每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐设计师帮你完成隐形设计的3个方法,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
设计并不总是耀眼夺目的艺术。它讲究微妙、实用,而且常常是不确定的。很简单,好的设计往往是隐形的。但是如何做到隐形?尤其网页设计是一种相当视觉化的手段。本文会重点列举几个网站,来印证隐形设计的观念。
明确一点隐形的设计并非在项目中增加图层、透明度或是隐藏含义。它是为了打造用户为中心的项目,使之功能齐备,视觉愉悦。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)当我还是个年轻的设计师时,就一遍遍听到这句话。如果你不得不装饰画布,那就是在过度设计。最好的设计真正使项目有效运转的设计是隐形的。
思考设计中的隐形
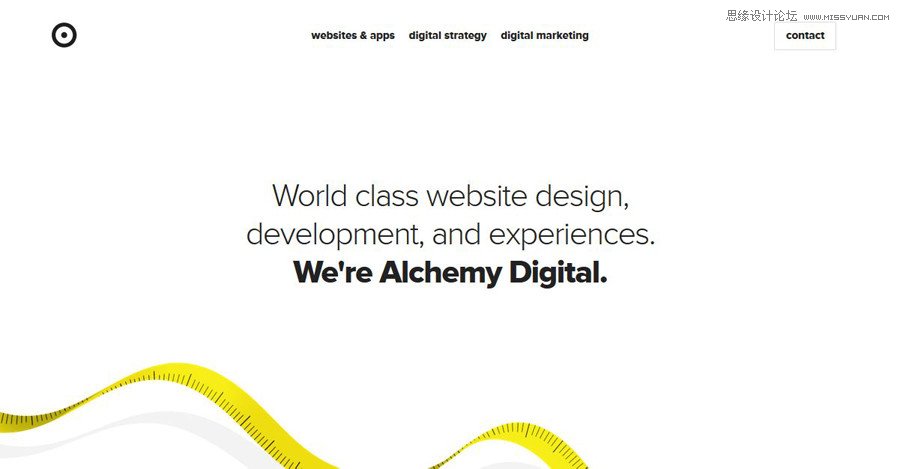
Alchemy-digital

Cyclebycycle

咱们别离题万里,设计当然是可见的。关于这点毫无疑问。但是你所用的工具与技巧,不应该在普通用户面前耀武扬威。
多数设计只追求感觉对了。用户想要沉浸其中,操作某样东西。他们不必理解其中缘由。这就是隐形的设计。
Oliver Reichenstein,Information Architects的创始人和总监,以强调隐形设计观念而闻名。虽然在听到他的观点之前,它已经深深烙印在我的脑海中。在The Verge的访谈中有一些只言片语。
优秀的设计是隐形的。优秀的界面设计会细到亚原子级的微观字体(文字的精确定义)、看不见的宏观文字布局(文字的运用方式)、还有由交互设计和信息架构组成的隐形世界。最少的输入,最丰富的输出,界面设计师都致力于使用户花费最少的注意力。就像字体设计师与工程师那样,我们并不会试图找到完美的解决方案,但会寻找最佳的两全之策。
隐形的交流
Godaytrip

当你创造网页、移动应用甚至智能手表的交互时,就是在设计某种类型的交流。设计要承载信息,而非阻碍信息。
你在处理时会用尽所有设计手段来打造一种体验。最终产出并不是给你的,甚至也不是给其他设计师,而是给广大不懂(也不想懂)色彩理论、间距和字体的受众。他们只知道所有这些结合在一块,是否紧密、好用和有趣。
这就是将设计视为一种隐形的手段的重要之处。
不同类型的隐形
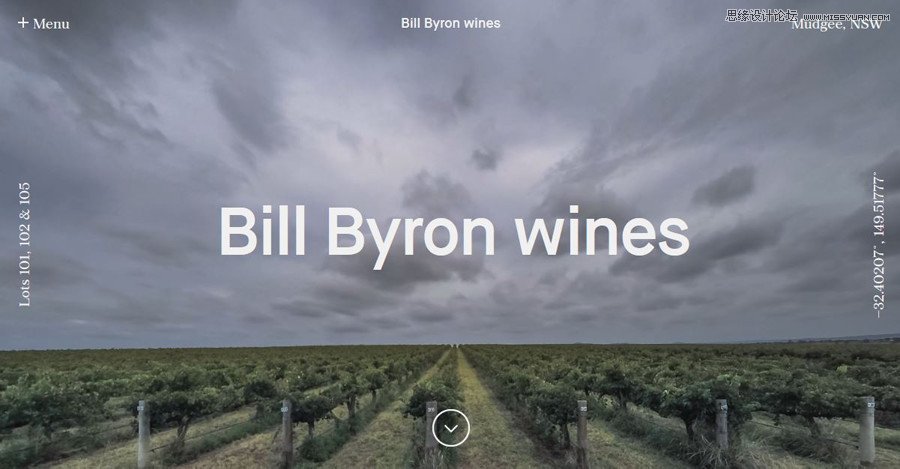
Billbyronwines

Thankbot

我们谈论隐形设计时,会想到一些不同的东西。每一种隐形设计都很重要,会通过不同方式影响你的工作。
隐形的产品和排版,例如品牌或是你不会注意到的广告。(这对应用和游戏设计师很重要,他们常常要思考设计中的摆放问题)
隐形的交互和通知都做到了无缝衔接,在你执行某些操作或任务时并不会想到它们。(例如手机上的闹钟和警告)
隐形的美学设计可以建立情感连接,与用户融为一体,让人们渴望投入其中。(这正是我们所关注的)
设计技巧
隐形的美学植根于设计理论的基础中。这并不是一种趋势,也非某个酷炫的新用户体验特征的运用。它使用文字、色彩、字体、图片、图标和一些技巧来传递信息。我们来回顾一些基础,看看它们能如何为你所用。
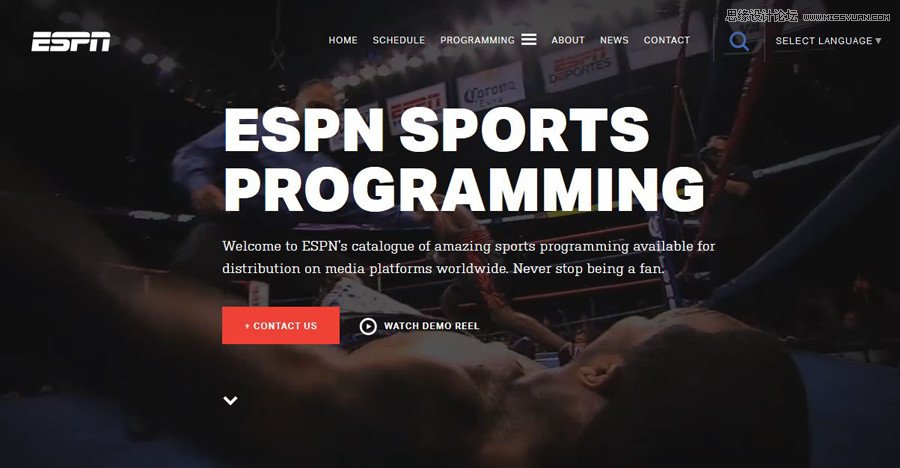
Mediadistribution

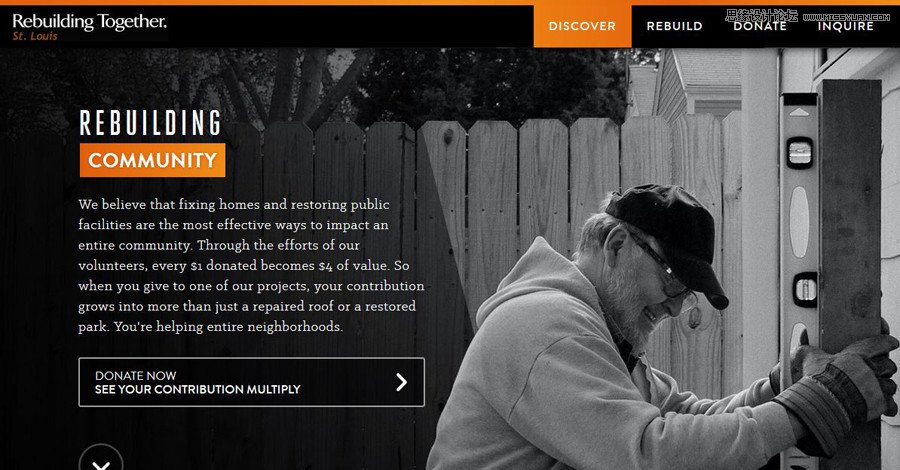
Rebuildingtogether-stl

Nextmatch

文字和语言:
用来向用户传递一种语调和情绪的文字。在用户与设计进行交互时,使用一种语言来传递你想表达的感觉。它是正式的、轻松愉快的、还是滑稽的?它应当使你感受到热情,或是想要做出某种反应?还要想想措辞的韵律,大声朗读时听起来是怎样的?
色彩:
每种颜色和色彩组合都有不同感觉。要考虑情绪和文化因素,选择颜色会花费许多时间。仔细选择配色方案,选用那些能促使用户执行特定操作的颜色,同时也创造合适的感觉,保持平衡与协调。
字体:
字体本身也会带有含义。从干净的无衬线字体,由周遭环境获取含义(Helvetica);到复杂的粗黑体风格(巴洛克式文字),带有一种形式感。你选用的字体类型会传递特殊的感觉。举棋不定时,就坚持使用无衬线字体或是简单衬线的字体,使用统一的笔画粗细和常规字重。
图片:
你所用的图片里有什么?包括照片、动画和视频。其中的人是开心面带笑容的吗?(里面有人吗?)颜色是暖色还是冷色?动作快速还是缓慢?浏览步调与阅读流程要合适就像步行速度一样可以给用户创造一种特定的舒适度。太快或太慢的动作,就会开始引人注意,用户就会更加关注它,甚至超越图片本身。
图标与UI元素:
统一的图标集和用户界面元素,在隐形上大有帮助。一套系统会通过标准化展现,来告诉用户网站如何运转、如何操作,即使图标对应的操作与特定外观可能并不相同。当用户不需要思考它如何使用时,隐形就生效了。想想每一个零售商都在使用的购物车图标,它是查看商品的一种标识。用户不需要思考如何进行到最后一步,或者说如何支付;这个元素会将他们引向正确的操作。
其他技巧:
有一大堆设计技巧可以成就或破坏你的设计投影、文字效果(例如倾斜)、描边与边框、留白、下划线、列表,等等。其中任何一种的关键还是在于运用。如果你打开编辑软件的工具窗口,在默认设置状态下点击应用,你就做错了,还会引发花哨的效果。用户忽略了某张图片,并且怪罪于它阴影太重的时候(尽管受过训练的设计师之眼能够辨认出来),才应该使用这些效果。设计效果只应该有助于整体信息和视觉目标。
结论
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)再回想一下Oliver Reichenstein说过的。它强调微观和宏观元素。这是关键。要达到完全隐形,设计的每个细节都要精心推敲。
带有目的进行简单的设计。不要仅仅因为你想要使用某种技巧,就过度装饰或加入流行元素。设计好每个细节,让它们无缝协作。同时设计好大局,让它勾绘出你的项目试图传达的整体概念。不要过度思考:有时候简单的解决方案就是最正确的。(也许正是隐形设计的概念促成了扁平化设计的兴起,并且持续盛行)
你有没有偶然发现哪些网站的设计是隐形的,并且完美运转?可以在评论中与我们分享。
来源:https://www.tulaoshi.com/n/20160216/1573164.html
看过《设计师帮你完成隐形设计的3个方法》的人还看了以下文章 更多>>