岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的10款创意杰出的视差滚动网站设计欣赏,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
随着CSS3和HTML5技术的成熟,许多惊艳的效果都能应用在网站设计中了,比如视差滚动。利用这个技术,加上无限的创意,能创造出令人激动的网站效果,比如今天收集的这一组。
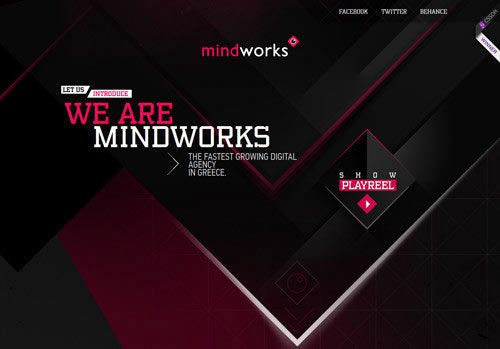
Mindworks

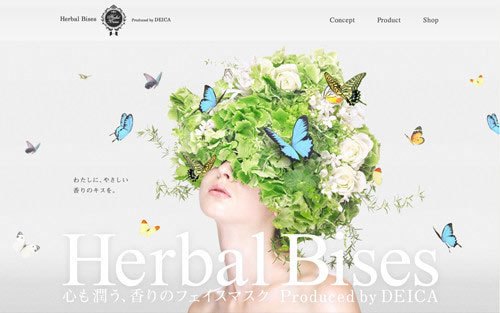
Herbal Bises
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
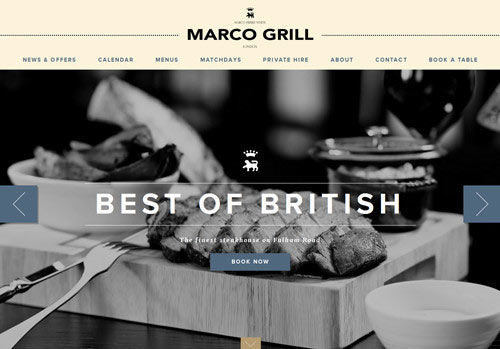
Marco Grill

Moroccan Gigolos

Codetex Group

MiBOX

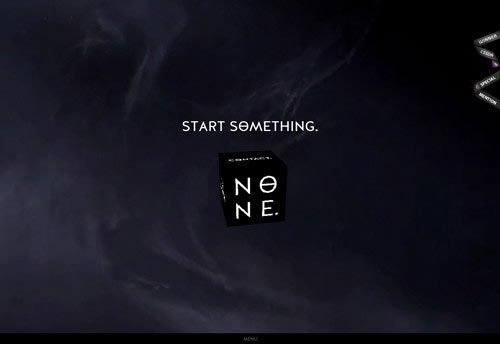
Studio None

Big Bad Wolf

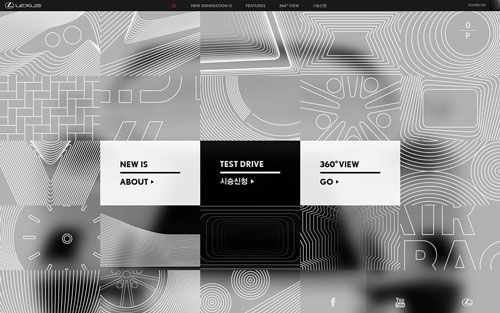
Lexus New Generation IS

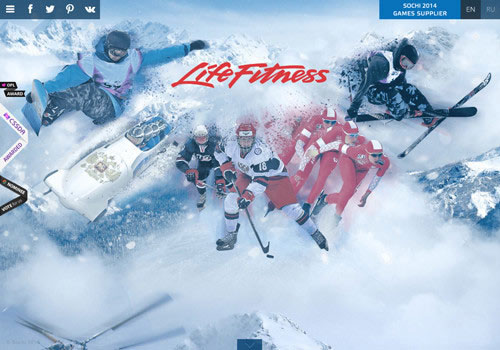
Life Fitness at Sochi 2014

来源:https://www.tulaoshi.com/n/20160216/1572112.html
看过《10款创意杰出的视差滚动网站设计欣赏》的人还看了以下文章 更多>>