮的类型,取决于按钮的重要性、屏幕中容器的数量、还有整个屏幕的整体布局。 按钮的使用(自备梯子呦,同下)

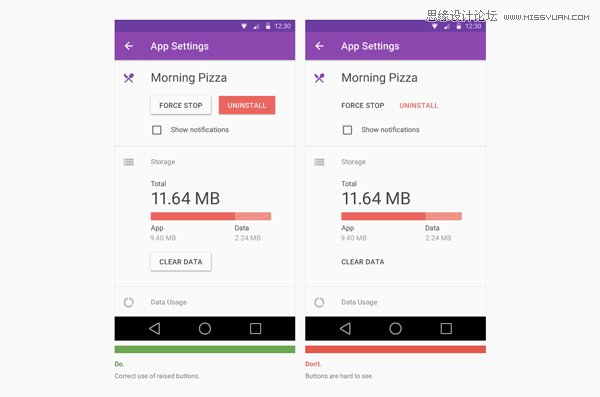
有些按钮指的南很明确,还有一些比较模糊。总而言之,这部指南是经过深思熟虑的。它有明确的细节,讲述如何使用或避免使用按钮,有助于设计师的工作。这正是整部指南的美妙之处;设计决策则交给设计师来决断。

你设计界面的时候,会经常考虑弹出窗口或警告组件吗?Material design文档专门有一章节讲的是对话框。设计师可不会经常从这些框框入手。但是,当用到时,它们仍然是设计的一部分,需要处理。

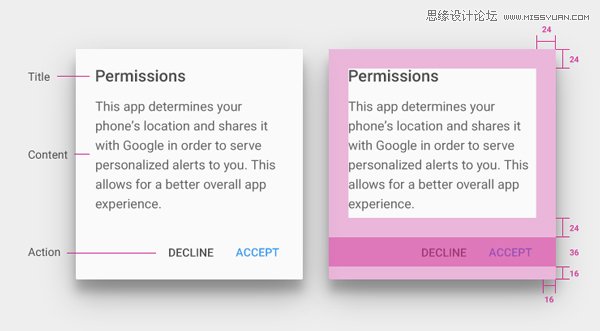
关于对话框部分的指南非常详尽。他们概述了应该使用哪种按钮,还有原因。也清楚地剖析了对话框,讲得广泛且深入。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)当每个标签的文字都不超出按钮的最大宽度,例如常用的确定/取消按钮,这时我们推荐使用并排按钮。对话框
当文字标签超出按钮最大宽度,你可以使用堆叠式按钮来容纳文字。对话框

指南中详细介绍了对话框应该包含的内容种类和操作。它所延伸触及的各种细节令人着迷,非常有趣,因为这是经常被忽视的元素。这也证明了要创造一套强大的风格指南和设计语言,没有什么元素是微不足道的。
一切关乎可见性这份文档中充分强调了可见性。创造一套全新、统一的设计语言,其目的在于提供跨浏览器/设备的可见性。一部高质量的风格指南能够在设计语言中体现可见性,如此才能创造一套高质量的设计指南。
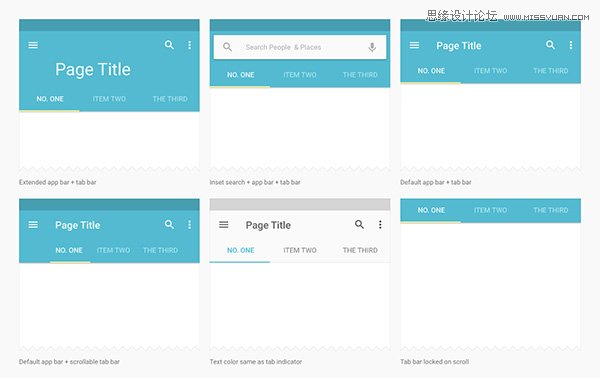
标签页提供了显示相关内容分组的可见性。一个标签简明扼要地描述了它的相关内容分组。标签页
Material design文档中描述标签页的方式简直精彩绝伦。Material design并没有把标签页当作导航的一种,而是把它们作为一种额外的浏览内容的方式。看到这些特殊元素有所限制,例如标签页,真使人眼前一亮。很高兴能了解到,material design的设计师们除了样式之外,也深入思考了各元素的功能性,确保它不被误用。

如果各不同元素的功能得到了清晰的定义,那么这些元素将只会用于特定的途径。反过来,这一点也有助于塑造可见性。如果一种元素重用于多种场合,它就会使用户困惑;这对用户而言是不清晰明了也是不公平的。
标签页简化了应用的浏览、切换不同视图或功能、浏览分类数据。标签页
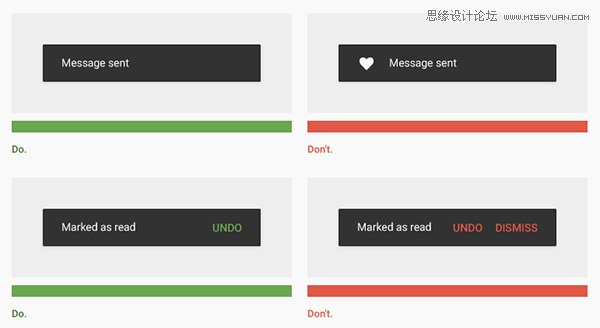
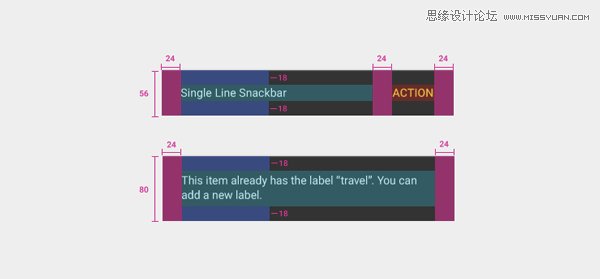
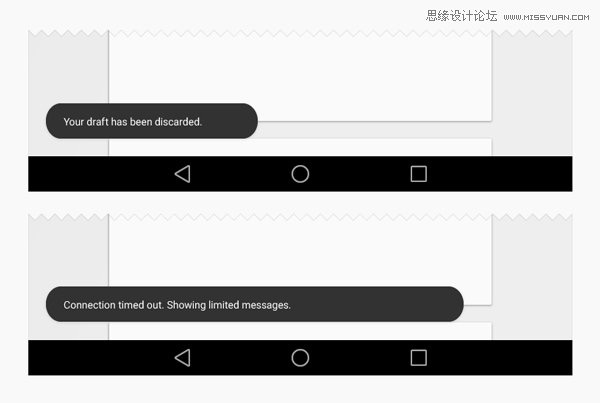
打造属于自己的元素点心柜作为一种小型弹出窗口,出现在移动设备屏幕底部和桌面的左下方,为某项操作提供了轻量级的反馈。它们居于所有元素之上,包括悬浮操作按钮。点心柜与吐司
吐司和点心柜很像,但不包含操作性,并且不能被滑出屏幕。点心柜与吐司
Metarial design文档有一个章节很有趣,介绍了叫做点心柜和吐司的组件。这是种不常听闻的设计术语;点心柜和吐司是我们已知的设计元素。如果你阅读了上面的引述,再看看下面的图片,你就会意识到,点心柜和吐司的概念是一种简单的弹出通知。

不过这里的学问更大。Material design给各种弹出窗口分了类。设计语言需要这么做,于是就这么做了。点心柜与吐司和对话框很像,但有所不同;因此,他们被区分开了。Material design将它们分开,是因为需要他们承担不同的功能。创造新元素没有问题。就像material design的每一种其他元素一样,点心柜和吐司也有特定的指南使用示例、尺寸标注和配色。

通常我们会忘记,这些元素不能用于各种不同场合或新途径。仅仅是为弹出窗口定义两种功能,如此简单的事情竟也大有作用,真是有趣。别忘了革新我们的设计,包括那些被视作过时的元素、你希望它消失却依然存在的元素。在小细节上进行创新是非常好的,因为它们对后面的设计会产生重大影响。

你与Material Design
通读Material design文档,告诉我们你从中学到了什么。令人惊讶的是,梳理一部如此简明的文档,竟能学到这么多设计知识。
来源:https://www.tulaoshi.com/n/20160216/1574832.html
看过《详细解析Material Design组件中的学问》的人还看了以下文章 更多>>