岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的11个超炫的视差滚动网站设计欣赏,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
目前这种视差滚动效果被越来越多的国内外网站所应用,成为网页设计的热点趋势。
通过一个很长的网页页面,其中利用一些令人惊叹的插图和图形,并使用视差滚动(Parallax Scrolling)效果,让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。厌倦了千篇一律,呆板网页设计的你不放一试。
视差滚动效果与少即是多的理念相互交融,能带来清新炫目的感受,例如这组网站。
Broken Twill

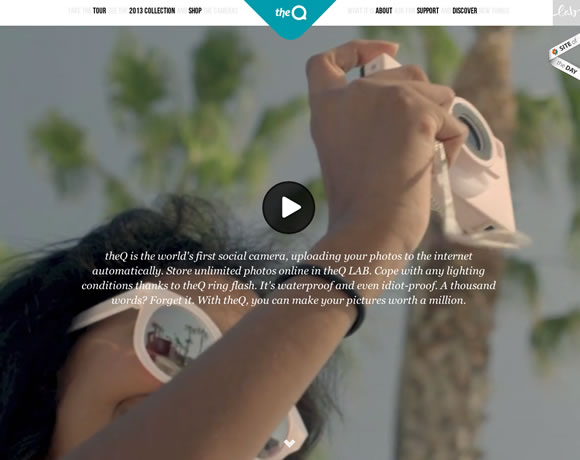
theQ camera

Srgint

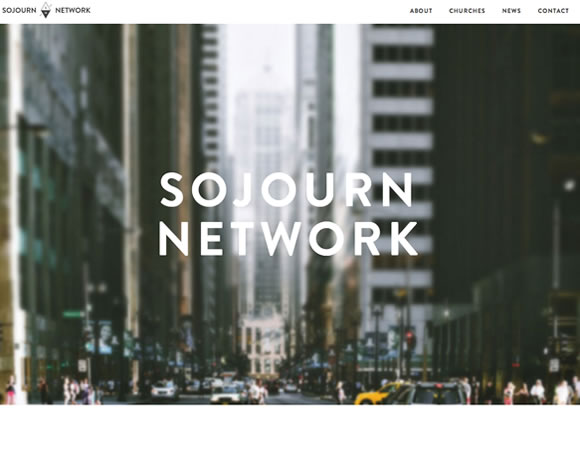
Sojourn Network

Fall in Tennessee

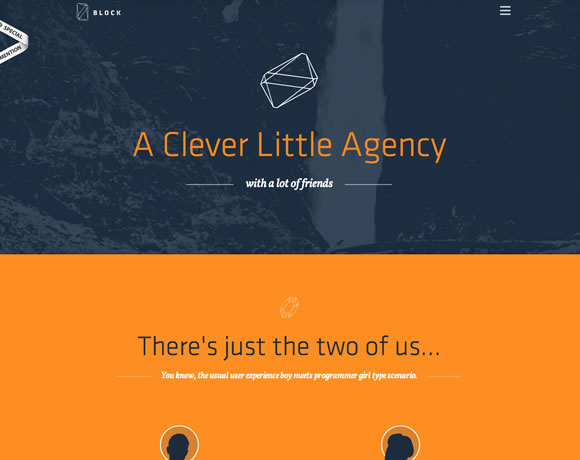
Made by Block

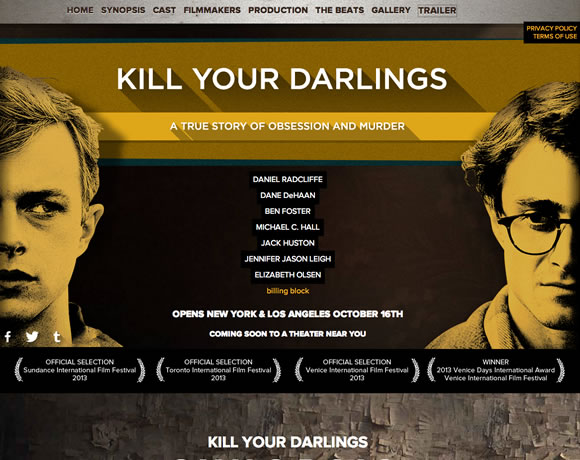
Kill your Darlings

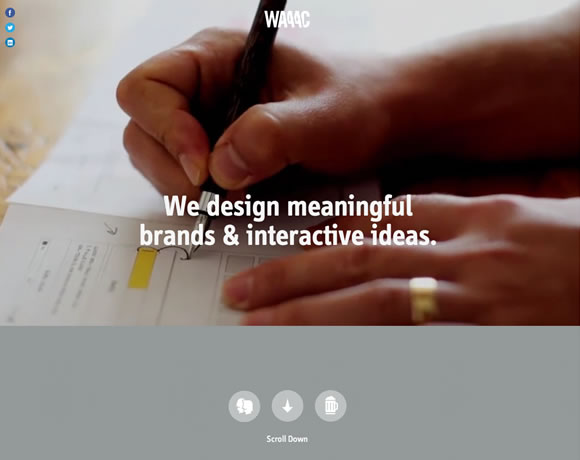
WAAAC

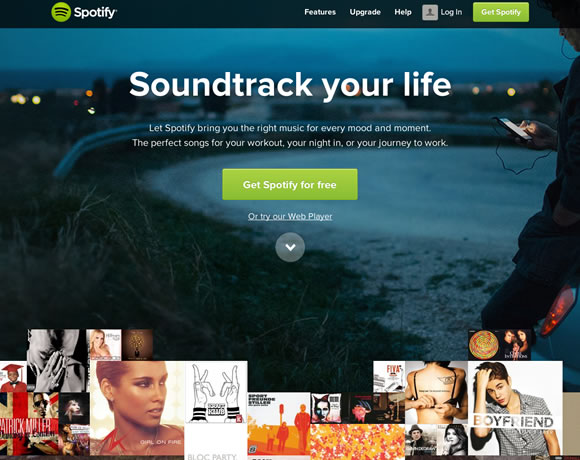
Spotify

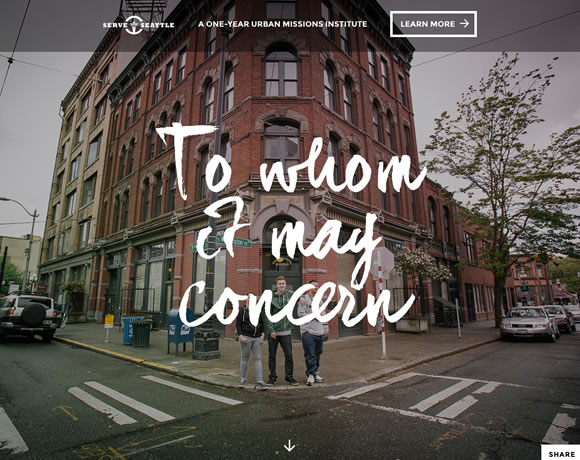
Serve Seattle

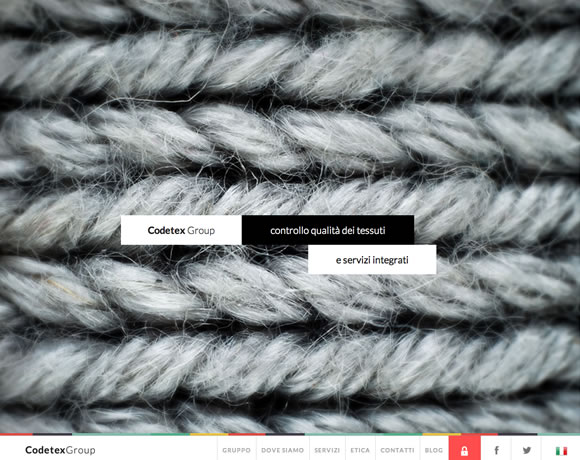
Codetex

来源:https://www.tulaoshi.com/n/20160216/1573169.html
看过《11个超炫的视差滚动网站设计欣赏》的人还看了以下文章 更多>>