下面这个30款使用视差滚动效果的网页设计欣赏设计作品由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
如果一个网站想某些地方吸引访客的眼球,可以通过很多方式,比如放到网站的banner上,或是为内容添加特别的排版和高亮的颜色,然而除了这些还有个更吸引用户眼球的方法,就是使用视差滚动效果了。
Rimmel London

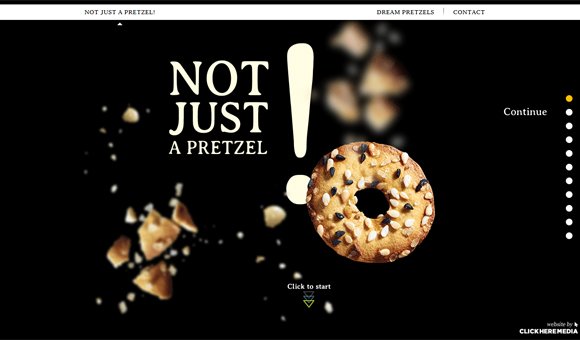
Pressels

Poppy Spend

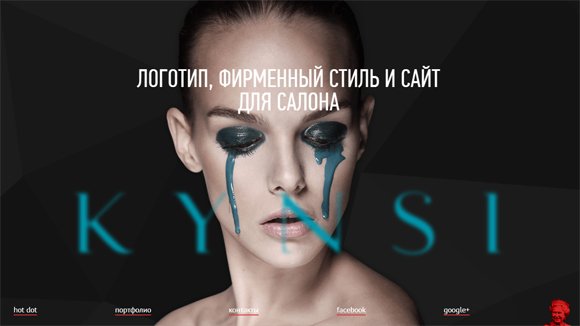
HotDot

TEDxGUC
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
Costa

Flat vs Realism

Teapot Creation

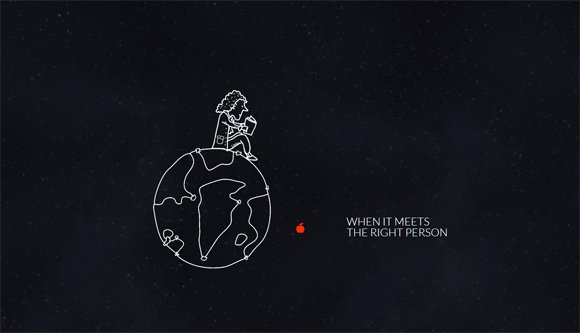
NASA Prospect

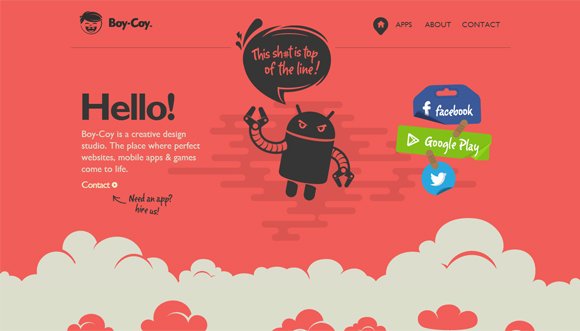
Boy Coy

The Beast

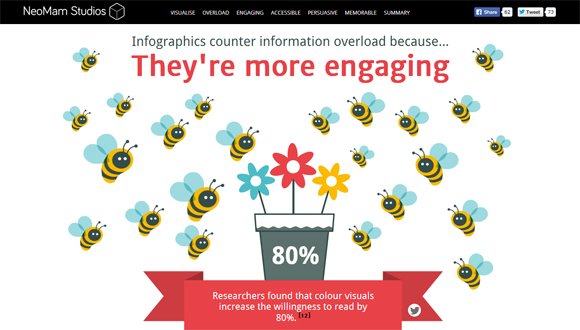
13 Reasons Inforgraphic

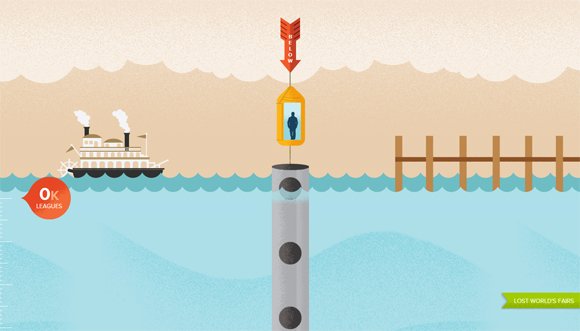
Lost World’s Fairs

Puma Mobium

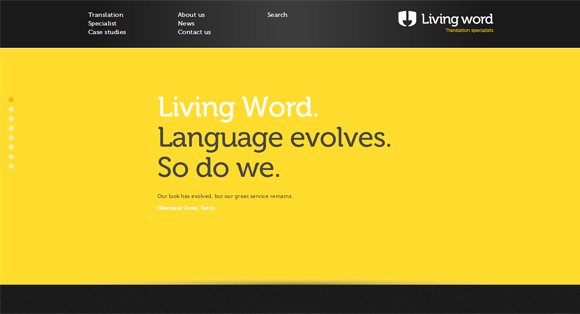
Living World

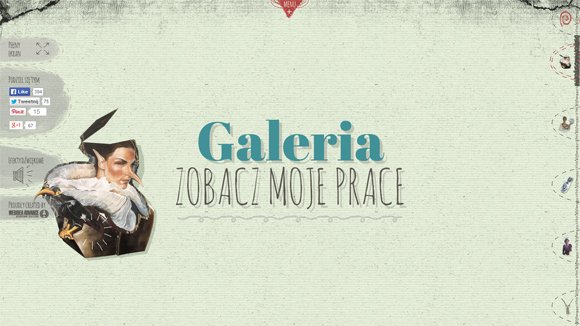
Olszanska

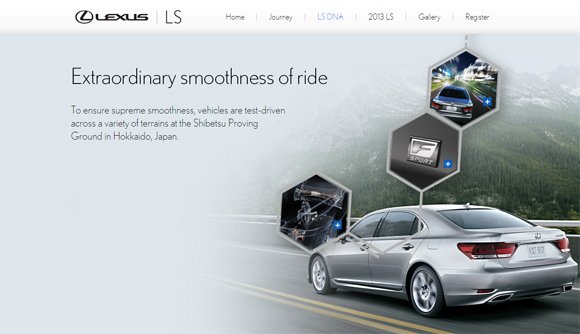
Lexus Asia

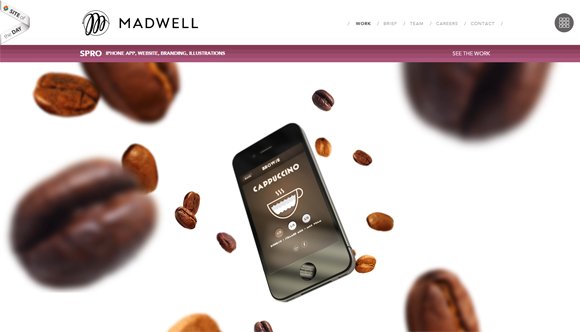
Madwell

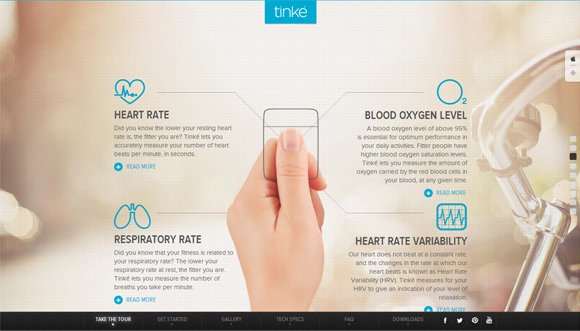
Tinke

Jacksonville Artwork

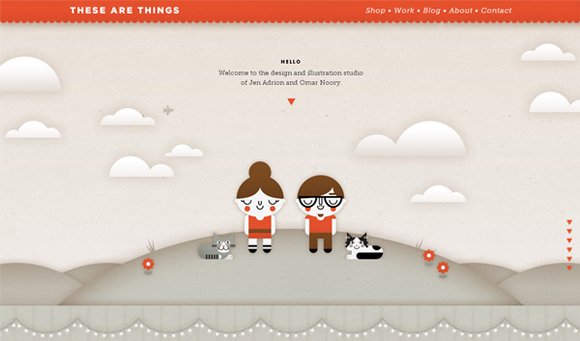
These Are Things

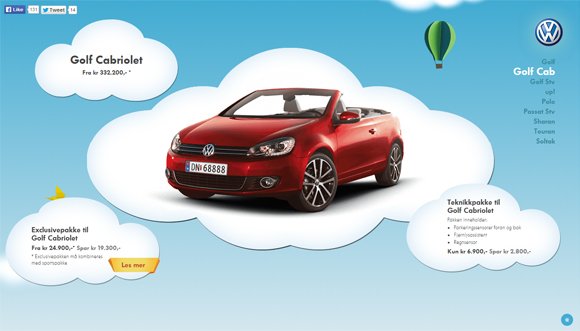
Volkswagen

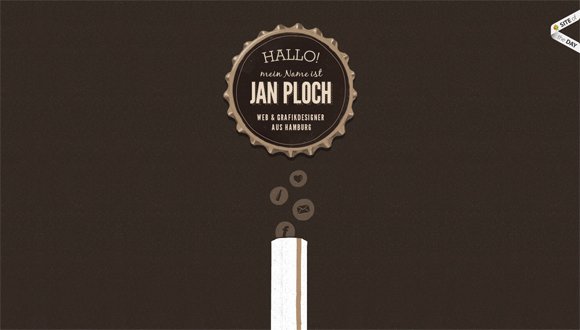
Jan Ploch

Mario Kart Wii Experience

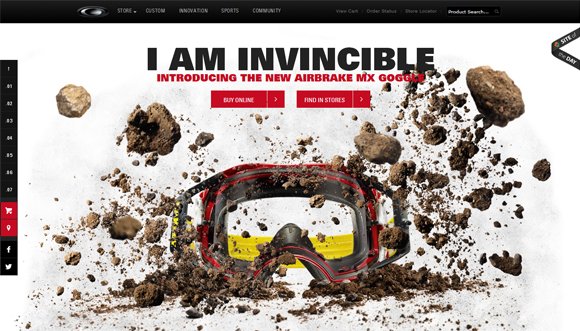
Moto Oakley

Timmy Tompkins App

Skinjay

Anthelios

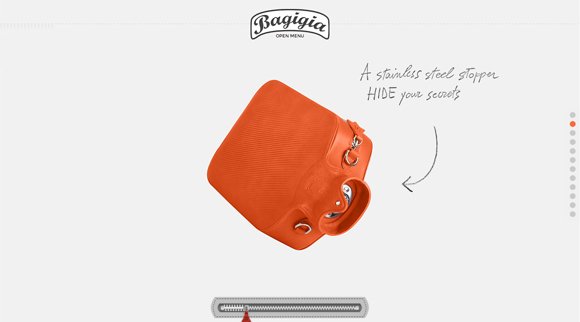
Bagigia

Putzengel

来源:https://www.tulaoshi.com/n/20160216/1571582.html
看过《30款使用视差滚动效果的网页设计欣赏》的人还看了以下文章 更多>>