下面是个简单易学的详细解析Material Design引领的设计趋势教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
两个月前,Google I/O大会发布了Android L并推出Material Design,重新统一了Google的设计语言,确立了未来Google的设计方向。那么,什么是Material Design?我简单地将它翻译成本质设计。顾名思义,这是一种考虑事物本质的设计,将电子屏幕里的UI元素看成是一种不存在于现实世界的新的材质,并赋予它物理特性。因此Material Design并不是去拟物化的设计。许多设计师把扁平化与拟物化对立起来,其实两者并不是对立关系。但我更愿意称Google新的设计语言为抽象化。
无论是苹果的设计语言,还是Google的设计语言,乃至于Windows的Modern UI 和Facebook的Paper设计语言,大方向都是一致的,而在细节上却分道扬镳。苹果与Google几乎垄断了移动设备的操作系统,因此我们谈谈从新发布的Material Design中看看有哪些无线设备的设计趋势。
一、纸的形态模拟
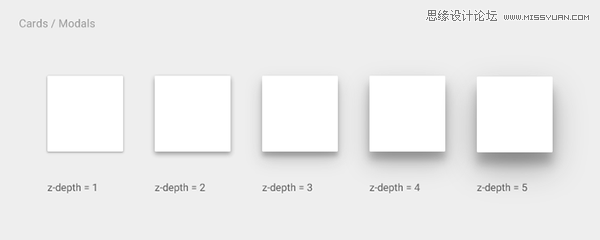
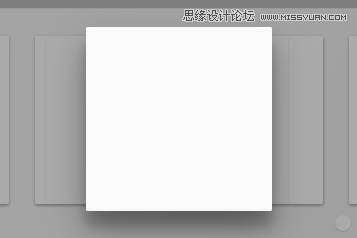
前言已提到Material Design并不是一种去拟物的设计,也不是一种强调拟物的设计。我们知道电子屏幕是完全平面化的,不像现实当中的物体是3D的, 。一本书里每一页纸之间的空间关系是很清楚的,但电子屏幕的所以物体都在一个平面上。虽然电子屏幕没有空间感,但信息内容是有空间层级的关系。而Material Design的解决方式就是把现实世界中纸张的特性挪到电子屏幕里,把信息内容呈现在这个虚拟的纸上,纸(信息内容)跟纸之间有上下层级关系,用投影模拟纸张的空间感。Material Design的投影并不是过去我们常用的使用图片或者样式代码实现的投影,而是系统根据纸张层级所在位置实时渲染的,投影会随着纸张的空间关系而改变大小。
Google几年前推行的Card设计就是模拟纸张物理形态的一种设计方式,但Material Design把它提升到了系统信息架构层面的高度。
另外,iOS的模糊效果从本质上来说与Material Design的纸张设计要解决的问题是同样的。通过模拟景深的效果来表达内容信息的层级关系。


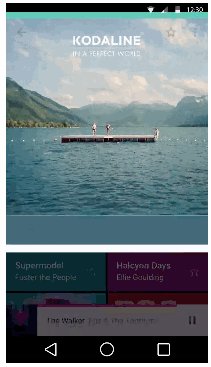
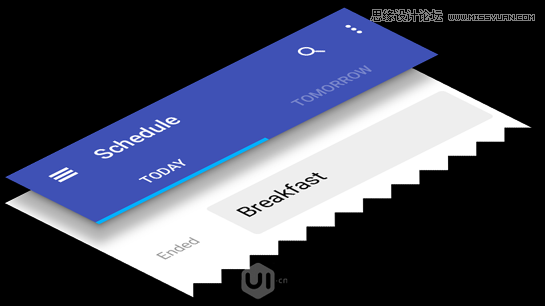
二、转场动画
过去我们的页面只有X与Y轴,打开一个新的页面则是生硬地直接跳转到新的页面,并没有点出页面的空间层级关系。而iOS7与Material则强调Z轴,即页面之间的空间层级关系。iOS里打开一个app,页面将从你点击的app图标为中心点扩散出来,同样的设计在Android上也随处可见。通过转场动画告诉我们,这个页面从哪里来,到哪里去,在整个APP或者系统里的空间位置是什么。另外,不仅仅是页面层级的动画过渡,对象操作也伴随着动画过渡,从动画里能感受到操作的过程变化。例如删除时,垃圾桶图标会有一个倾倒的动画,或者通过指示条的旋转告诉你删除的过程。另一方面,过渡动画赋予了界面控件一种物理特性,在空间被拉伸、回弹时模仿了橡皮筋的物理特性。值得一提的是,在转场动画的设计上,Facebooke Paper的非常突出。
Facebooke Paper 在动画方面细节特棒,右戳学习:《最近这个超火!23个FACEBOOK PAPER中的设计细节》


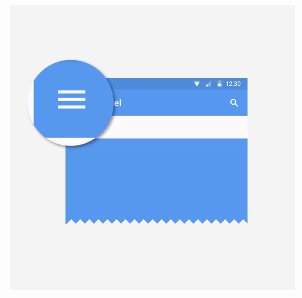
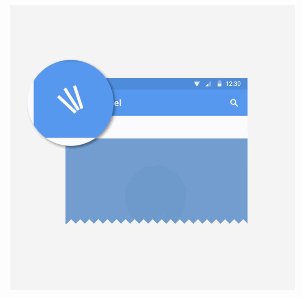
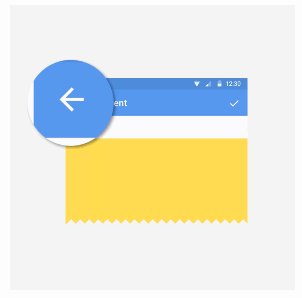
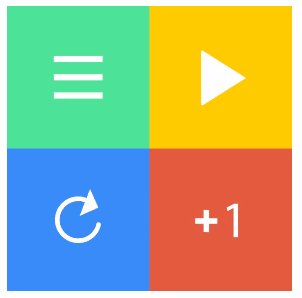
三、icon动画
交互动画在一些app里已经大行其道,特别是Facebook Paper的动画让人印象深刻。在以后,交互动画将成为标配,随之而来,更多设计师把目标转移到icon上来。Icon主要分为入口功能和操作功能,操作功能的icon在完成点击操作之后,通常会转为对应的另外一种形态。如返回与菜单,选择与未选择,收藏与已收藏点赞与取消点赞的状态之间切换。现在的设计里,icon在两种状态之间的切换通常显得生硬,icon动画将使得点击之后的反馈更佳强烈,并且让界面活起来,性感起来。


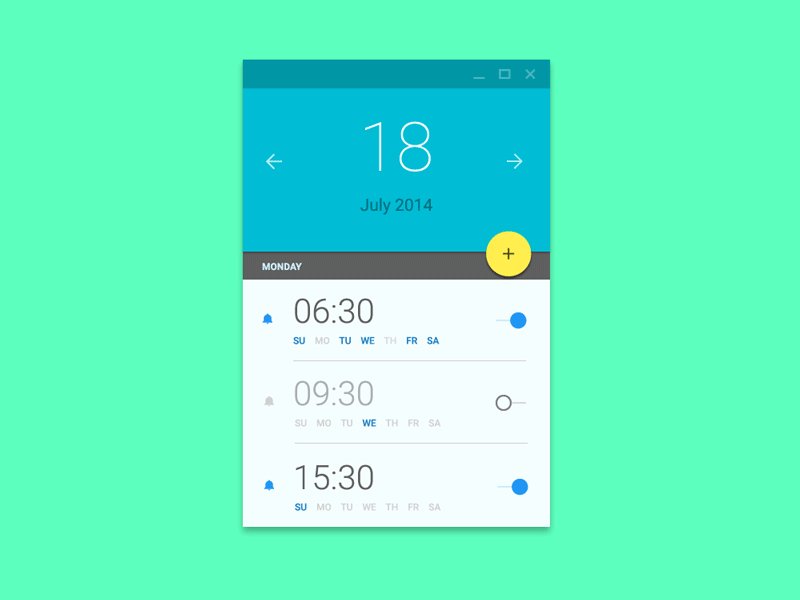
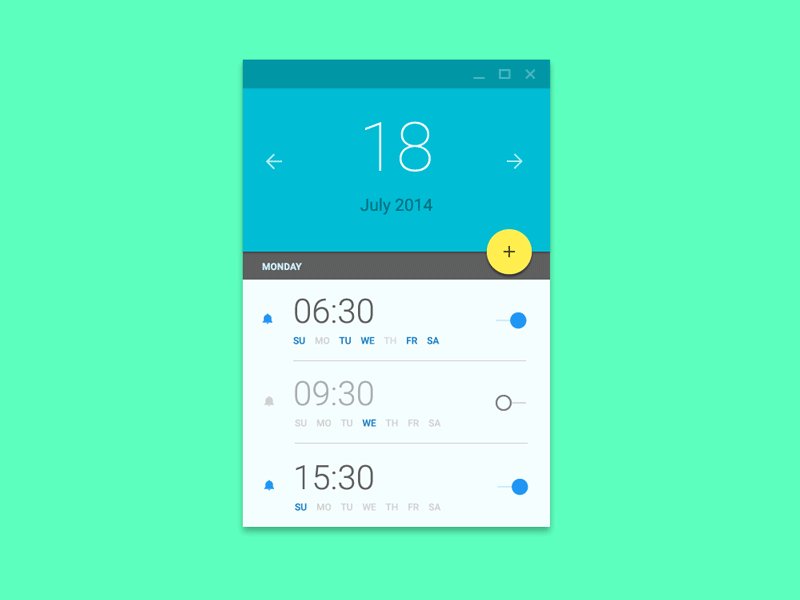
四、大面积色块Action bar
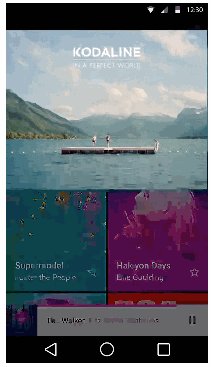
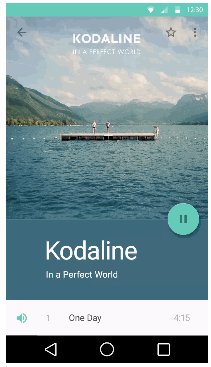
Material Design设计语言让人眼前一亮的除了丰富的交互动画外,还有大面积使用了鲜艳的色块。过去的Android让人觉得冰冷科技感,让人有一种距离感。而新的设计采用了与过去相反的做法,在系统里大面积使用色块,用色块来突出主要内容和标题,让界面的主次感更佳突出,也让原本灰黑色为主的界面拥有了时尚和活力。色块的颜色选择多使用饱和度高、明度适中的颜色,整体拥有比较强烈的视觉冲击,但并不会太刺眼。Action bar也同样从过去的灰黑颜色改为彩色,并且让状态栏与之融为一体,这点与iOS7的设计非常相似。

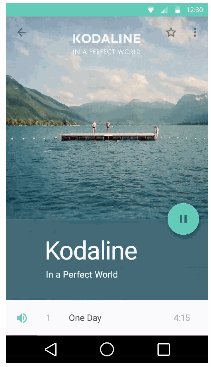
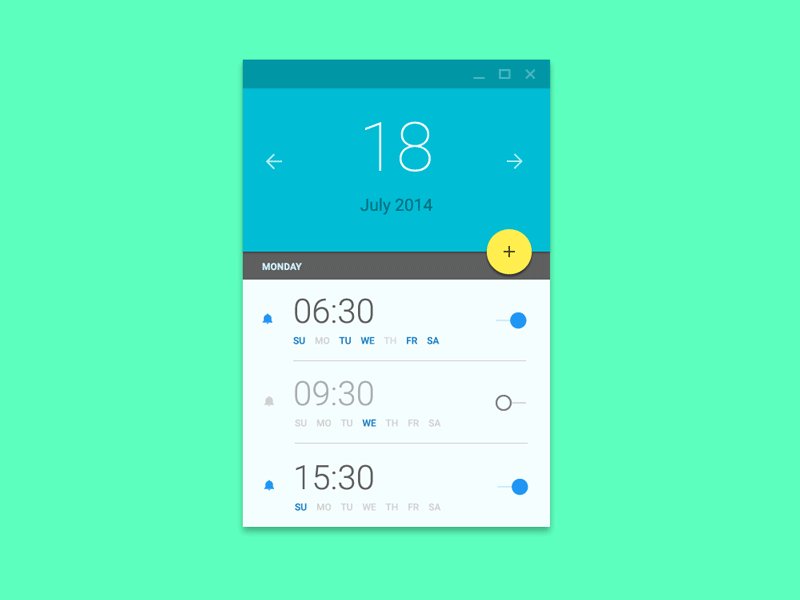
五、FAB 按钮(Fixed Action Button)
在Google的宣传片里,最引人注目的新玩意,就是这个淘气的圆形小按钮了。 从宣传片里来看,这个按钮的功能并不局限于新建播放收藏更多等功能。它于整体界面的配色形成比较大的反差,因此会让这个按钮在界面里显得非常耀眼,从这样的设计来看,这个按钮所背负的任务将会是整个界面的主要操作。虽然有点类似与Path里的+按钮,但由于iOS系统本身并没有这样的设计,这将会成为最区别于iOS的一种交互设计,对交互设计师和产品经理来说都可能会成为一种挑战。


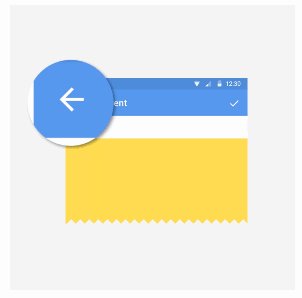
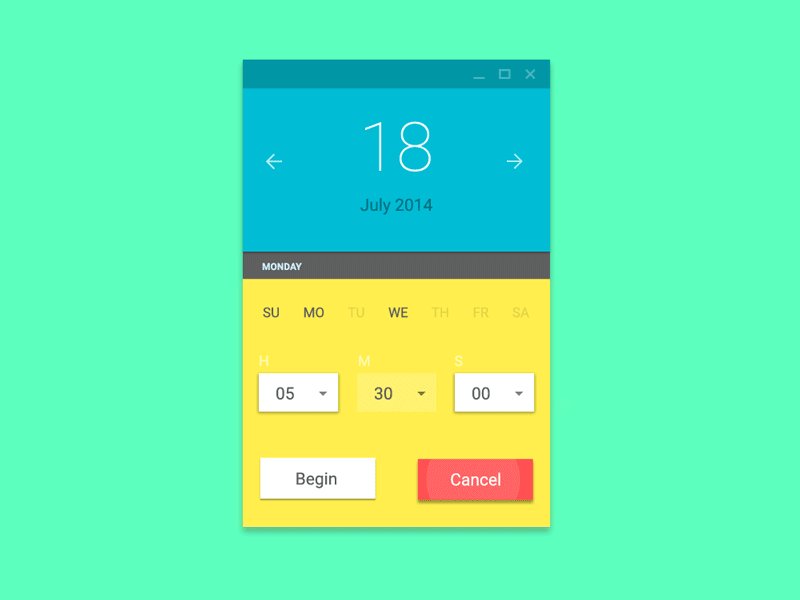
六、无边框按钮
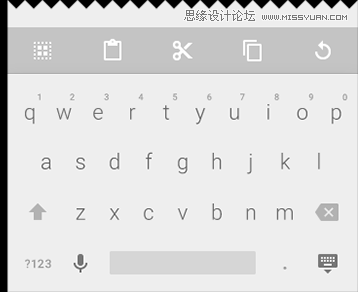
在iOS7的设计里,我们已经看到了这样的影子。最典型的便是返回按钮只有箭头和文案,去掉了原本的按钮质感。Material Design的action bar也同样采用了这样的设计,直接用icon来表达按钮功能。尤其是Material的键盘设计风格,最早对键盘风格进行极简设计的是微软的Windows Phone,Android和iOS相继跟进。而这次Material走得更极端,把键盘的按钮边框全部去掉,只保留了英文字母的按钮。我们不能说这样的设计一定是好的,这样的设计可能让用户对点击的精准度无法更快地判断,缺乏安全感。好处是在屏幕不大的手机上,去掉边框的拥挤感会给字母更大的空间。
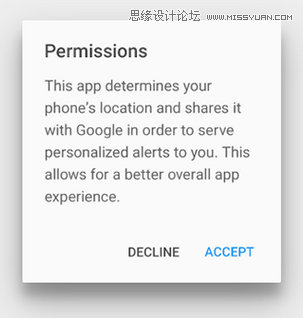
另外,无边框按钮的设计也体现在提示框的按钮上。
如何让无边框的按钮区别于内容文字,这需要设计师除了考虑配色外,还需要考虑按钮出现的场景,对设计师的在应用场景的解读上也是一个挑战。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)

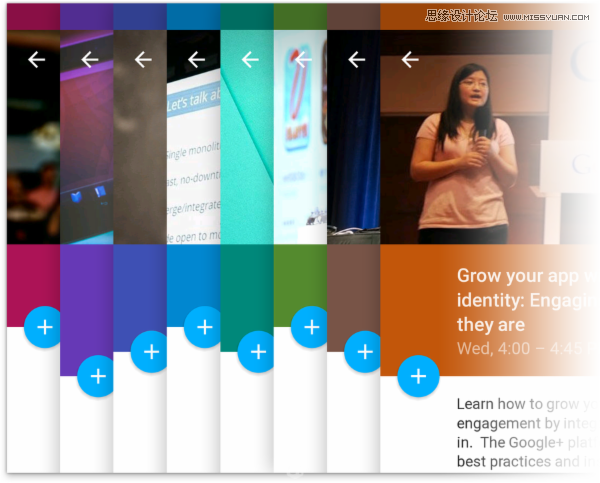
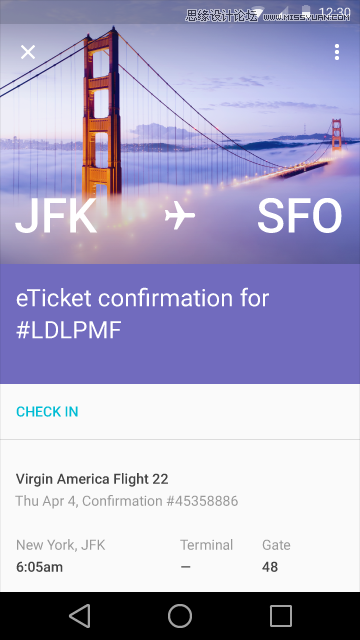
七、聚焦大图
一张与屏幕等宽,竖方向占据半个屏幕左右的大图,去掉action bar,只保留返回按钮的设计,在一两年前十分流行的summly应用上就已经非常火了。后续也有一些应用跟进这样的设计(例如淘宝),但并没有大面积流行起来。Material Design很大胆地使用了这样的设计。在Google的引导下,这样的设计风格将很有可能风靡起来。

来源:https://www.tulaoshi.com/n/20160216/1575301.html
看过《详细解析Material Design引领的设计趋势》的人还看了以下文章 更多>>