图老师小编精心整理的Illustrator CS4制作烟雾笔刷希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - Illustrator 】
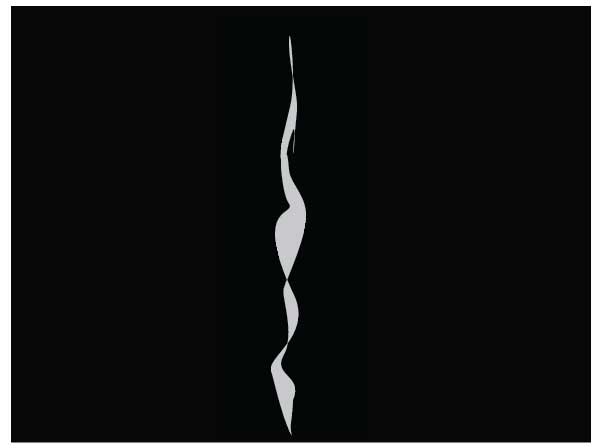
先看看效果图

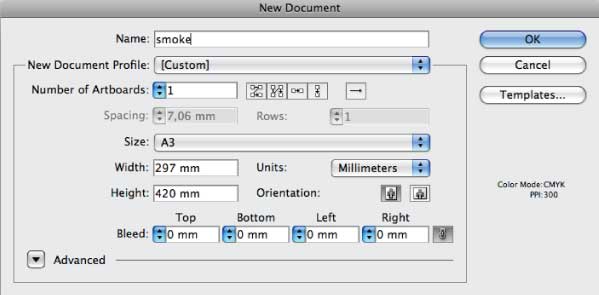
1、新建文档(Ctrl+N),文档大小A3(297*420mm)。

2、使用矩形工具(M)绘制一个矩形,大小同画板大小,填充黑色。选中矩形,执行对象菜单锁定所选对象(Ctrl+2),这将锁定所选对象,使你之后不能再选中编辑它。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)译者注:可以直接点子图层(黑色矩形)前的锁定/解锁图标(眼睛右边的小方块)来锁定对象。
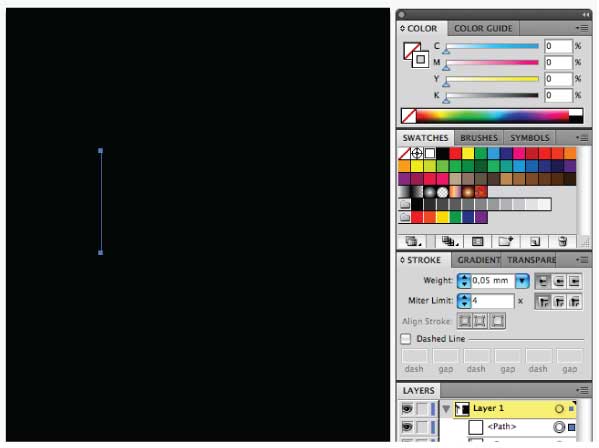
使用钢笔工具(P),绘制一条垂直的描边(在画板上单击先创建一个起始锚点,然后按住Shift键,再在起始锚点的上面或者下面的任何位置上单击,以绘制一条垂直的描边)。描边色:白色,填充:无。设置描边宽度:0.05mm。
如果你设置的描边数值单位是其它单位的话,如:pt或者in,确认你0.05后面输入的是mm,或者按Ctrl+K,从下拉菜单中选择单位和显示性能,把描边单位更改为mm。

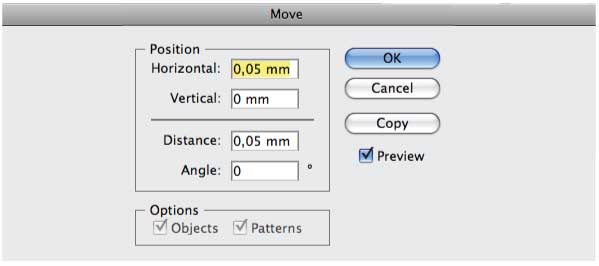
3、使用选择工具(V)选中描边,然后执行对象菜单变换移动,在移动窗口中:水平:0.05mm,垂直:0,按复制按钮。然后按Ctrl+D(对象菜单变换再次变换)大概20秒钟,这将使再次变换命令反复执行。

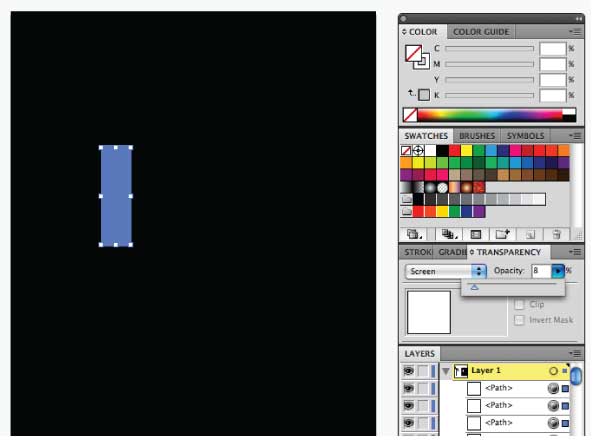
4、选中所有的描边,设置混合模式为滤色,不透明度:8,然后编组(Ctrl+G)。

5、使用钢笔工具(P),绘制如图所示的形状。

6、现在到了神奇的一步了!确定你刚刚绘制的形状在上层,选择它,然后按Ctrl+Shift+](对象菜单排列置于顶层)。选中路径和描边,然后执行对象菜单封套扭曲用顶层对象建立(Ctrl+Alt+C)。看下混合后的保真度设置的是不是100(对象菜单封套扭曲封套选项,保真度设置为100)。
现在效果看上去很棒很酷,但是如果你仔细看的话,你会发现描边太清晰了。如果你不想要这种清晰描边的话,你可以执行效果菜单模糊高斯模糊来调整它,并且在高斯模糊窗口中,输入7.0px,但是因为我们先要制作笔刷样式,所以高斯模糊的效果我们只好在之后再做了(形状转化成笔刷样式,是不可以带有外观效果的)。

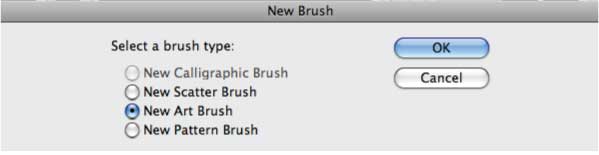
7、现在把描边拖进画笔调板中。如果画笔调板没显示的话,可以按F5。选择新建艺术画笔,按确定。

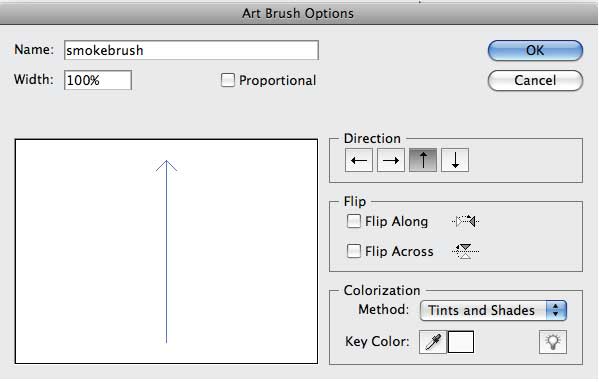
8、笔刷的名称任意,然后是设置方向为:从上向下描边,方法:淡色和暗色,然后按确定。

9、现在你制作完成了笔刷样式,而你在设计中会用到它吗?如果是,那么当你综合运用笔刷的时候,记得不要忘记执行效果菜单模糊高斯模糊,输入0.7px。如果不是,请继续阅读。
译者注:个人觉得应用高斯模糊后,如果要真实地模拟烟雾场景的话,还必须设置不透明度。
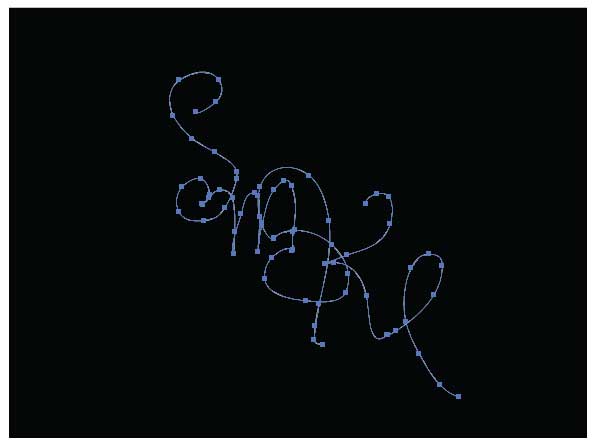
使用钢笔工具(N),画一些字母,一个字母一个字母的绘制,然后把它们编为一组,应用笔刷,设置描边宽度为0.5pt。

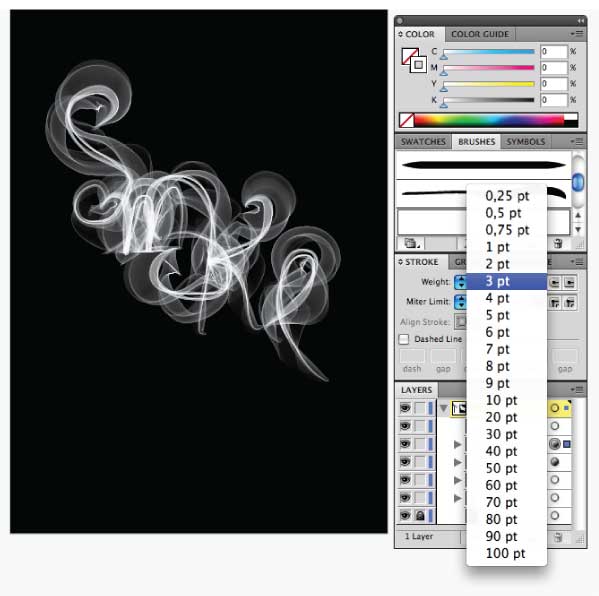
10、复制应用烟雾笔刷的字母(Ctrl+C),把它们粘贴在后面(Ctrl+B)。设置描边宽度为3pt。现在执行效果菜单模糊高斯模糊,输入7px。
是的,这是Photoshop里的效果,因而它会被删格化。但是如果你按Ctrl+K的话,可以选择缩放描边和效果,然后当你想要缩放描边时,效果也会同时缩放。

成品图

我希望你能从这篇教程中学到新的东西,而且说不定哪天你就会用到它,如果是的话,我希望会看到你设计的作品。
来源:https://www.tulaoshi.com/n/20160216/1572792.html
看过《Illustrator CS4制作烟雾笔刷》的人还看了以下文章 更多>>